Often, graphic designers are asked to make a map-like element for a project. And sometimes map makers are asked to make a stylized graphic for whatever reason. Maybe you work in a shop that has graphic designers, and you have a close working relationship with them and provide them assets, and they provide you with beautiful layout elements an icons. But…maybe not. More often I feel like our two camps often work outside of the sphere of influence of the other. But we are soul mates and our tools and tasks integrate well. So here is a short, optimistic take at showing how to create this rather generic ocean graphic…

…for an upcoming ocean seminar; the background for a speaker’s photo, name, and topic. That sort of thing.
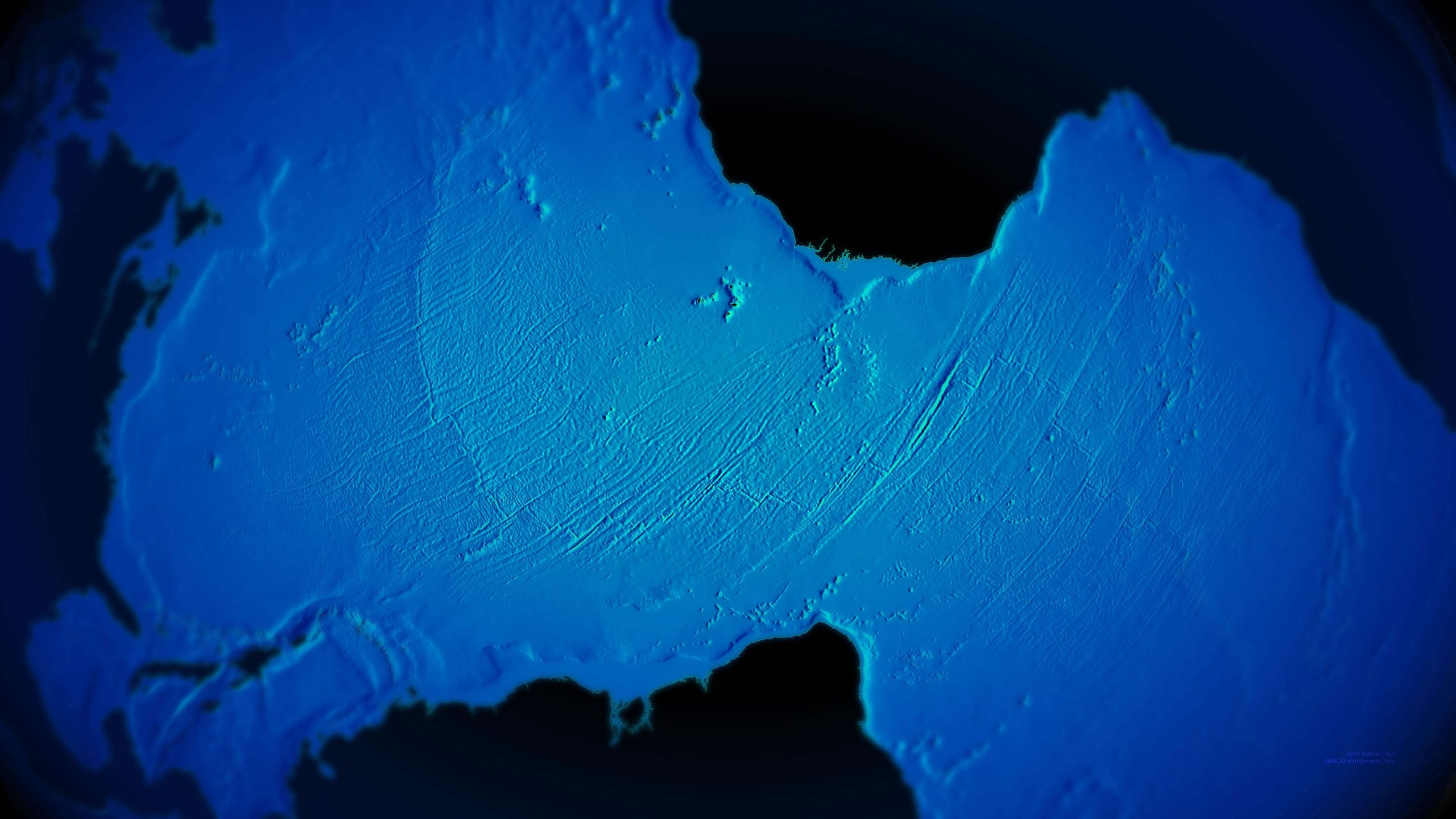
0:20 The bathymetry data, from GEBCO
0:33 Histogram stretching imagery data
2:10 Applying a hillshade raster function to bathymetry
2:40 Applying a custom color gradient to raster hillshade
3:45 Re-using bathymetry data for depth occlusion
5:20 Exporting an image from a Map
6:22 Firing up Photoshop
7:04 Duplicating image, shift hue, darken, and apply a blur filter
8:06 Adding a gradient layer mask
9:05 Boosting contrast
