We are very excited to announce the ArcGIS Maps SDK for Flutter public beta is now available!
Introduction
The release of the first ArcGIS Maps SDK for Flutter public beta provides developers with a new way to create cross-platform native mobile applications with ArcGIS capabilities.
In this blog post, we’ll introduce the new ArcGIS Maps SDK for Flutter, including the main features and benefits, and a little bit about Flutter itself.
You can access the beta via Esri’s Early Adopter site which contains everything you need to get started, but read on to learn more about this latest addition to the ArcGIS Maps SDKs for Native Apps family!
Flutter
Flutter is an open source technology created by Google, and is rapidly growing in popularity for cross-platform mobile app development due to its extensive tooling and productivity features, strong developer community, and rapid development cycle. The Flutter framework, based on Dart (a concise and modern programming language), is a reactive, declarative UI framework designed for building natively compiled cross-platform applications. Its first-class tooling environment and rapid app prototyping allows developers to seamlessly build and iterate on app designs.
To learn more about why we’ve decided to release an ArcGIS Maps SDK for Flutter, see our previous blog post.
ArcGIS Maps SDK for Flutter beta
The Flutter Maps SDK combines the benefits and features of Flutter with the geospatial capabilities and location awareness of the ArcGIS Maps SDKs for Native Apps! If you are already familiar with the family of Native SDKs, you’ll feel right at home with features in this first Flutter Maps SDK beta such as mapping, geocoding, routing, and offline APIs.
As a beta product, the SDK will see functionality added in phases. This first beta focuses on foundational 2D online and offline map viewing, geocoding, and routing, along with data editing workflows. We will be adding functionality with each new release until we’re at parity with the other Native SDKs. Please see the Early Adopter site for more information.
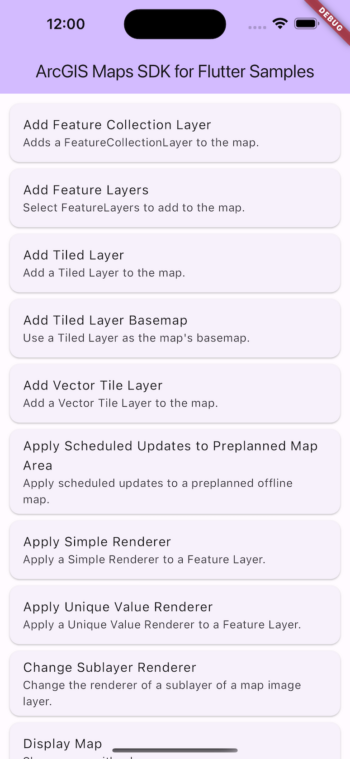
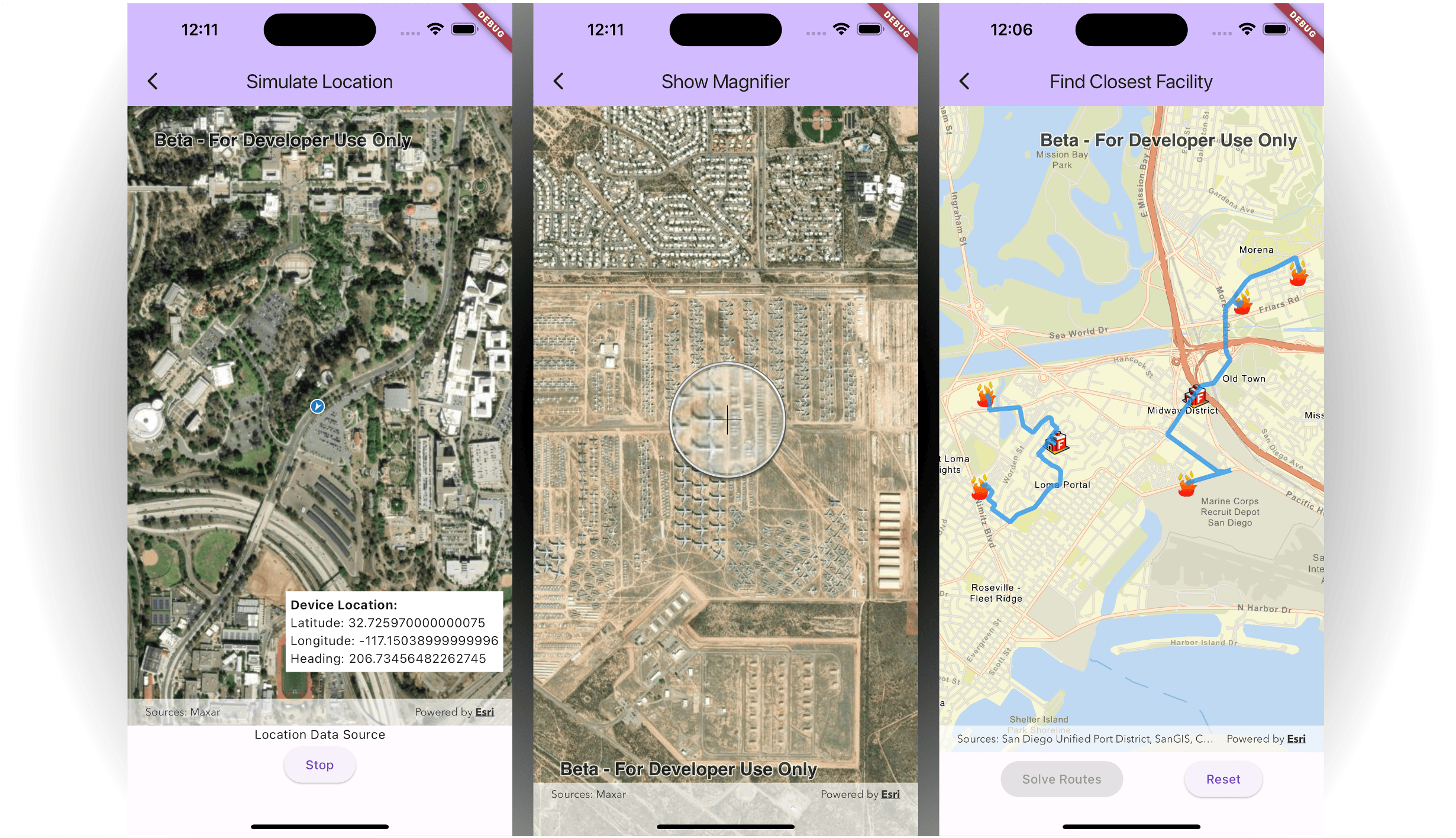
To give you an overview of the functionality within the Flutter Maps SDK beta, we’ve provided an ArcGIS Maps SDK for Flutter samples repository on GitHub. We’ll be updating this repo with new samples over time, and it’s a key components of the overall SDK.

This repository contains sample code that demonstrates the capabilities of the Flutter Maps SDK beta and how to use them in your own app. Here you’ll find how to work with typical Native SDKs workflows in your Flutter app, with samples including:
| Layers | Renderers | Symbology |
| Maps and map views | Geometry | Routing |
| Geocoding | Identify | Offline workflows |
| Query | Features | Location |
| Display data | Authentication | Mobile map packages |
The repository also comes with a sample viewer app that can be run on an iOS or Android simulator or device, for developers to easily view samples all in one place. Samples can also be run individually.

Once you have downloaded the Flutter Maps SDK beta package from the Early Adopter site and followed the getting started instructions, you are ready to build your first Flutter Maps SDK app. Remember with Flutter, you can build your app from a single code base and run it on both iOS and Android emulators or devices.
Next, we’ll walk through some of the key concepts of building with Flutter, and how you can use those in combination with ArcGIS functionality.
Flutter Widgets
A core concept of Flutter is that your UI is built with Flutter widgets. Widgets are the building blocks for your app’s UI, defining both layout and interactive elements, as well as managing state.
