Note: This blog covers the classic Esri Story Maps. Story authors are encouraged to use the new ArcGIS StoryMaps to create stories; however, Esri will continue to maintain the classic templates for your use. For more information, see the Product road map.
Accessibility is an important goal at Esri, and in the last two ArcGIS Online updates (September and December 2017), the Story Map Journal app received significant enhancements related to accessibility. Read on to learn more about these new features and how they work to help you create accessible stories.
***
What is accessibility?
If something is accessible it means that people with disabilities can use it. Just like a public building can be made accessible by the installation of an entrance ramp, web content, such as a story map, can also be made accessible by the addition of some key pieces of infrastructure.
Most organizations have accessibility guidelines for web content, and many are required by law to adhere to certain accessibility requirements. For example, web content published by US federal government agencies is subject to Section 508 standards. The World Wide Web Consortium (W3C) also publishes guidelines for web accessibility known as the Web Content Accessibility Guidelines (WCAG).
***
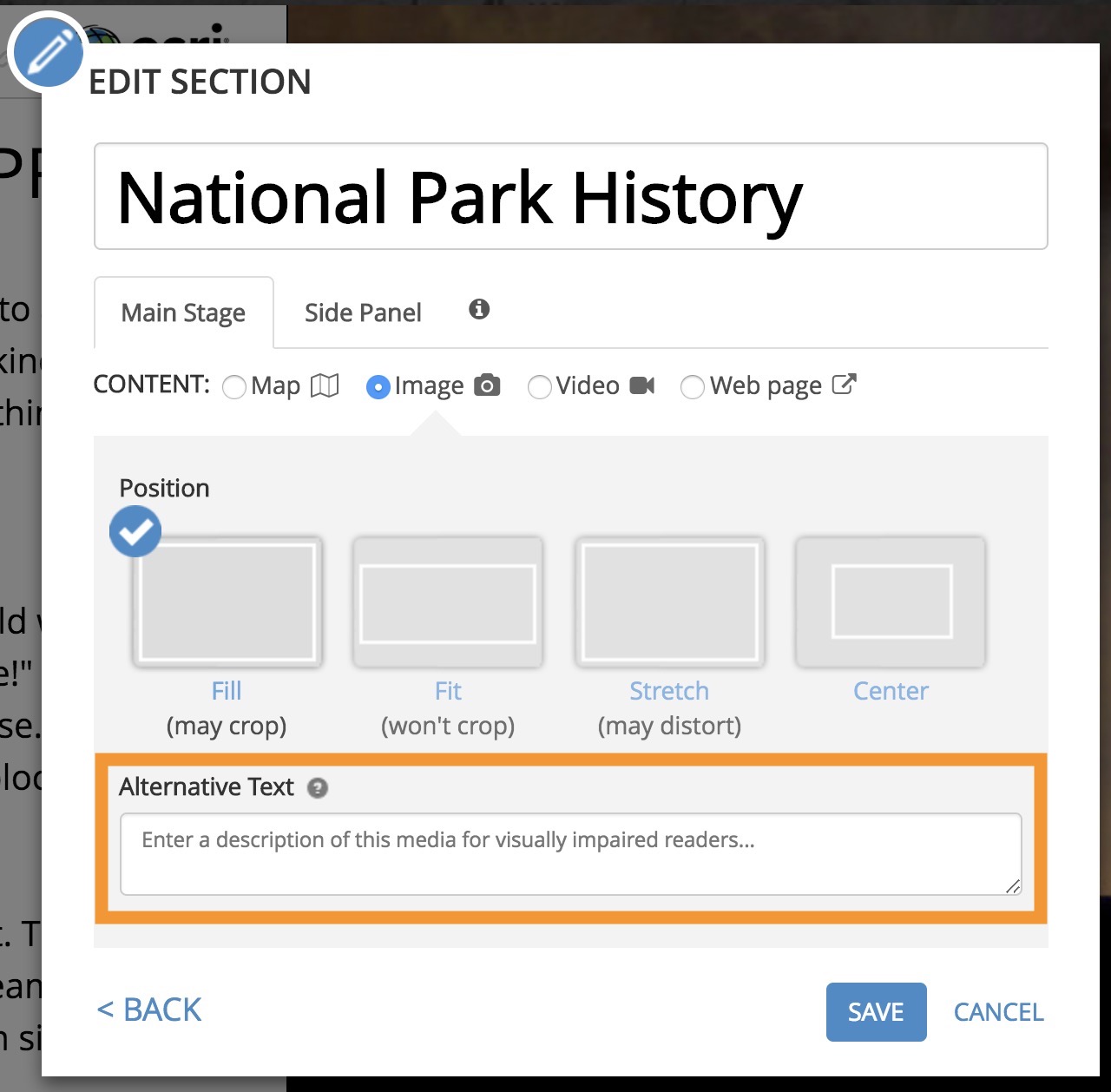
Alternative Text
Alternative text — or “alt text,” as it is often called — provides a textual alternative to web content such as images, maps, videos, charts, and other visual media. You can now use the Map Journal builder to attach alt text to media in the main stage and side panel of your stories. This includes media that appears in the main stage via a story action.
Alt text can be added to a new story as you author it, or it can be added to stories you’ve already published. Just add a concise description of the media to the Alternative Text box when you are adding or editing it in the Map Journal builder.
Check out this blog post for more information about how to add alternative text to your Map Journal stories.

***
Keyboard Navigation
Readers have always been able to scroll the side panel in Journal stories using the arrow keys or PAGE UP/PAGE DOWN keys, but Journal now supports additional keyboard navigation that particularly helps people with motor and visual disabilities who may exclusively use the keyboard to navigate.
The TAB key can be used to move forward through interactive elements of the story, and SHIFT-TAB moves focus in the reverse direction. SPACE or ENTER activates the focused element (the equivalent of clicking on the button or link).
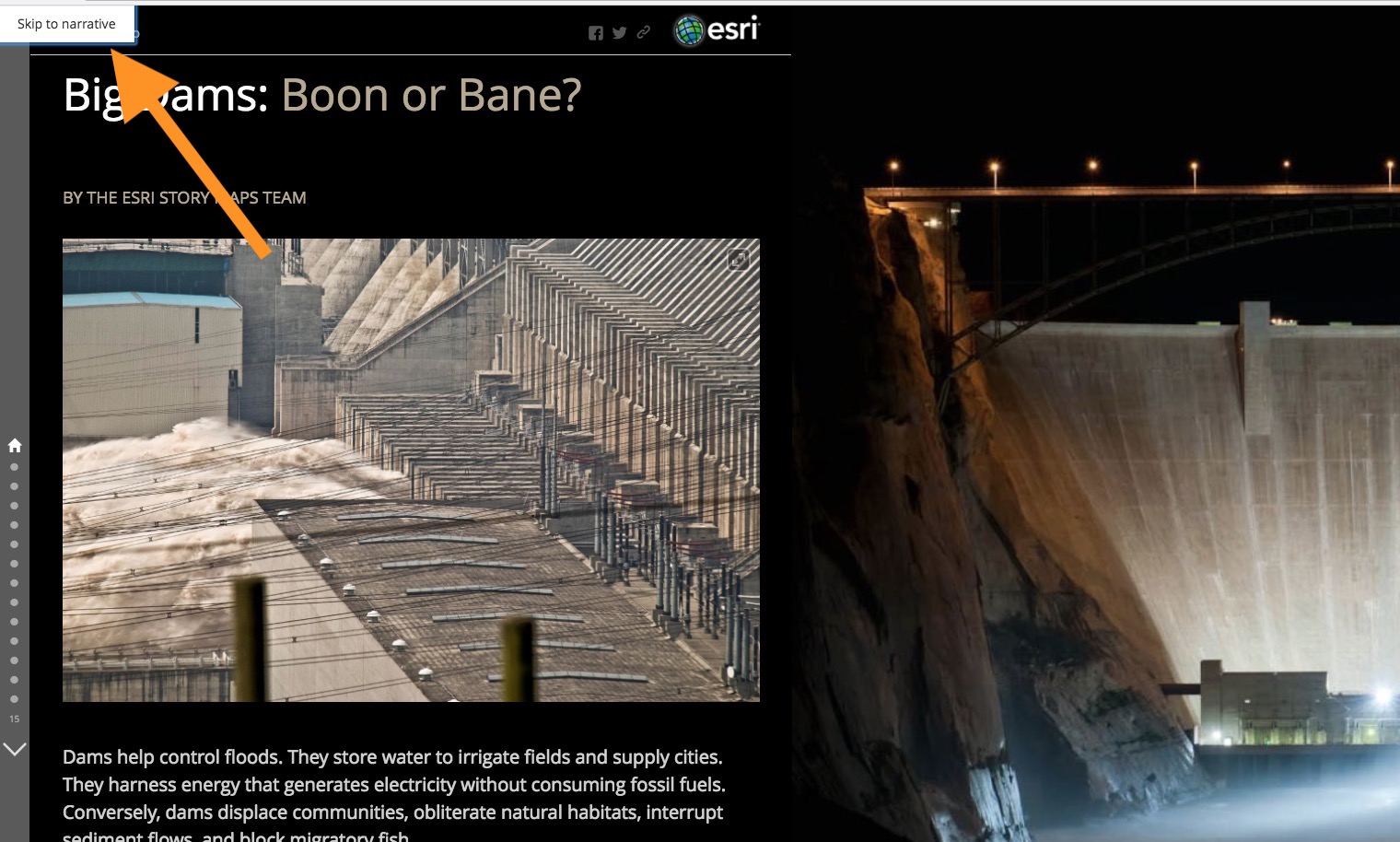
Journal stories also have several new hidden buttons that won’t be seen by most readers. But if a reader initiates keyboard navigation using the TAB key these buttons become visible. A Skip to narrative button appears after TAB is first pressed that lets readers skip over the section navigation and header areas of the page and get right to the story. Having the Skip to narrative button appear immediately also lets disabled readers know that the story map has been designed with keyboard accessibility in mind.

If a reader continues tabbing (instead of pressing SPACE or ENTER to skip to the narrative), keyboard focus moves through the section navigation dots on the far left and then through the links and sharing buttons in the story header at the top of the narrative panel. After the header, keyboard focus will move into the story narrative.
At the top of each narrative section, just below the section title, is a hidden button to Send keyboard focus to media. This lets readers navigate into the main stage of the current section so they can access the media’s alt text and navigate and use any interactive elements using TAB. For example, readers can play a video, zoom or pan the map, trigger the <BACK button to undo a story action, or interact with a web page.
Within the main stage, there is a Return to narrative button that can be used to send keyboard focus back to the narrative panel. For videos and web pages, where there may be many elements to tab through, there are Return to narrative buttons at the beginning and end of the content. As a shortcut, if the media is an image or map, readers can use the ESC key to return focus to the narrative.

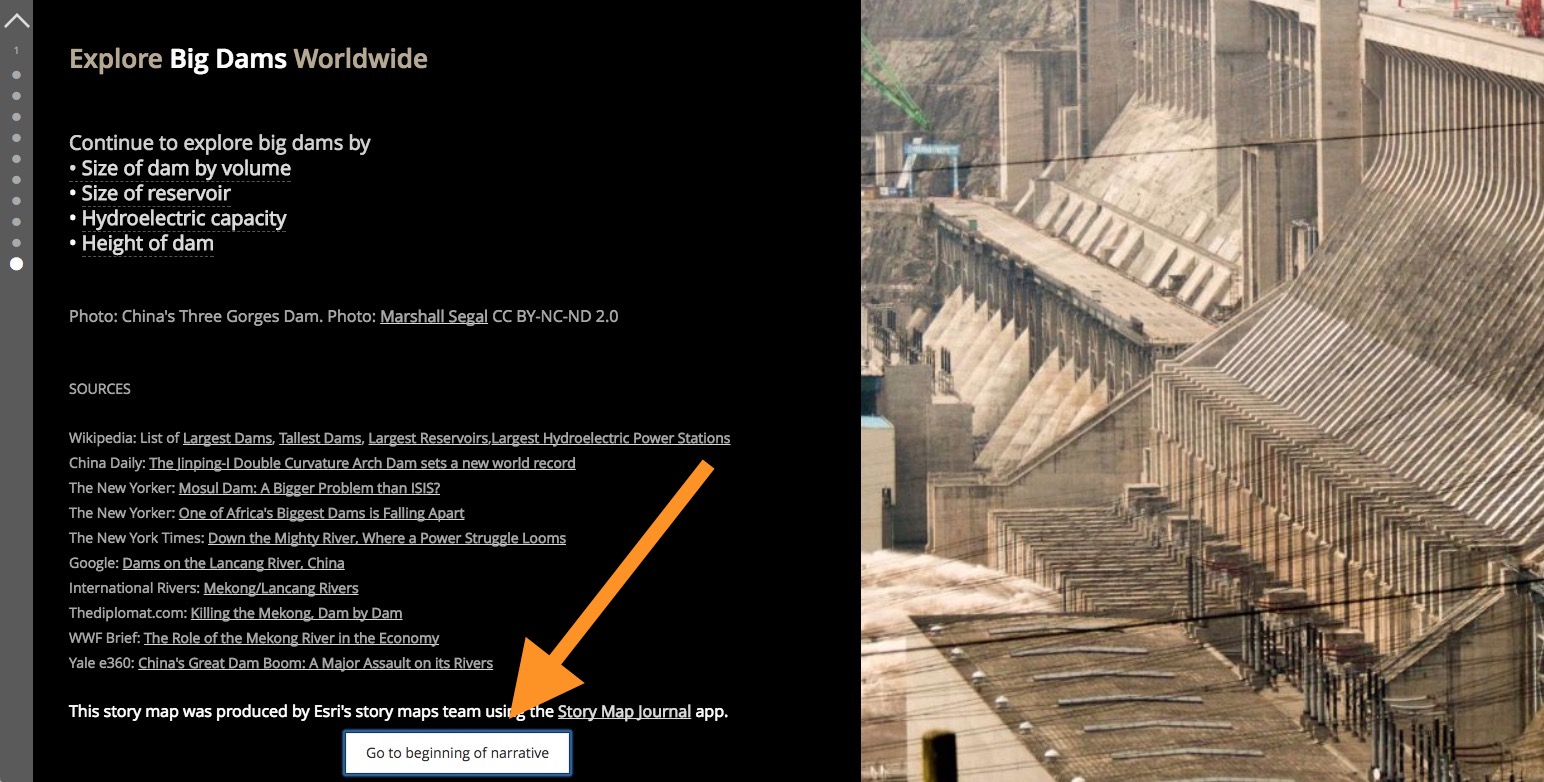
Following the last section of the story, there is a Go to beginning of narrative button that provides an easy way to get send focus back to the beginning of the story. Continuing to TAB will also return focus to the home section of the story.

***
Semantic Structure
As readers navigate a Journal story with a screen reader they will notice the story title and section titles now identify themselves as headings. Journal stories are now formatted with HTML tags that report semantic structure of the text to screen readers and other assistive technologies. The story title (the title of the home section) is a level 1 heading <h1> and the subsequent section titles are level 2 headings <h2>.
Landmark roles have also been built into Journal so assistive technologies can enable easy movement between different parts of the page. There are four main areas in a Journal:
- Story header: the top area with the story title, logo, tagline, and social sharing buttons has been give the role “banner.”
- Story navigation: the dot navigation strip that provides easy access to any section has been given the role “navigation.”
- Story narrative: the side panel that contains the main story narrative has the role “main” since it is the main content of the story.
- Current story section media: the main stage, which shows the media for the current section, has been give the role “complementary” since it complements the current section’s narrative.
Assistive technologies allow readers to access a list of landmarks and easily navigate between them. For example, readers using VoiceOver on a Mac can access this menu in the “web rotor” tool that is activated by pressing CTRL-OPT-U.

***
We hope these accessibility enhancements enable more readers to enjoy and be informed by the story maps you create.
More Information
This post was originally published in December 2017 and was updated in June 2018.

Commenting is not enabled for this article.