9:49 Adding an adjustment layer to act as a vignette
10:34 Applying overlay blend mode to vignette
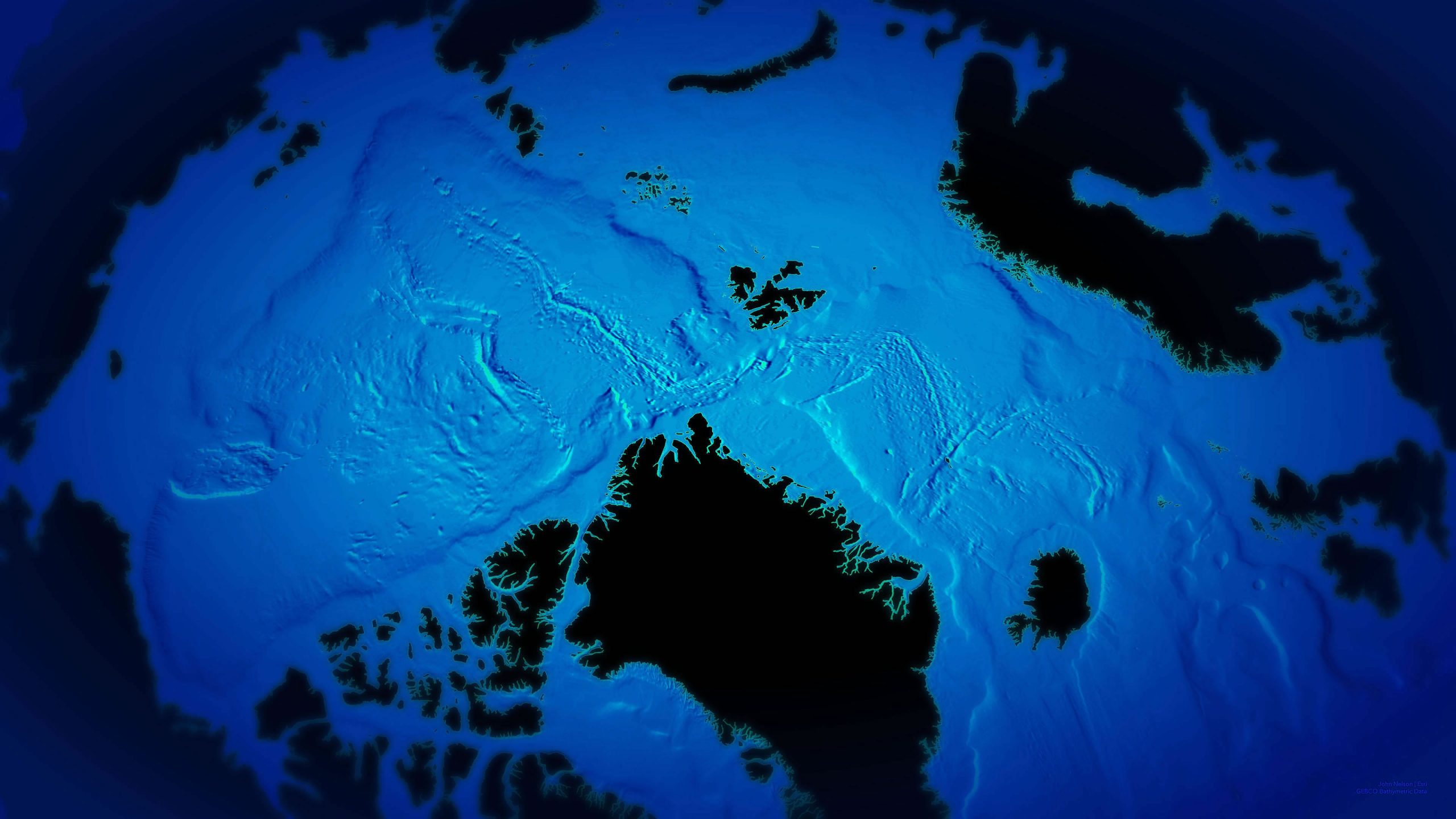
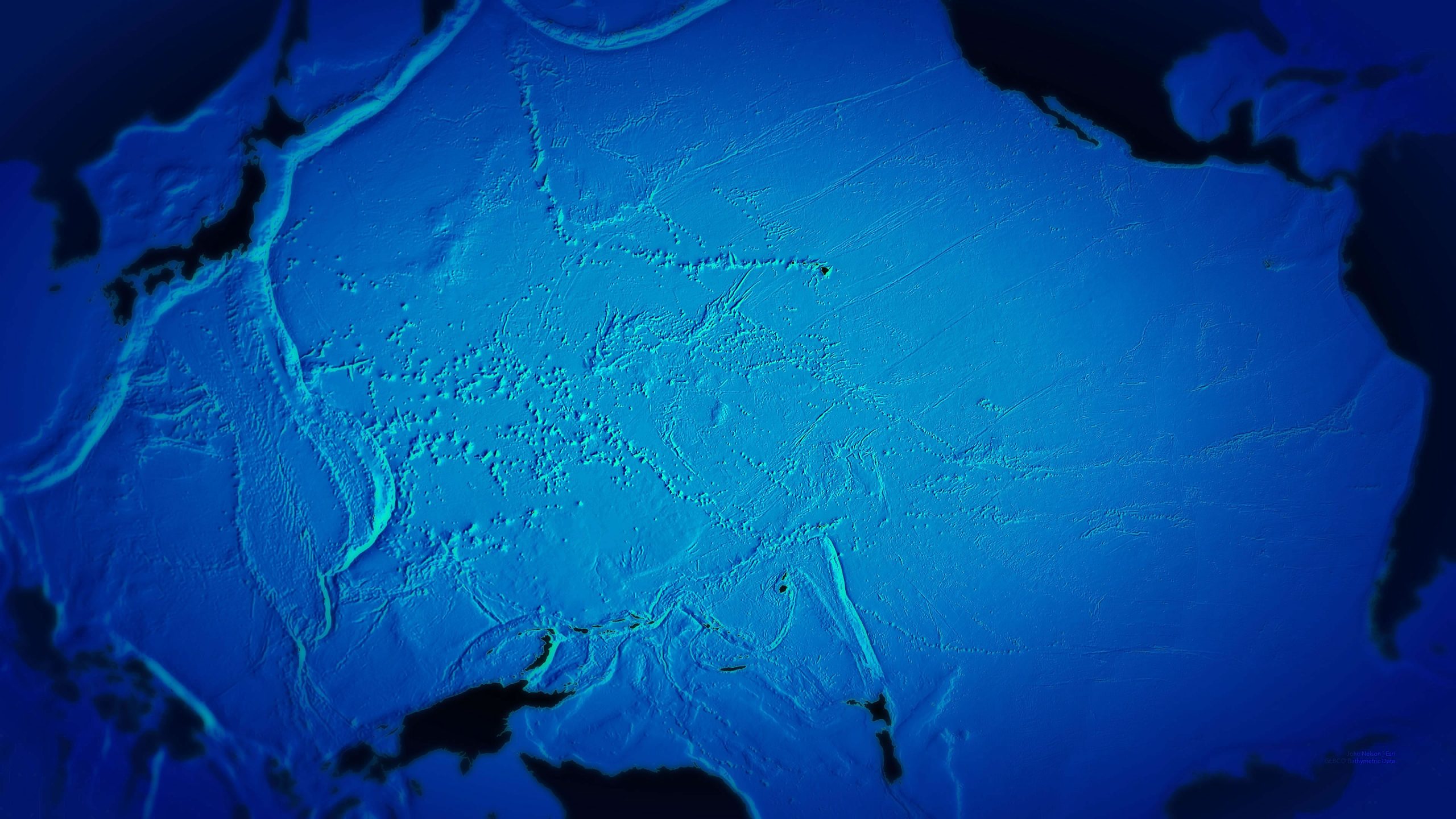
That’s it! Sometimes we wear GIS hats and sometimes we wear graphic designer hats. Sometimes we wear them both at the same time. Glorious hats. Here are some more images from that set that I made. Five backgrounds, one for each ocean. If you’d like to use these as a background for some ocean themed thing you are doing, then certainly have at them. Or, now that you’ve seen how, make your own! It’s unreasonably fun.






Article Discussion: