The February 2024 release for ArcGIS Experience Builder in ArcGIS Online introduces many new features to help you easily build no-code and low-code web apps and pages.
The new Select widget allows you to fine tune feature selection based on attributes, interactive drawing on the map, and spatial relationships with other data. The new Group option in the Filter widget allows you to filter multiple layers. The Map and Search widgets have new URL parameters. Other highly anticipated improvements include the ability to search for and re-order layers in the Map Layers widget, getting statistics on numeric fields using the new Statistics data action, and support for raster analysis in the Analysis widget. Let’s dive into these features.
Select
With the Select widget, you can configure which layers are selectable and how features are selected. You can use attributes selection, interactive drawing on the map, or spatial selection.
Select by drawing and attributes
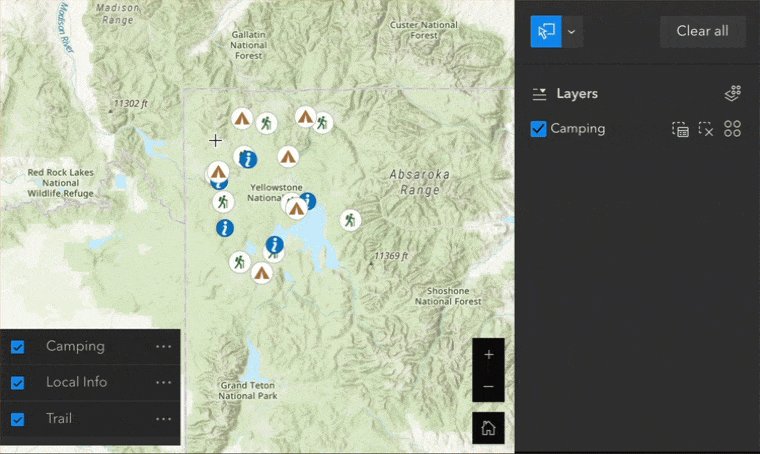
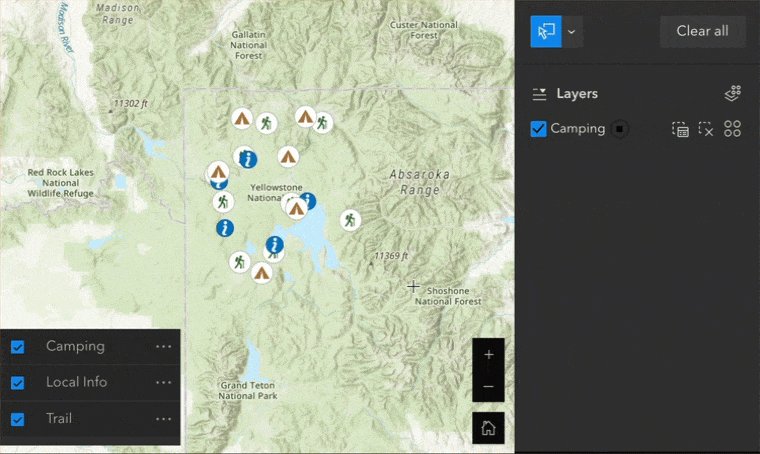
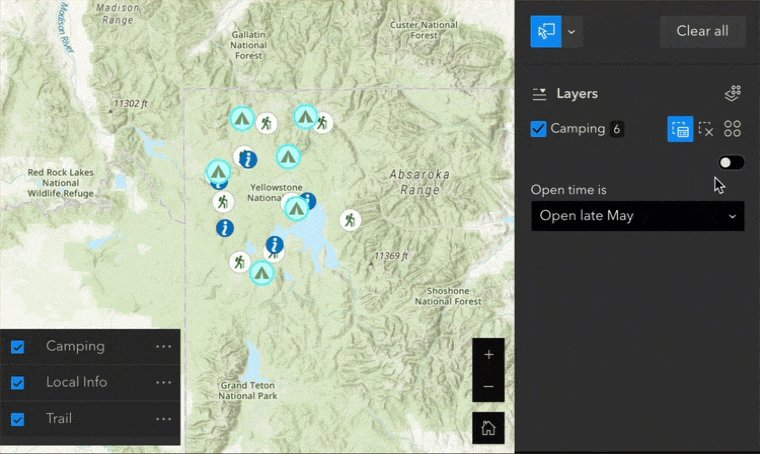
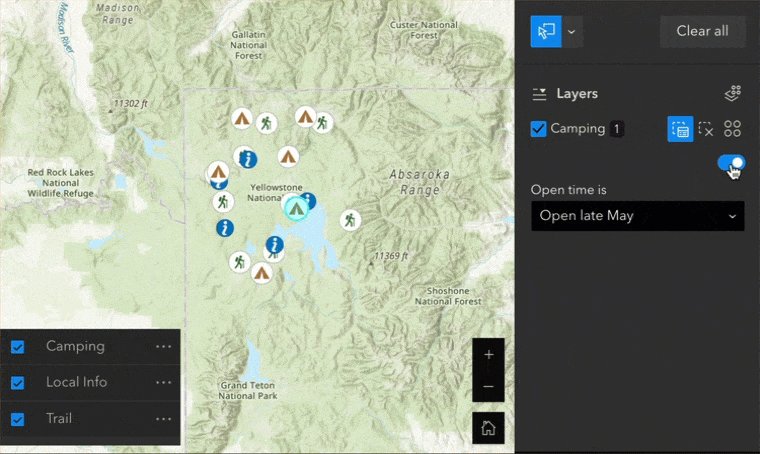
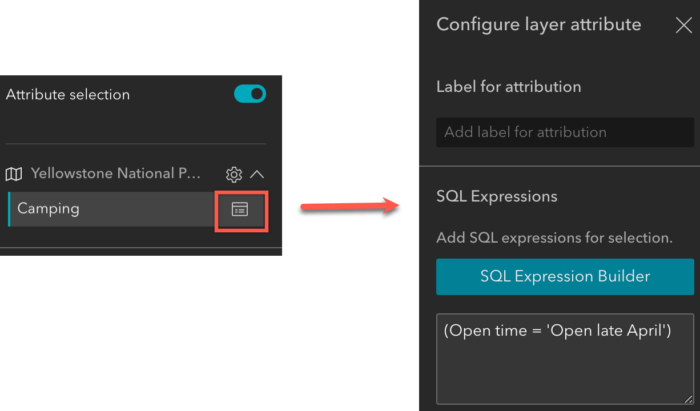
The example below has three layers on the map and only the Camping layer is selectable. Camping sites are selected by drawing on the map, then further selected upon their open time. The selection results can be exported or viewed in a Table widget.

To configure attribute selections on the map, click the selectable layer to define SQL expression as shown below.

Of course, you can select features by attributes only without a map. And you can use check boxes to turn off selectable layers at runtime when needed.
Select by data
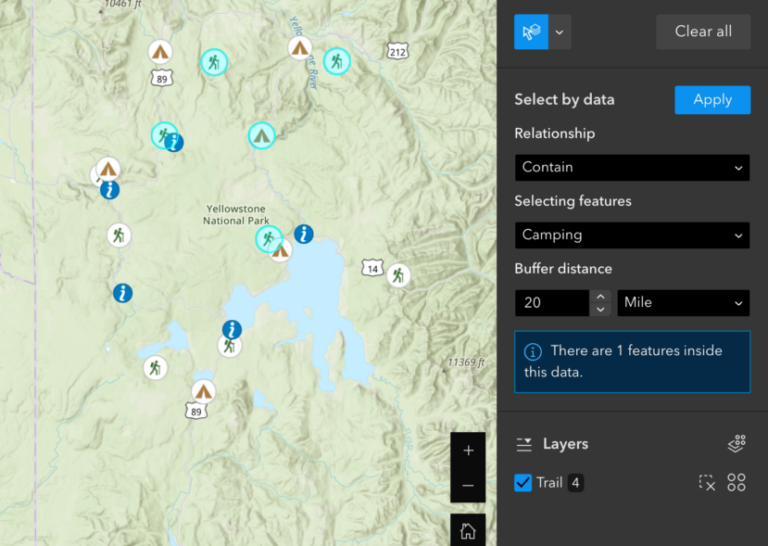
You can also select features by their spatial relationships with other data. In the example below, I selected all trails within a 20-mile buffer of a certain campsite. Four trails fit that selection criteria. The information icon under Buffer distance shows how many campsites in the Camping layer, a selecting layer, participate the selection while the Trail layer is a selectable layer.

Select features added at runtime
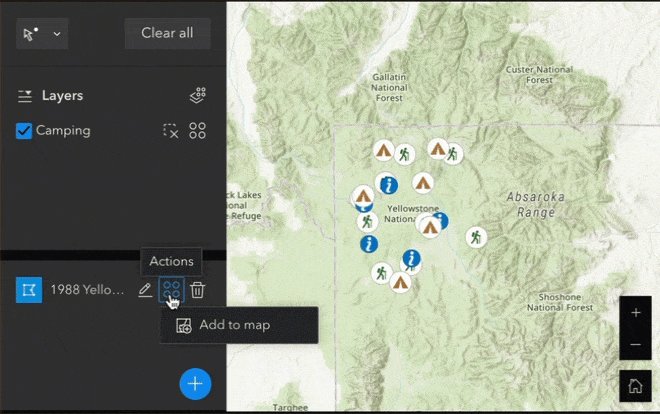
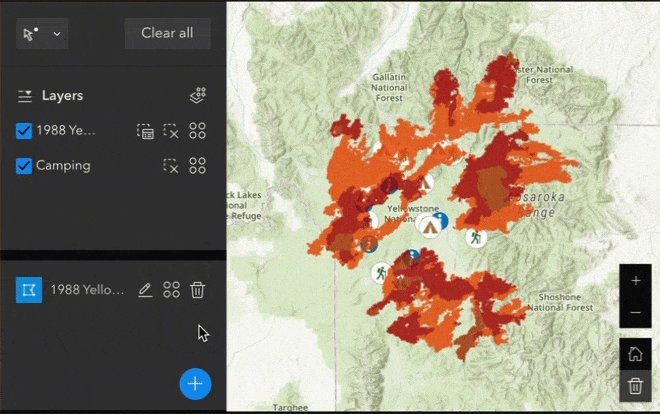
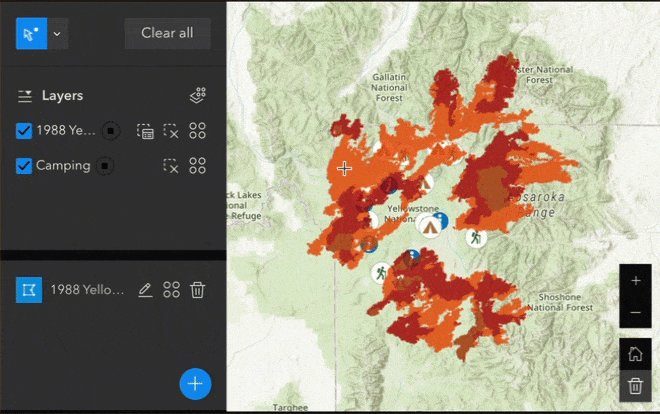
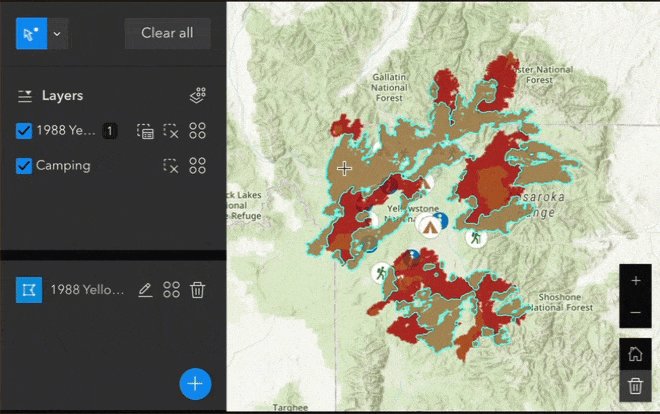
You can select features added at runtime. For instance, when the 1988 Yellowstone wildfire perimeters layer is added to the map through the Add Data widget, it becomes selectable in the Select widget.

URL parameters
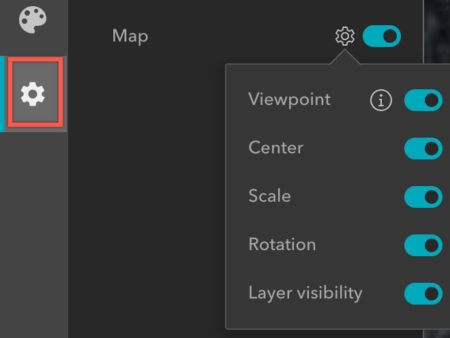
Many of you would like to pass along information through URL parameters, such as making certain layers visible or setting the map to a specific area. You can now do so using the new URL parameters for the Map widget, shown below. Note that for a 2D map, Viewpoint behaves like Extent.

These URL parameters are available under Manage URL status on the general settings when you click the new General tab on the left of the builder.

When you turn them on and preview or publish the app, the app URL will contain information about the current map viewpoint, center, scale, rotation, and layer visibility. You can also use the Share widget to get a short link that includes any URL parameters you turn on.

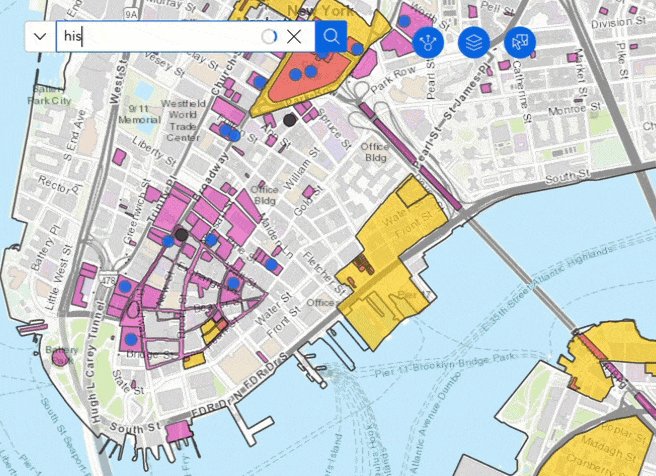
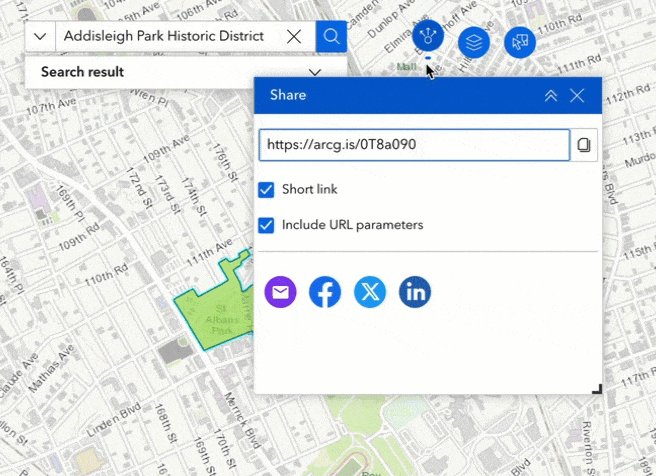
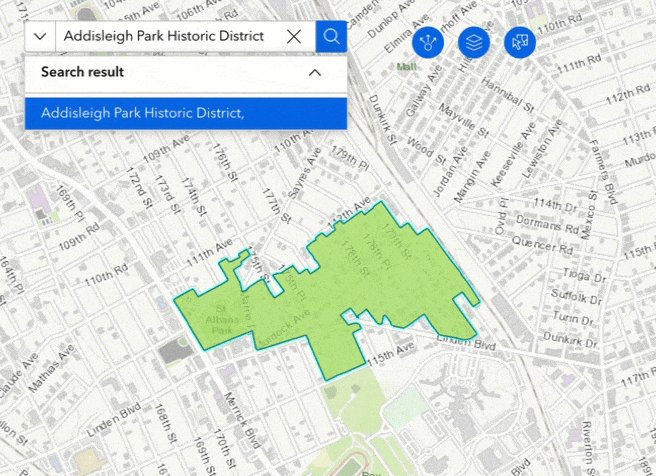
In addition to the Map widget, you can turn on a URL parameter for the Search widget. If you have a layer source or location source configured, the Search widget URL parameter lets you define a search input and define which search source to use. In the example below, I searched for a historic district and zoomed to it, then I copy the short link from the Share widget. When you paste the short link into a new browser tab, the app opens to the exact map and search statuses from the previous browser tab.

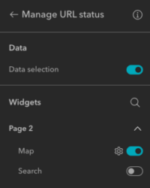
To select a feature, turn on the Data selection parameter. If you’d like to select features based on attributes, you can manually construct the URL parameters. See Select data for details. Noted that data selection parameters only pans to the feature currently.
Two Web AppBuilder parameters are not there yet supported but will be added in future releases. One is to query a feature based on attributes and zoom to it; the other is to add a point (marker) on the map using coordinates.
Enhancements
Filter
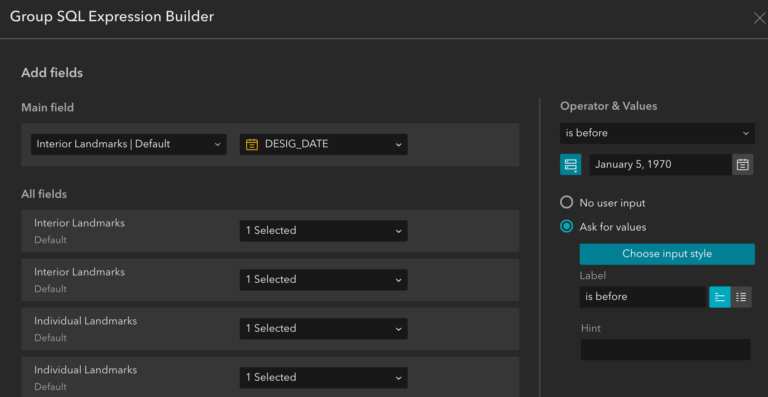
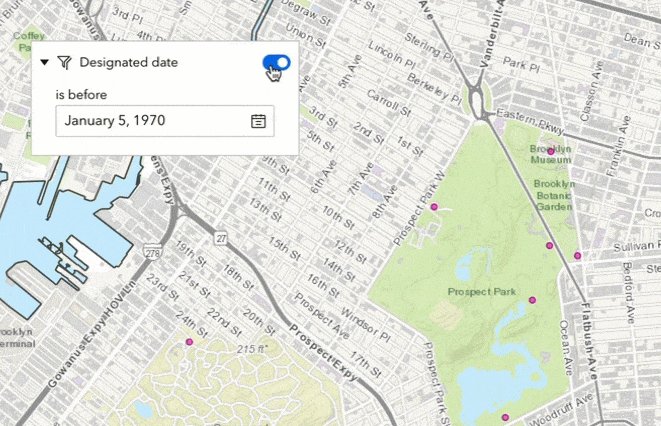
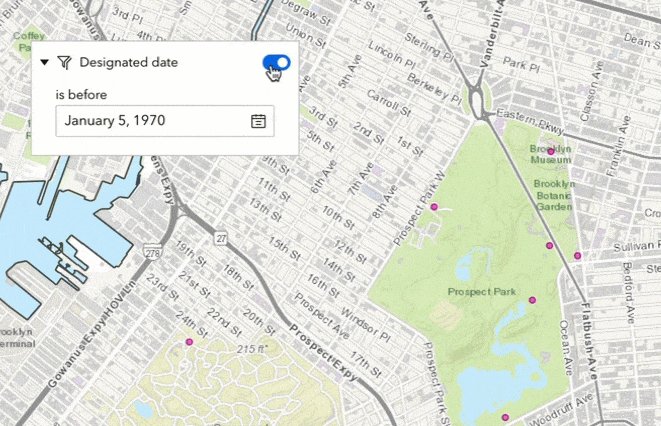
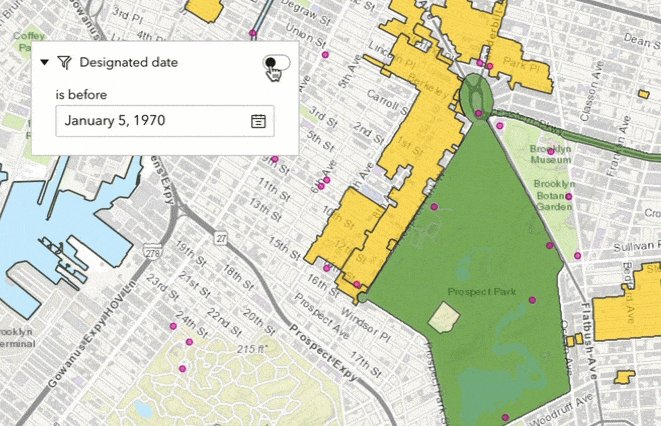
A group option is added to the Filter widget so you can easily filter multiple layers based on common values with the Group SQL Expression Builder.


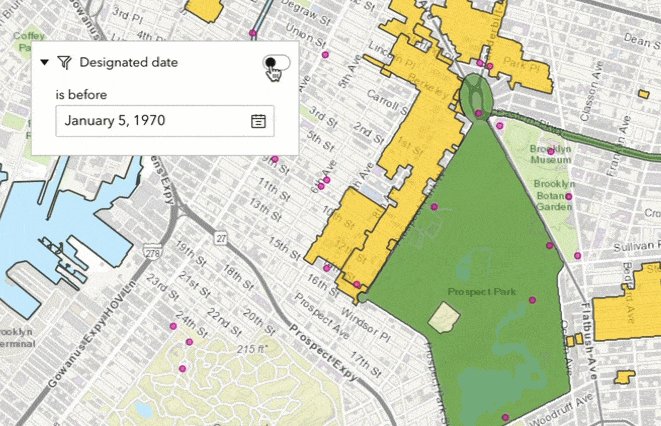
The example below filters landmarks from multiple layers based on a date.

Map Layers
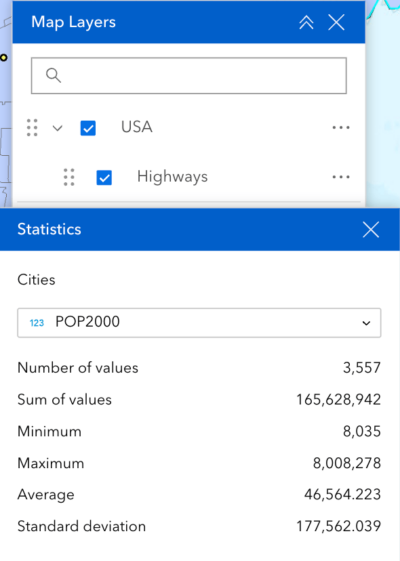
Like you could in Web AppBuilder, you can now search for layers and reorder layers at run time, and view layers in a table. In addition, you can export layers, filter layers, and get statistics on numeric fields with data actions.

Map
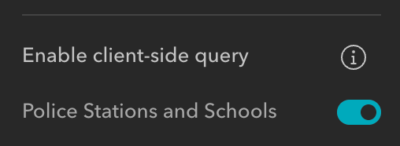
You can now turn on client-side queries for your web maps in the Map widget’s settings. The advantages of client-side queries are decreased demand on the server and improved app performance. A common app configuration that can be demanding on servers is a List widget that updates based on the current map extent. If you have such an app, we strongly recommend turning on client-side queries to improve performance.

Analysis
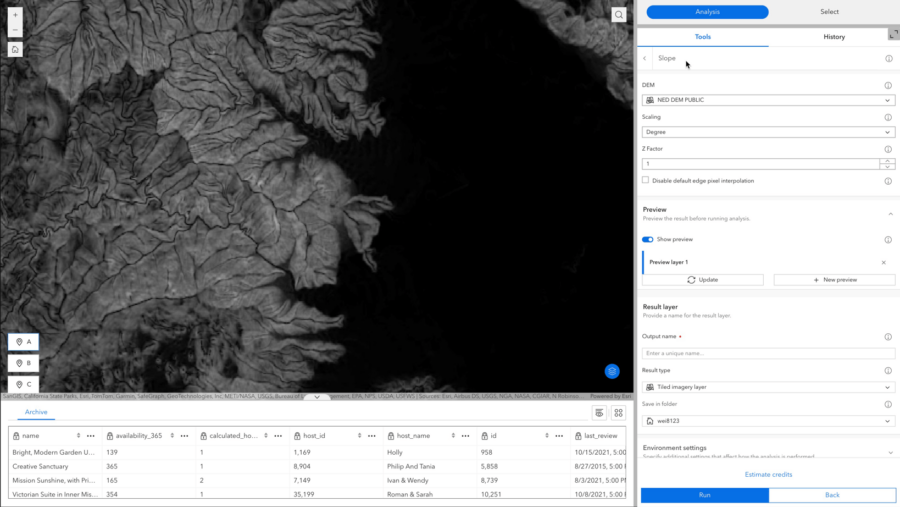
More than 200 built-in raster analysis tools and functions are added to the Analysis widget. The new raster functions allow you to preview what is processing on the fly when you pan the map around before you run the tool to generate the result based on the extent.

Noted that raster analysis tools and functions require additional privileges for imagery analysis, including ArcGIS Image for ArcGIS Online.
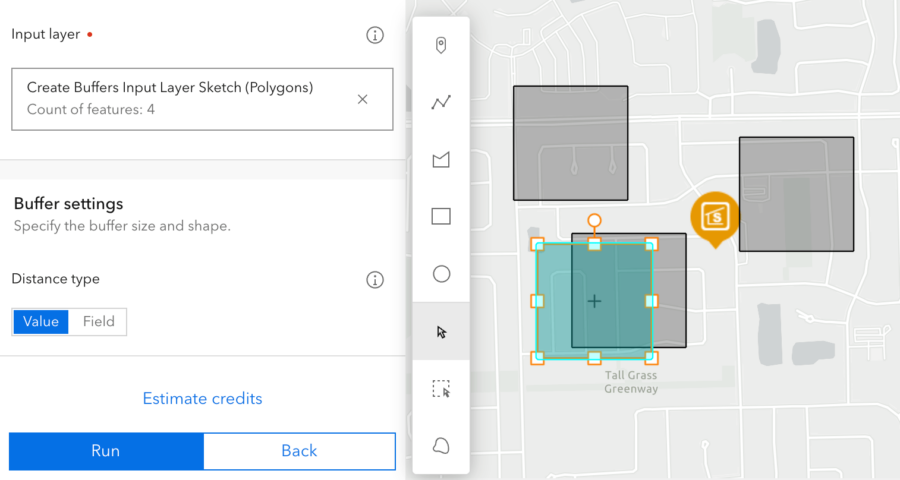
In addition, more options are available for input features including interactive drawing on the map below and uploading files from your account, URLs, or locally.

Near Me
The Near Me widget continues to add more features. You can show map symbols in the widget panel, use all features from a layer as input search area, and use data added at run time from the Add Data widget for analysis. Read more about what’s new in Near Me .
Chart
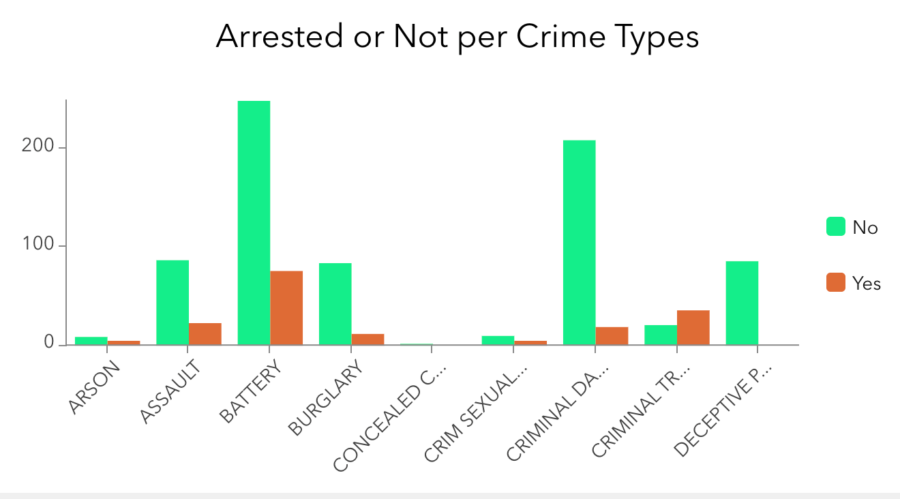
The new Split by field setting enables you to split a category field by another field with unique values, so you can easily show comparisons side by side. In this example below, the split field of Arrested has two values – yes or no.

Widget Controller
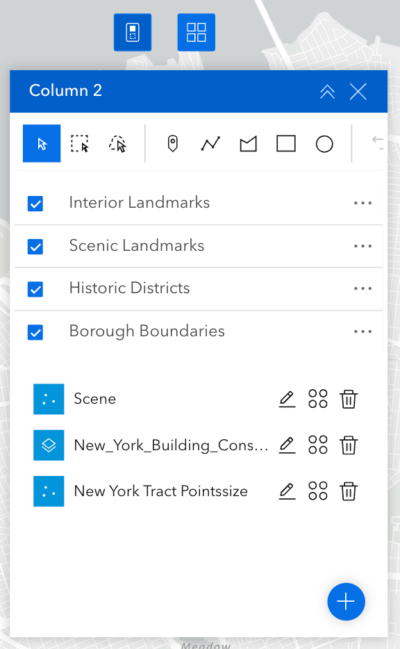
Like you could in Web AppBuilder, you can now expand or collapse widget panels without fully closing them. You can also add layout widgets, like Column below, to Widget Controller, then drag and drop multiple widgets into them.

Window
A window can be in fixed or anchored mode. The new Block page option is available for fixed windows. When you turn the it off, you can make a window non-modal, meaning users can interact with both the window and the page while the window is open as shown below.
Button
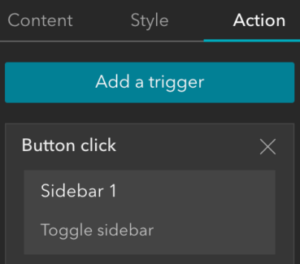
Prior to this release, page elements like Button and Text widgets didn’t have any message actions to interact with other widgets. Starting this release, the Button widget adds the Button click trigger, so you can use a Button widget to open and close a Sidebar widget. More interactions will be supported in the future releases.

Swipe
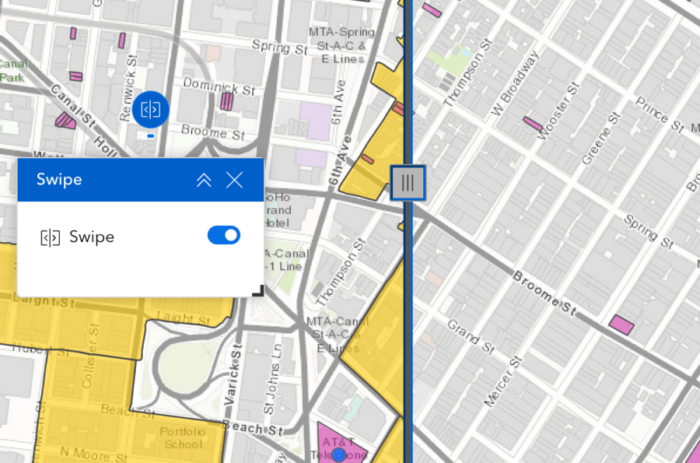
The widget now has two arrangement styles, Panel and Bar. If you choose the bar style, turn on the Default activation in the widget’s settings, put the Swipe widget in a Widget Controller, and configure the Swipe widget to open when the Widget Controller loads, you can make the widget behave like its counterpart in Web AppBuilder.

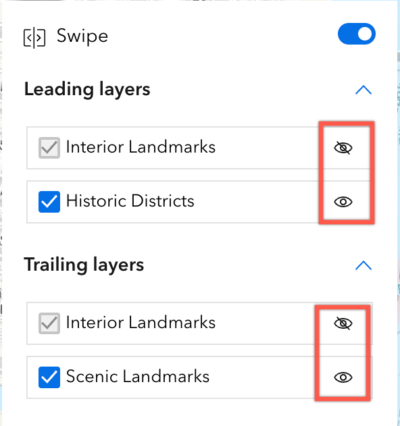
In addition, you can toggle layer visibility at run time, which comes in handy when you have multiple leading and trailing layers.

Survey
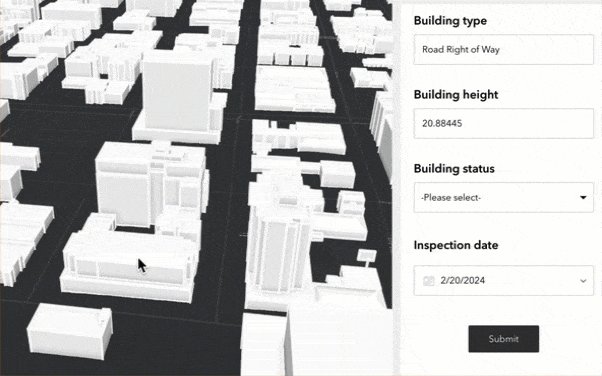
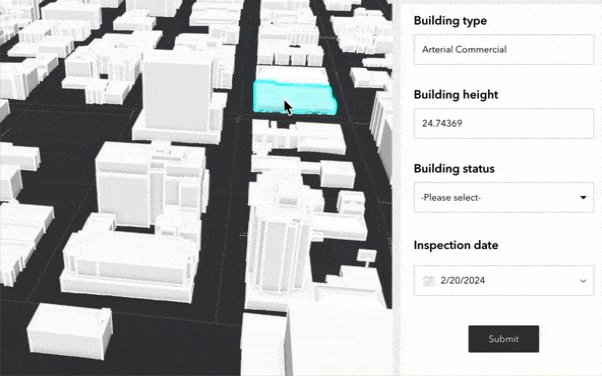
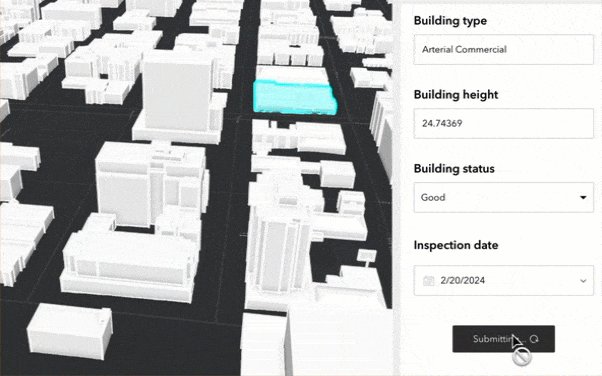
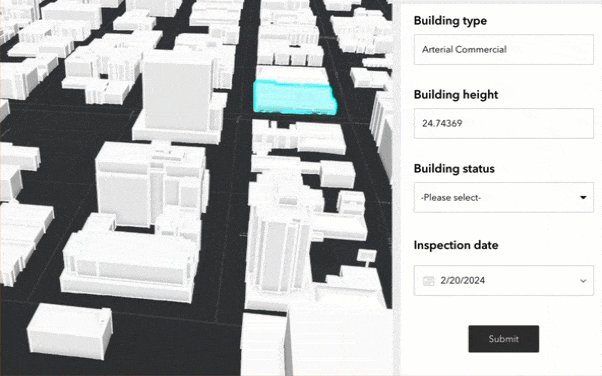
You can now use field values from a scene layer to populate the questions in the Survey widget, so you can visualize and inspect buildings or communication towers, for instance.

Edit
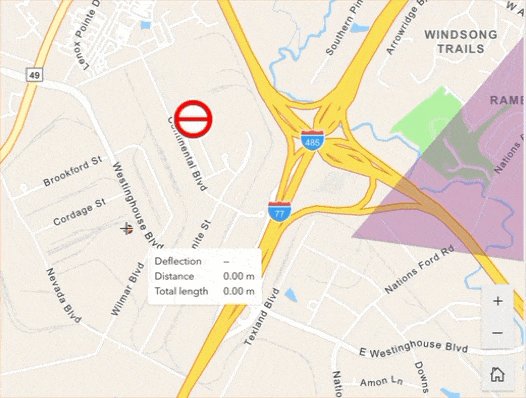
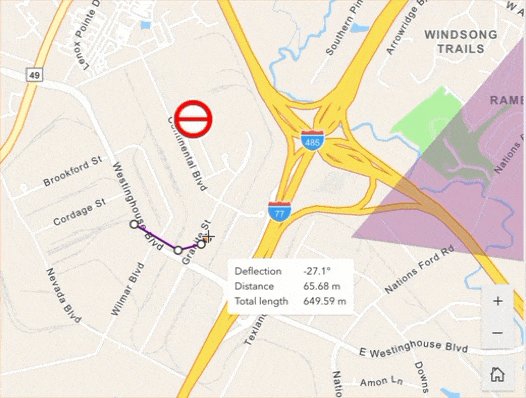
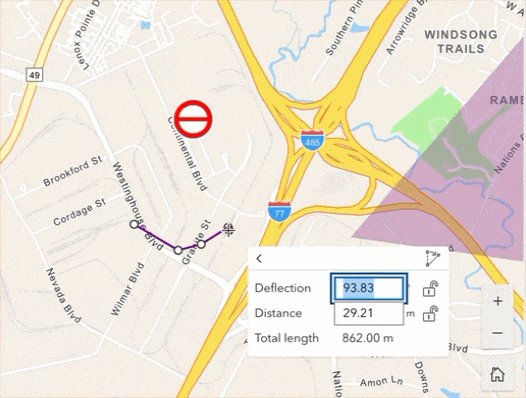
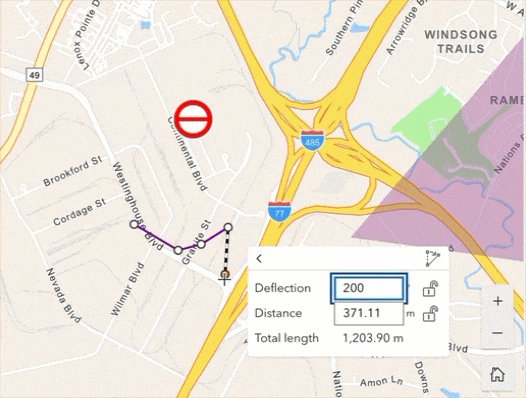
The new Enable tooltips option is available under Settings at run time so you can press Tab while drawing to type in values for segment lengths, angles, and elevation. These new editing constraints allow for more control and efficiency while drawing in 2D and 3D.

Business Analyst
You can use the new Search setting to turn the Business Analyst widget’s map search tool on and off. The new Data source drop-down menu lists available data for the selected country or region. Check the post for more information.
Templates
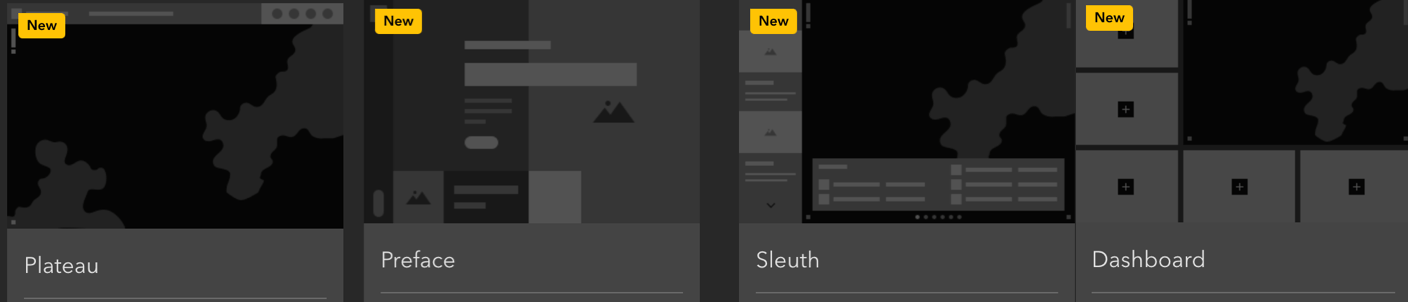
Four new full-screen page templates are available. They are Plateau, Preface, Sleuth, and Dashboard.

- Plateau features a flat toolbar and widget controller at the top of the page.
- Preface has split background colors, displaying information using compact blocks. It is appropriate for introductions.
- Sleuth features a navigation menu on the left. Arrow keys can be used to switch between content items, each item can be clicked to display details in a panel.
- Dashboard has the map in the upper right corner, surrounded by five customizable placeholders.
Lastly, the Web AppBuilder and Experience Builder functionality matrix document has been updated. And Experience Builder 2024 roadmap is available in Esri community.
For more information, see What’s new in Experience Builder. Please reach out to experiencebuilder@esri.com with questions.
Thank you,
The ArcGIS Experience Builder Team
Subscribe to our newsletter to receive the latest ArcGIS Experience Builder updates, news, and content.


Article Discussion: