Basemaps play an important role in making your data stand out. When it comes to aligning a map with the overall theme of a dashboard, achieving balance is key. The right basemap can help tie your dashboard together, ensuring the map’s geographic context enhances your data without overpowering the overall design.
A map typically consists of two essential components: operational layers (your data) and a basemap (geographic context). Many basemaps come with color-rich schemes and intricate details, which can be distracting and diminish your data’s ability to stand out. They can also compete with the theme colors in the dashboard. In such cases, ensuring the basemap complements your dashboard theme is essential for maximizing both aesthetics and clarity.
Choosing a Basemap
To choose a basemap, open Map Viewer and access the Basemap pane by clicking the Basemap option in the Contents toolbar. You can then select from various basemap types, such as topography, imagery, or streets.
Whether your dashboard is using a standard light theme or a custom one, the basemap’s color is important in complementing your dashboard’s overall color scheme. Let’s look at options for aligning each of their colors.
Tinting Your Basemap
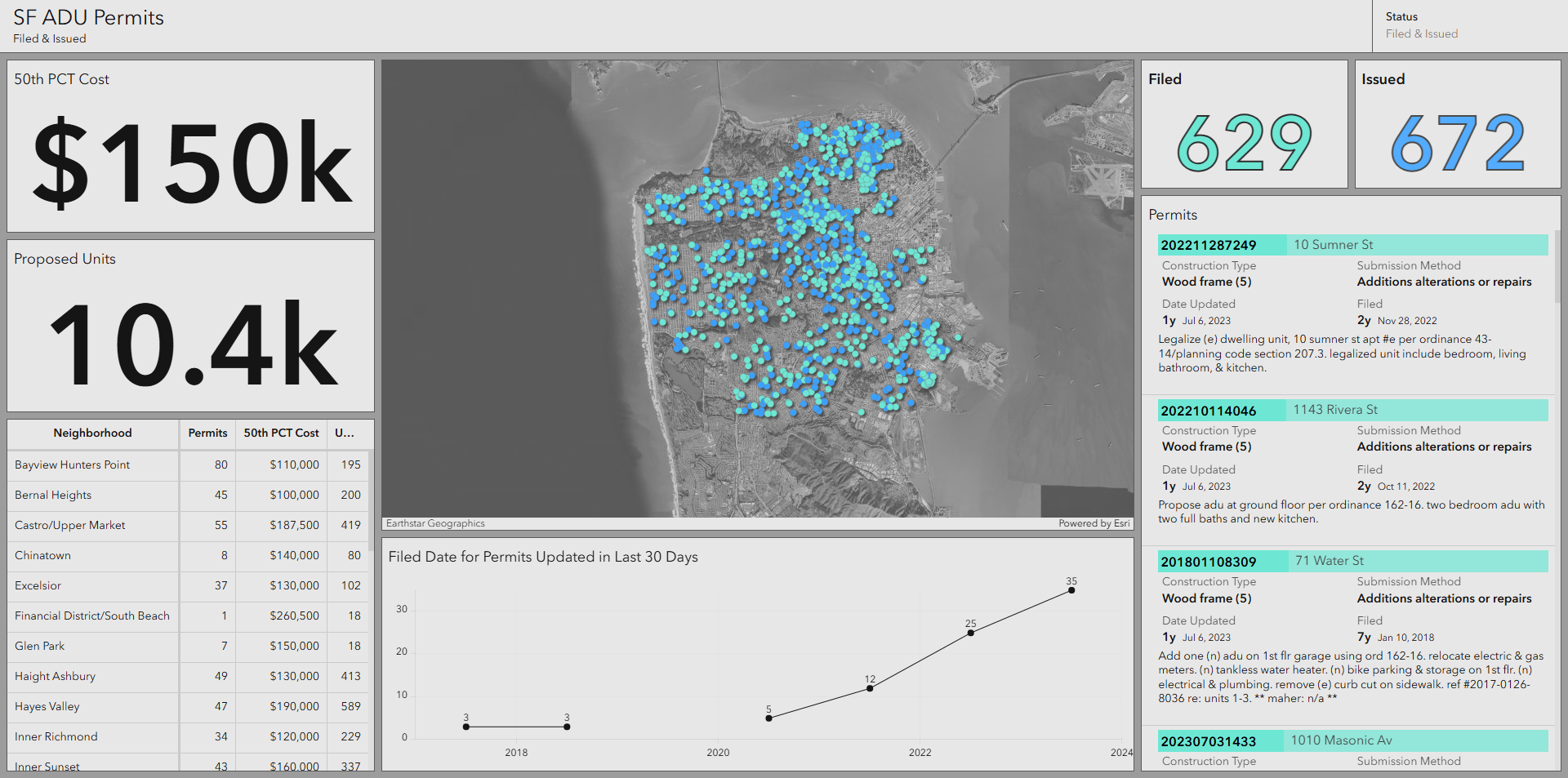
If your map requires important geographic contexts, such as road networks or city boundaries, but the color scheme of the basemap clashes with your dashboard theme, you can easily adjust the basemap colors. Let’s take a permits dashboard as an example to demonstrate how to modify the basemap to better align with its dashboard theme.
1. Choose Your Basemap: Open the web map in Map Viewer and start by selecting a basemap that provides the necessary geographic context for your data. In this case, World Imagery provides context to proposed building locations.

2. Apply a Background Color: To match the overall look and feel of your dashboard, apply a background color. From the map properties option in the Contents toolbar, click on Enable background color to select a color that complements the theme. For this map, set the background color to #9e9d9d.
Note: You will not notice any changes until the next step.

3. Use blending and effects: Combine blend modes with effects to fine-tune the appearance of your map. Adjusting the transparency can help you control the visibility of underlying layers, while blend modes give you additional control over how the layers’ colors and textures are displayed. For example, in this permits web map, applying luminosity blending helps the data to stand out by “muting” the colors in the basemap.
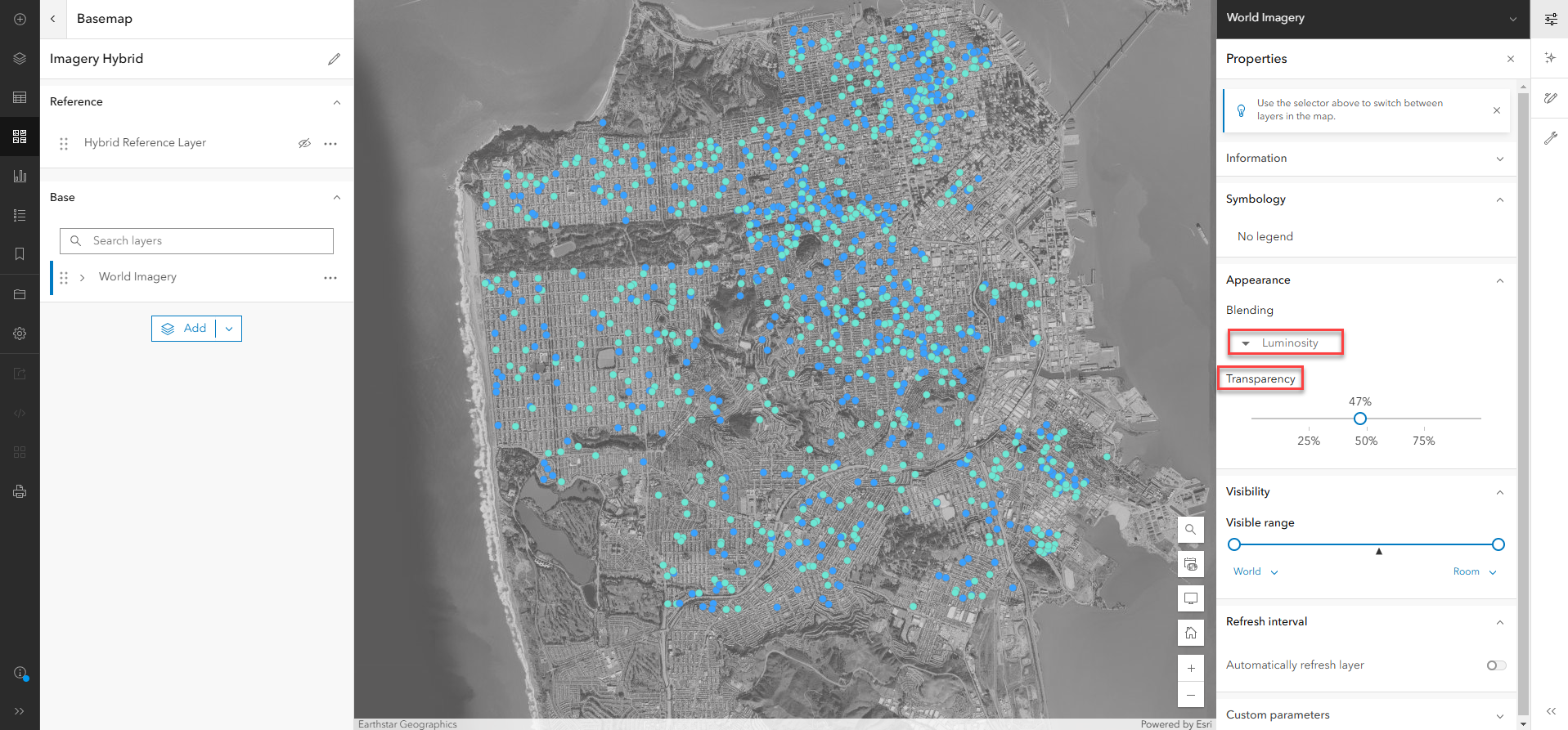
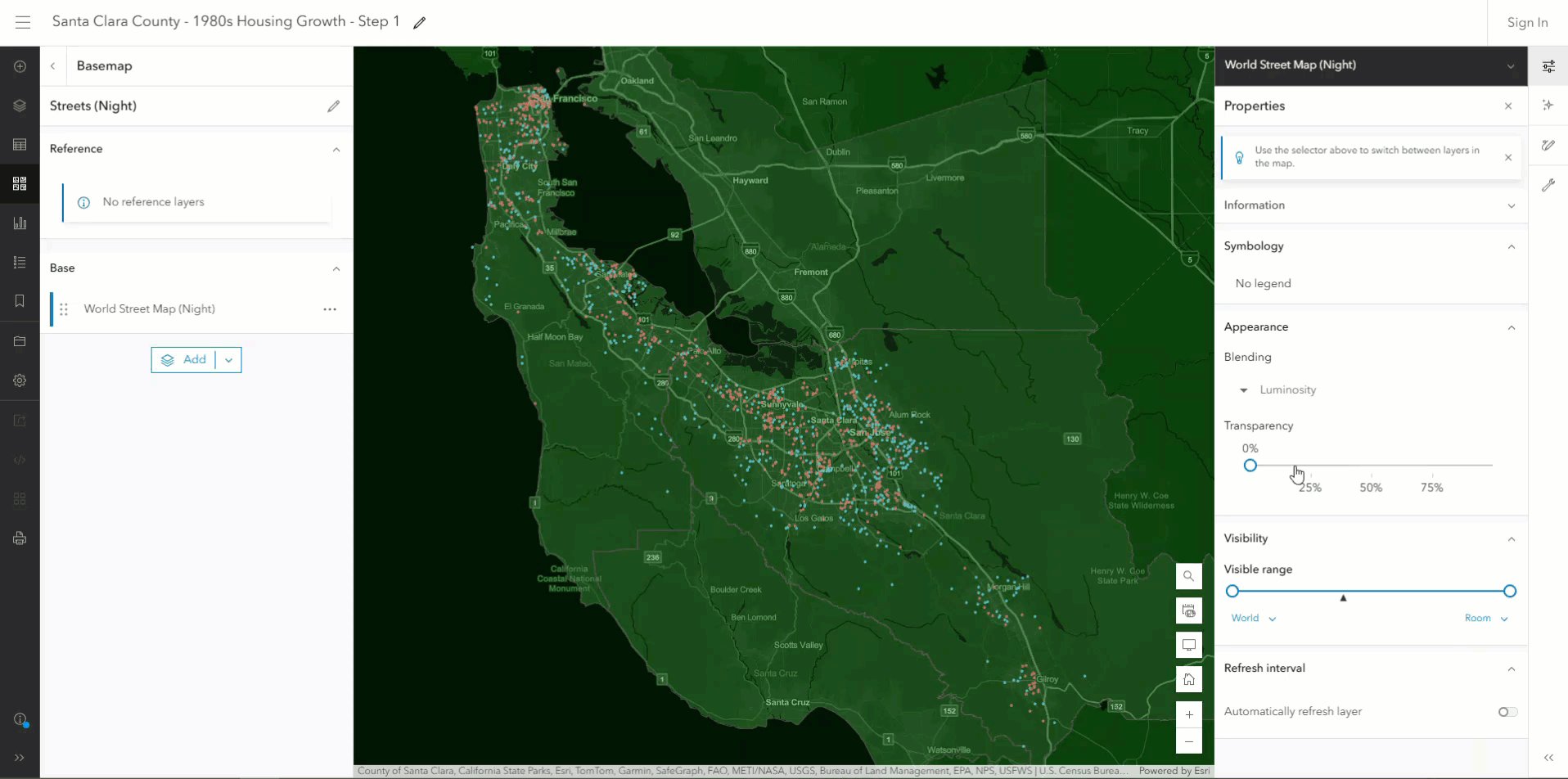
- To apply this effect, click on Current basemap in the Basemap pane in the Contents toolbar.

- Select the layer and click on properties.

- Under Appearance, in the Blending drop-down, select Luminosity.
- Adjust Transparency as needed to improve the overall aesthetic.

The result is a map that aligns with theme of the dashboard and accentuates the data points, all while providing important satellite imagery context for reviewing the ADU construction sites.

Tip: Turn off the web map’s background color in Map Viewer and instead set it in the dashboard. This allows you to try different dashboard themes and see the tinting happen directly in the dashboard.
Now, let’s try applying these techniques for a different basemap and a more unique dashboard theme.
Example: Bay Area Housing during the 1980s
Sometimes, you want to get creative and design a dashboard with a unique theme that sets the tone for your data.
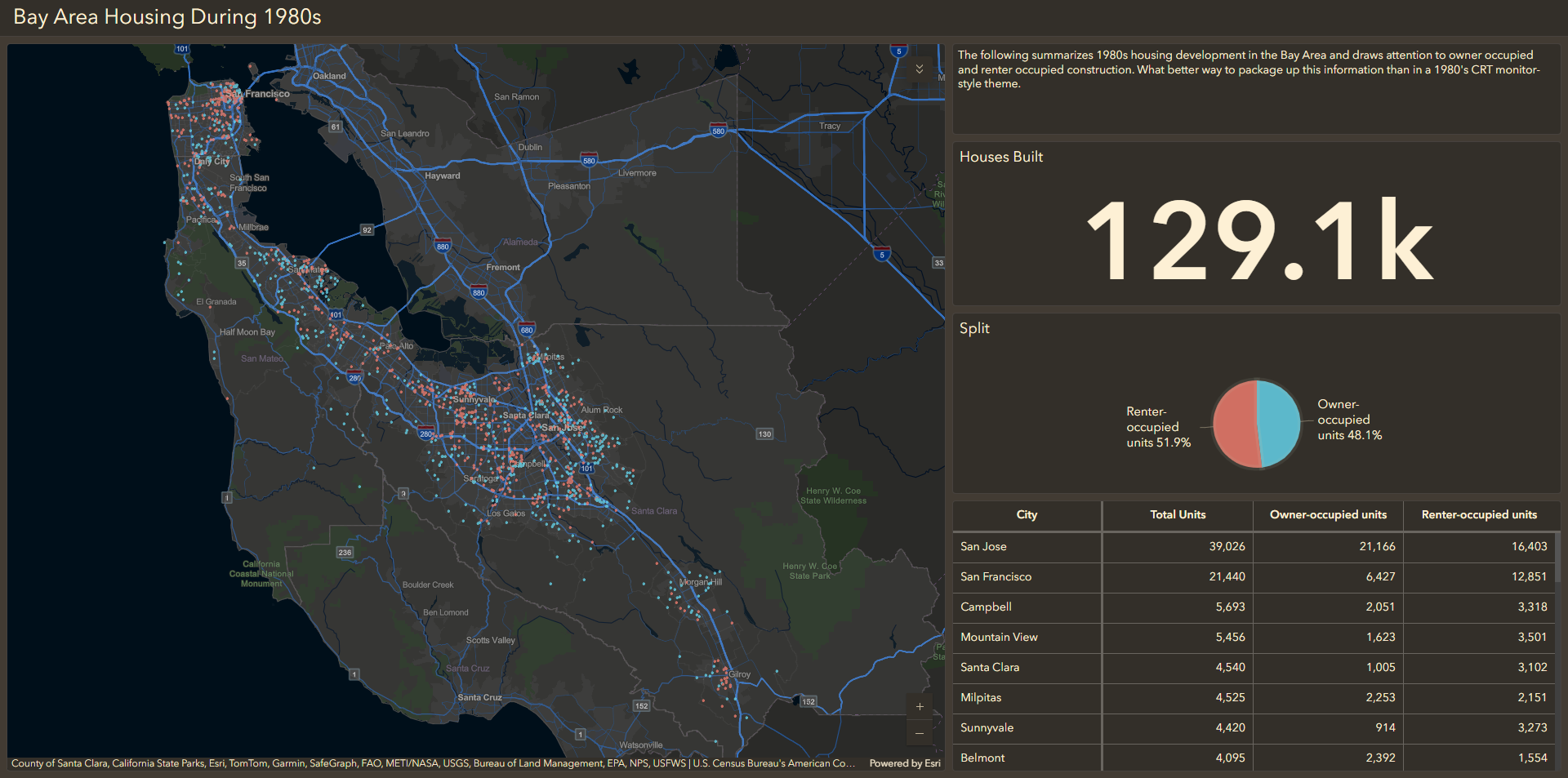
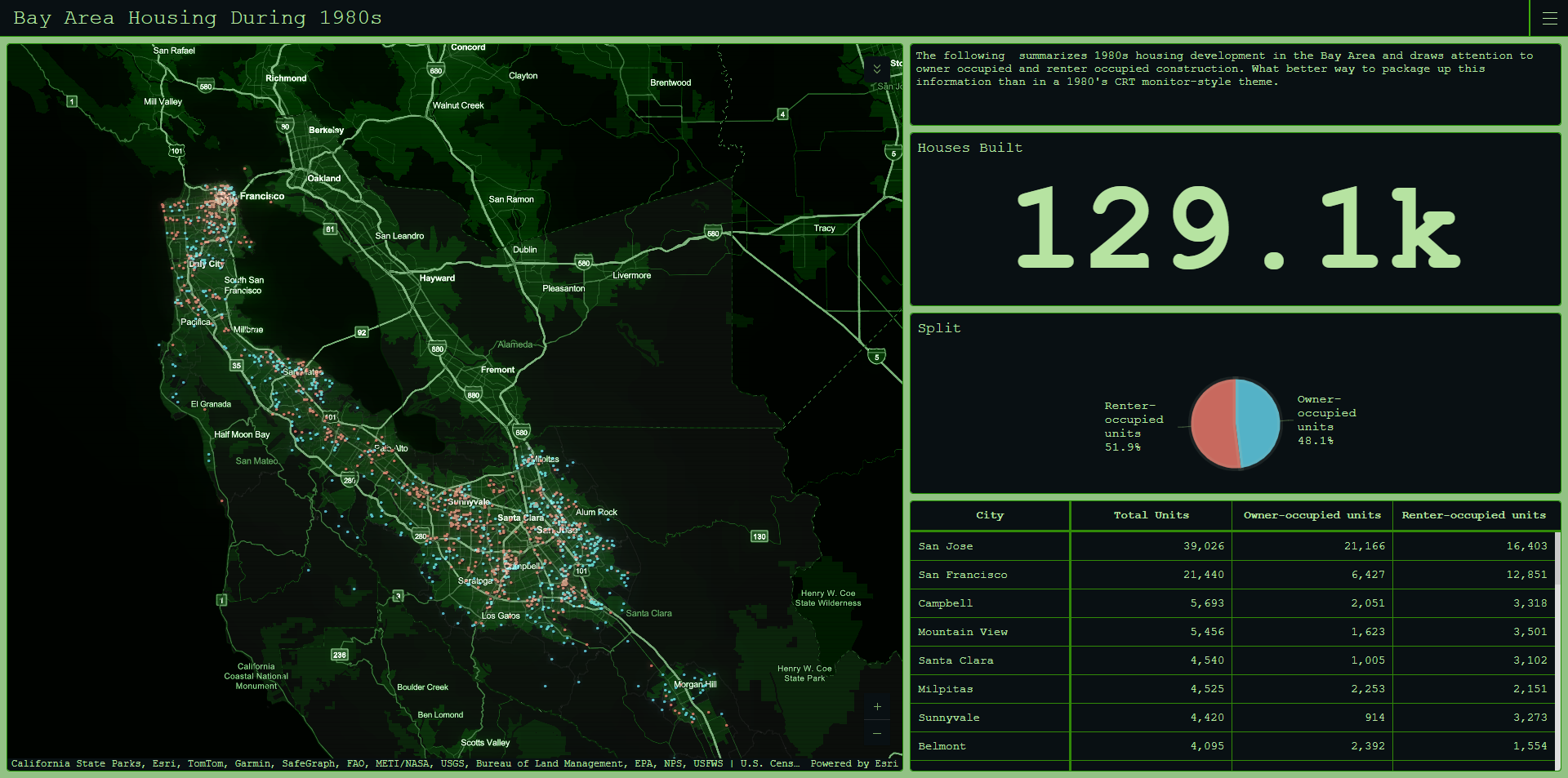
Let’s consider this example dashboard that summarizes housing development in the Bay Area during the 1980s, focusing on owner-occupied and renter-occupied construction.

For a 1980s-inspired theme, you could use a color palette that includes neon hues. The goal is to create a basemap and custom theme that evokes the CRT monitor-style look from the 1980s.
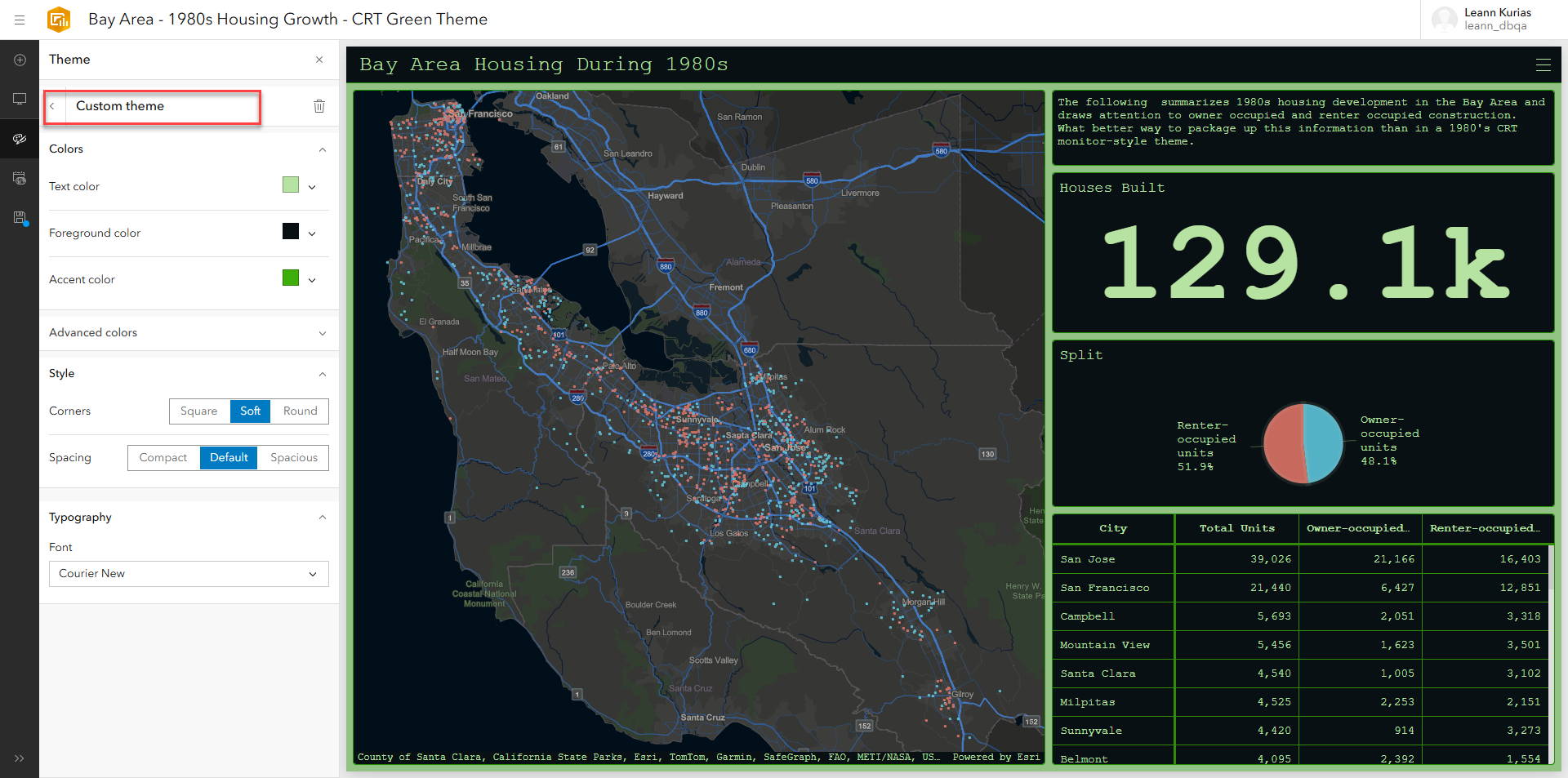
To begin, adjust the dashboard theme to incorporate colors, styles, and font choices that reflect the desired aesthetic. This could include accents of neon green, soft corners on dashboard elements, and a mono-spaced font that evokes a retro-tech feel.

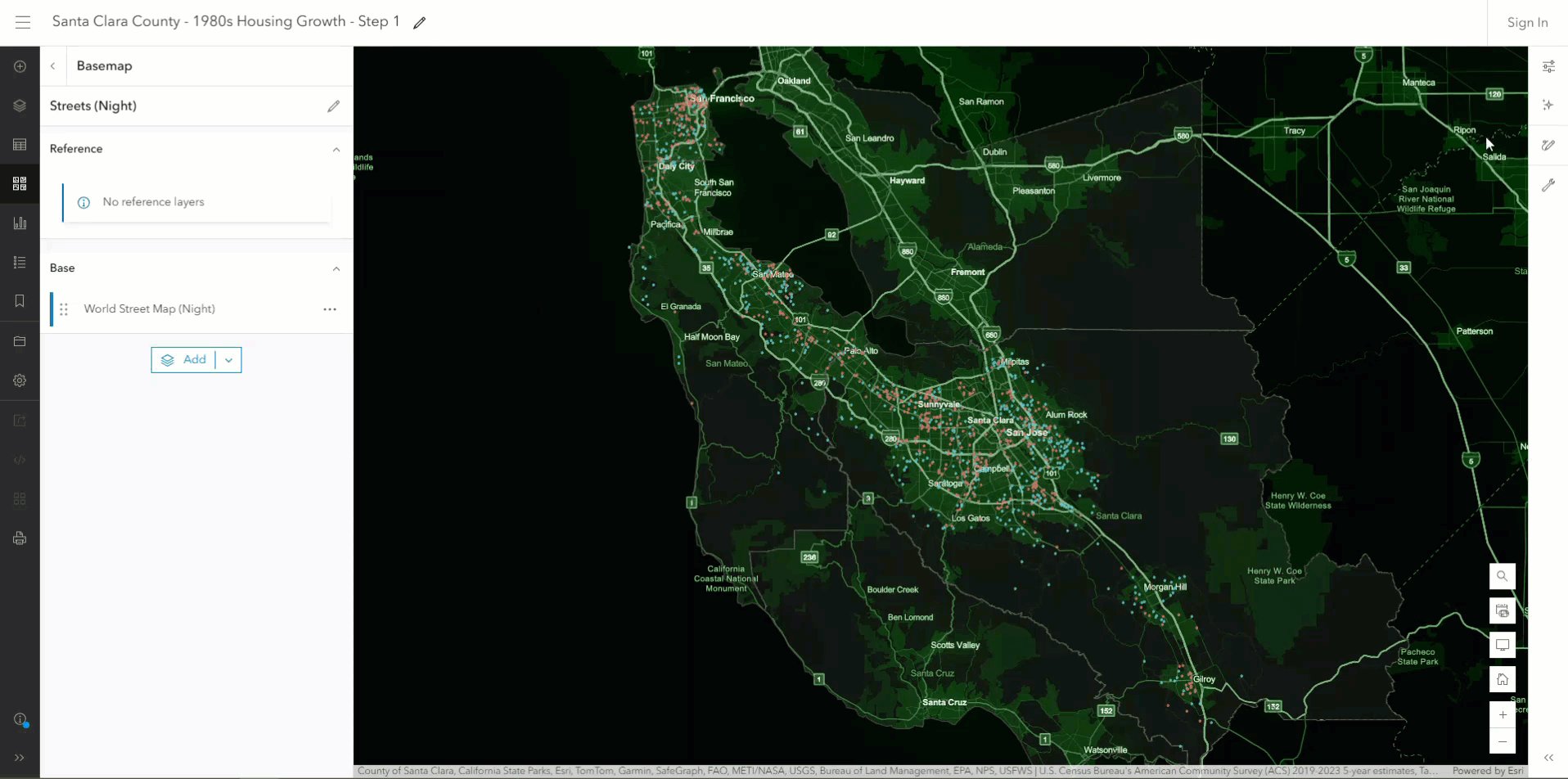
For this custom theme, the Streets (Night) basemap provides important transportation networks but doesn’t match the 1980s aesthetic we want. Let’s apply the techniques above to adjust the color scheme, apply neon-style accents, and experiment with transparency to make the map complement the dashboard.
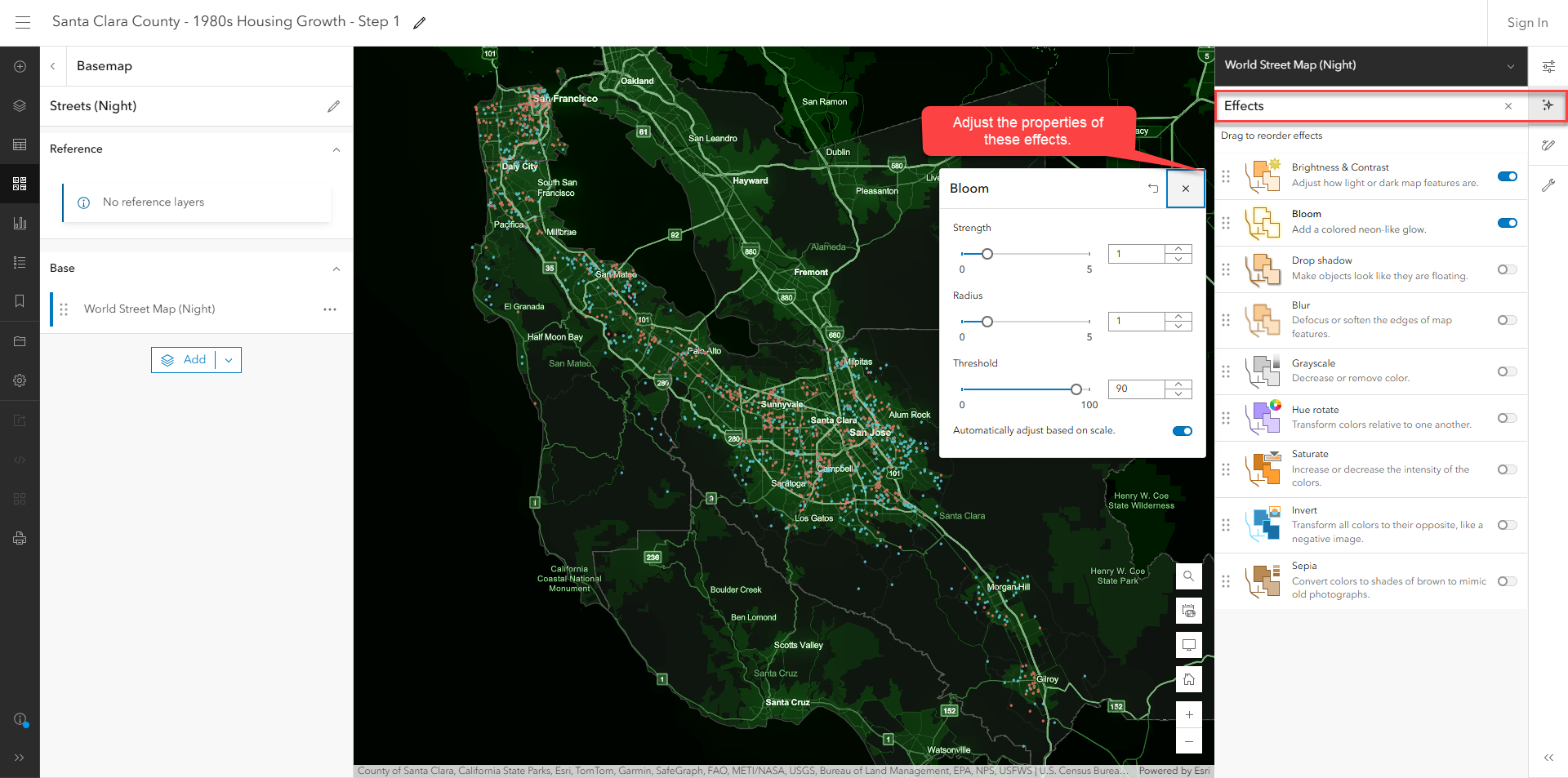
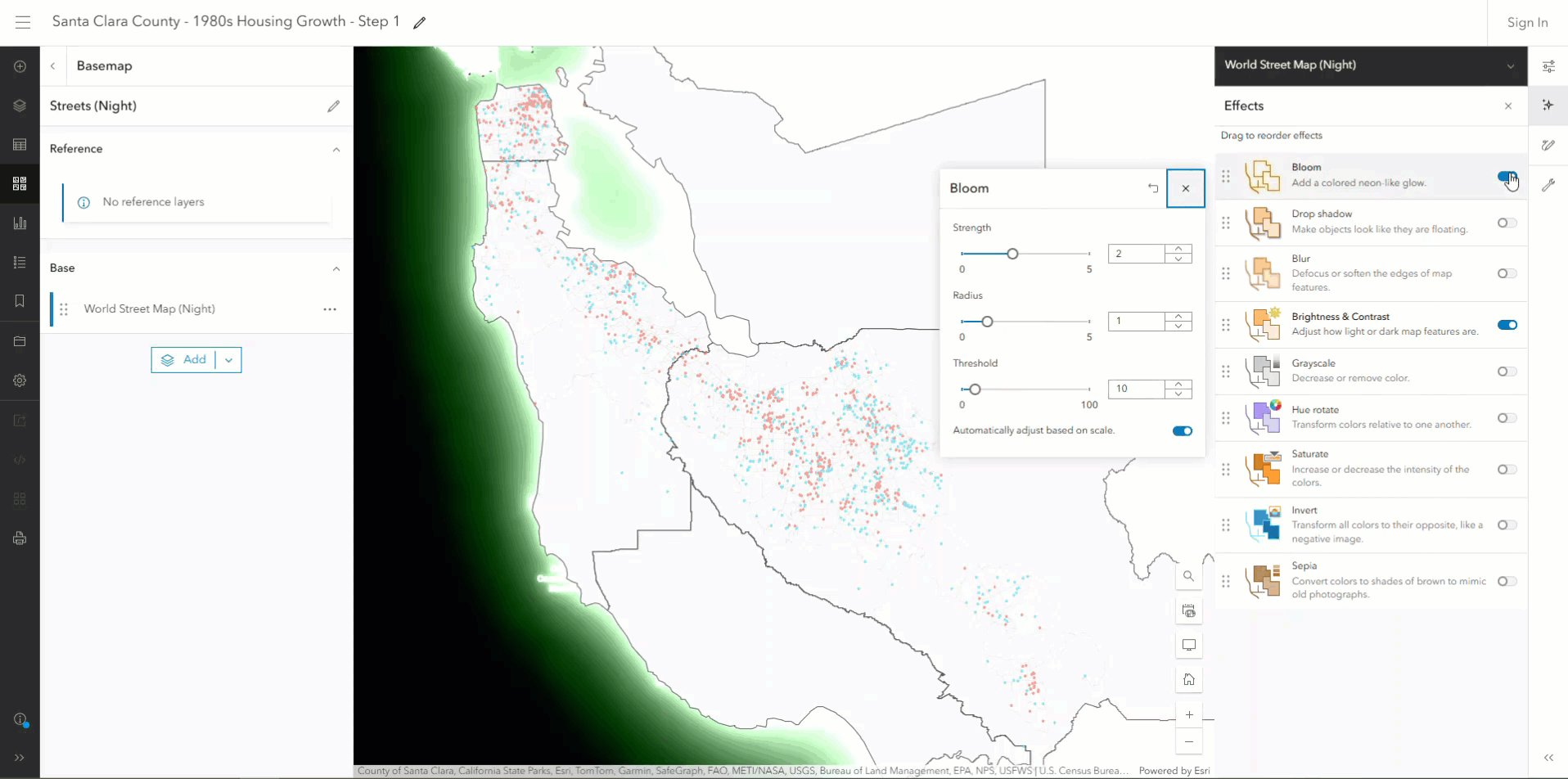
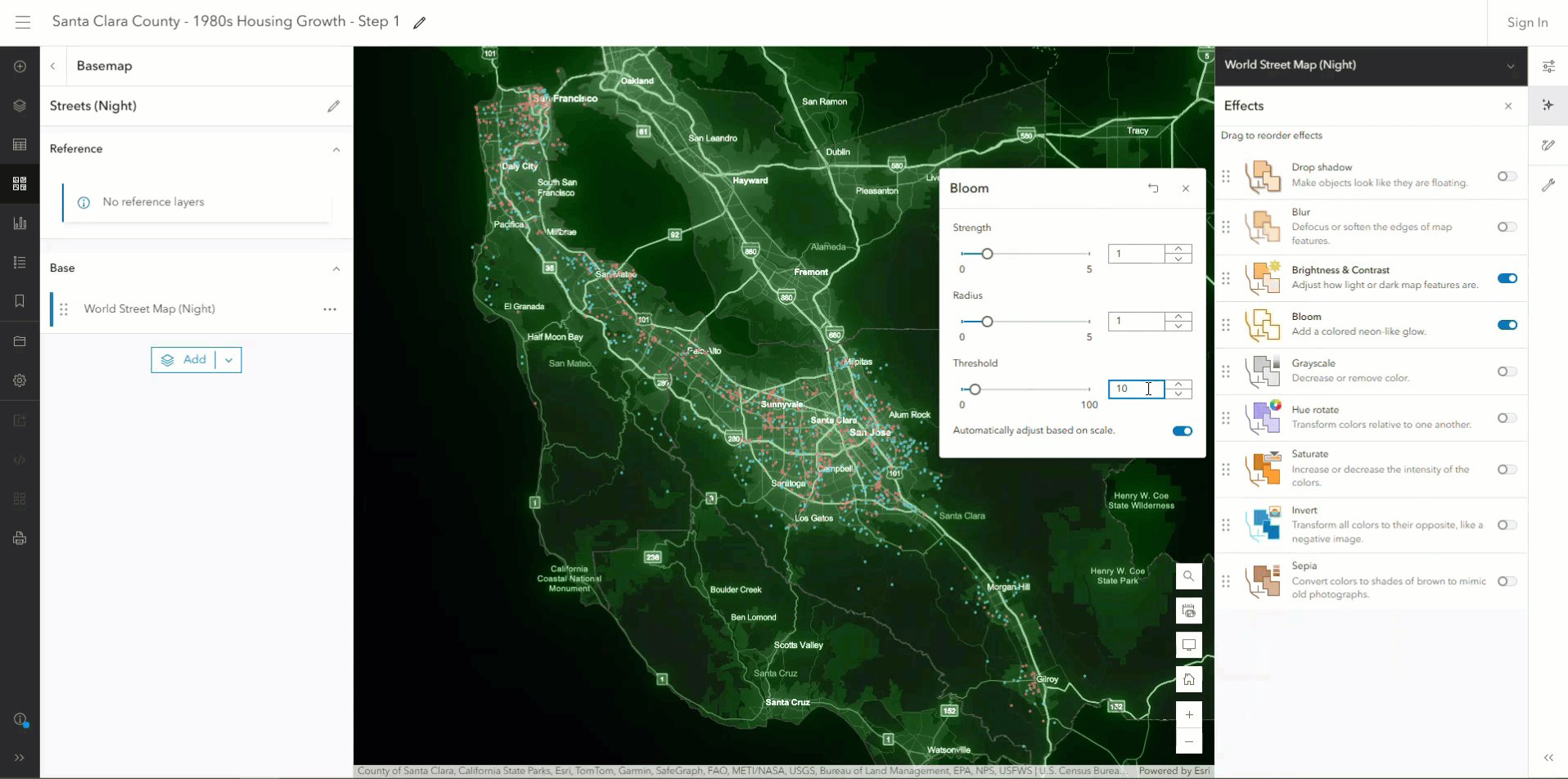
Open the map in Map Viewer. Start by adding a green background color (#023702) to the map using the map options. In the Properties of the basemap layer, we will select Luminosity blending again, and for an added 1980s look, use Bloom and Brightness & Contrast effects to elevate the aesthetic.

Additionally, adjusting these effects can enhance specific map features, such as roads, with a soft neon glow. Subtle adjustments to these effects can help the map align with the dashboard’s design.

Here is the resulting dashboard with the enhanced map.

Conclusion
Balancing your basemap with the dashboard theme is key to ensuring the data remains clear and easy to interpret. The goal is to adjust content-rich basemaps—by tinting or modifying them—to complement the dashboard theme without overshadowing the data itself. While it’s essential to maintain a polished look, it’s also possible to create a visually appealing map that enhances the dashboard’s effectiveness. When done thoughtfully, you can achieve both a beautiful design and a functional dashboard that communicates critical information.





Article Discussion: