Do you use the ArcGIS API for JavaScript with a 3rd party framework and/or create local builds? If so, then you’ll want to check out the API’s ES modules, also referred to as @arcgis/core.
At version 4.18 we introduced ES modules as beta with the intention of making it significantly easier to integrate the API with frameworks and build tools. At 4.19 we are excited to announce that these modules are now ready for production use! For a brief overview of installing the ES modules see the Build with ES modules guide topic in the API documentation.
Why ES modules?
For most local builds the ES modules should just work. Local builds refer to installing, consuming and compiling the API modules along with the application code. Keep reading to learn more about what this means.
Here is a recap of the benefits:
- Simplified code
- Native support in modern browsers
- Minimal configuration
- Seamless integration with modern frameworks and build tools
ES modules are easier to use than AMD modules because you don’t need to wrap your API code in a require() statement. They are referenced in your application through native import statements, which is made possible because the ECMA 2015 (ES6) specification was adopted by all major browser vendors. And, ES modules are supported by most modern frameworks by default.
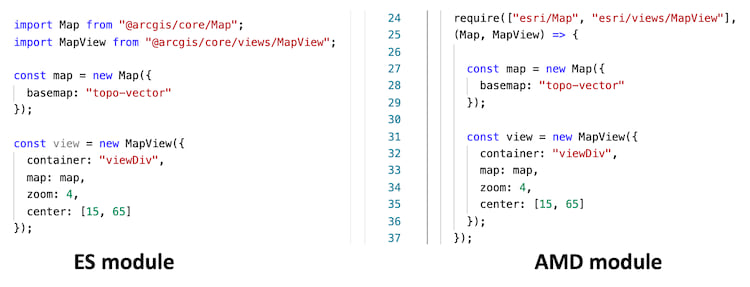
Here are two code snippets that show an ES module next to an AMD module:

In comparison, AMD is based on an API specification rather than an ECMA standard. Because it isn’t natively supported by browsers, AMD requires a separate module loader, such as Dojo or RequireJS. A major side-effect of this is special configuration, helper libraries and additional plugins, such as esri-loader and arcgis-webpack-plugin, are required when working with frameworks.
What’s new at 4.19?
At 4.19, in addition to a number of under-the-hood improvements, we’ve simplified installation and setup. NPM installs of @arcgis/core now use a CDN as the default way to retrieve assets used by the API at runtime. You no longer need to copy the API’s assets from node_modules into your project. The assets include styles, images, web workers, web assembly and localization files. You can still override the default with config.assetsPath when requirements call for working with the assets locally, for example if you are running the app on a private network.
Where can I find samples?
We have a variety of basic getting started samples at https://github.com/Esri/jsapi-resources/tree/master/esm-samples. There are examples of using the API’s ES modules with React, Angular, webpack, rollup.js and more. If you have questions about using the samples or other questions about ES modules, you can post them in the repository’s issue page.
I’m using the AMD modules; do I need to switch?
If you are using the AMD modules without a JavaScript framework or you are not creating local builds, there’s no need for you to migrate.
If you are using a framework or already using esri-loader or arcgis-webpack-plugin, then we recommend migrating to ES modules.
We get many questions about the differences between the two module types. It’s important to note that the underlying API functionality is exactly the same between AMD and ES modules. What’s significantly different is how browsers, frameworks and build tools work with the modules.
Should I consider using a framework or doing local builds?
As your JavaScript application grows larger, it will eventually reach a point where adding new functionality becomes challenging. Using a framework is about gaining scalability, productivity and performance in front-end apps when compared to apps built in vanilla HTML/JavaScript.
Frameworks provide the scaffolding required for creating scalable applications. All the major frameworks including Angular, React and VueJS have been tested in the real world by organizations building large, performant applications. They provide boilerplate code and components, built-in unit testing, state management and design systems for frequently used workflows, as well as a world-wide community to help support all of it. If you consider how many hours were put into building the underpinnings of frameworks and maintaining them, that is time you don’t have to spend trying to recreate the same thing.
Frameworks come with a module bundler such as webpack or rollup.js. These bundlers can also be used by themselves without a framework. The bundler’s job is to compile the application’s code and dependencies and split them into optimized chunks, or bundles, that can then be pushed into a production environment. The goal of this optimization step is to provide the fastest loading performance possible. Here is a screenshot of what the bundles look like on-disk:

Can I use ES modules in my HTML app?
The ES modules are available via CDN for testing and prototyping, only. This is due to performance reasons, the ES modules CDN build isn’t optimized for fast loading. We recommend using local builds-only for production deployments because you have much greater control over optimization. Our samples repository has an ES modules CDN example.
Wrap-up!
We are excited about the new ES modules and we hope you are too! We encourage you to try them out. Here’s a basic getting started guide: ArcGIS API for JavaScript SDK Guide Topic – Build with ES modules, and here are the sample apps.
Last, be sure to check out the What’s New in the ArcGIS API for JavaScript (version 4.19) blog and see what other great, new functionality you can use in your apps.


Article Discussion: