These days, every Friday night my family piles in front of the tv and we watch the weirdest show we’ve ever seen. And it just keeps getting cooler. And cooler. Most of the fun is in trying to decipher all the encoded clues and just nerd out with YouTubers (SPOILERS) who comb through each episode and speculate it to pieces. What a blast we’re having.
There is a pretty glorious bit of set dressing that a cartographic dork like me can’t help but notice. Command center monitors and touch screens all focus in on the hexagonal force field, home to the bonkers weirdness of this series. And I appreciate the fact that the set designers have oriented their hexagon the cool way: points vertical. Professionals.
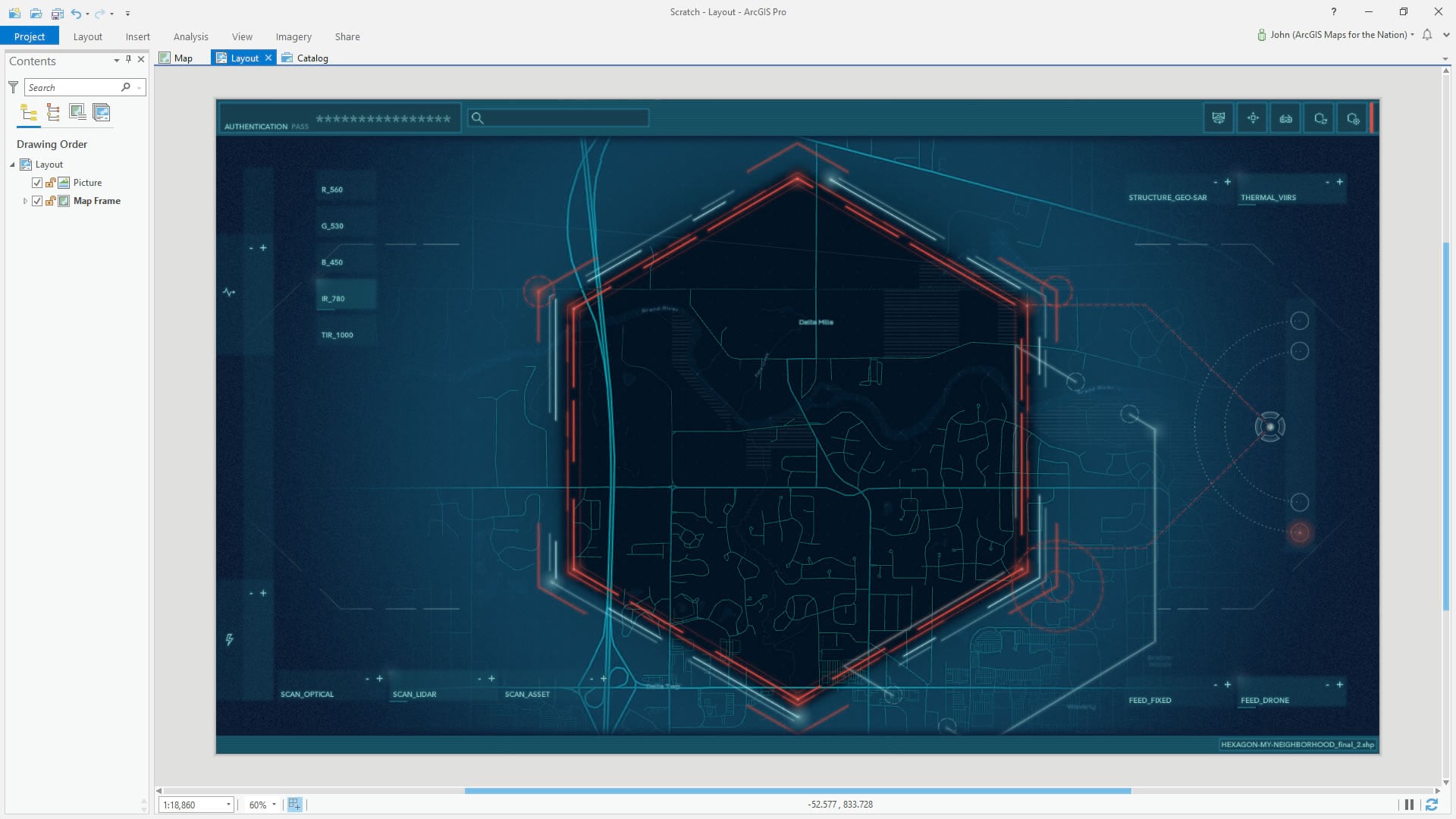
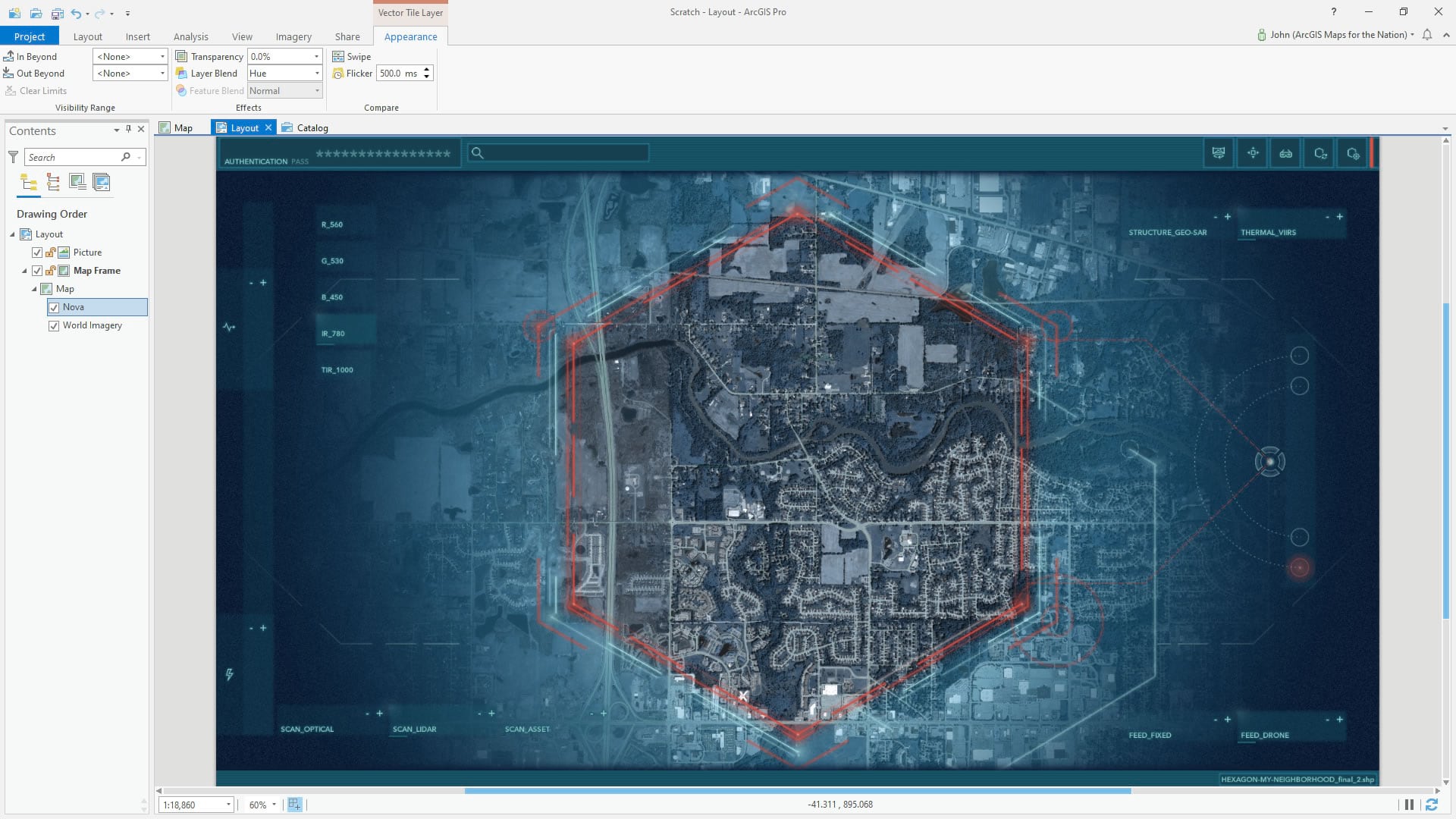
Naturally, nerds like us need to turn our neighborhood into a hexagonally cordoned force field of intense cinematic observation. Here’s sleepy Delta Mills in the grips of a galactic-level threat:

Take This
Save this image, that you can overlay atop your own neighborhood map to immediately become the subject of fantastic scrutiny. Drape it over a map of your neighborhood. Have at it. Become the story.
Or you can take it easy and download this Pro project with the basemap and overlay all set up. Just choose your location.
Here’s how I set it up…
How To
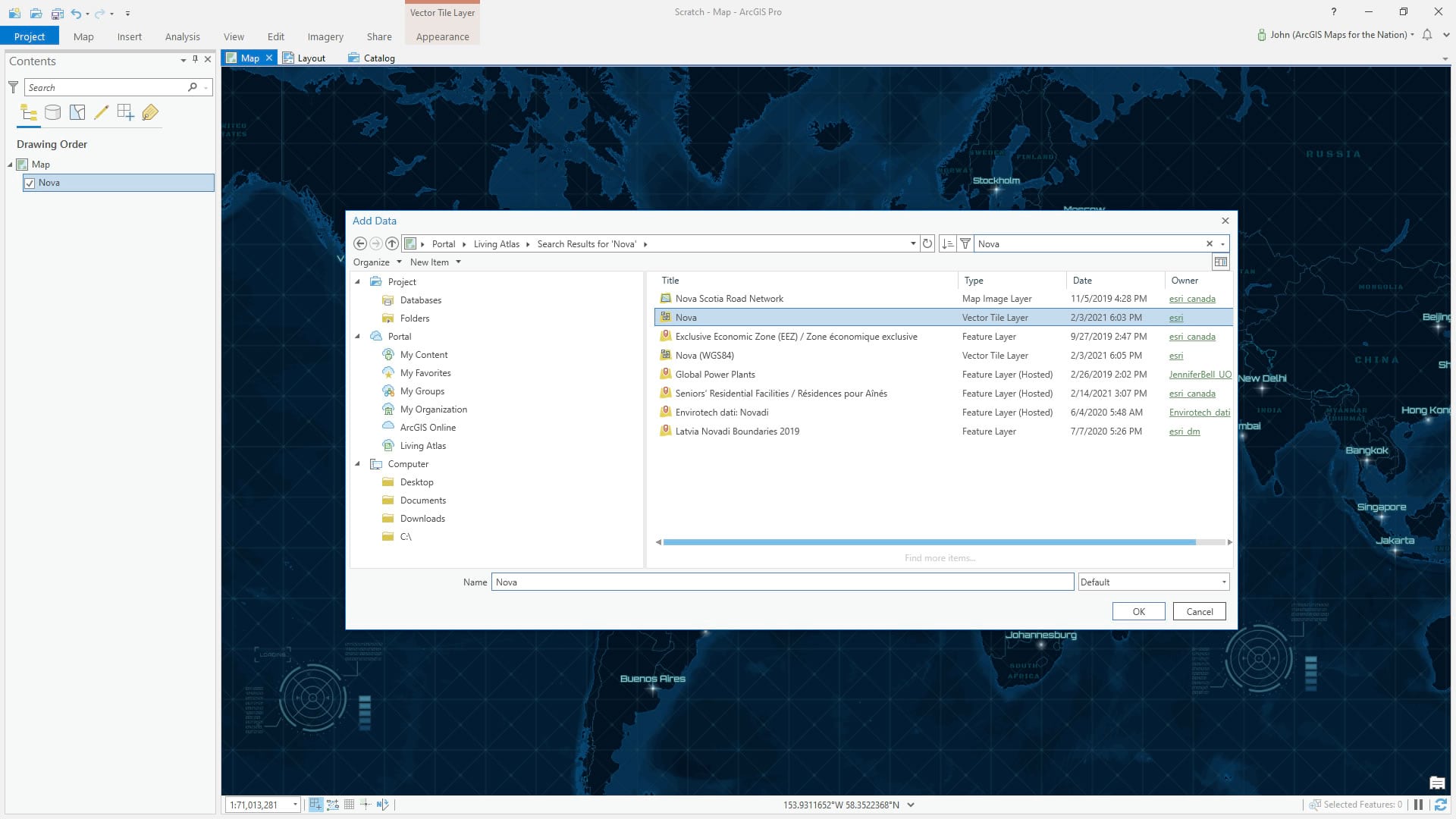
