Disclaimer: this blog post is not about the labels that you’d set on hundreds of features on a feature layer (which you can do in ArcGIS API for JavaScript using the LabelClass). It’s about going beyond the defaults and adding a label that highlights an area and gives it a cinematic look and feel. Like placing that Hollywood sign right there in your scene and stealing the show.
What kind of text are we talking about? I took the example of the Patagonia National Park in Chile. However, I can imagine such giant 3D labels being applied to a city, placing the labels on a water body, so that it doesn’t interfere with the buildings or maybe floating over the city… as you zoom in, the text could fade out. Let’s have a look!
Extruding labels from the ground up

The text is highly extruded to make it readable from above the ground. This type of label sets the focus on the area of interest and gives a playful tone to the scene. Such labels can be also overwhelming, so I would use them sparingly for presentations or marketing purposes. Another possible disadvantage of such 3D labels is that they can be hard to read from certain angles.
How can you do this using ArcGIS API for JavaScript? My colleague Jesse van den Kieboom developed a little library that we can use to create 3D letters as a mesh geometry. You can chose the font family and size and rotate it as it fits the scene. Once we have the 3D geometry, we set it on a graphic along with a mesh fill symbol and add it to the layer. If you want to add such labels to your ArcGIS API for JavaScript application, here is the code.
Extruded labels floating vertically

This is basically the same technique for creating 3D labels, just that this time we orient them vertically and we don’t extrude them as much. The effect is very similar: a playful, cinematic style for the web scene.
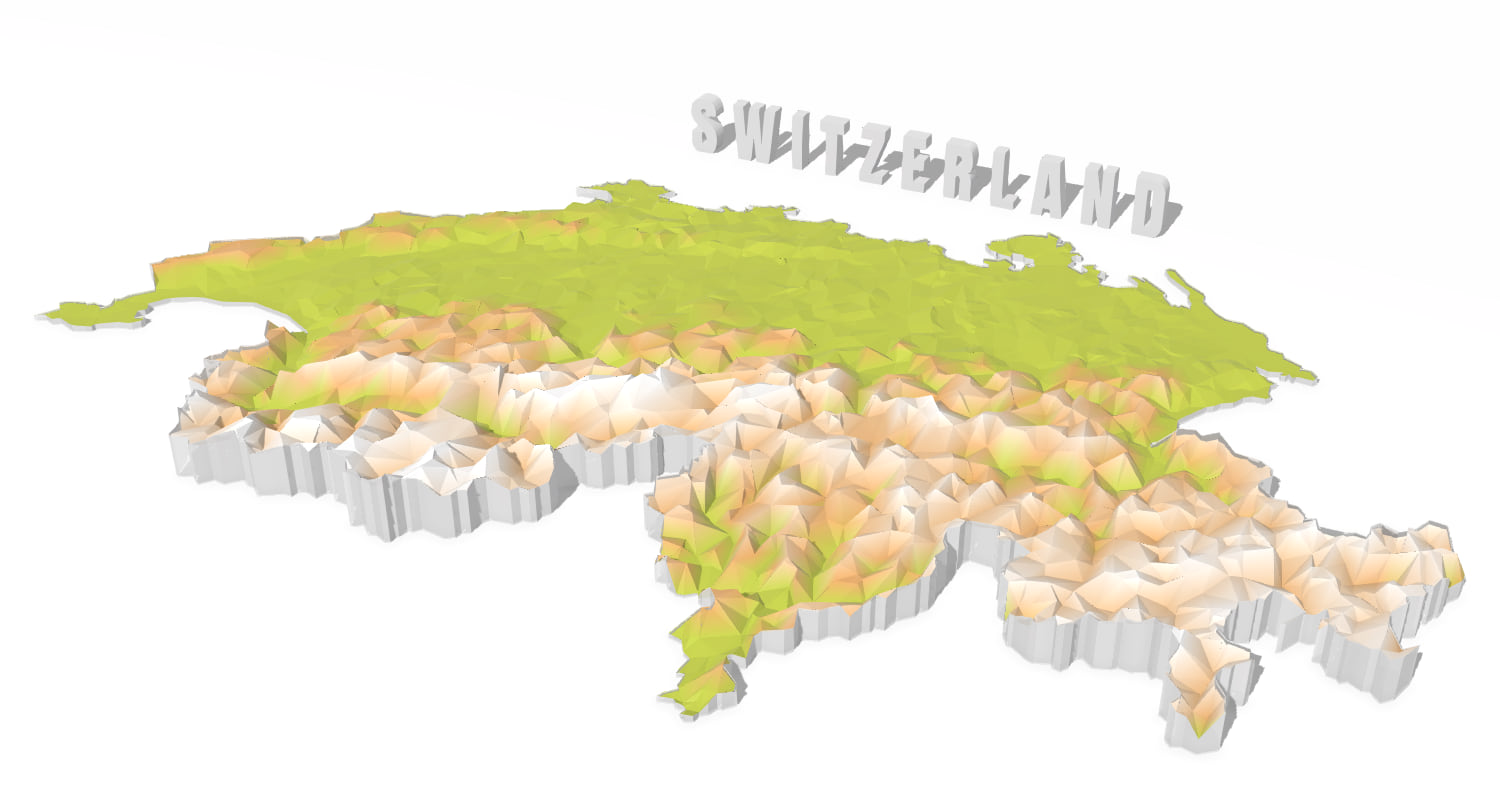
I used the same technique in this low poly visualization of Switzerland:

Labels as a texture floating above the ground

This is my favorite technique for such labels, it’s a bit more subtle and you can get really creative with it. How does it work? We create a horizontal 3D plane (that is transparent) and we map an image on the side of the plane pointing upwards. The Mesh geometry has a utility to create a plane which we can then rotate in space. In Adobe Illustrator I created an image of the text colored with a white gradient that goes from transparent to fully opaque. I stole the technique from John Nelson’s Giant glossy labels video. I mentioned that it’s very powerful because that image can contain anything, so basically you can use the powers of your favorite vector/image editing programme to create amazing labels. Here you can look at the code for creating such types of layers.
As you zoom in, the label starts to fade out. We achieve this by watching for the zoom level of the view and mapping it to the opacity of the labels layer. Here is the code for changing opacity based on zoom level.
Textured labels draped on the ground

This technique makes use of the MediaLayer. Again we can create an image with the labels in our favorite image/vector processing program and add it as a source to the MediaLayer. In 3D this will always be draped, so it works best when the terrain doesn’t have too much difference in elevation.
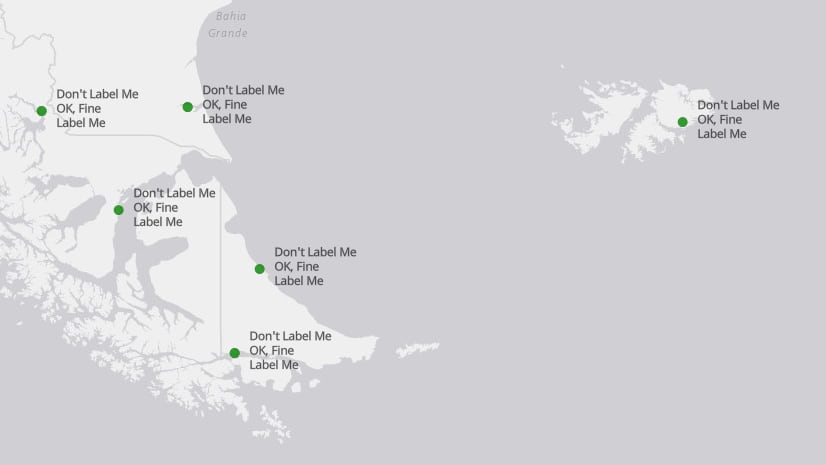
Billboarded labels

In 3D, billboarded objects always face the camera and this is a big advantage for labels because they are easily readable from any angle in the scene. In this example I am not using the labeling functionality, but again I am adding a graphic with an icon point symbol. Similar to the previous techniques, the label is an image which I created in Adobe Illustrator.
You can try out the examples in this little prototype. These are just some ideas for custom labels in 3D, I’d love to know how you use labels in your scenes.


Article Discussion: