This is the fourth post in a blog series covering the basic topics related to migrating your app built with the Google Maps JavaScript API to the ArcGIS API for JavaScript (JavaScript API). The series covers the following topics:
- Getting Started: Displaying a marker with a popup
- Getting directions and displaying a route
- Searching and Geocoding
- Adding a shape
In this post, we’ll do an overview on adding a shape to the map.
Getting started
To get started with ArcGIS, sign up for the ArcGIS Developer Program at no cost. This account will get you access to the JavaScript API, 1,000,000 basemaps and geosearch (e.g. interactive find and zoom) transactions per month, access to a wide selection of rich content and services hosted in ArcGIS Online, unlimited non-revenue generating apps deployed, and quite a bit more for free. More information can be found in the first blog of this series.
Create a basic mapping app
Check out the Getting Started blog for an overview on how to load the JavaScript API and create a map.
Adding a polyline
Shapes such as polylines, polygons, and circles are defined by their geometry and either a default symbol or custom symbol. Optionally, you can assign attribute information to each shape and attach a popup that displays the attributes. In this overview, we will simply add a polyline to the map without attributes.
To add a polyline to the map with Google you create an array of two or more latitude and longitude coordinates which define a series of line segments, or path, passing through each coordinate in the order they are listed. The polyline is then added to the map.
const map = new google.maps.Map(document.getElementById('map'), {
zoom: 3,
center: {lat: 21.4691, lng: -78.6569}
});
const polylineCoordinates = [
{lat: 25.774, lng: -80.190},
{lat: 18.466, lng: -66.118},
{lat: 32.321, lng: -64.757}
];
const polyline = new google.maps.Polyline({
path: polylineCoordinates
});
polyline.setMap(map);
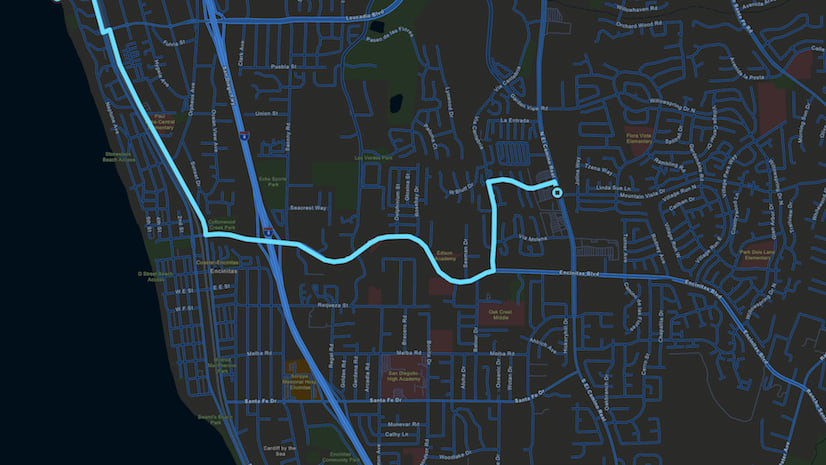
To create a polyline in the ArcGIS API for JavaScript the pattern is similar. The geometry of a polyline consists of an array of two or more latitude and longitude coordinates which defines the polyline path. To display a polyline on the map, create a graphic with the polyline geometry, set a simple line symbol on the graphic, then add it to a graphics layer.
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/GraphicsLayer"
], function(
Map, MapView, GraphicsLayer
) {
const graphicsLayer = new GraphicsLayer();
const map = new Map({
basemap: "streets-vector",
layers: [graphicsLayer]
});
const view = new MapView({
center: {latitude: 21.4691, longitude: -78.6569},
container: "viewDiv",
map: map,
zoom: 3
});
const polylineGraphic = {
geometry: {
type: "polyline",
paths: [
[-80.190, 25.774],
[-66.118, 18.466],
[-64.757, 32.321]]
},
symbol: {
type: "simple-line"
}
};
graphicsLayer.add(polylineGraphic);
});
For a step-by-step tutorial on creating a shape, assigning attributes, and attaching a popup, check out this DevLab.
Interactively draw a shape
An alternative to predefining a shape in code is to allow the end user to interactively draw a shape using the sketch tool. To do this, initialize an instance of the sketch tool and listen for the create-complete event. In your event handler, create a new graphic using the polyline geometry and add it to a graphics layer:
require([
"esri/views/MapView",
"esri/Map",
"esri/widgets/Sketch/SketchViewModel",
"esri/layers/GraphicsLayer",
], function(
MapView, Map,
SketchViewModel, GraphicsLayer
) {
// GraphicsLayer to hold graphics created via sketch view model
const graphicsLayer = new GraphicsLayer();
const map = new Map({
basemap: "streets-vector",
layers: [graphicsLayer]
});
const view = new MapView({
container: "viewDiv",
map: map,
zoom: 3
});
view.when(function() {
const sketchViewModel = new SketchViewModel({
view: view,
layer: graphicsLayer
});
sketchViewModel.on("create-complete", function(event){
graphicsLayer.add({
geometry: event.geometry,
symbol: sketchViewModel.graphic.symbol
});
});
sketchViewModel.create("polyline");
});
});
The sketch tool can be used to create a variety of geometry types. If you’d like to see it in action, check out the sketch temporary geometries sample.
Next Steps & more resources
There are a variety of resources for learning about the ArcGIS API for JavaScript and maximizing your productivity when building your web apps:
- Learn more about adding shapes on the map and what you can do with the Sketch tool.
- Experiment with the symbol playground to interactively style symbols for the shapes you add to your map. After designing a symbol, you can copy the code and paste it into your app.
- Explore hundreds of samples in a live sandbox for playing around with the code, a guide focused on key topics about developing with the API, and the API reference.
- Try out some ArcGIS API for JavaScript DevLabs, which are step by step tutorials for learning how to develop with the API.





Commenting is not enabled for this article.