1 Add the cool spy-thriller Nova basemap from Living Atlas.

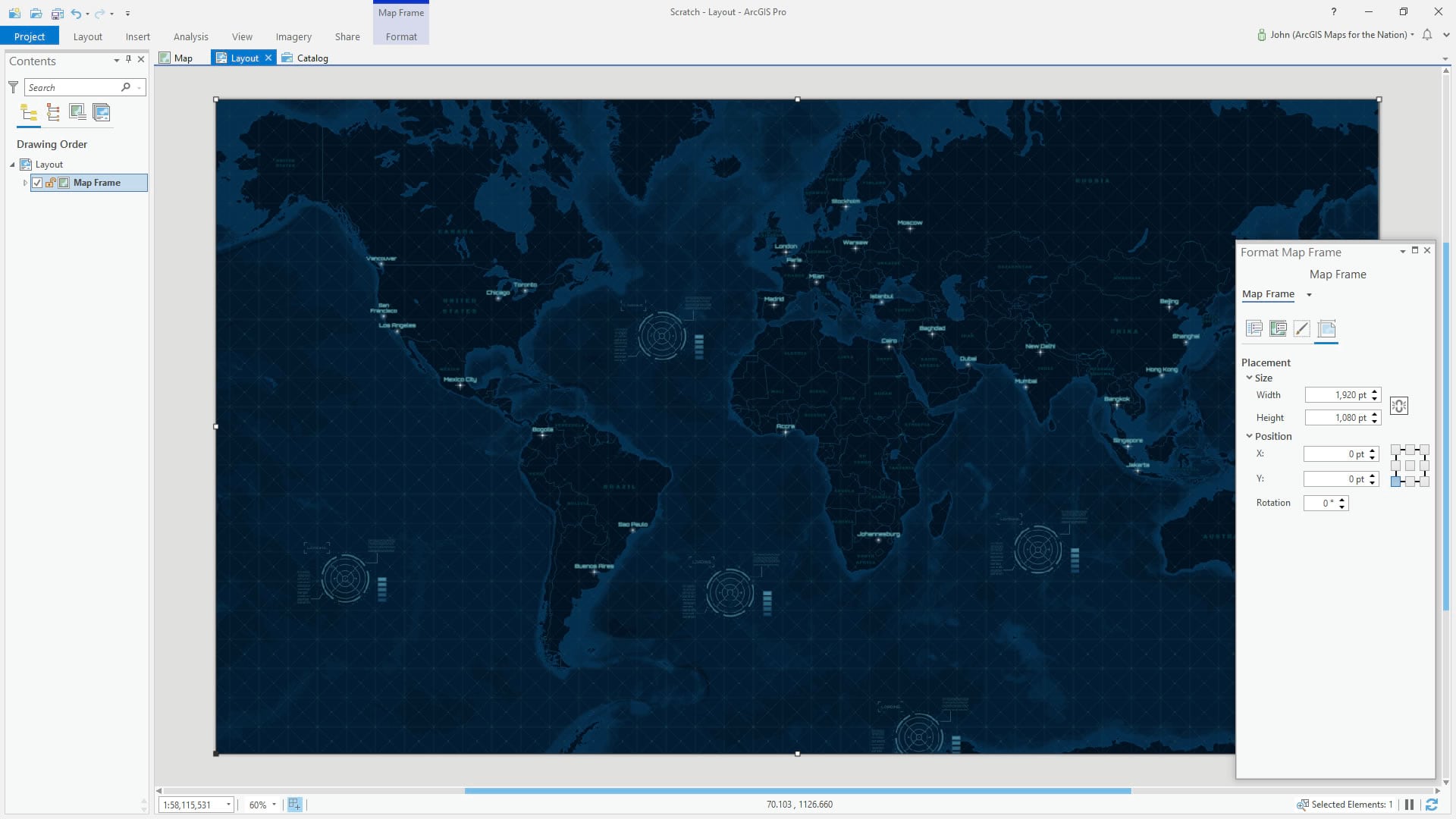
2 Create a layout in the dimensions of your monitor (because I secretly want this to be my desktop image) and add the map frame. Mine is 1920×1080.

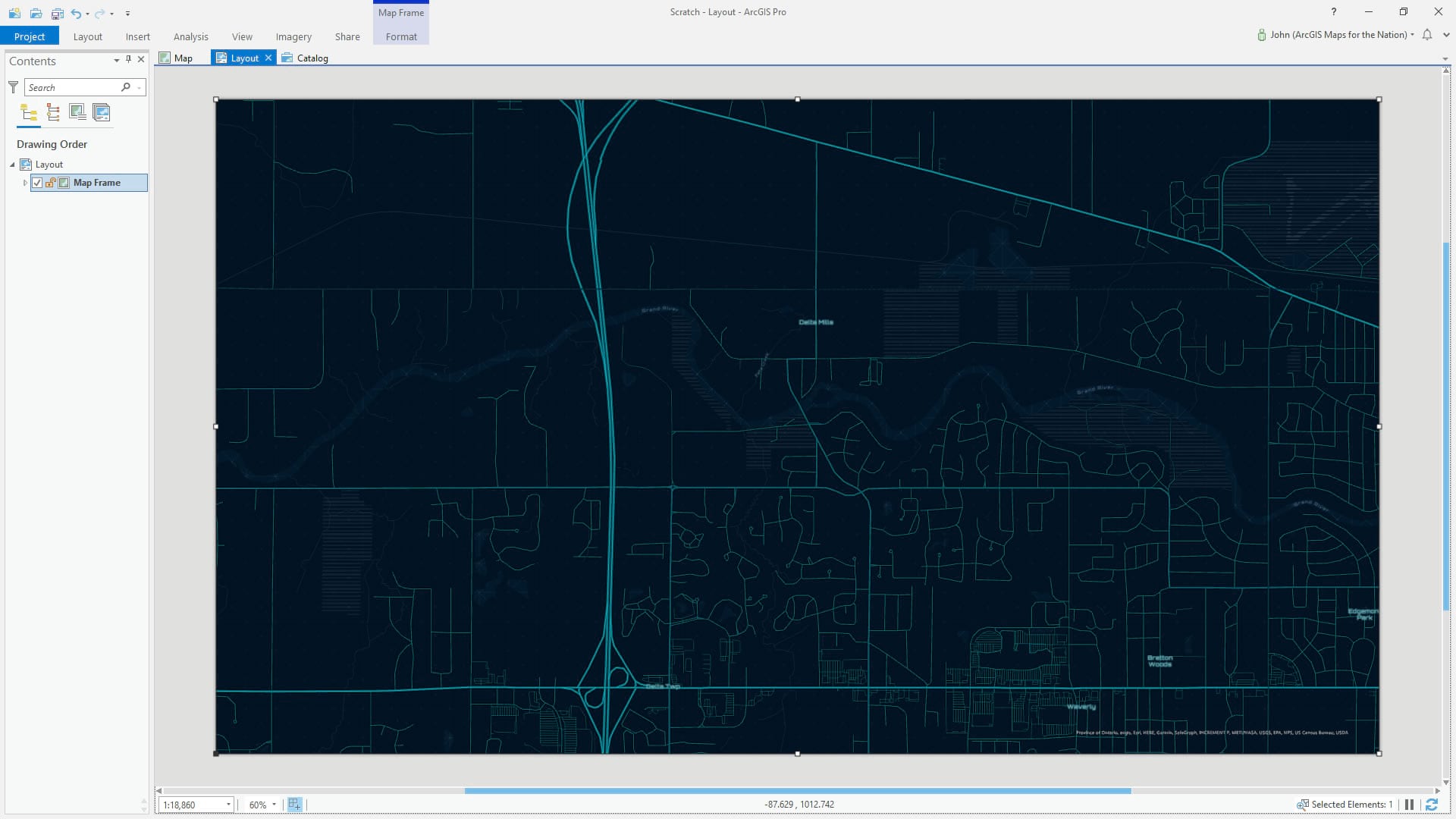
3 Navigate (right-click the Map Frame, activate) to your neighborhood (or wherever you’d like to en-hex-ify).

4 Ok, now it starts getting real! In the fictional sense. Insert the image over the layout (insert tab, picture). The layout makes it simple by snapping graphics to the edge of the layout.

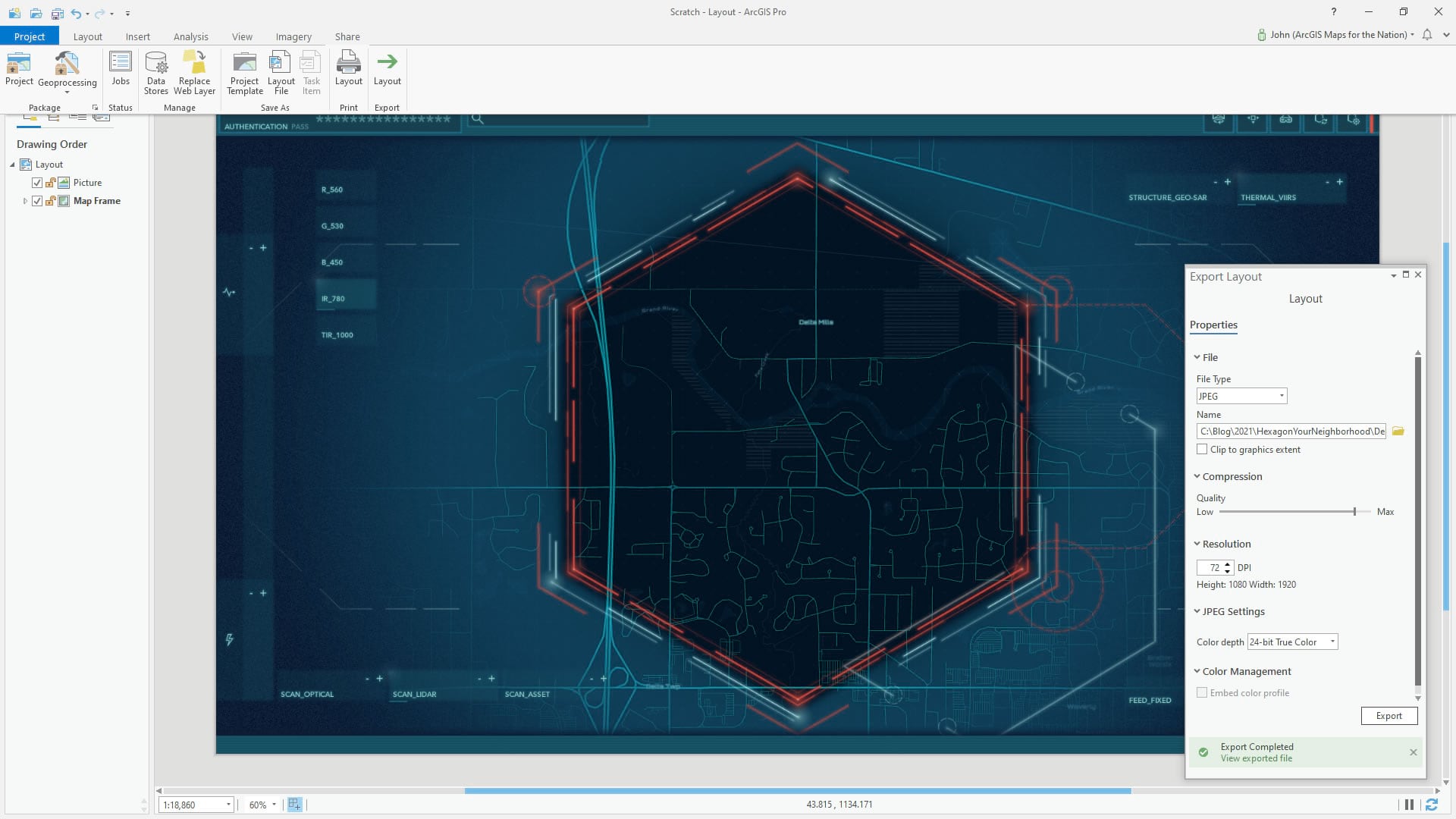
5 Then just export it as an image. 72dpi exports to the same pixel dimensions of the layout. Higher dpi values will increase the physical dimensions of the image (and also potentially dive to a deeper basemap scale). Whatever works for you!

POST CREDITS SCENE: I added in the glorious World Imagery basemap and blended it with the Nova basemap using luminosity. Little more intense this way. I like it.

Stay safe out there, map friends!
Love, John
Thanks to Javier Angel, who suggested this idea!

Article Discussion: