Note: This blog covers the classic Esri Story Maps. Story authors are encouraged to use the new ArcGIS StoryMaps to create stories; however, Esri will continue to maintain the classic templates for your use. For more information, see the Product road map.
There’s a new feature in Story Map Cascade for the June 2017 release that helps you improve your story maps for mobile readers. You can now add alternate images that are shown on mobile devices in place of more complex media types, such as 3D web scenes or web apps, that are either not supported on mobile devices or don’t work well on smaller screens.
This post covers how to use this feature and provides some guidance regarding its use in specific situations.
***
When to always use alternate images
When you add media to a Cascade story you may see an orange warning indicator that lets you know you should strongly consider adding an alternate image for that piece of media.
An orange stripe appears on the left edge of the media itself as well as sections in the story over. If you don’t have any errors in your story, you will also see an orange warning reported by the health check in the builder toolbar.
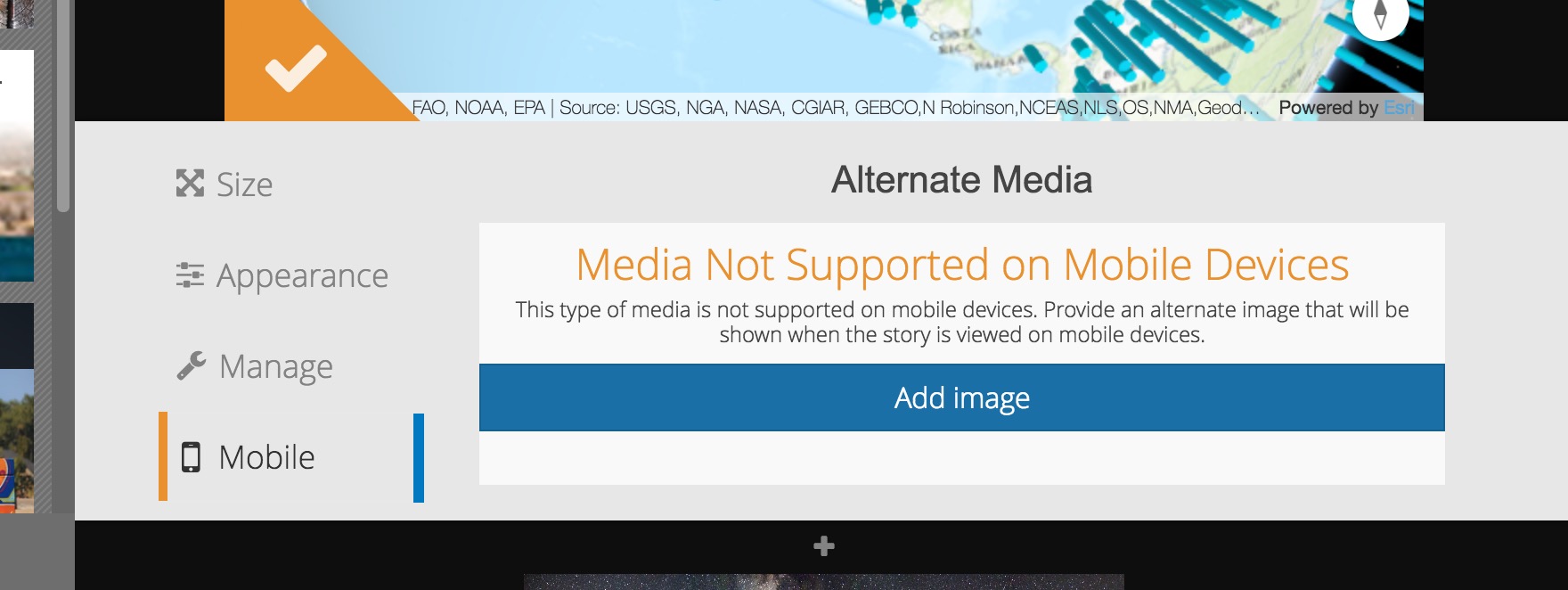
Background videos (that is, a video on the cover or in an immersive section) and web scenes aren’t currently supported on mobile devices. It’s recommended that you always provide an alternate image for these types of media.
In the example below, the author is using a nice background video of clouds in motion on the cover of the Cascade story. An alternate image of clouds found on Unsplash has been configured to appear on mobile devices in place of the video.

Pro Tip! Use an animated GIF as your alternate image to provide a simpler, but still dynamic, experience for your mobile readers.
***
Other times to consider using alternate images
Web pages, including web apps, have a high likelihood of not providing a good experience embedded in a small space on a small screen. While it’s recommended that you provide alternate images for web pages in most situations, sometimes web content in a story will be something very simple like a dynamic chart or embeddable media player. While these types of content will be flagged with warnings they may work just fine on a mobile device. Be sure to test your story on a phone and tablet to see if the content displays in an acceptable way. If it does, you can ignore the warning and not add an alternate image.
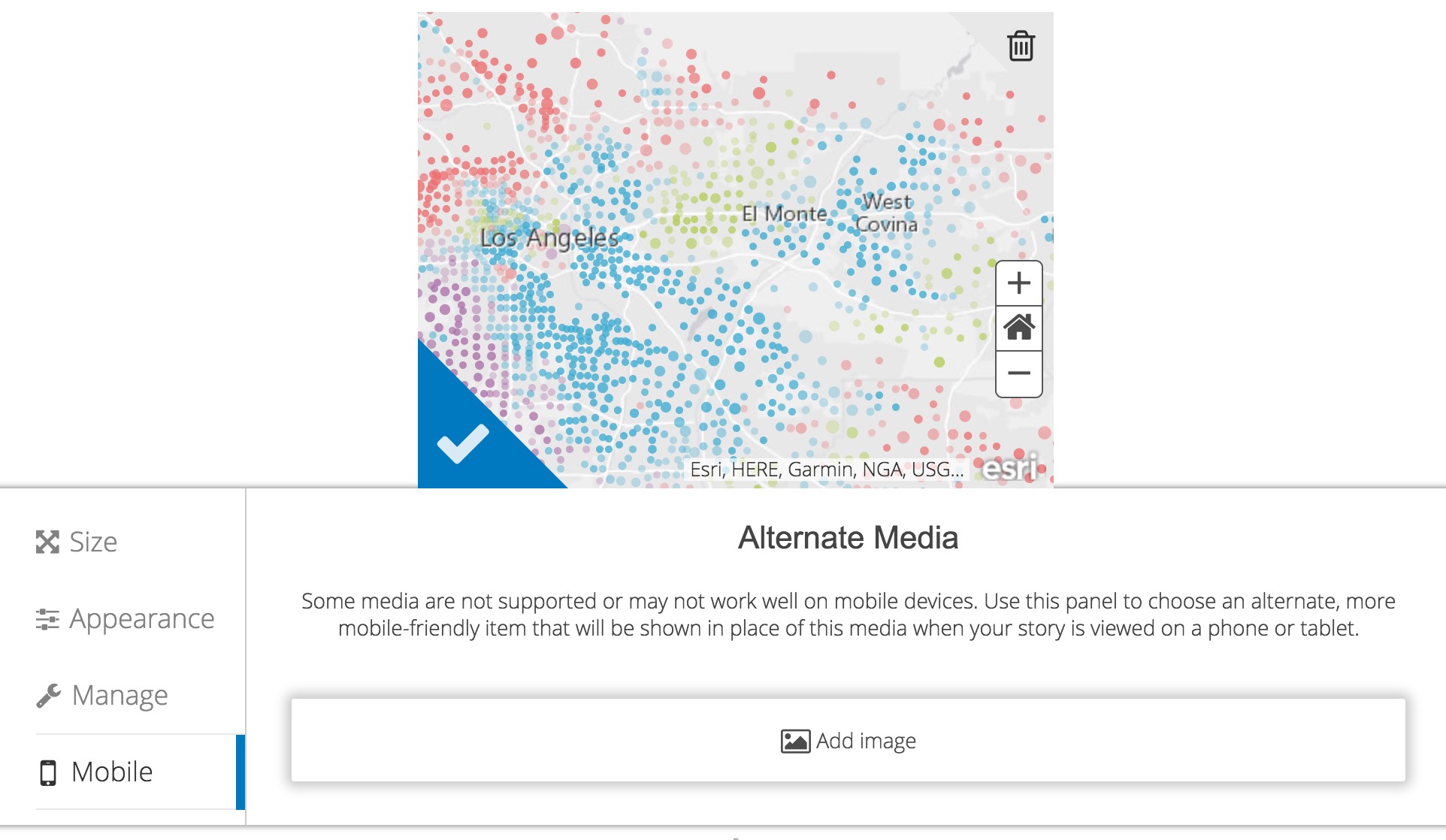
Adding a map anywhere in the story will not trigger a warning; however, you still can provide alternate images for maps, if needed. For example, some complex maps may not perform well on slow data connections. Also, maps with lots of vector tile layers don’t perform well on mobile devices. In these cases, you may want to consider setting an alternate image on the Mobile tab, even though there is no warning. Test your story on mobile devices to see whether you should provide alternate images for your maps.
Pro Tip! If you have interaction disabled on a map, there’s no reason not to add an alternate image for that map since readers can’t interact with it anyway. In these situations you can optimize the mobile story so that it only needs to load images instead of an interactive map.
Videos added to narrative sections or narrative panels work well on mobile devices, so you don’t usually need to add alternate images for them. However, if you know your audience will be accessing your story on mobile devices on a very slow network or if you generally want to optimize the mobile version of your story to contain only images you can also add alternate images for in-line videos.
***
Tips
- In most cases you’ll create your own alternate image by taking a screenshot of the media that you’ll upload in the Cascade builder, but you can also find an alternate image by searching Flickr or Unsplash.
- Be aware that your media and its alternate image share the same caption.
- You can use browser developer tools to test how your story looks on mobile devices. For example, here’s how to do this in Chrome. Be sure to reload your story after activating the mobile device mode to make sure you are seeing the mobile view of your story.
***
More Information
- John Nelson’s How To Cascade series
- More Story Map Cascade blog posts
- Pro Tip! If you want to design a completely custom mobile version of your story, check out this article on our developers’ blog.




Commenting is not enabled for this article.