With the February 2024 update of ArcGIS Online, Near Me widget added some great enhancements, including some functional parities with Near Me, Info Summary, Situation Awareness and Screening Web AppBuilder widgets. We have implemented list virtualization to improve performance, added support for map symbols and many more. We also organized the configuration experience for greater usability and better user experience. Please visit this community post if you want to learn more about what is new in Near Me in February 2024 ArcGIS Online update. As you migrate to Experience Builder, you can leverage these new functionalities for your Situation Awareness workflows in Experience Builder.
Let us assume you have a Web Appbuilder App that is used by emergency management personnel to understand the impact of an incident on public infrastructure and human populations and sharing that information with other users in the EOC. You want to migrate this app to Experience Builder. Here’s how to do it :
Create a new app
First, you’ll create an app in Experience Builder:
- Sign into your ArcGIS account.
- From the Content page, click Create app and click Experience Builder.
- Click Create New.
- Choose a mapcentric template and click Create. See an example of an application using the Blank fullscreen template. Near Me is mapcentric widget, so you need to add at least one map with a feature layer.
- In your application, add a Map widget. For my application, I chose a map that has facilities, infrastructure and demographic data.
- Add the Near Me widget and connect it to the map.
Add and configure the Search widget
Next, you’ll add a way for users to search an address or an existing feature and use that as incident location.
- Add the Search widget to the map.
- In the Search panel, click New search source and choose Locator source.
- Click Select utility and select a geocode locator. In my application, I used ArcGIS World Geocoding Service.
- Click New search source again and choose Layer source, and then configure the source. I chose Hospitals layer.
- If your layer source is a feature layer, make sure that Enable filtering for layer search source is turned off.
- Expand Search result.
- Make sure Auto select the first result is enabled.
- Click the Action tab and click Add a trigger.
- Click Record selection changes.
- For Select a target, click Near Me and then click Set location as the action.

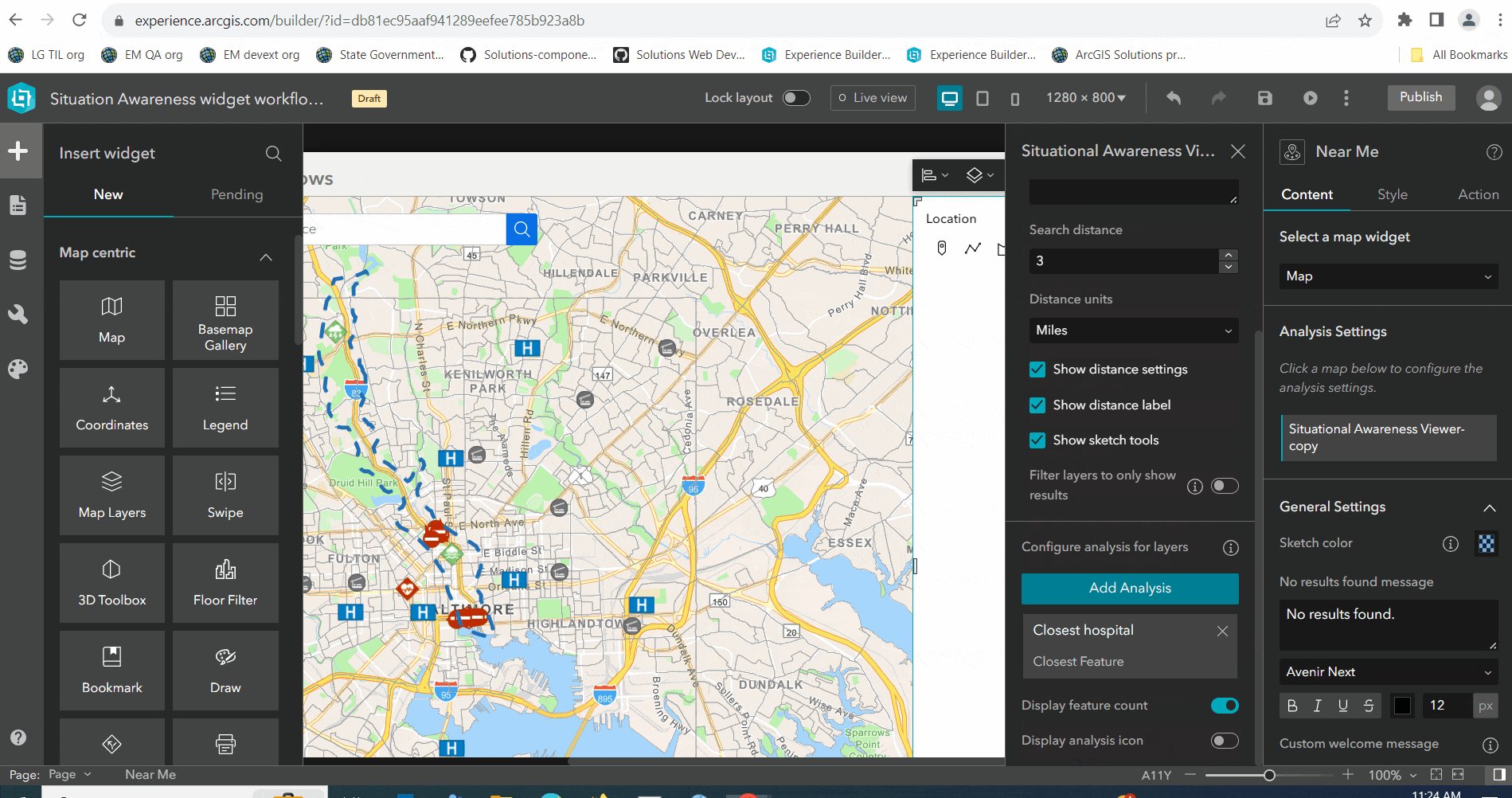
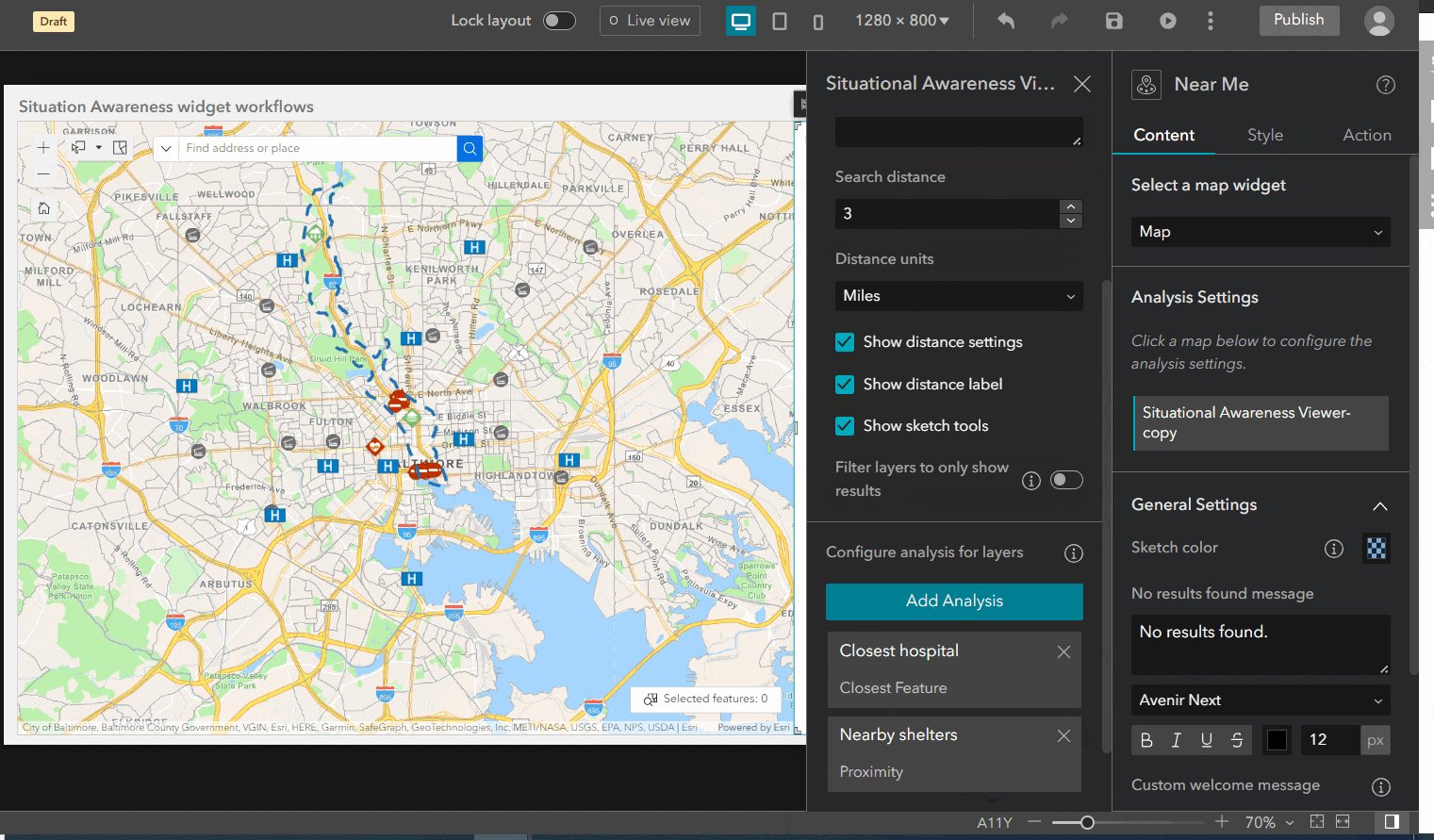
Configure the Near Me widget
Now that you’ve created your app, you’ll configure the Near Me widget by configuring the map, search, and analysis settings.
Configure Analysis settings
- Click on the Near Me.
- In the Content panel, under Analysis Settings, select your map.
- Click the map to configure its settings.
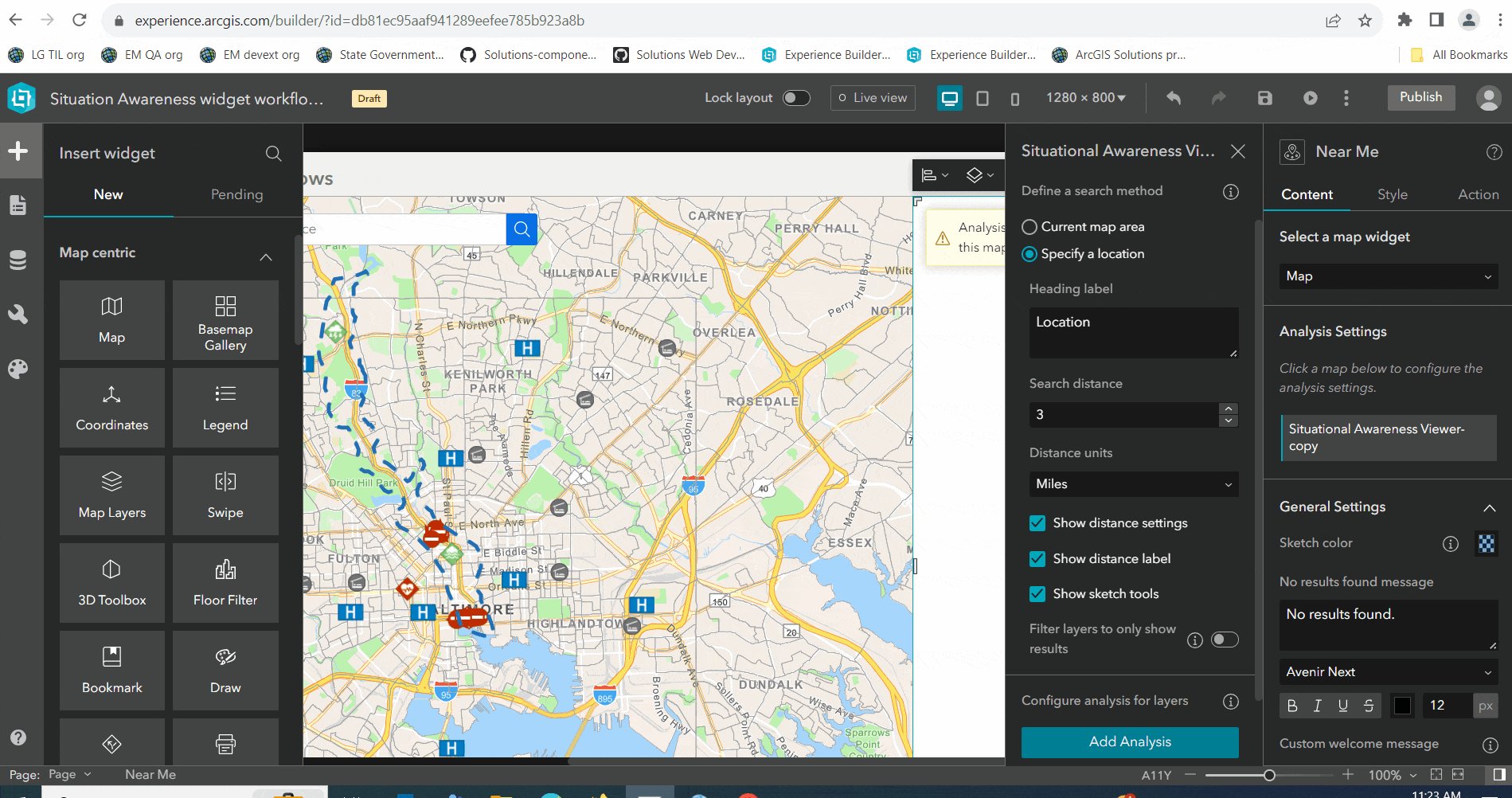
Define a search method
- Make sure the Specify a location option is selected.
- Change the Heading label, default is Location. I used Incident location
- Set the Default Search distance and Distance units. I set my default distance to 2 miles.
Configure analysis for layers
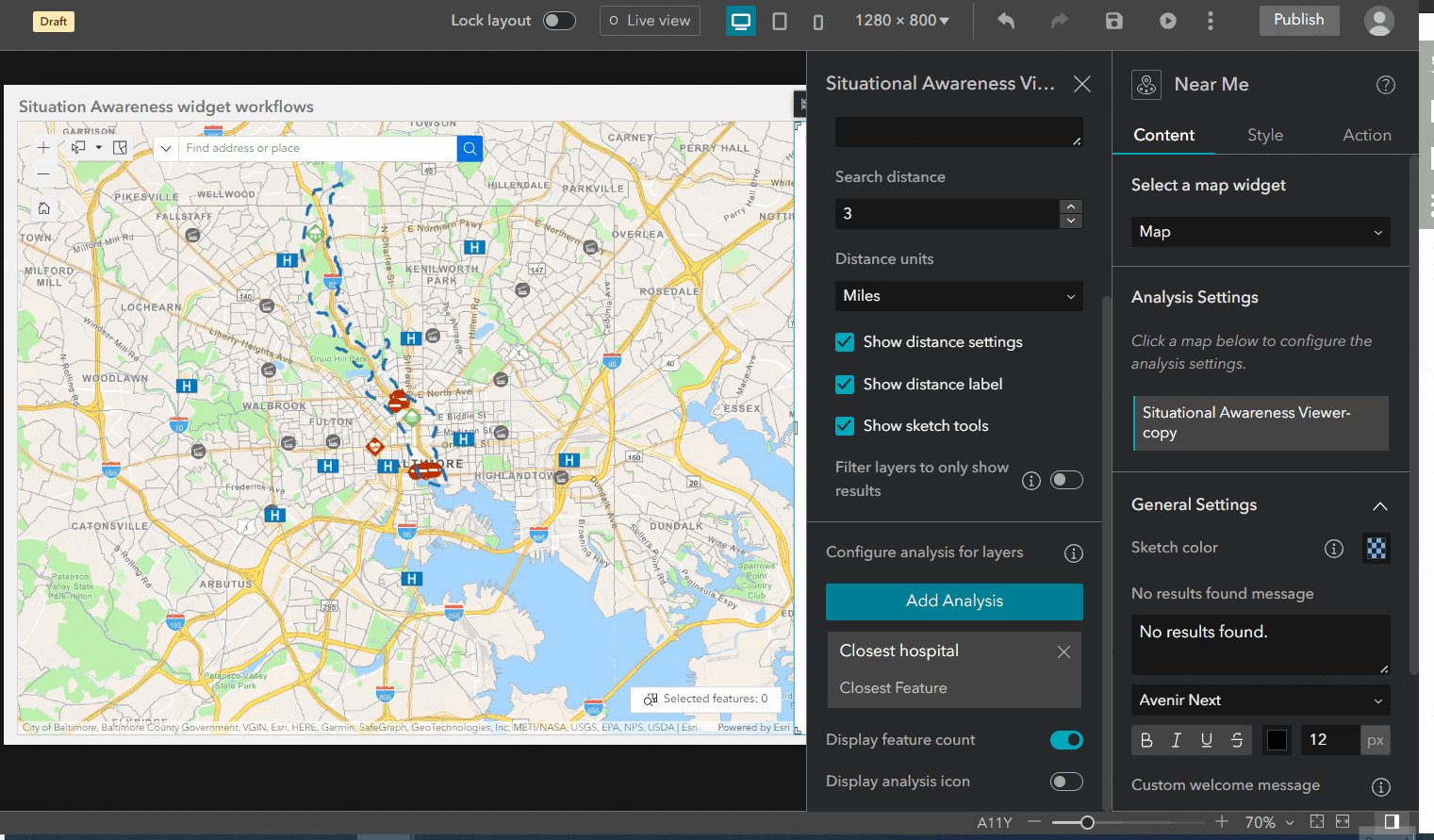
Setting up analyses is the key step when configuring the Near Me widget; the widget will not work until at least one analysis is configured. To configure the analysis settings, follow these steps:
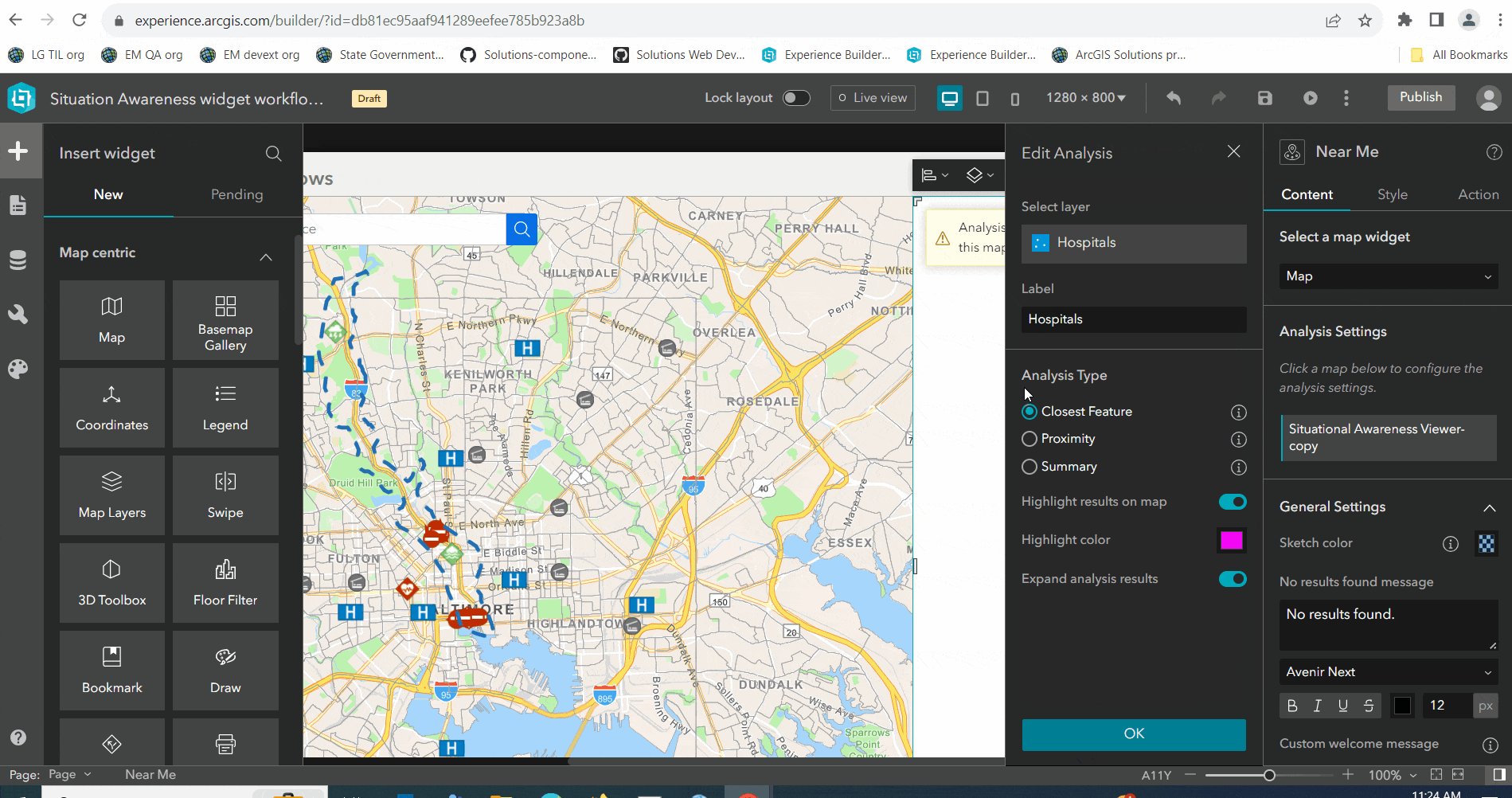
Configure Closest feature analysis
- Click on Add Analysis button.
- Select the Hospitals layer.
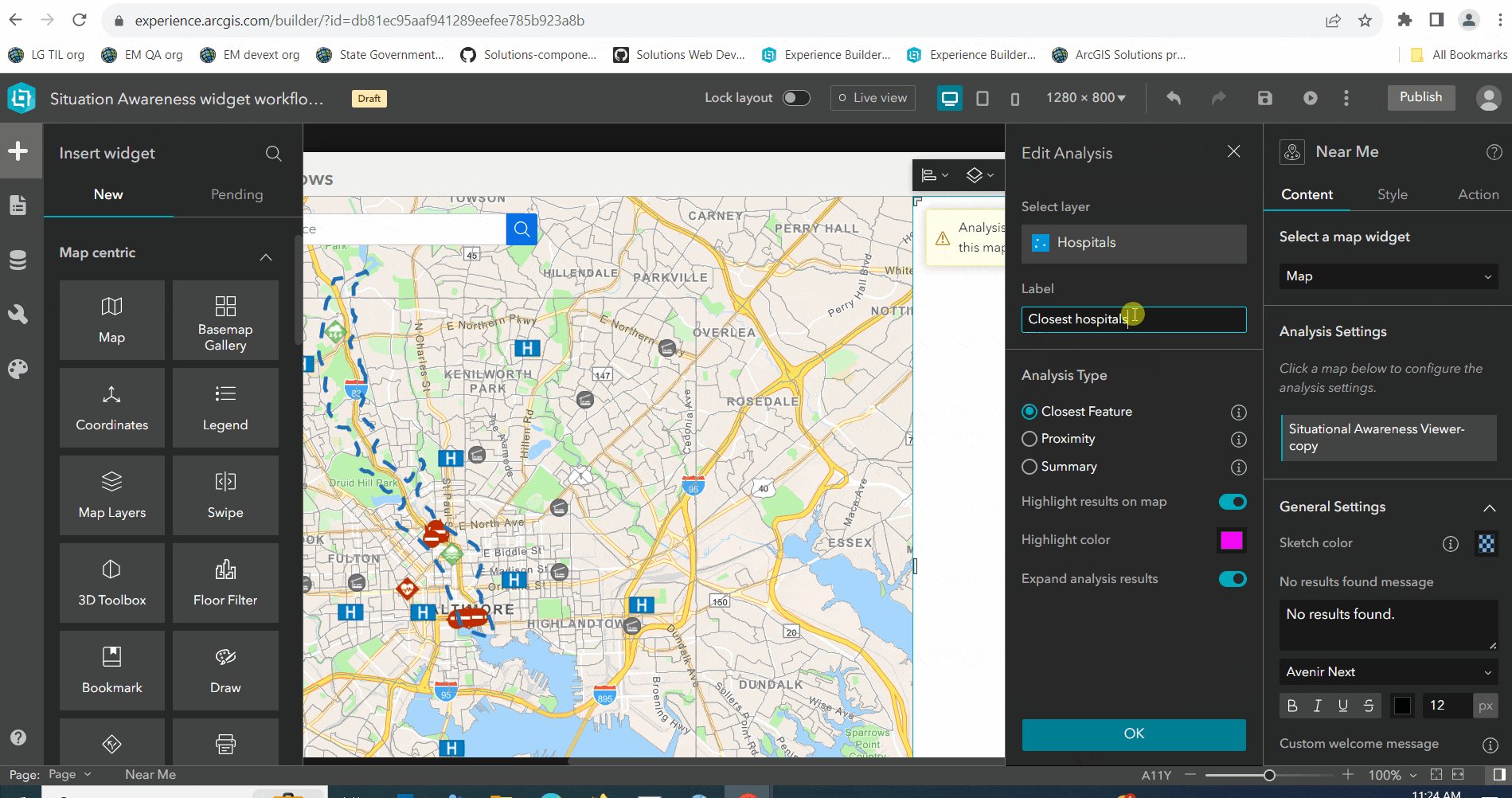
- Set a Label for the analysis. I used Closest Hospital.
- From the Analysis Types, choose Closest Feature, Click OK.
- Click X button on Edit Analysis panel to go back to main Analysis panel.

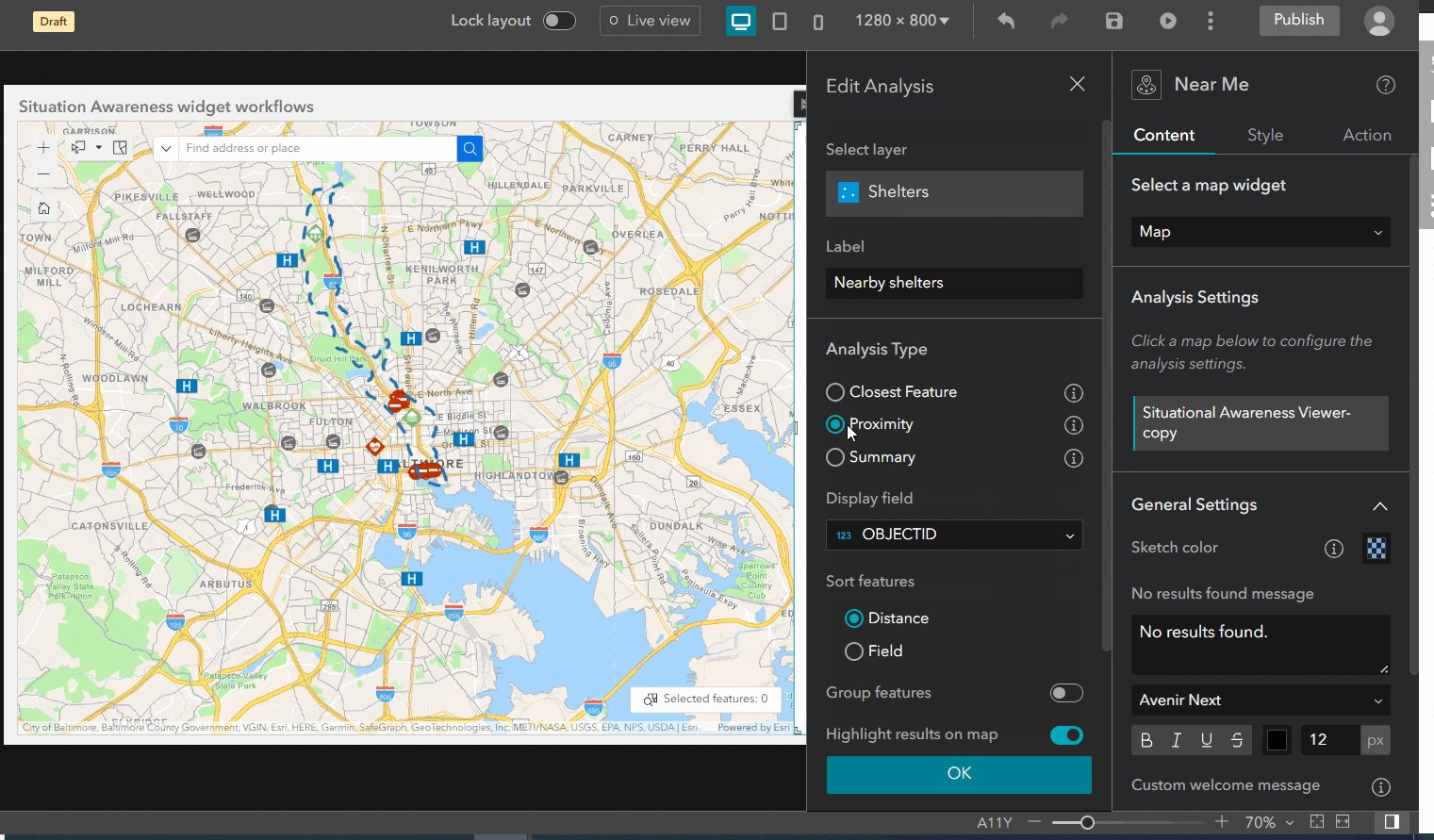
Configure Proximity Analysis
- Click on Add Analysis button.
- Select the layer. I chose Shelters layer
- Enter a Label for the analysis. I set Nearby shelters.
- From the Analysis Types , choose Proximity.
- From Display field dropdown, choose a field to be used as feature title. I chose Name.
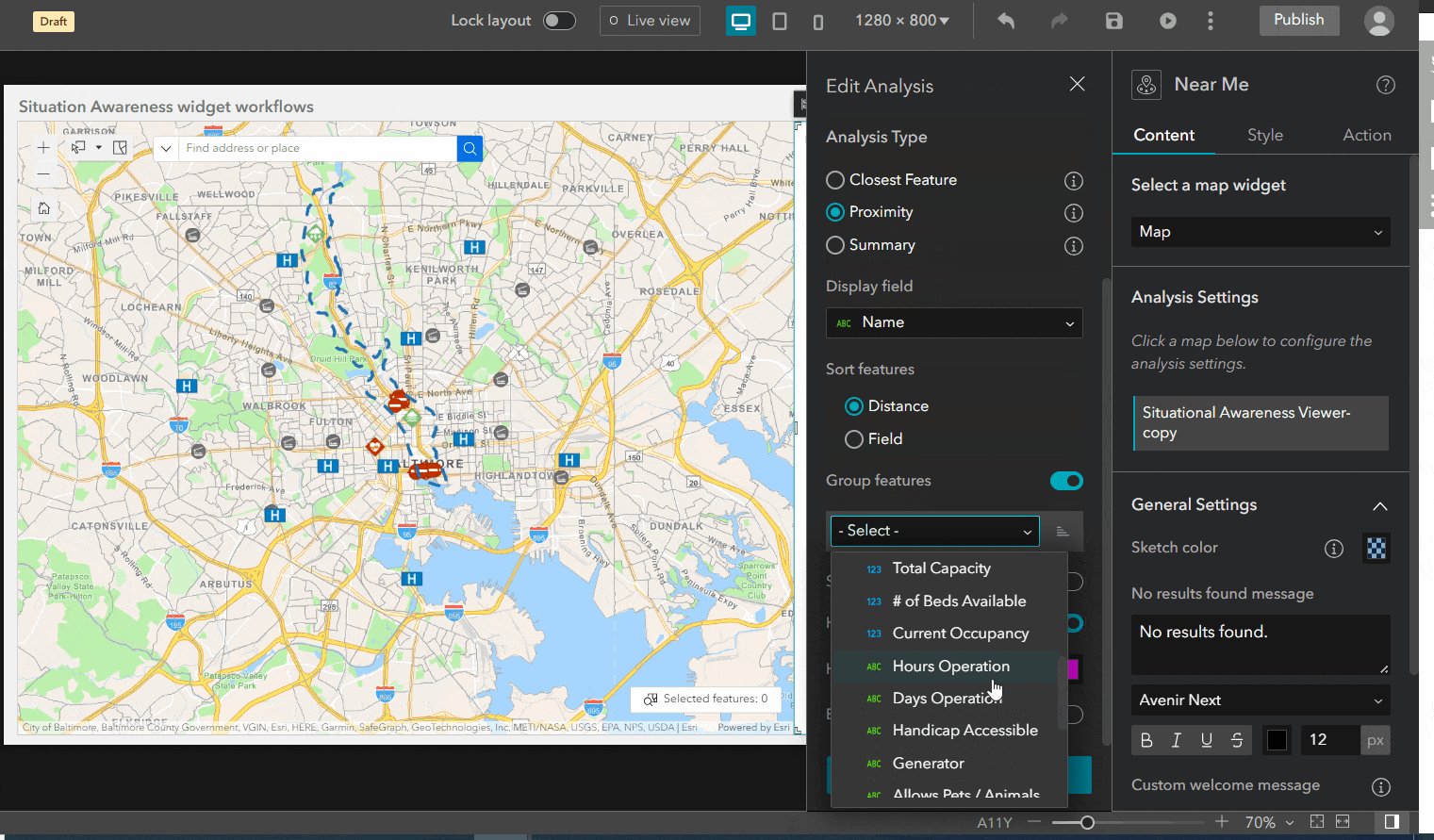
- Click to enable Group features and select a field. I chose Status to group features based on each shelter’s operational status.
- Enable Expand analysis results.

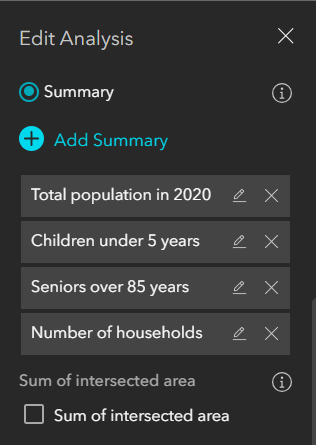
Configure Summary Analysis
- Click on Add Analysis button.
- Select the USA Block Groups layer.
- Enter a Label, I set Vulnerable population.
- From the Analysis Types, choose Summary.
- Click on Add Summary.
- From Statistics tab, choose an Operator and a Field, click Insert. I used Total population in 2020 as label, sum as operator and chose POP2020 as the field.
- From the Edit Analysis panel, click the Pencil (Edit expression) icon on the Summary card just created to format numbers and format numbers by clicking on the Gear icon from bottom left, click Insert. I set the decimal places to 0. Same way, you can configure multiple summary fields by following the steps from 5 to 8. I created three additional summary fields to show Children under 5 years, Seniors over 85 years and Number of households.
- Disable Highlight results on map.
- Enable Expand analysis results and click OK.
- Save the application.


Configure message action
In October update we added support for Near Me to emit message action to communicate with other widgets. In your app, you can set up message action so when user clicks on a single feature from the result list in Near Me, the map will pan and flash to that feature.
- Click on the Action tab in Near Me widget
- Make sure Message action tab is selected.
- Click on Add a trigger
- Select Record selection changes
- From Widgets list, select Map.
- Select Pan to as an action
- Make sure that your layer is listed in the Trigger data section, optionally set custom zoom scale. Close Action Settings tab.
- Click again on + Add action button again and add flash action. Make sure to select your layer for Trigger data and Action data.
- Save app.
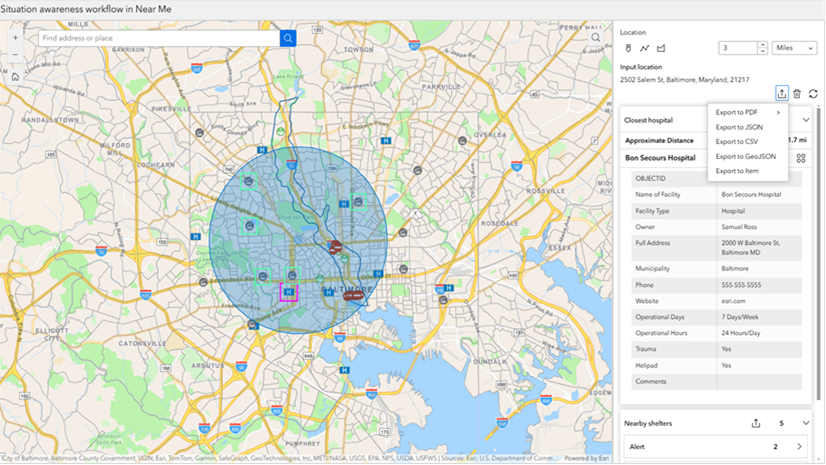
Understand the impact of an incident
Finally, you’ll verify that the Near Me widget works as expected.
- Launch the app.
- In the Search widget, search an address or location.
- Notice that the configured analysis results are presented on the widget panel. As an alternative, a user can drop a point for incident location,
- Or you can select a feature on the map, once the pop-up opens, click on the Actions menu from top left corner of the pop-up, right click and select Set location to use that feature as input location.
In my application I entered Baltimore, MD in search widget. Click on the result and it is then used as an Incident location in the widget and following analysis results were presented.
• Closest hospital to the incident location
• Nearby shelters within 2 miles
• Vulnerable population
5. Click on the top Export icon to create a report or download data in different formats (At this moment, Near Me widget do not support export format setting at the application or layer level. At the layer level only export CSV is supported and at the batch export level all formats are always available.)

Related resources
- Documentation: ArcGIS Experience Builder Help: Near Me
- Documentation: ArcGIS Experience Builder Help: What’s new
- Blog article: Recreating Near Me workflows in Experience Builder
- Blog article: Recreating Info Summary workflows in Experience Builder
- Blog article: Creating a custom print service with reporting capability
- Blog article: Recreating environmental impact analysis workflow of Web AppBuilder Screening widget in Experience Builder
Article Discussion: