Every developer has their own favourite tools or methods to maximise their productivity. As a developer on the ArcGIS Maps SDKs for Native Apps (Native SDKs) team at Esri, I’m no different! I love using web maps in native applications to help me be more effective and productive.
In this blog, I’ll share my top 5 developer productivity tips and tricks and demonstrate how partnering web maps with your applications built with the Native SDKs saves time and resources, whilst still allowing you to remain in control of your app. I hope you’ll find this pairing as useful for your developer productivity as I have!
- Hold the code! Create a web map instead.
- No time to create? Use an existing web map.
- Let’s code! Copy useful code snippets.
- Loading issues? Turn errors to your advantage.
- Own your app! Customise it with renderers.
#1: Hold the code! Create a web map instead.
As developers, we love to problem solve and learn, and the temptation can be to do absolutely everything from scratch with code. But for rinse and repeat workflows, setting up boiler plate code to create a map from scratch for a native application can be a big time sink… and not the most satisfying of tasks when done repeatedly. Instead of losing time setting up a map from scratch in code, I start with the no code approach and build a web map instead.
Web maps are JSON objects containing configuration settings for a map, including map extent (see example below), basemap, layers and layer styles. They can be created via the Map Viewer (or Scene Viewer for 3D data) in ArcGIS Online, or in ArcGIS Pro, and displayed in apps built using the ArcGIS Maps SDKs. Apps will automatically load the web map’s saved configuration settings.
{
"xmin": 13871520.850500003,
"ymin": 3910293.086000003,
"xmax": 14574034.873400003,
"ymax": 4686306.161399998,
"spatialReference": {
"wkid": 102100,
"latestWkid": 3857
}
}
The easiest way to get started with creating web maps is to sign up for a free developer account and start building web maps with the Map Viewer. You can also create web maps using ArcGIS Pro.
Instead of losing time setting up a map from scratch in code, I start with the no code approach and build a web map instead.
#2: No time to create? Use an existing web map.
Creating web maps from scratch might not be up everyone’s street. If I haven’t got the time to create a map from scratch, I will browse the ArcGIS Living Atlas of the World for inspiration and web maps to consider including in my development work.
I also browse ArcGIS Online layers for publicly available web maps and associated data. These web maps are built by other users or organisations who have chosen to make the access public for everyone to view and depending on license/limitations, include in their own maps.
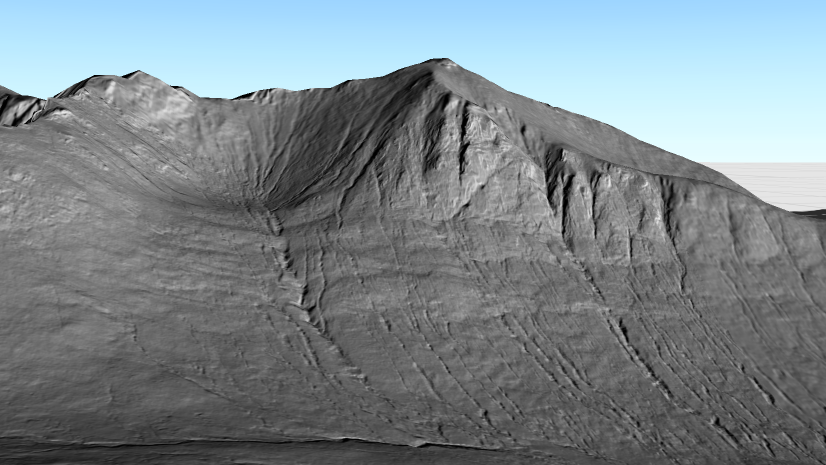
For example, I built the web map below and hosted it on ArcGIS Online, available for anyone to view or use in their own maps and apps. I customised this web map for desktop, displaying detailed labels (when zoomed in) and symbology based on mountain height attributes.
This web map shows the locations of mountains within the two national parks of Scotland, which are at least 3000ft (approx. 914m) in height (known as Munros).
Something to keep in mind with this tip…
A potential pitfall of this approach is if you include a web map in your native app that wasn’t built by yourself or your organisation, the web map may disappear one day.
However, you can make a copy of that web map in your own account using a community-driven project from Esri Professional Services, ArcGIS Assistant (in Beta phase). It’s a “sandbox” type environment and can be used to copy maps and apps, work with web map items JSON and more.

#3: Let’s code! Copy useful code snippets.
Back to comfort zone now: coding! One of my favourite productivity workflows when building an app with the Native SDKs is to check the ArcGIS Developers website for sample code, code snippets by topic, tutorials and API references.
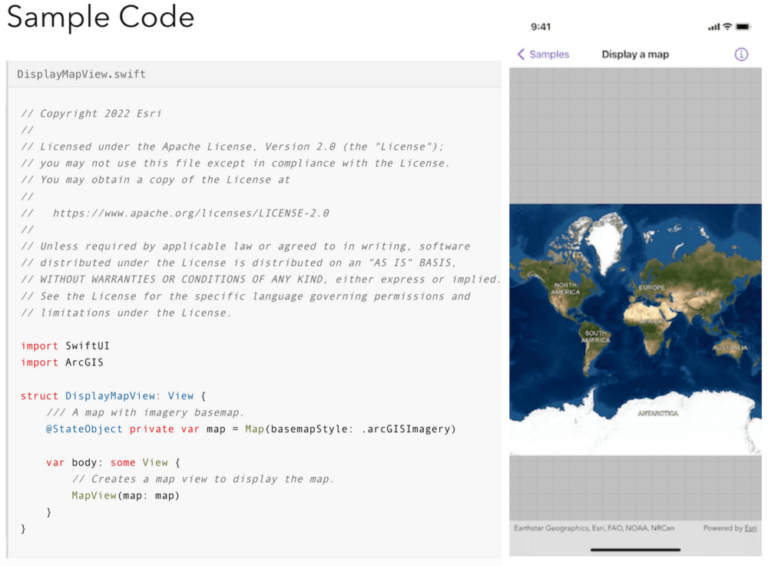
My specific trick here is browsing the tutorials to find starter app code specific to my project, or including that code within an existing project. The tutorials walk step by step through the code implementation, or there is a handy download solution if you want to jump straight into coding in your IDE. For example, for writing the iOS native application for this blog, I used the Display a Web Map tutorial to get started.
Using the new ArcGIS Maps SDK for Swift as an example, check out the sample code and star and/or clone the Swift samples GitHub repo to keep up to date with the latest features. You can also download the iOS sample viewer to get an instant insight into what’s possible when building with ArcGIS developer technologies.
The Native SDKs (for Java, Qt, .NET, Kotlin and Swift) mostly share a common codebase, so any functionality you see sample code for in one SDK is likely to exist in another.

#4: Loading issues? Turn errors to your advantage.
Resources from your web map, such as layers or basemaps, rely on remote services to initialize their state. In the Native SDKs, the loadable design pattern loads metadata for these resources asynchronously, whilst also allowing a mechanism to properly handle and recover from network outages or service interruptions. If your web map doesn’t load for whatever reason, your whole application could fail or not work as expected.
As a developer you can remain in control if this situation occurs by using the loadable pattern in your app. For example, in the following code snippet for an iOS application, I’ve set up an app with the ArcGIS Runtime SDK for iOS that displays a web map. I’ve added code (highlighted) that implements the loadable design pattern, where once the map has loaded, it will check for load errors.
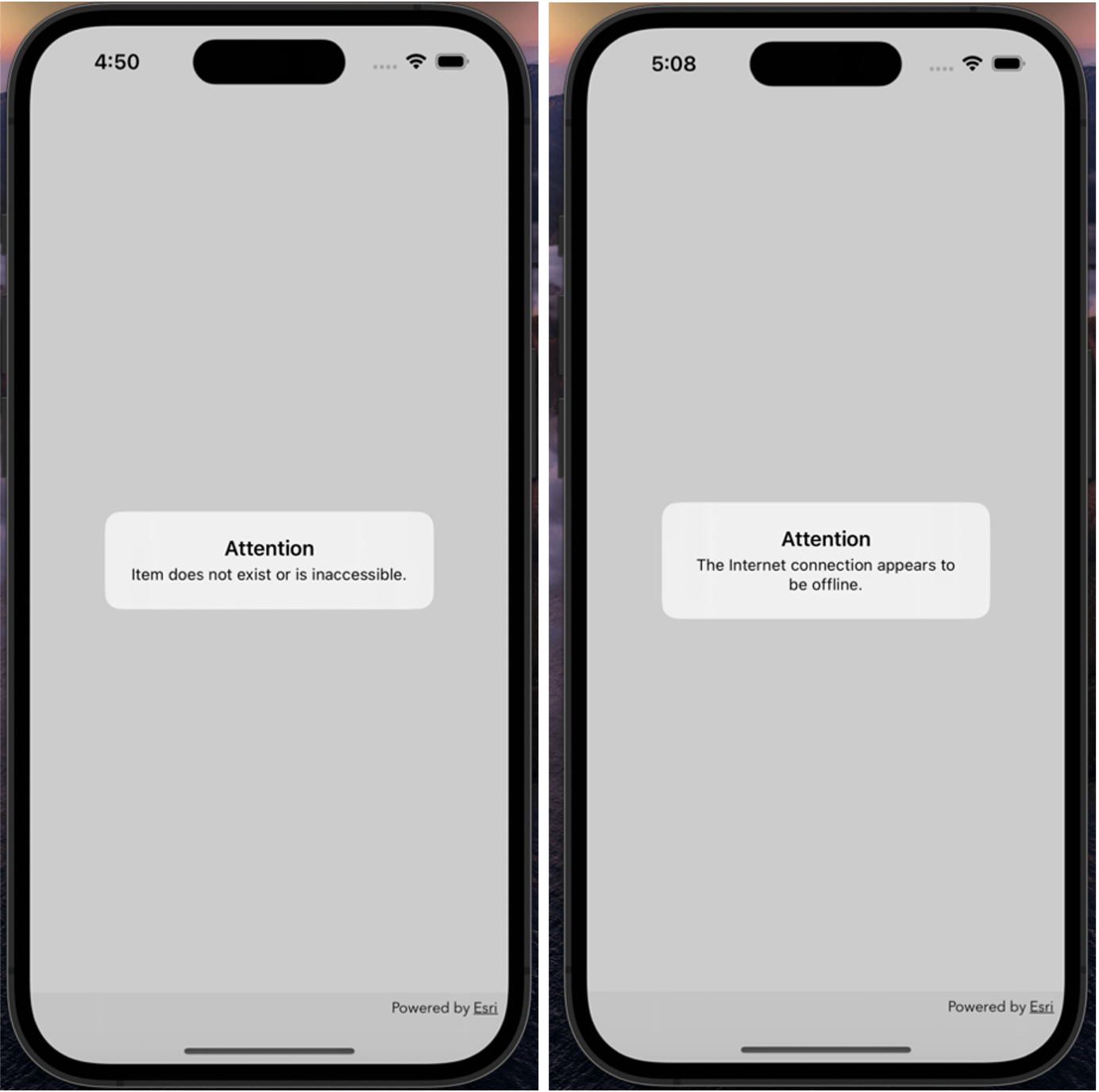
If there is an error, it will display an alert containing the description of the load error. The load error description contains information as to why there was a problem loading the layer to help you or your user troubleshoot.

#5: Own your app! Customise it with renderers.
My final trick continues the theme of keeping in control of your app when developing native applications using web maps.
The symbology used in the web map might originally display ok on a mobile screen. But what happens if the symbology is tweaked later down the line, without you knowing about it, and suddenly the symbols look too cluttered, or it just looks plain wrong on your mobile application?
You can guard against this by overriding the web map’s renderer before the layer has loaded: the overridden value will take precedence over the value specified in the layer’s metadata.
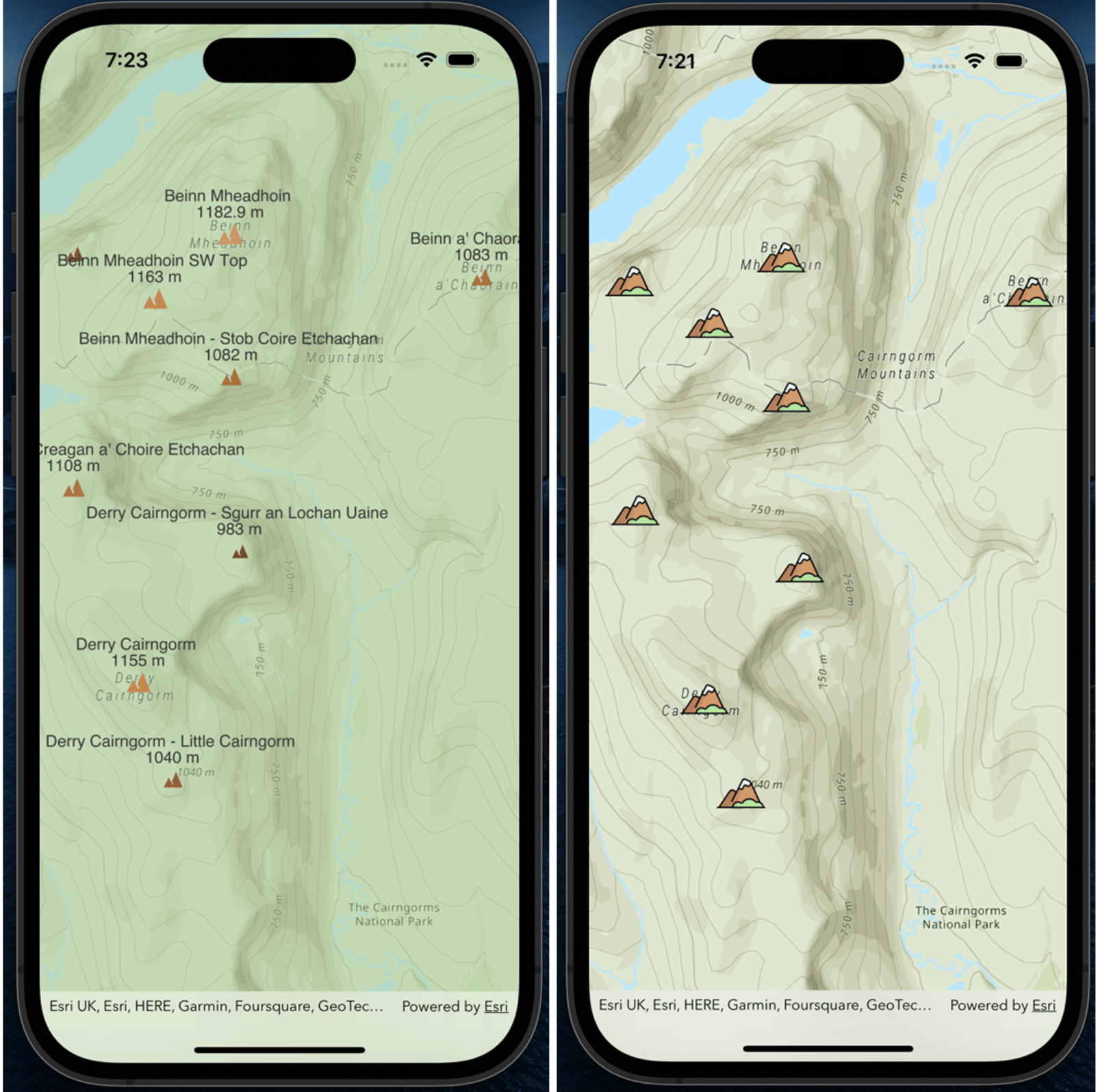
Taking the web map of the Scottish Munros I shared earlier, when it displays on an iPhone application, the symbology didn’t look right for mobile, with the labels displayed being too cluttered for a small screen. Using the code above, I set a custom renderer that overrides the web map’s metadata symbology.
It uses a custom .png, removes the polygon fill of the national parks layer, and also disables labels to make it more appropriate visually for mobile. As the developer for this application, I can remain in control of the look and feel of the app whilst maintaining the data from the web map.

Summary
And so concludes my top productivity tips and tricks for developing native applications using web maps! They are a perfect combination to help you accelerate delivery whilst keeping control of your application. Using a web map in your apps allows you to save development time by using them to easily configure data, layers and styles. But importantly, as developers, we remain in control of what appears in our application by intercepting and customising the behaviour of the web map before it is rendered, and handle any load errors.
As a reminder, whilst I use the ArcGIS Runtime SDK for iOS for this blog, you can use any of the ArcGIS Maps SDKs for Native Apps for displaying a web map in your application using the same workflows detailed above. We have just released a beta for the ArcGIS Maps SDK for Swift if you want to get a head start on developing modern SwiftUI based applications.
Bonus content!
I was inspired to write this blog following the preparation work I did for a technical demonstration at the Esri UK Scottish Conference. Check out the recording of the demo below if you’d like to follow the workflows I’ve outlined above in more detail! Also if you’d like to see the source code used for this blog, check out my GitHub repo.




Commenting is not enabled for this article.