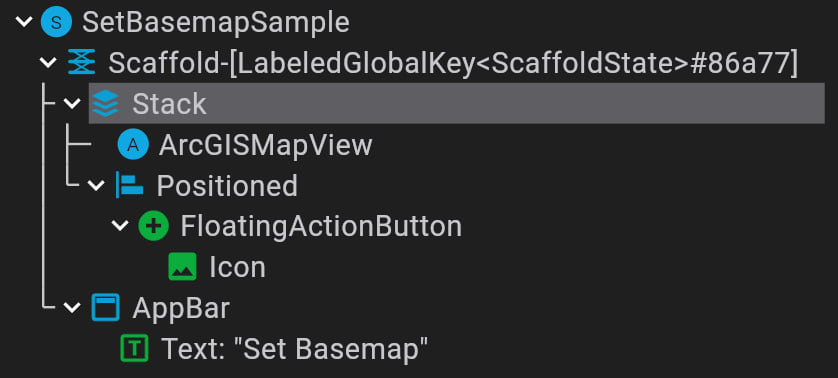
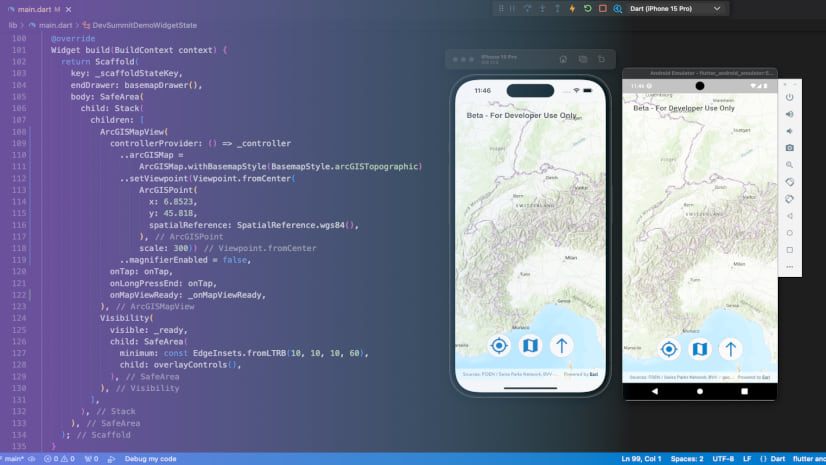
When creating an app with any of the Native SDKs, the map view acts as the user interface that displays map layers and graphics. In the Flutter Maps SDK beta, the ArcGISMapView class itself is also a widget, allowing you full control over where you place your map on your application. For example, you can wrap it in a Flutter Stack widget and layer UI controls over the top, or you can wrap it with a Flutter Expanded widget to fill remaining space in your app’s screen.

You can also easily refactor widgets in your chosen IDE for Flutter by wrapping existing widgets in new ones or removing them depending on app design requirements. Flutter’s widget tree provides an easy means of reference to understand the architecture of your app’s design.
With app design in mind, that brings us on to the topic of Flutter’s hot reload feature – having your UI layout update live on your devices or emulators without needing to recompile.
Hot Reload
A popular Flutter feature is that of Stateful Hot Reload, aka hot reload. It works by injecting updated code into the Dart Virtual Machine (VM), and as the VM updates, Flutter rebuilds the widget tree, allowing you to easily view the changes of your app design layout quickly.
For example, you could update your code to move buttons around within your app, as demonstrated by one of our Flutter engineers, Jennifer Merritt at the 2024 Developer Summit in Palm Springs.
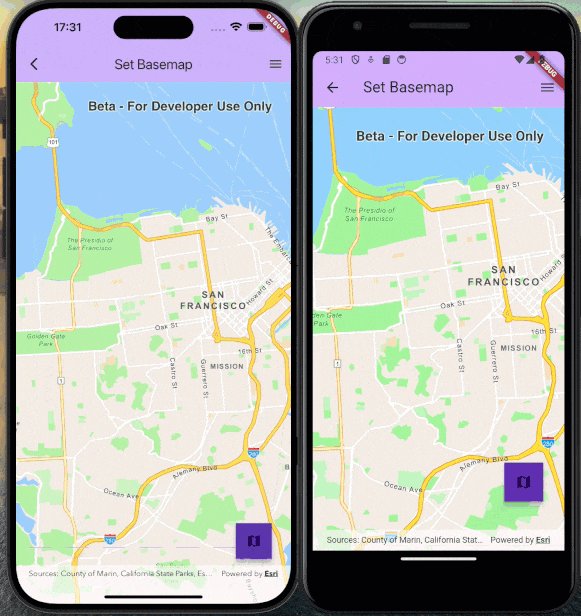
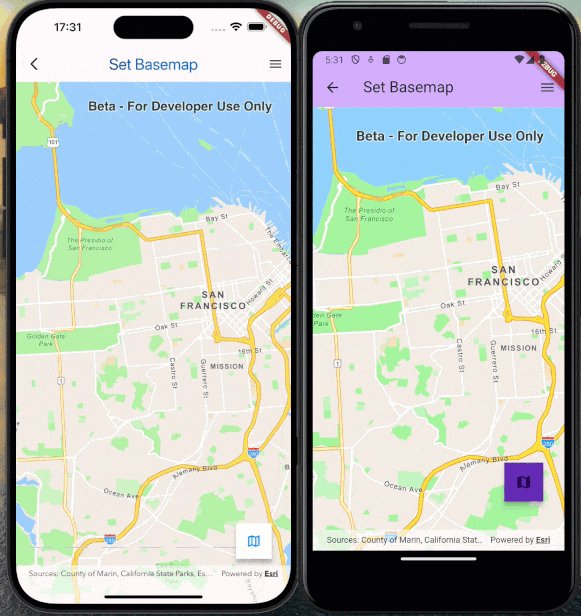
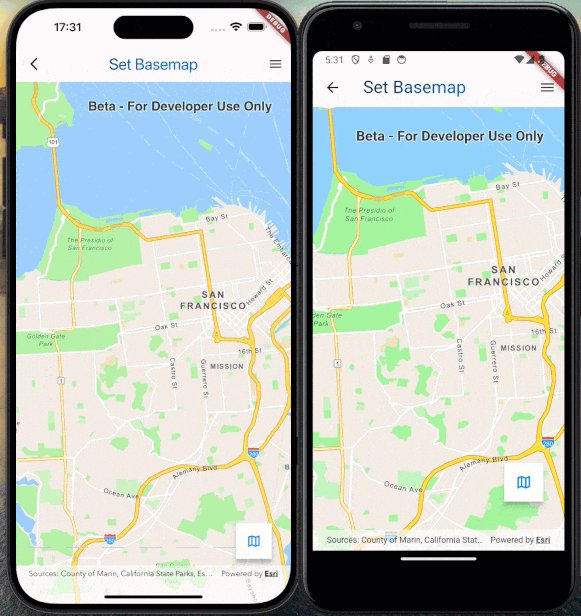
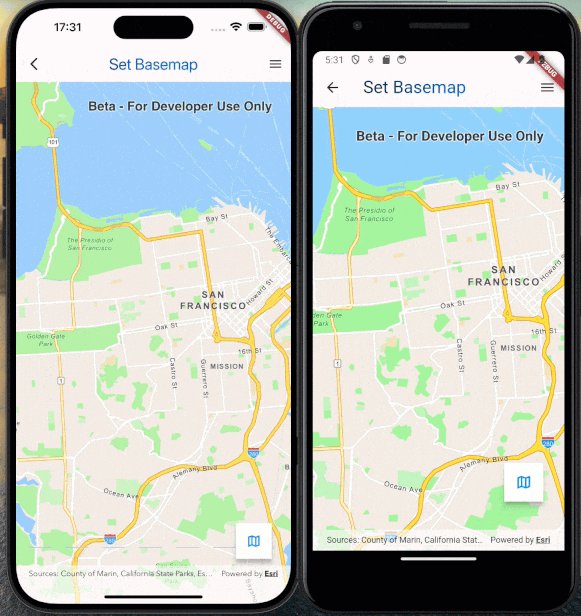
Another example of hot reload is shown below, quickly prototyping an app design change by updating the style from a purple theme to a white and blue app theme (in this case using the Set Basemap sample).

Road Ahead
We are already working towards a second beta release in Q3 alongside the 200.5 update of the ArcGIS Maps SDKs for Native Apps, adding some key capabilities and general quality improvements, and if all goes to plan we hope to release a production-ready version of the SDK in Q4.
Conclusion
We hope you’re inspired to give the new ArcGIS Maps SDK for Flutter beta a try! You can access the beta from the Early Adopter site and check out the samples from the ArcGIS Maps SDK for Flutter samples repository on GitHub. We hope you’ll enjoy exploring the beta and combining the capabilities of ArcGIS with the productivity of Flutter for building cross platform mobile applications.
We’d also love to hear your feedback – there is a dedicated forum available on the Early Adopter site, to let us know what you love and what else you’d like to see in the Flutter Maps SDK! And by letting us know what you’ll be building, you’ll help us better prioritize our work on the SDK.
We’ll be releasing more blogs with ideas on how to build geospatial apps with the new ArcGIS Maps SDK for Flutter beta – look out for these on ArcGIS Blog soon.





Commenting is not enabled for this article.