Many users have attribute data that is contained in multiple languages, but the need to present end-users’ information in different languages typically requires users to make separate maps. Now, with the latest release (v1.23) of Arcade, users can use a new function to translate pop-up data on-the-fly. This blog will walk you through this process and show how a detected change in locale will also translate the user interface of your ArcGIS Instant App!
Using the GetEnvironment() Function
To learn more about GetEnvironment() and how it works, refer to this blog post here. Using the function, we can capture the ‘locale’ key that is stored within the environment dictionary. The locale is based on the language your browser or ArcGIS account is in. If you’re unsure which locale abbreviation corresponds to your target language, you can access a full list of ArcGIS Online supported locale abbreviations here.
Let’s look at how we can use the locale. Using some simple arcade, we can store the locale as a variable.
Now, let’s use it to translate our pop-ups.
Translating Pop-Ups Using Arcade
It’s important to note that for this workflow to function, you must have attribute data that is already available in more than one language. If that’s the case, then you can easily use Arcade to translate your pop-up data based on locale.
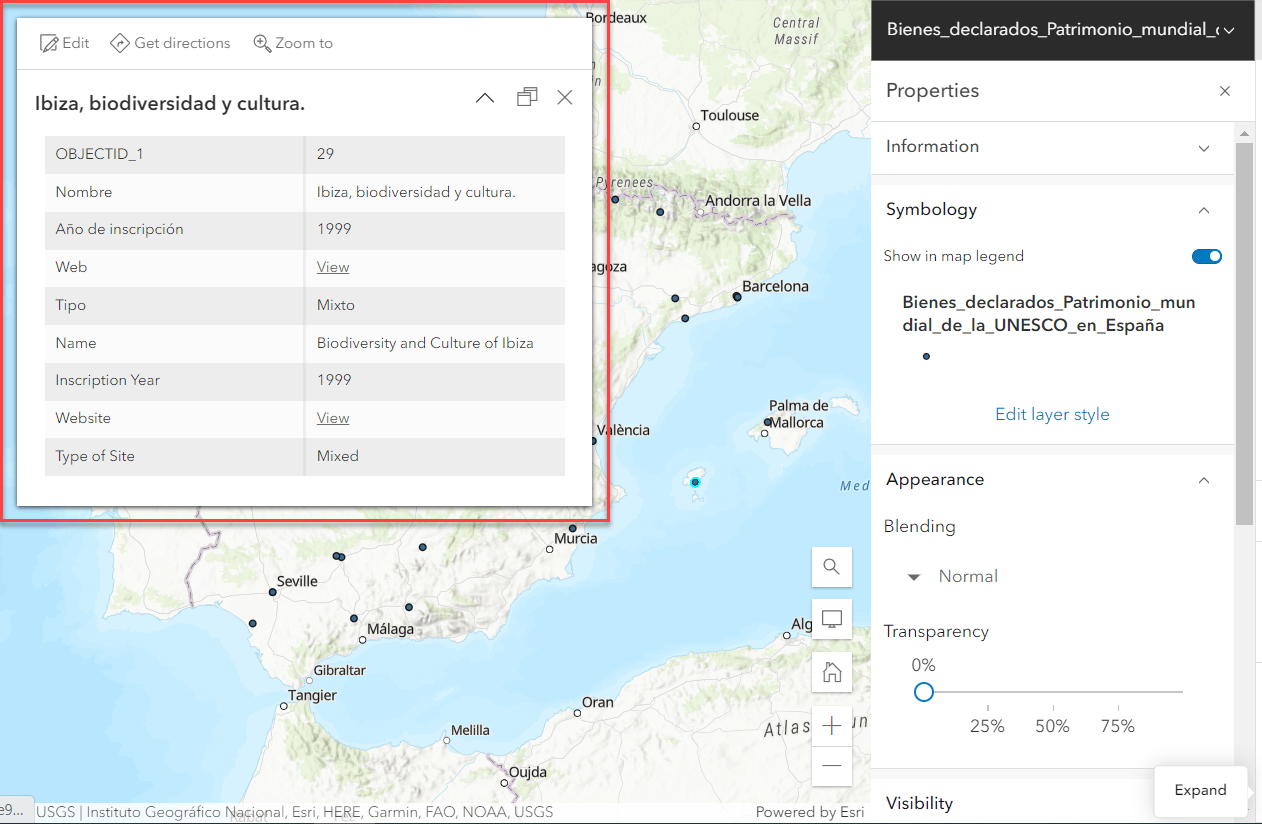
In this example, I have a map of UNESCO World Heritage Sites in Spain. Here, you can see my attribute data is both in English and in Spanish.

In my pop-ups, I want to show my attributes in a cleaner format, one language at a time. With a couple of ‘if’ statements, I can tell the pop-up to only display the non-English attributes in the pop-up when there’s a specific change in locale.
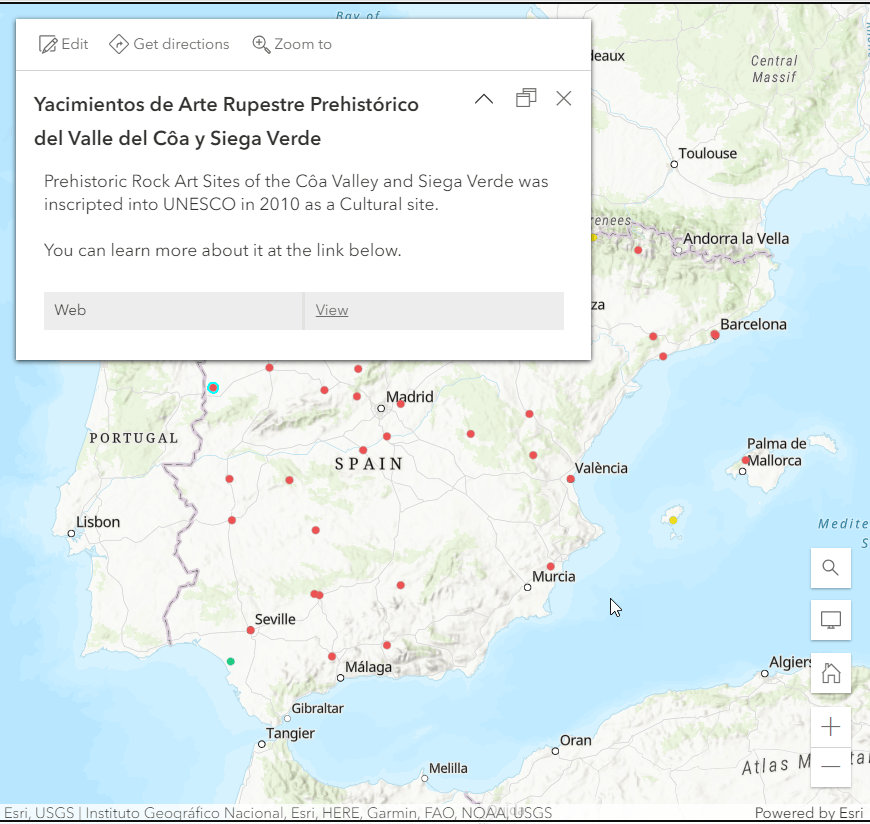
Great! Now, the pop-ups only show the English content because my default locale is English.

You may notice that the pop-up’s title is still in Spanish despite the rest of the pop-up being in English. With a few quick tweaks to the Arcade script, we can make sure the pop-up title updates as well.
Now, both our pop-up title and content will switch depending on the locale. Let’s showcase this map in an Instant App to show the effect that a change in locale has on the user interface.
Using Locale to Update Your App
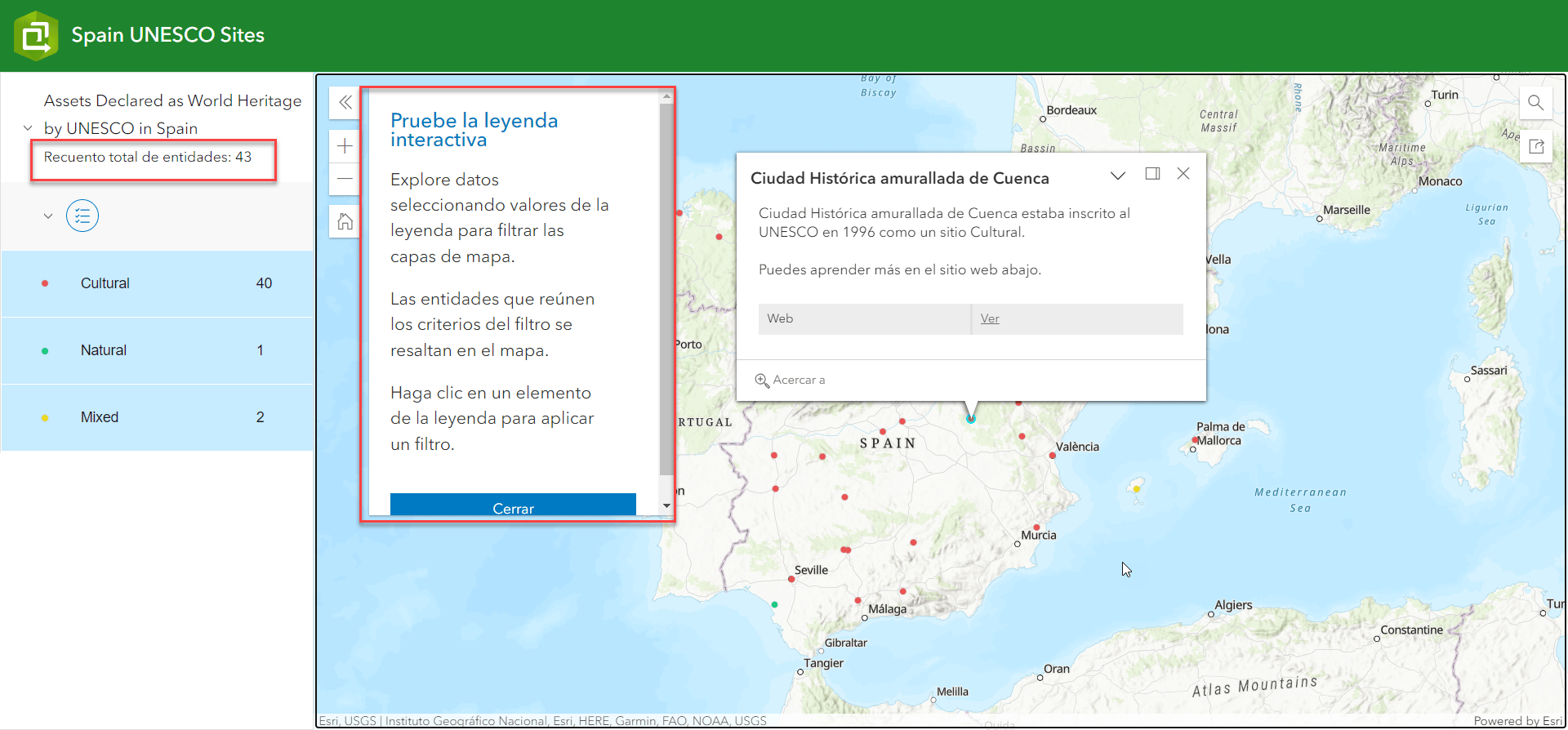
For my use case, I decided an Interactive Legend app would be best. What’s great is that once the app is configured and published, the app will automatically detect the locale based on a user’s default locale of their ArcGIS Online account or based on the default locale of their browser.
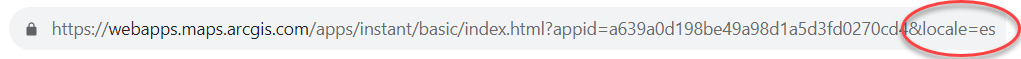
One way you can go about testing your Arcade code without adjusting your ArcGIS account or browser settings is by hardcoding the locale parameter into the URL by appending ‘&locale=’ + your language code. In this case, we use ‘&locale=es’ for Spanish.

Once the page reloads, you’ll notice that the app’s user interface also translates to Spanish.

With just a few quick scripts, you can transform a lengthy workflow of reproducing separate maps and separate apps in multiple languages into just a few easy steps and let Arcade do the heavy lifting! You can test out the app here.


Article Discussion: