As we promised you in February, we continue to improve performance of scene layers in ArcGIS Online Scene Viewer. I am here to update you on this promise and give you more details about three major improvements:
- Reduced Memory Usage: Drastically reduced memory usage in oblique views
- Global Memory Management: Improved stability and better performance for scenes with many layers
- Continuous Loading: Updates during navigation and animation
These improvements will allow you to load more complex layers, load more layers at the same time, and to render them faster. They are also particularly important for mobile devices that have limited resources, now supported in the Scene Viewer and 3D JavaScript API.
This changes are available today, and were introduced with the April 2018 release of ArcGIS Online and the ArcGIS API for JavaScript version 4.7 release. For ArcGIS Enterprise users: all scene layer performance improvements described in this blog will be available in version 10.6.1.
Reduced Memory Usage
3D object and integrated mesh scene layers are structured in a hierarchical tree to load and display only visible data at the resolution necessary for the current view. This so-called level of detail (LOD) rendering allows the client to select, download and render a manageable amount of data.
In the last release, we have substantially improved this behavior by using oriented bounding boxes instead of bounding spheres for visibility tests. As a result the JS API stores and renders less data on the client, all without affecting the visualization of the layer.

How does this work? The I3S services provide bounding sphere information to the clients to represent the space occupied by a node. On the client, we compute an oriented bounding box from the node geometry. For memory constrained environments, especially on mobile devices, these tight fitting bounding boxes can substantially improve visibility tests of the LOD nodes. Both bounding objects are conservative shapes which fully enclose the geometry of the node, meaning we still render all the visible data. Due to their simple nature, it is very fast to use them to test whether or not a node is visible.
We now compute a node’s oriented bounding box (OBB) in the JavaScript API and use this to decide which nodes we need to keep in memory for rendering. The OBB calculation is based on the algorithm described in “Fast Computation of Tight-Fitting Oriented Bounding Boxes” (Our typescript implementation). Don’t worry, we execute this calculation in web workers which run in the background, not affecting user interaction. Furthermore, the OBBs are saved in the IndexedDB Cache introduced in the previous release, meaning they are only calculated once and then cached.

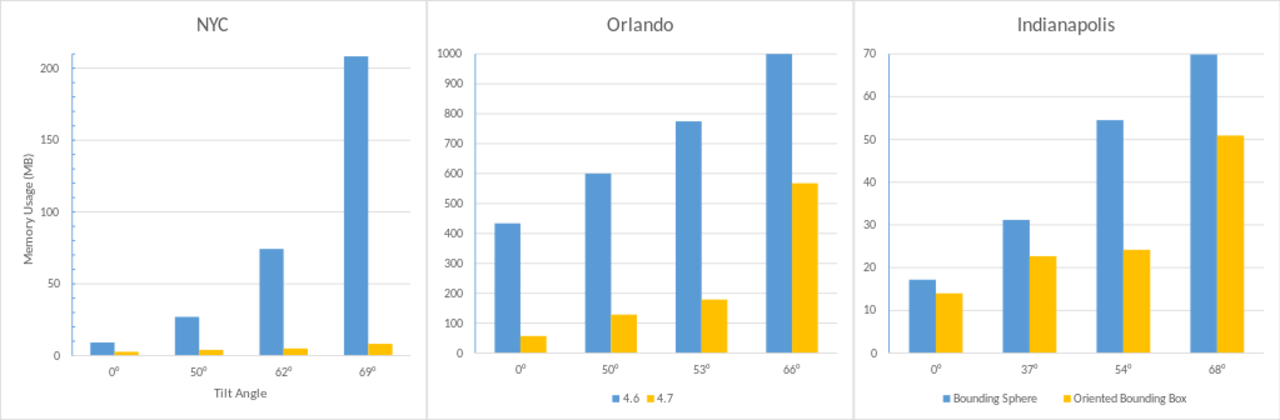
This seemingly small change has a dramatic improvement on memory usage for many scene layers since we can more aggressively discard nodes which are not visible. While some integrated mesh and 3D object layers only see an improvement in the 10-20% range, we typically found a memory reduction of a factor of three, with up to twenty times less memory usage for some scene layers and camera positions. These large savings are possible since we can often keep the OBBs very “flat” compared to their corresponding bounding sphere, which is especially helpful when looking sideways onto a scene. The graphs above show the memory usage between the ArcGIS API for JavaScript version 4.6 and 4.7, for a 3D object scene layer of non-textured buildings in New York, an integrated mesh scene layer of Orlando, and a textured 3D object scene layers of buildings in Indianapolis.
Global Memory Management
The above memory reductions help with the memory usage of a single layer. Additionally, a newly integrated global memory management improves the behavior of scenes with many complex layers. A memory controller continuously estimates memory usage from all scene layers (3D object, integrated mesh and point cloud) as well as from the base map and other tiled layers, and globally adapts the level of detail (LOD) such that all layers stay within the configured memory limit. This works in combination with the Performance Settings in the Scene Viewer, using fully automatic fine-grained LOD changes.

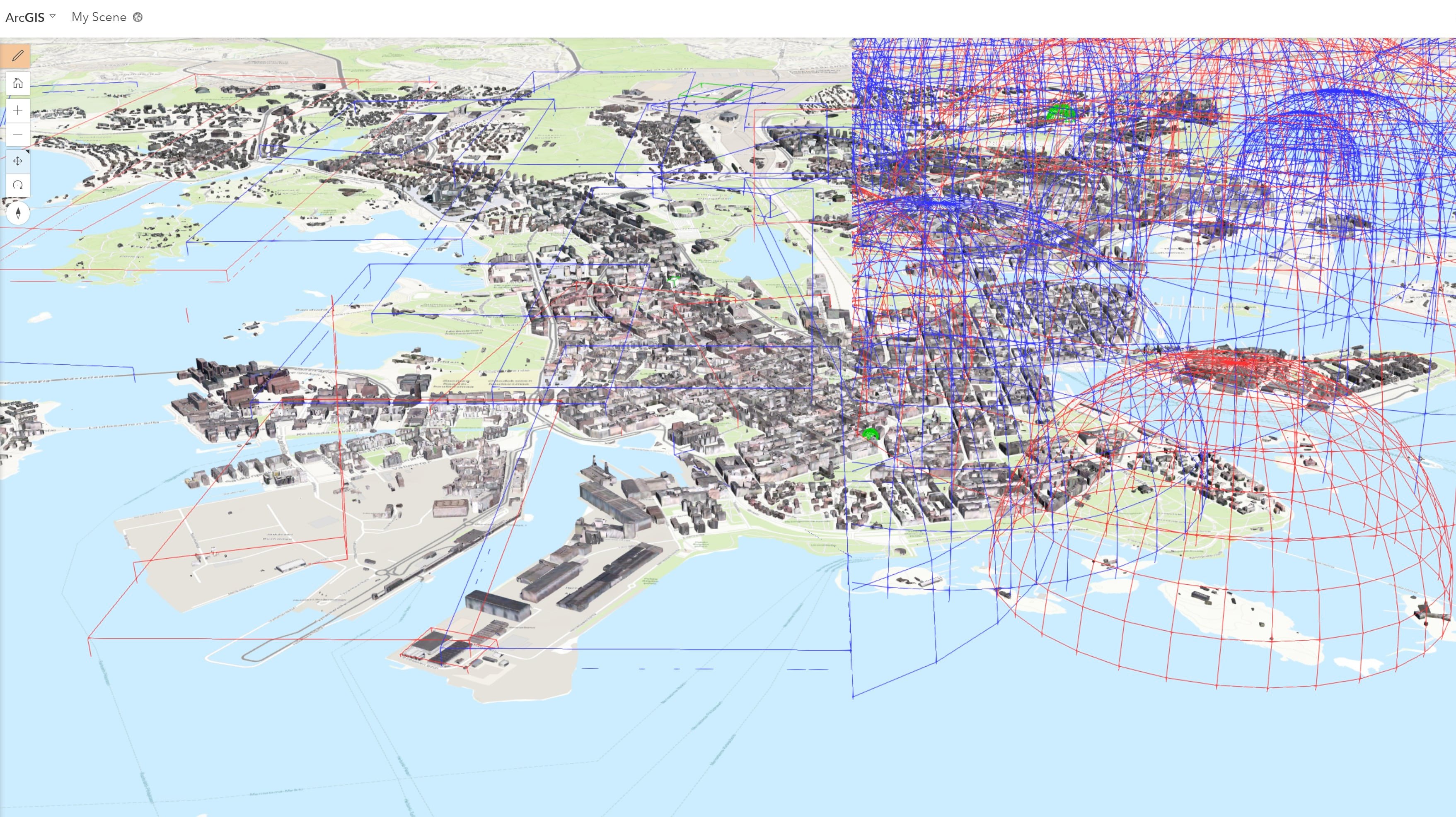
In the picture above, we see a web scene with many different layers and a capture of an internal tool to debug memory usage in the scene. The memory controller has reduced the quality slightly to fit all layers within the given budget of 500 MB. The visual impact of this change is very small, but increases stability with such complex scenes. Every time the scene content or camera position changes, the controller will reevaluate the memory usage and raise or lower the global level of detail accordingly, taking into account cached and unloaded data.
This new global memory limit improves stability and user experiences with complex web scenes, by reducing out-of-memory situations which often result in a WebGL crash, and by improving the rendering performance by limiting the amount of data rendered per frame.
Continuous Loading
Besides all the work on memory reduction explained above, we also wanted to work on speeding up data loading so we decided to move that logic to web workers. That changed combined with a fine-tuned LOD node loading and streaming algorithm, allows us to load scene layer data during navigation and animation, while still maintaining a fluid frame rate during interaction.
This continuous loading still respects a tight time budget in order to not have an impact the rendering performance. This means that on large changes the loading will not fully keep up with navigation, but still accelerate the update by loading some data before the final position is reached.
In the video above, we see a before-after comparison of continuous loading. In the new version, the scene updates during navigation and has finished loading faster once the navigation stops. The continuous loading relies on the IndexedDB cache and web workers to perform smoothly.
What’s next
We’re looking forward to novel, more complex web scenes enabled by these improvements. Meanwhile, we will be busy building on these foundations to bring you more improvements – be it improved point layers, reduced network traffic by using oriented bounding boxes in the services, or many other exciting features. Stay tuned!
Commenting is not enabled for this article.