Does your team need to estimate how many customers may be impacted in a water shutoff area? Or maybe they need to locate the nearest hospital to an incident? Perhaps they’re on the hunt for a list of all the street trees in a city, categorized by their genus and species? Or, they’re trying to figure out how many miles of roads were submerged during a recent flood?

The Near Me widget in Experience Builder quickly answers location-based questions. It can help you find and analyze features within a specified distance from various inputs, such as an address, selected features, a sketch, or the current map extent.
In this blog, you’ll learn how to configure the Near Me widget in your apps to help answer these questions:
- Which hospital is closest to my current address?
- Which customers are impacted by the outage?
- Which street trees are found in the city?
- How many miles of roads are flooded?
About the Near Me widget
There are four steps to get started with the Near Me widget:
1 | Determine what you would like to do
The Near Me widget supports analysis for workflows that fit within one of these four categories, with some examples:
| Find the closest feature | View all features in an area of interest | View a list of all features in a layer | Get attribute and geometry summaries |
|---|---|---|---|
| Find the nearest Park from a sketched location in the map. | Determine which customers are impacted in an outage area. | View a list of all National Parks in the United States and group them by state. | Identify how many miles of roads are flooded. |
| Find the nearest Hospital from a searched address. | View all gas stations within n miles of my location. | View a list of all trees in the map and group them by genus and then by species. | Determine the total number of beds available for hospitals within n miles of an impacted area. |
| View all Trailheads in the current map area (extent). |
2 | Select the search method and inputs
Allow users to search, sketch, or select a location or an area of interest for the analysis.

3 | Select the type of analysis
Choose between Closest Feature, Proximity, or Summary analyses.

4 | Determine how to display the results
Choose to display the results within the Near Me widget panel with groups, counts, and symbols, or configure the output data source as an input for other widgets to customize the display of the results.
Configure the Near Me widget
In the following examples, you will learn how to configure the Near Me widget to effectively answer each question. Open this app template to view the different configuration examples and create your own app: Near Me for Spatial Analysis template
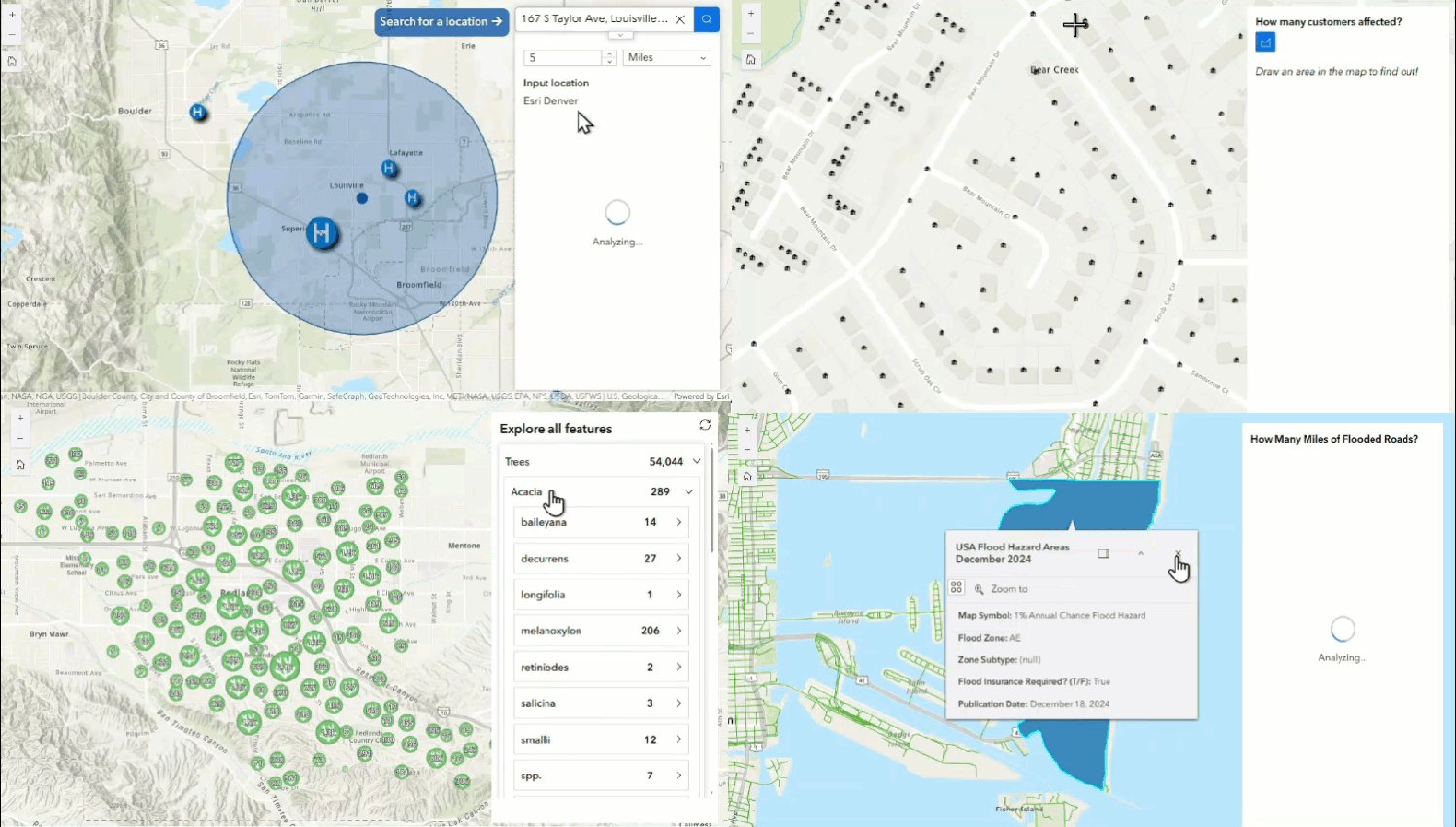
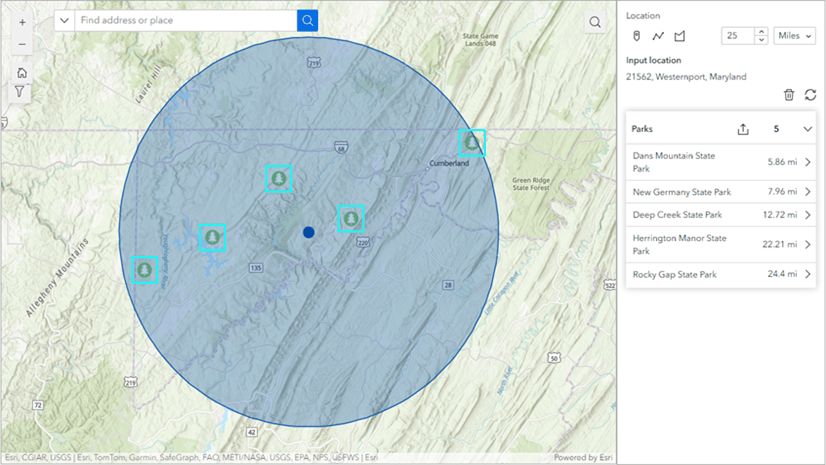
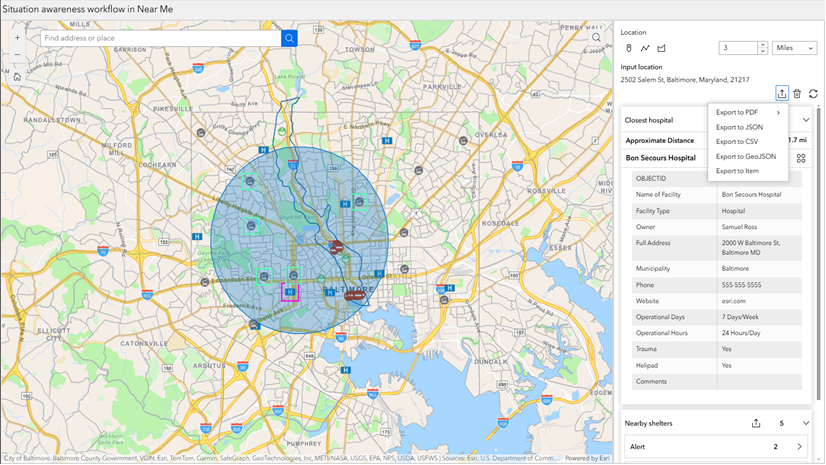
Which hospital is closest to my current address?
Find the closest feature
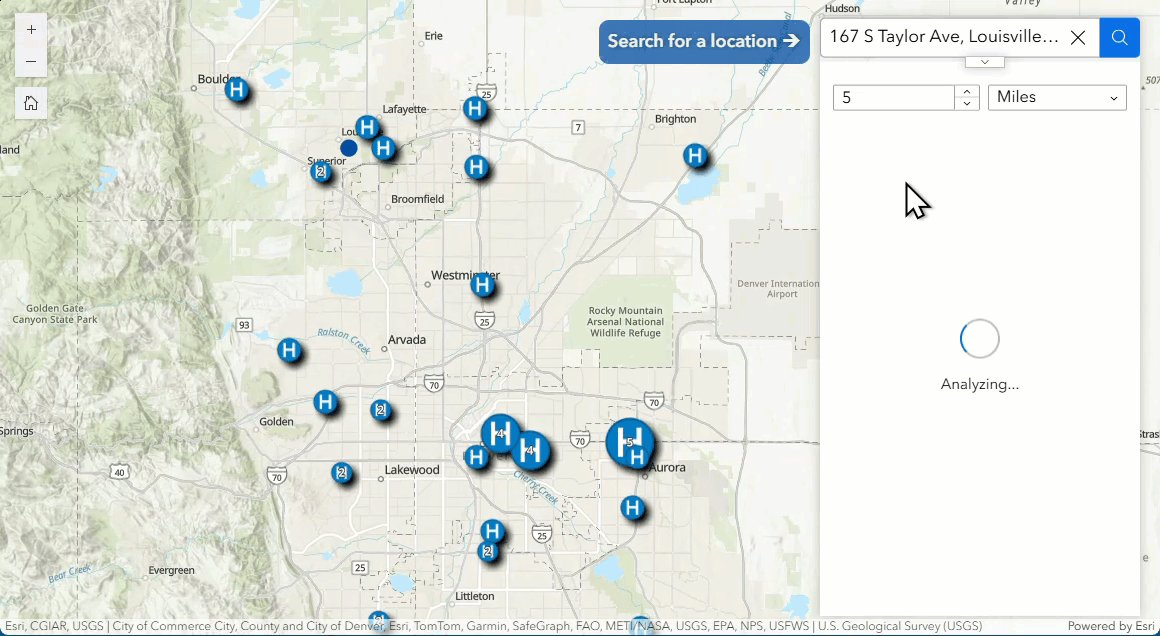
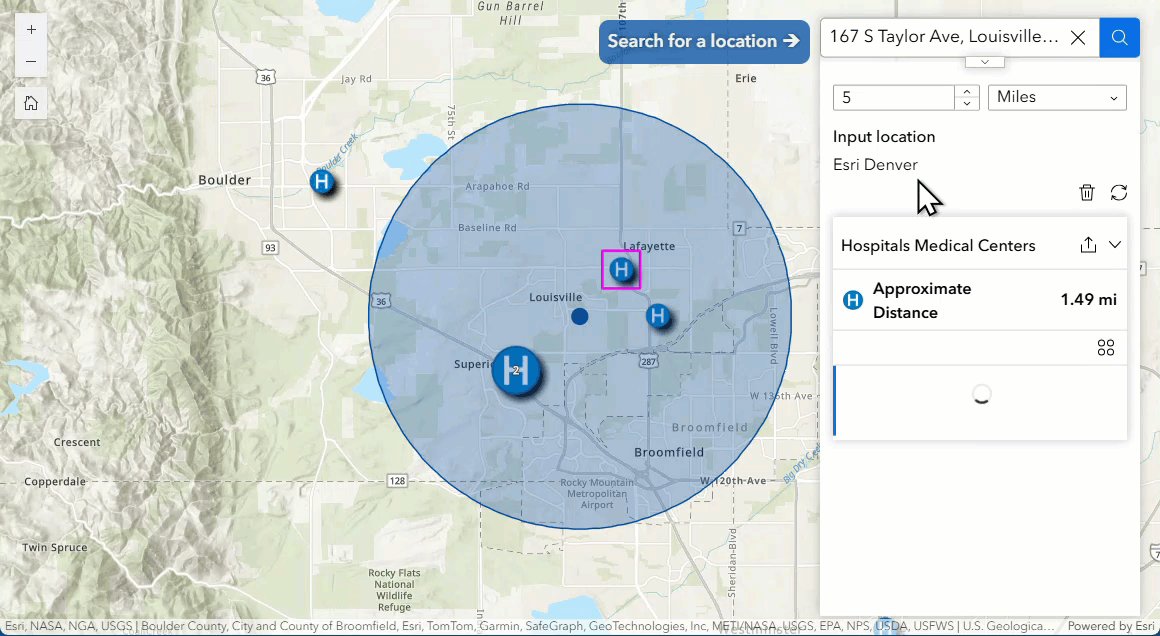
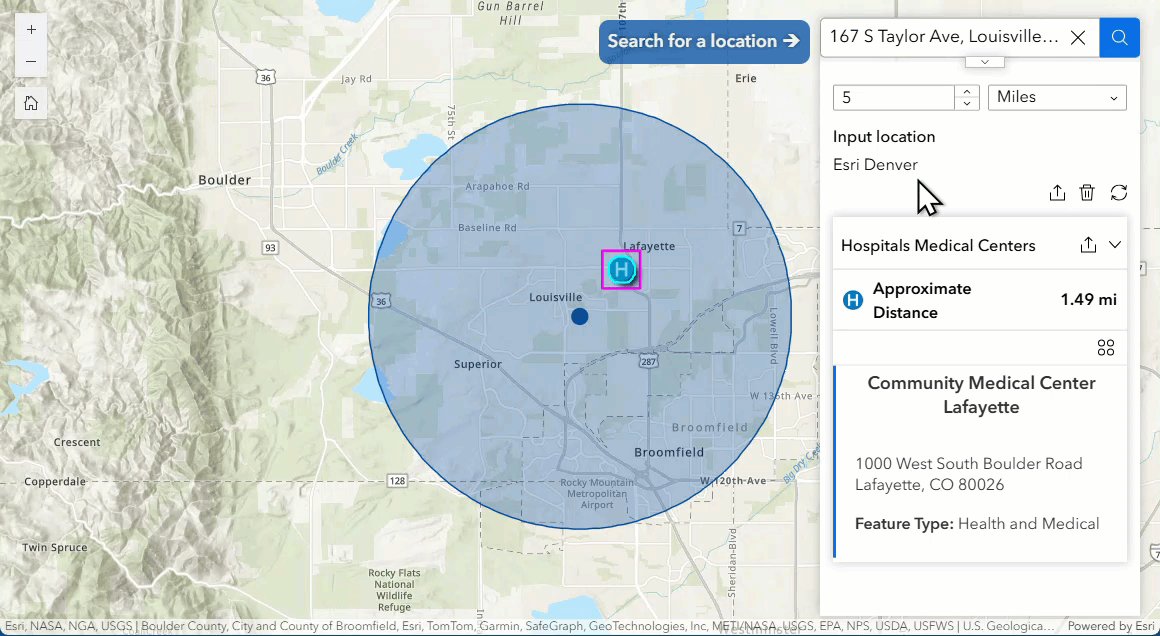
In this app, you can type an address in the Search widget and automatically get results for the nearest hospital within 5 miles of the searched location.

↓ Expand configuration steps ↓
1 | Create a new Experience Builder app
-
- Create a new app using this sample web map.
- Add the Near Me widget to your app and ensure it’s connected to your map.
2 | Configure the Analysis Settings
-
- Search Method > Specify a location
- Search distance and Distance units > 5 miles – choose a distance based on how far you’d be willing to travel to get to the nearest hospital. This distance is Euclidean (aka. calculated as the crow flies).
Note: You can add the Directions widget to your app to calculate the driving or walking travel distance.
- Search distance and Distance units > 5 miles – choose a distance based on how far you’d be willing to travel to get to the nearest hospital. This distance is Euclidean (aka. calculated as the crow flies).
- Inputs
- Distance settings: checked – this will allow you to change the search distance to expand it in case there aren’t any hospitals within 5 miles.
- Sketch tools: all off – without any sketch tools, you’ll need another way to set the search location:
- Add a Search widget to your app and configure a Message action to Set location in the Near Me widget when the Record selection changes.
- Search Method > Specify a location
3 | Select the Analysis Type
Configure an analysis for the Hospitals layer in the map.
-
- Click Add Analysis
- Analysis Type > Closest Feature – in this case, the analysis will return the hospital point closest to the searched location, within the defined 5-mile distance.
- Highlight results on the map: on
- Expand analysis results: on
4 | Display the Results
When using the Closest Feature analysis, you’ll only get one result, or none if there aren’t any features within the defined search distance. Here are some options to make the display of results clear and more intuitive:
- Feature count: unchecked – since there’s only one result, the count is not needed.
- Map symbols: checked – show the hospital symbol to help users connect the symbol in the results panel with the one on the map.
- Approximate distance: checked – indicates the distance from the searched location to the nearest hospital.
- Filter layers to only show results: checked – hides all other hospital features in the map and only shows the nearest one.
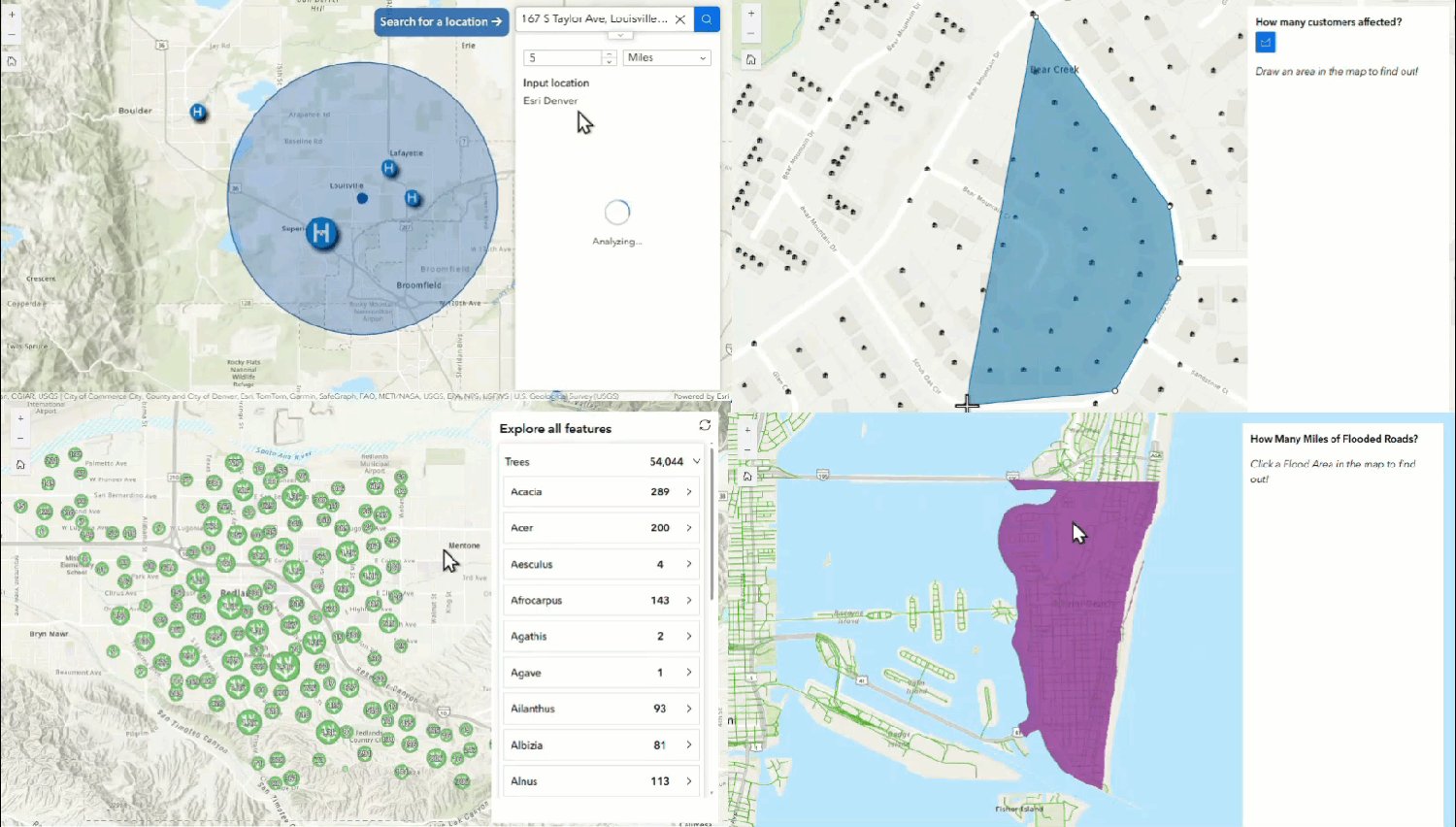
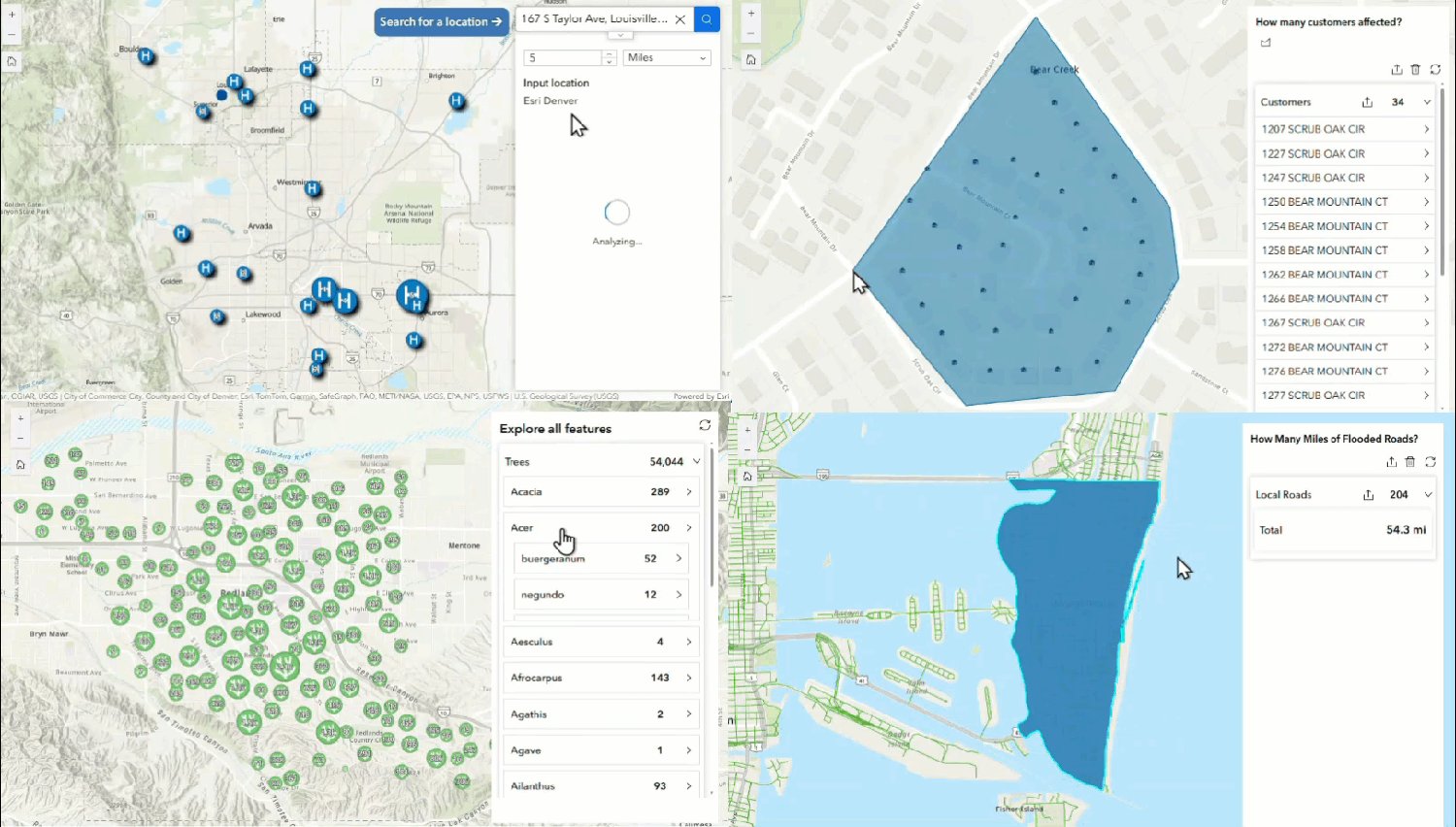
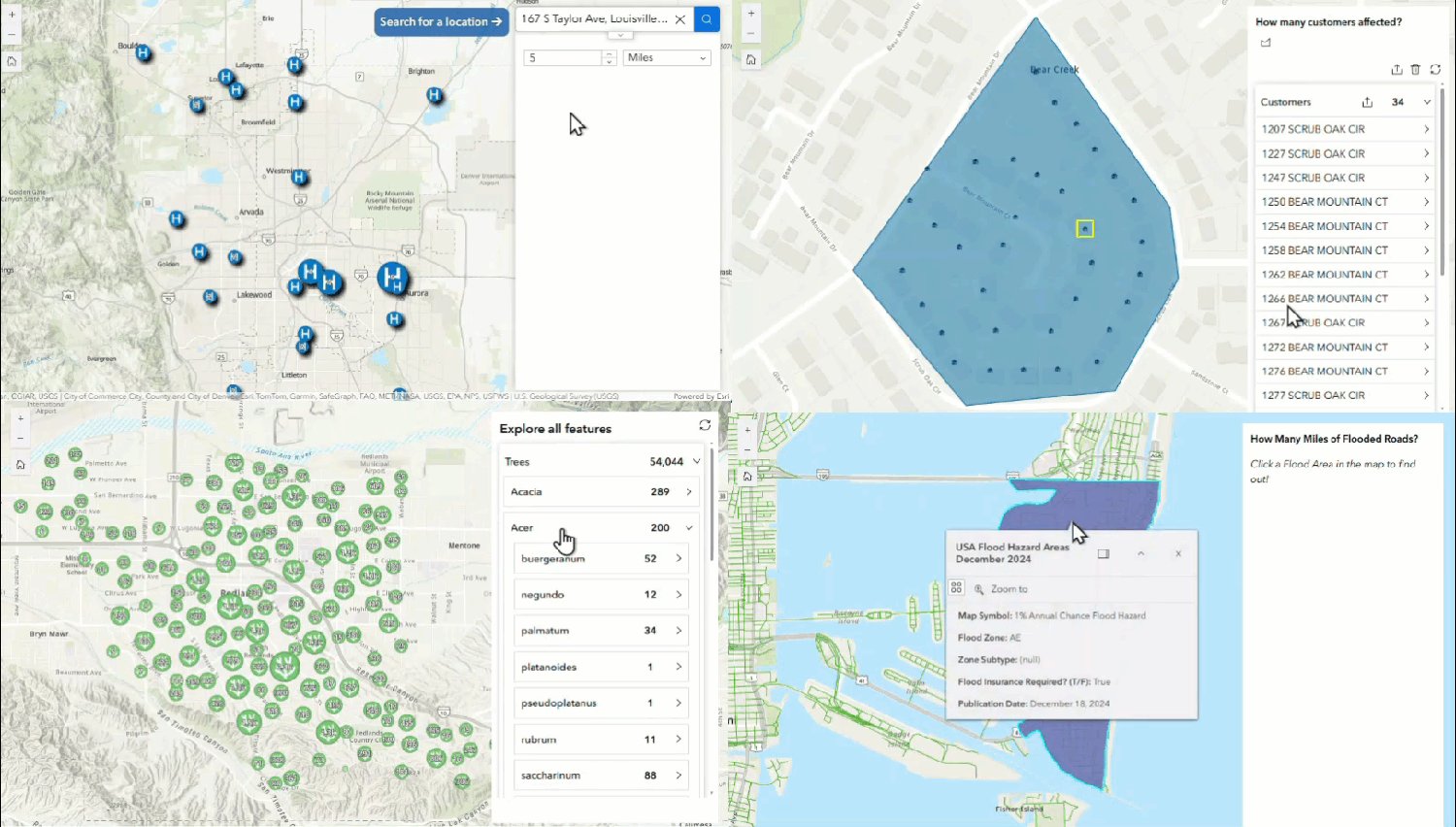
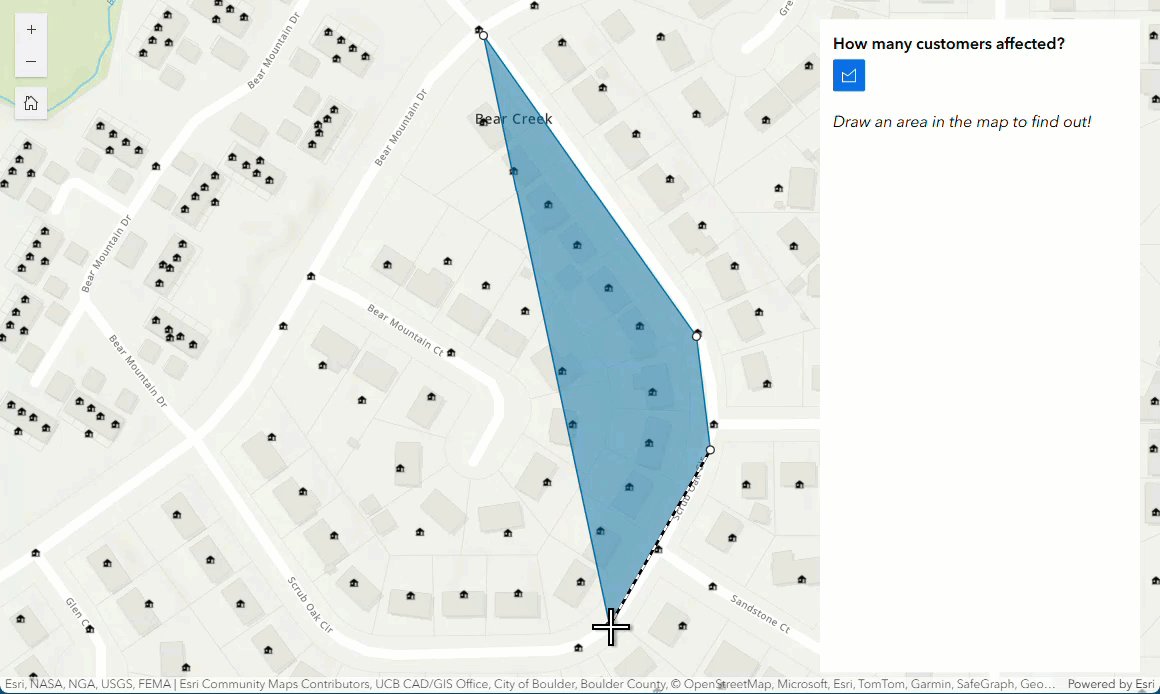
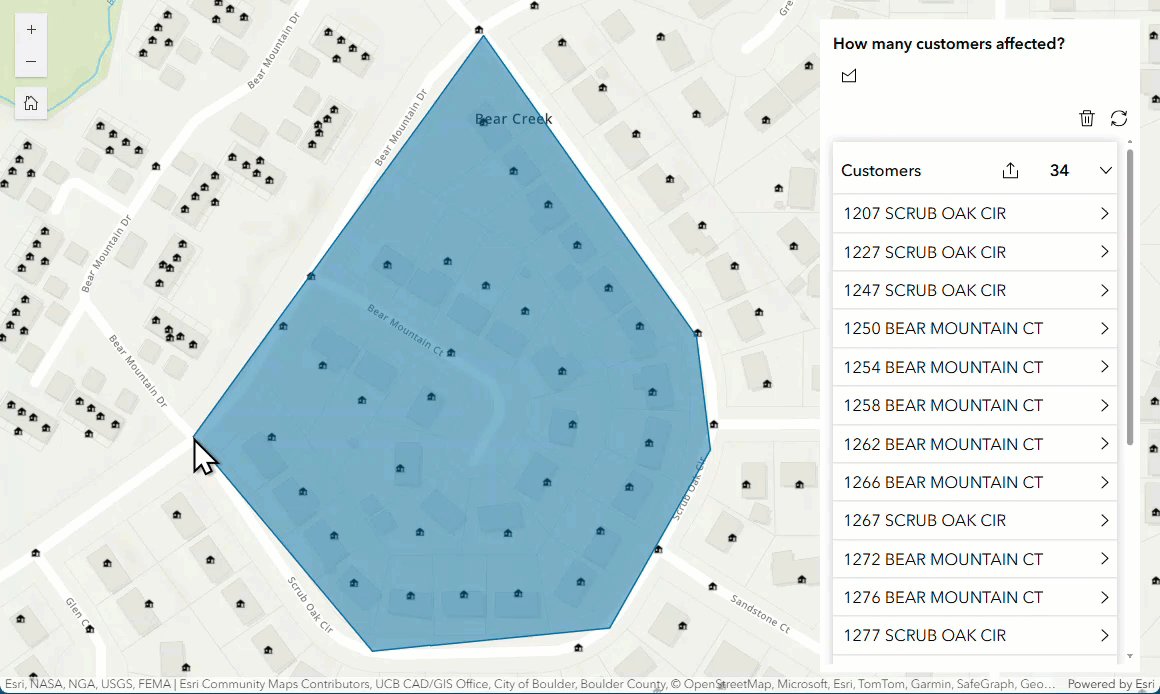
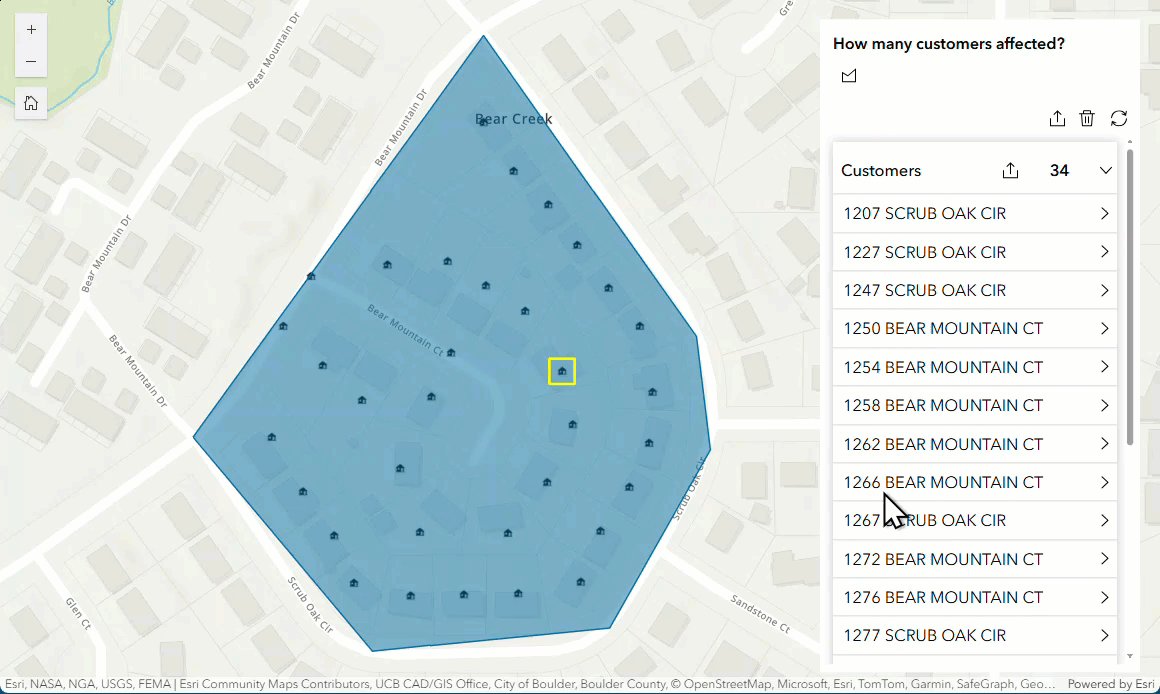
Which customers are impacted by the outage?
View all features in an area of interest
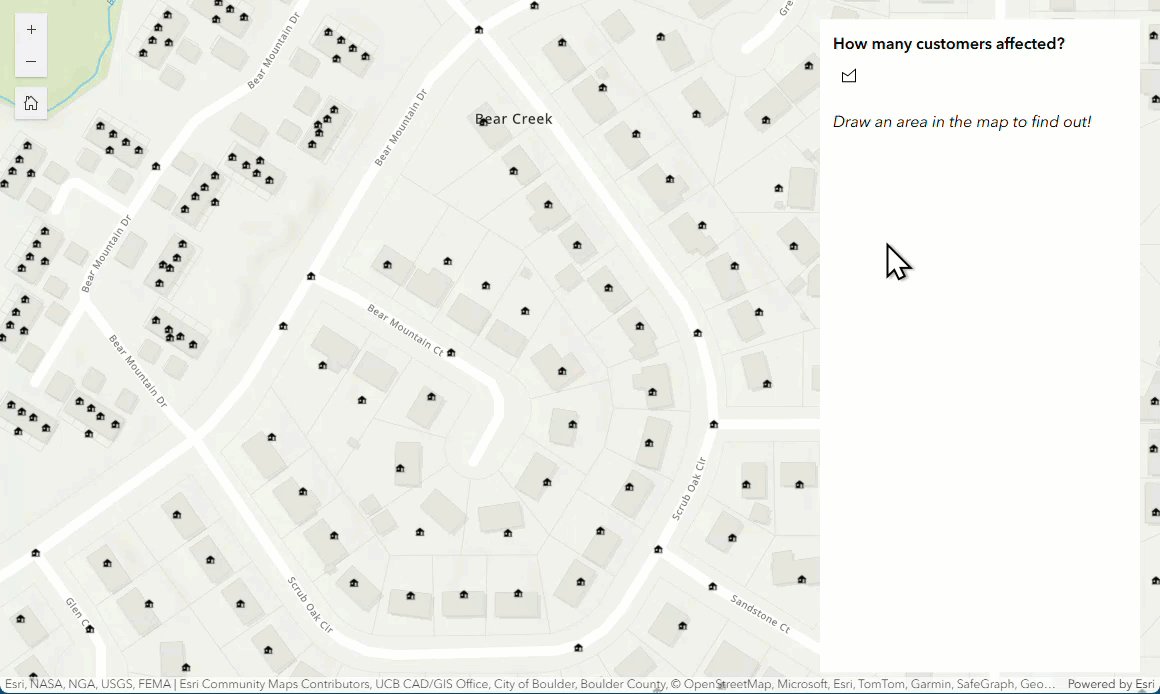
In this app, you can draw an outage area to determine which customers will be impacted by a service outage.

↓ Expand configuration steps ↓
1 | Create a new Experience Builder app
-
-
- Create a new app using this sample web map.
- Add the Near Me widget to your app and ensure it’s connected to your map.
-
2 | Configure the Analysis Settings
- Search Method > Specify a location
- Search distance and Distance units > 0 miles – constrain the search to the sketched area without an extra buffer.
- Change the Heading label to something more meaningful to guide the users of your app.
- Inputs
- Distance settings: unchecked
- Input location label: unchecked
- Sketch tools: Point: off, Polyline: off, Polygon: on – allow users to sketch an area in the map.
3 | Select the Analysis Type
Configure a new analysis for the Addresses layer in the map.
-
- Click Add Analysis
- Analysis Type > Proximity – in this case, the analysis will return all address points intersecting with the sketched area since the search distance is set to “0”.
- Display field > FULLADDR
- Sort features > Field > FULLADDR
- Highlight results on the map: off
- Expand analysis results: on
4 | Display the Results
When using the Proximity analysis, you’ll get all the features within the defined area or distance. Here are some options to make the display of results clear and more intuitive:
- Feature count: checked
- Map symbols: optional
- Approximate distance: unchecked – all address points are within the sketched area, so the distance is always “0” miles.
- Filter layers to only show results: checked – filters out all address points outside the area.
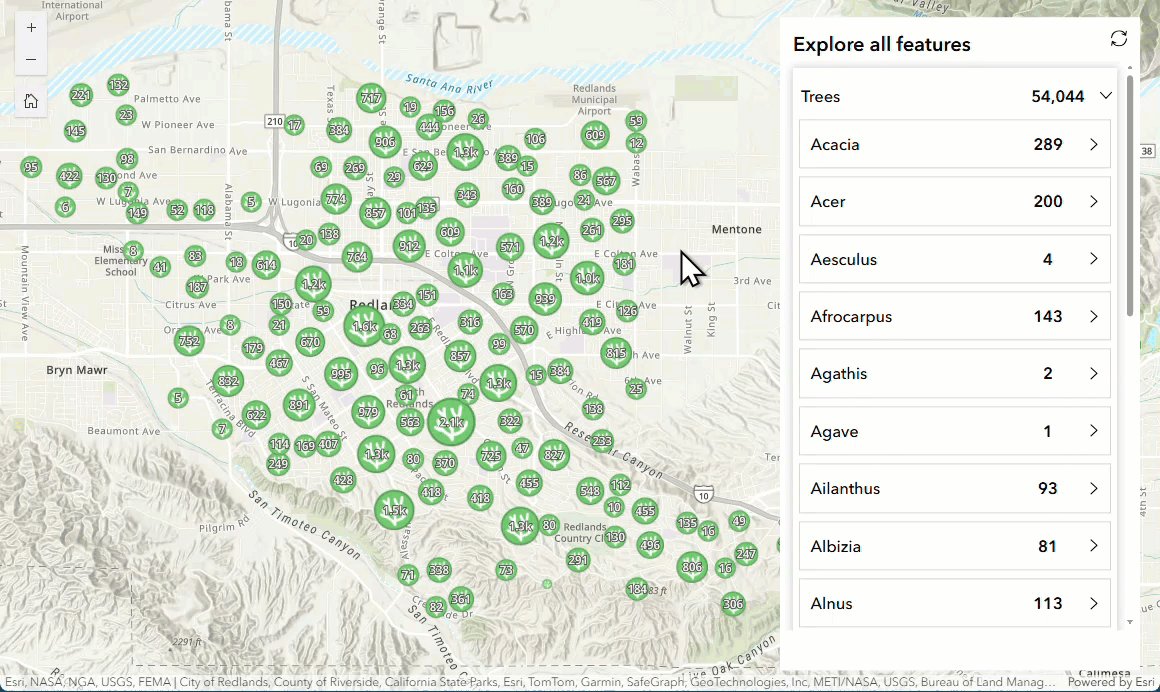
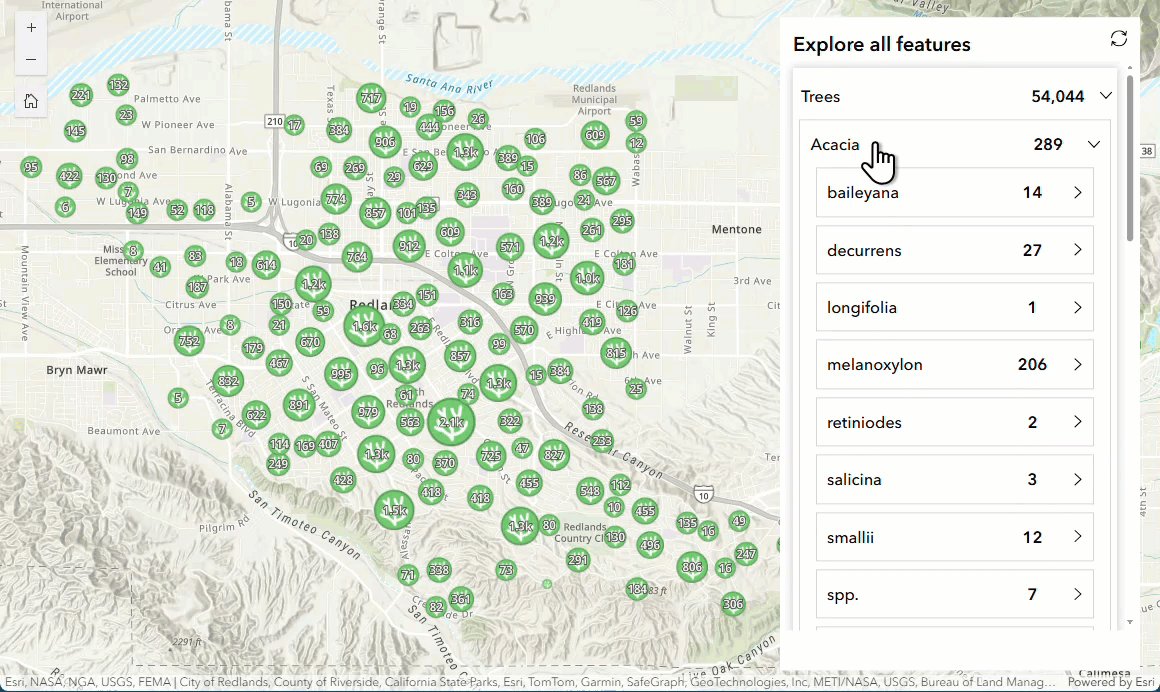
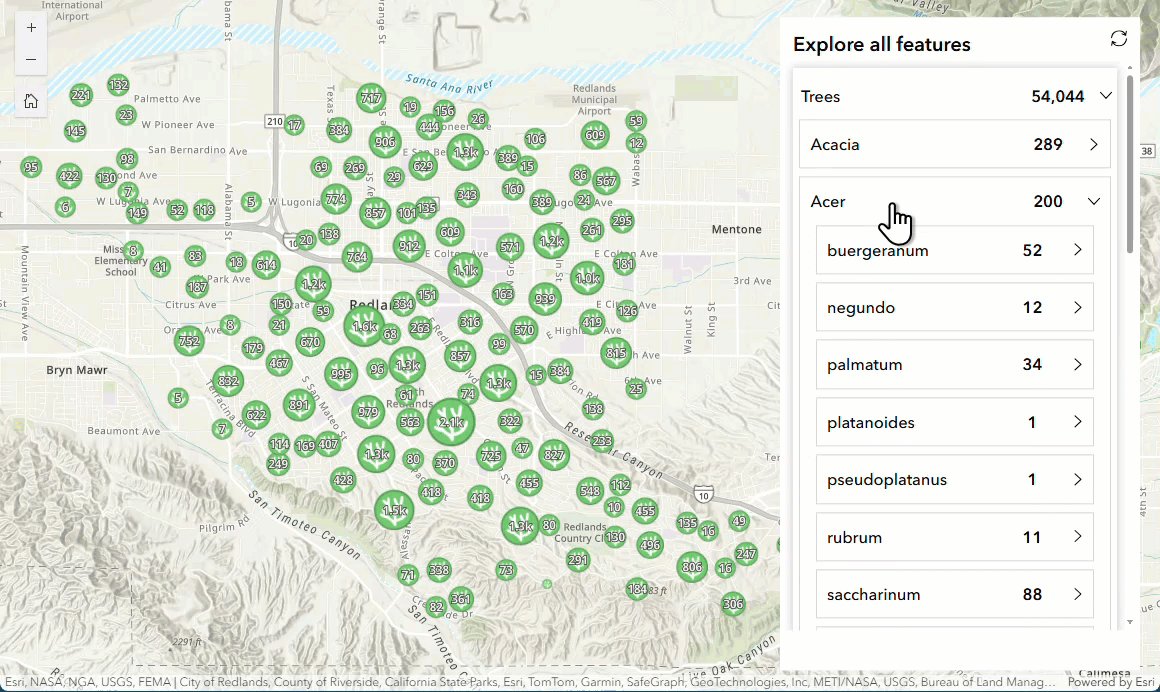
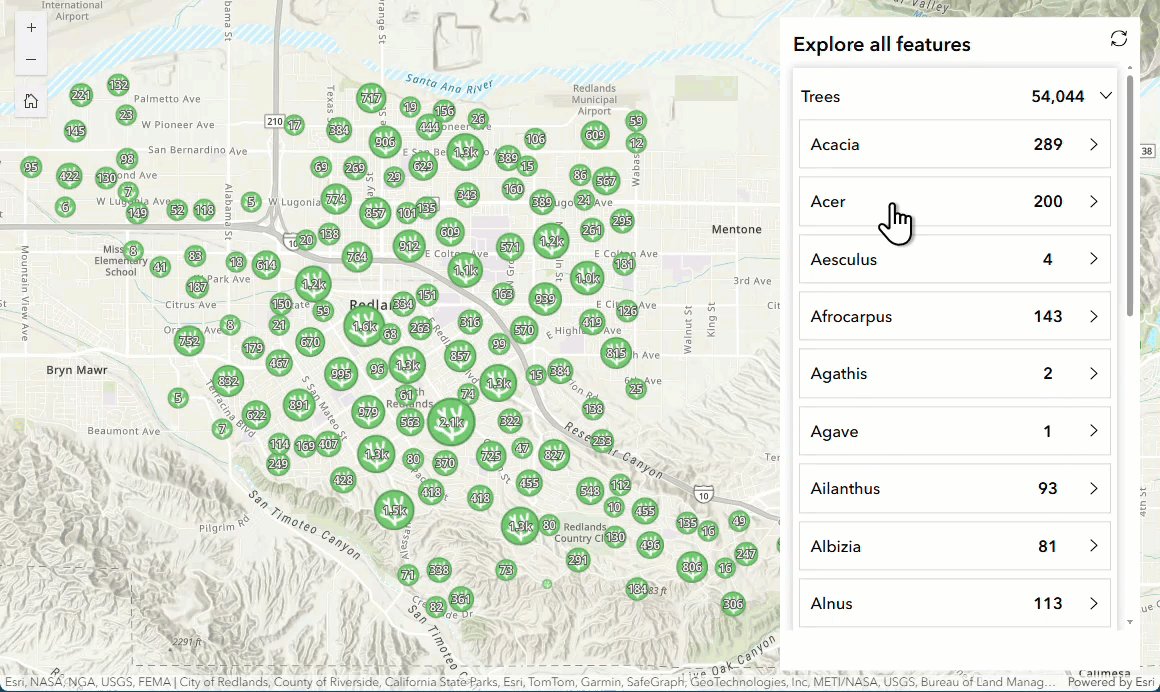
Which street trees are found in the city?
View a list of all features in a layer
In this app, you can view a list of all tree features from a layer in the map, grouped by genus and species.

↓ Expand configuration steps ↓
1 | Create a new Experience Builder app
-
- Create a new app using this sample web map.
- Add the Near Me widget to your app and ensure it’s connected to your map.
2 | Configure the Analysis Settings
-
- Search Method > Current map area
- Change the Heading label to something more meaningful to guide the users of your app.
- Include features outside map area: on – includes all the features in the layer, not only the ones within the map area.
3 | Select the Analysis Type
Configure a new analysis for the Trees layer in the map.
-
- Click Add Analysis
- Analysis Type > Proximity – in this case, the analysis will return all tree points in the layer, since you’re analyzing the map area and including the features outside the map area.
- Display field > Common name
- Sort features > Field > Common name
- Group features: on > by Genus and then by Species
- Expand analysis results: on
4 | Display the Results
When using the Proximity analysis, you’ll get all the features within the defined search area or, in this case, all the features in the Trees layer. Here are some options to make the display of results clear and more intuitive:
- Feature count: checked
- Map symbols: optional
- Uncheck all other options
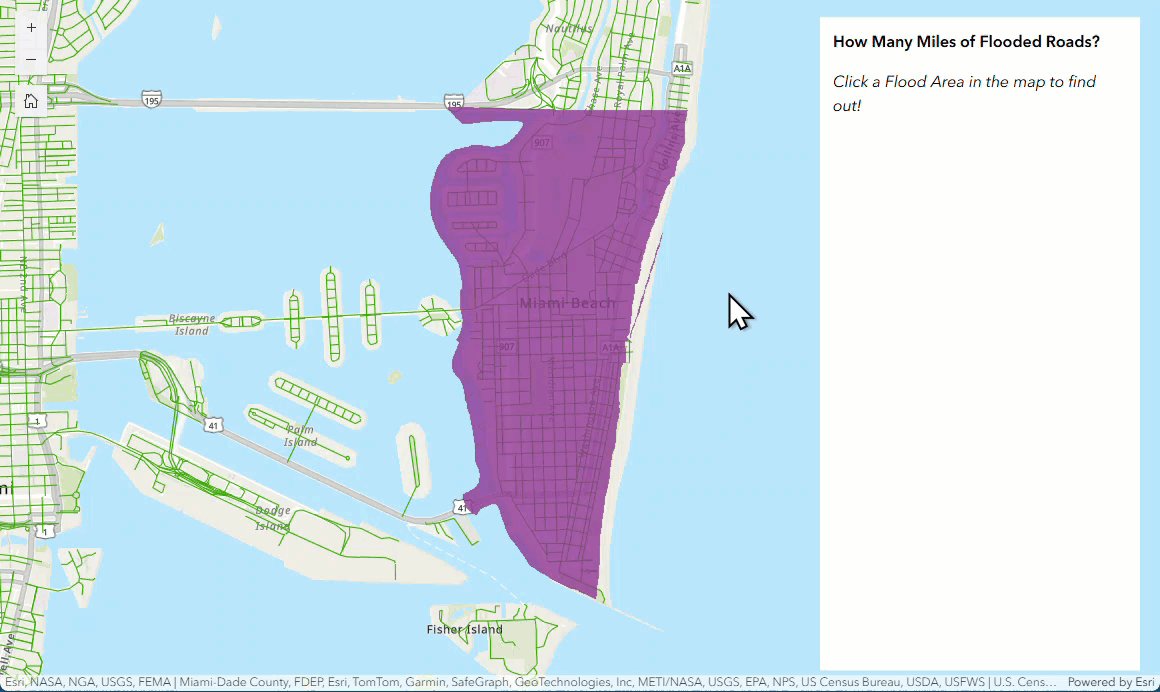
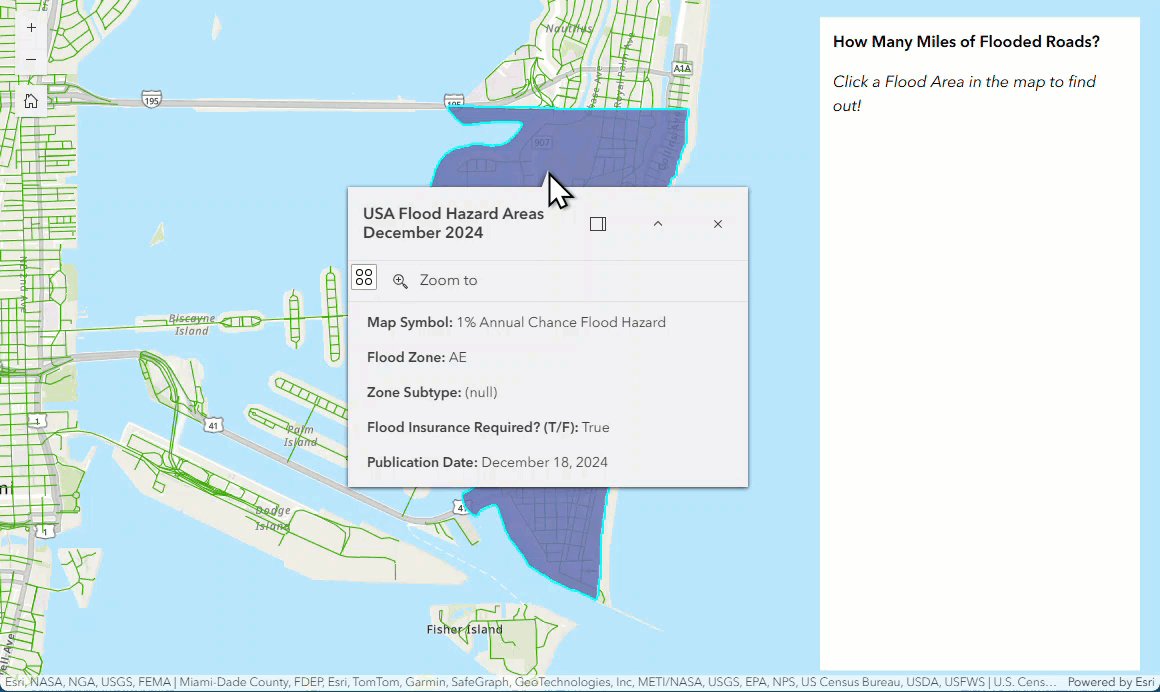
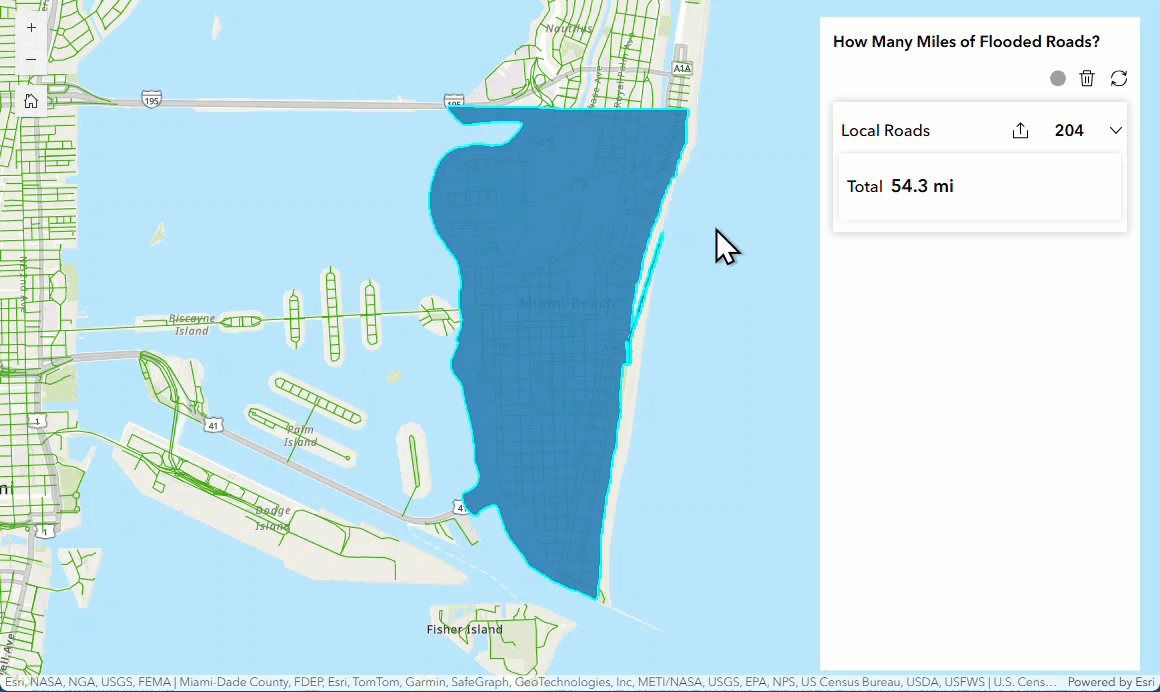
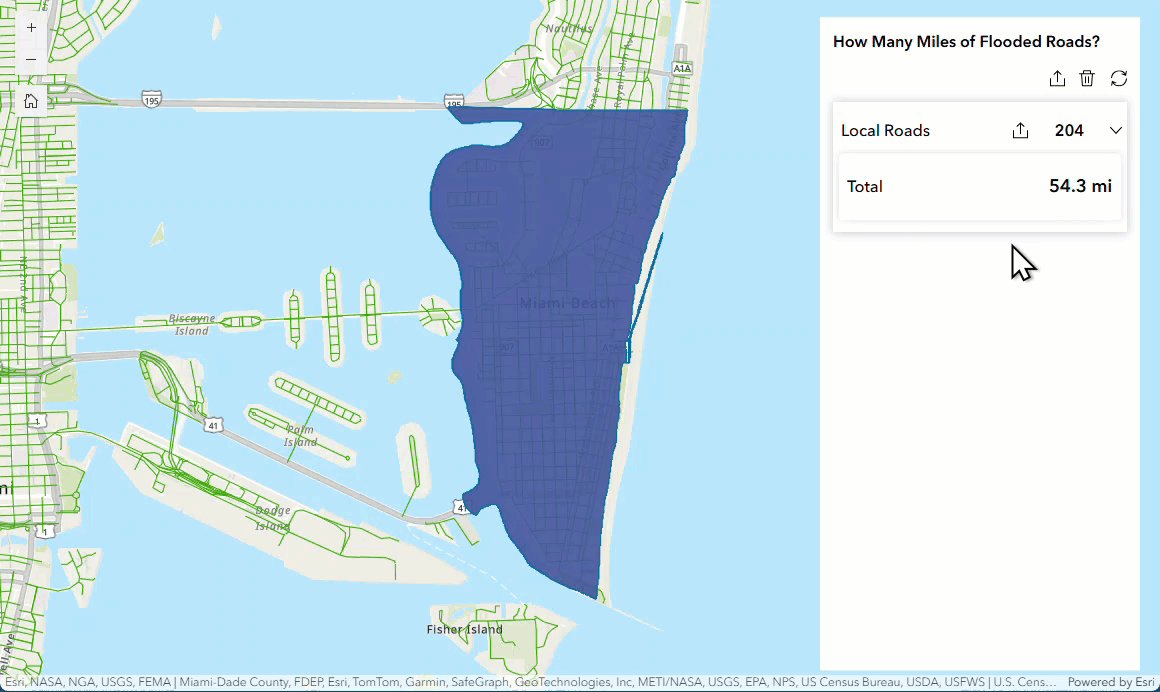
How many miles of roads are flooded?
Get attribute and geometry summaries
In this app, you can select a flood area and receive a summary of the total length of all roads that intersect with that area.

↓ Expand configuration steps ↓
1 | Create a new Experience Builder app
-
- Create a new app using this sample web map.
- Add the Near Me widget to your app and ensure it’s connected to your map.
2 | Configure the Analysis Settings
-
- Search Method > Specify a location
- Search distance and Distance units > 0 miles – constrain the search to the selected area without an extra buffer.
- Change the Heading label to something more meaningful to guide the users of your app.
- Inputs
- Distance settings: unchecked
- Input location label: unchecked
- Sketch tools: all off – without any sketch tools, you’ll need another way to set the search area:
- Configure a Message action in the Map widget to Set location in the Near Me widget when the Record selection changes.
- Search Method > Specify a location
3 | Select the Analysis Type
Configure a new analysis for the Local Roads layer in the map.
-
- Click Add Analysis
- Analysis Type > Summary – in this case, the analysis will identify all roads intersecting with the flood area, clip them, and then return the summarized values.
- Sum of intersected length: checked
- Highlight results on the map: off
- Expand analysis results: on
4 | Display the Results
When using the Proximity analysis, you’ll get all the features within the defined search area or distance. Here are some recommended configuration options for the Results to make the display of your results intuitive and stand out on the map:
- Feature count: checked – displays the total number of road segments intersecting with the flood area.
- Uncheck all other options





Article Discussion: