In our continued efforts to help improve the developer experience for users of the ArcGIS API for JavaScript, we have released a new tool you can use to quickly create an application and build custom widgets!
Presenting: the @arcgis/cli.
A cli is a Command Line Interface. A cli can offer more power and control to users than with a graphical user interface. Many frameworks and libraries have a cli, including: Ember, React, Dojo, and Angular. So we didn’t want to feel left out.
You can install it via npm with following command.
npm install -g @arcgis/cli
Once installed you can now use the @arcgis/cli to scaffold a new application, using the create command and passing an application name.
arcgis create awesome

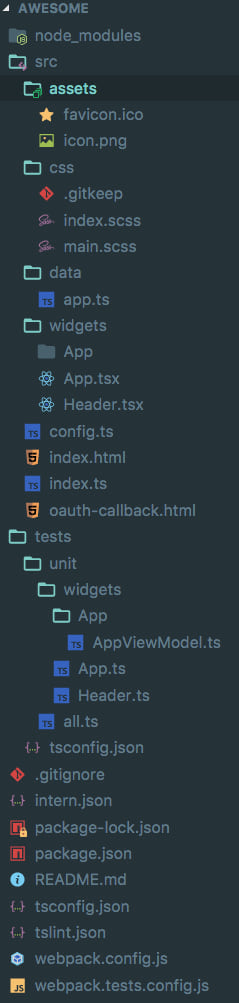
The @arcgis/cli will install a template application for you that is written in TypeScript, uses the @arcgis/webpack-plugin, includes a custom widget, and uses Intern for unit testing. See our recent blog about using the @arcgis/webpack-plugin, and our Using webpack for Custom Builds guide, for more information. The template application includes everything you need to quickly start building production ready applications. Here’s what the file structure of a newly created application will look like:

But that’s not all…
The @arcgis/cli also includes a command so that you can scaffold a custom widget as well. You can scaffold custom widgets with the widget command and pass it a widget name.
arcgis widget awesome-widget
This will not only create your custom widget, but it will also create a simple unit test to accompany the widget. No more excuses to skip writing tests.
This is what the code for your custom widget will look like.
@subclass("widgets.AwesomeWidget")
class AwesomeWidget extends declared(Widget) {
@aliasOf("viewModel.name")
@renderable()
name = "";
@property({
type: AwesomeWidgetViewModel
})
viewModel= new AwesomeWidgetViewModel();
render() {
return (
<div class={CSS.base}>
<p>
Welcome {this.name}!
</p>
</div>
);
}
}
With the @arcgis/cli, you can get started without having to worry about setting up your webpack configuration or your development environment. You can just start writing code and building apps!
Our goal is to make it easier for you to build awesome mapping applications. We look forward to seeing what you can do next!




Commenting is not enabled for this article.