ArcGIS StoryMaps helps you tell remarkable stories with custom maps that inform and inspire. A story can effect change, influence opinion, and create awareness—and maps are an integral part of storytelling. ArcGIS StoryMaps can give your narrative a stronger sense of place, illustrate spatial relationships, and add visual appeal and credibility to your ideas.
We update ArcGIS StoryMaps regularly with new features and capabilities. Read on to learn about what’s been added this month…
Add more to map tour
Including sound clips is a great way to add another dimension to your story. We’ve seen (and heard!) great stories with narrated oral history and sounds of wildlife.
As you can tell, there are already several interesting ways to add audio to a story (you can read about them in Breaking the sound barrier in ArcGIS StoryMaps). This month, we’ve added another channel for using audio in your storytelling: the map tour editor has been enhanced so you can add inline audio clips to tour place descriptions.
As a bonus, you can also add buttons to tour place descriptions. Buttons are useful when you have additional content or resources about each tour place that you want readers to be aware of.
When editing a tour place description, you’ll now see the block palette so you can insert different content blocks like you can in other parts of the story.
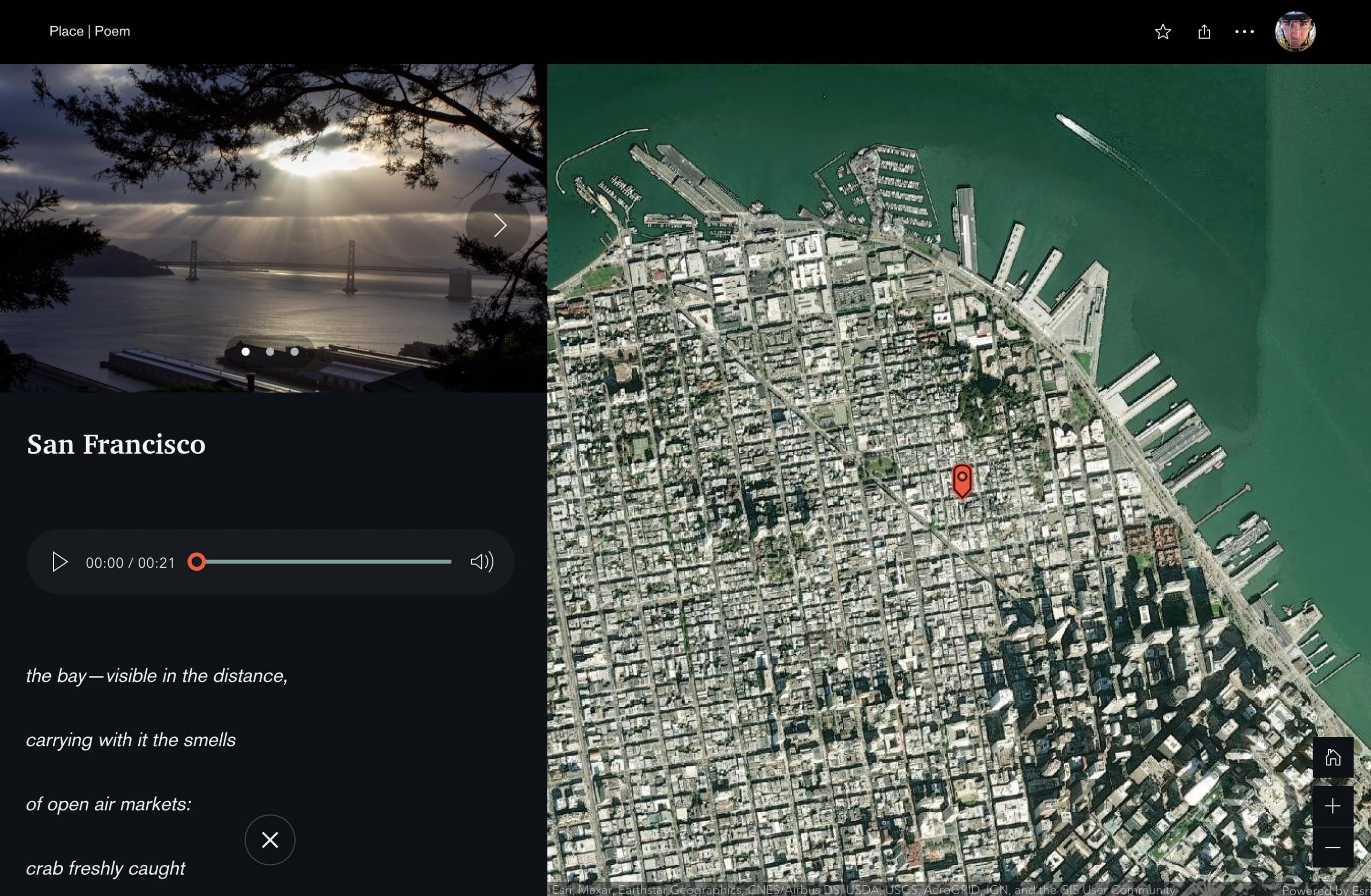
Here’s an example of a story that contains an explorer map tour with audio clips. Click the image to experience it live!

Own your collection
You can now include a byline for a collection so you can claim credit for that lovely set of stories you’ve shared with the world. The byline appears on the collection overview and is editable in the collection builder (just like it is in the story builder).
New collections will start off with a byline based on your ArcGIS profile name, but you can edit or remove it if you like. Existing collections will not automatically get a byline, but you can easily add one and republish your collection to change that (as shown in the video below).
Attribution enhancements
Adding attribution for media placed on the cover or in an immersive media panel has been available for a while now. This month, a dedicated way to provide attribution has been extended to images in swipe blocks and images that appear inline in the story narrative. Now you have choice since you can either use the attribution icon or the caption to provide a citation or credit for an image.
Check out the video below for how this works for swipe images.
Themed header
In addition to the light and dark header options, you can now apply your theme colors to the header. This option provides a different look for your story, and it’s great for situations where you prefer the header to be a more subtle component of a story.
As you might expect, this option is available in theme builder. Simply go to Colors > Header color and check the Use theme colors option, as shown below.
And more…
See the release notes for a complete list of updates and fixes in every update.
Thanks to StoryMaps editorial team member Will Hackney for his contributions to this post.
Banner photo by Andrew Ridley on Unsplash.




Article Discussion: