When creating a web mapping application, it’s critical for the app to open with the best possible starting location. With interactive web applications, users can navigate and explore the data set how they choose, and as map makers, it is our job to make sure they start in a place that provides context and meaning. When the correct map view is set in the web map, your users immediately see the most relevant features and start exploring your content without wondering what they should do next.
Because users view applications on a variety of screen sizes, picking the right map view to open with can be tricky. With the most recent update of Map Viewer Beta, a new map property has been added that lets you control whether you preserve the map scale in your application or vary the scale to preserve the saved initial extent map view.
Preserve Map Scale
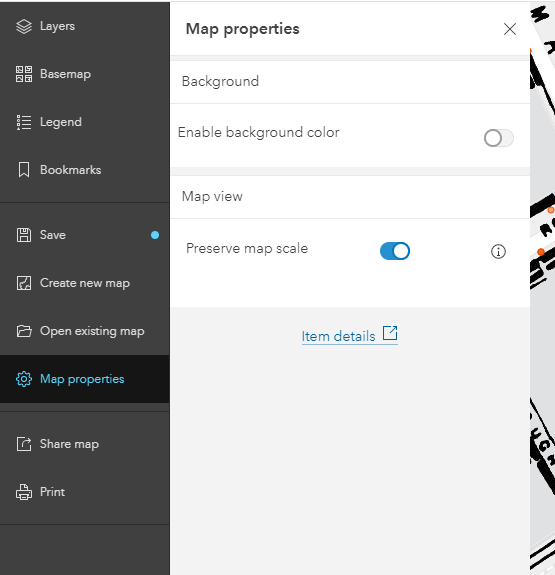
To maintain a uniform scale in the initial map view across many screen sizes, enable the preserve map scale option under map properties in Map Viewer Beta. This setting saves both a center point and scale level with the map, ensuring all applications that open the map focus on the same point.
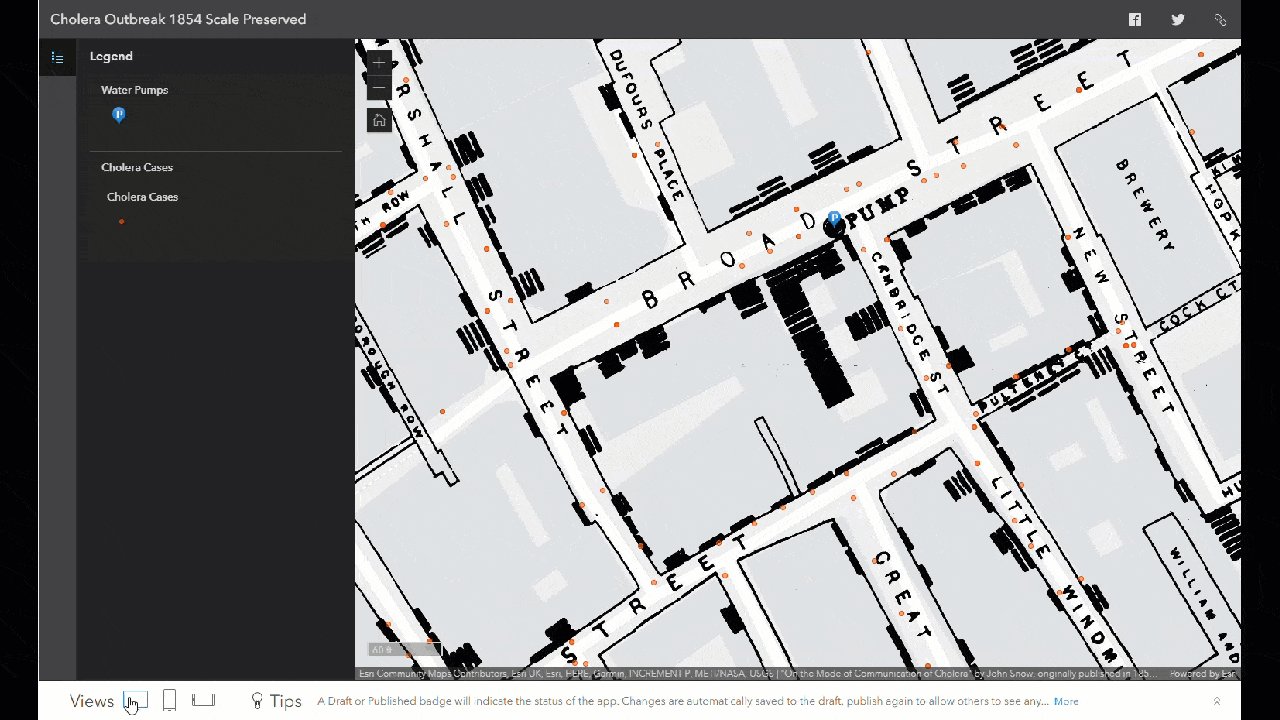
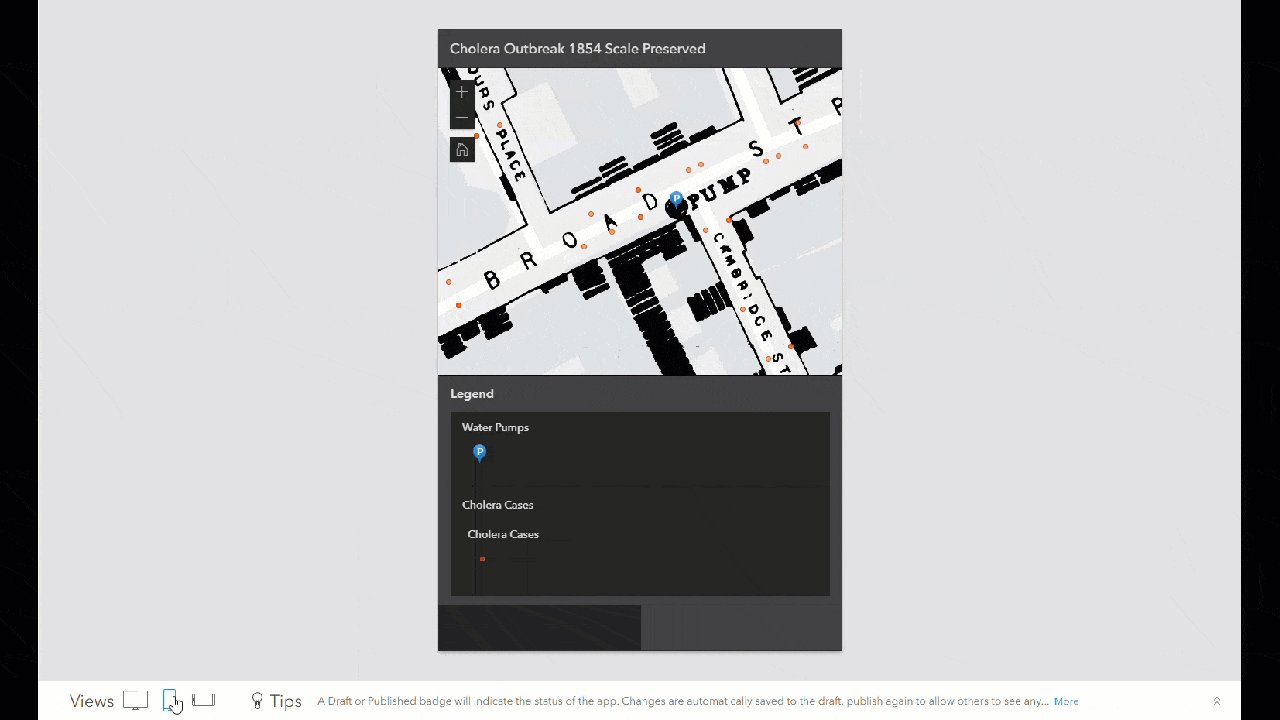
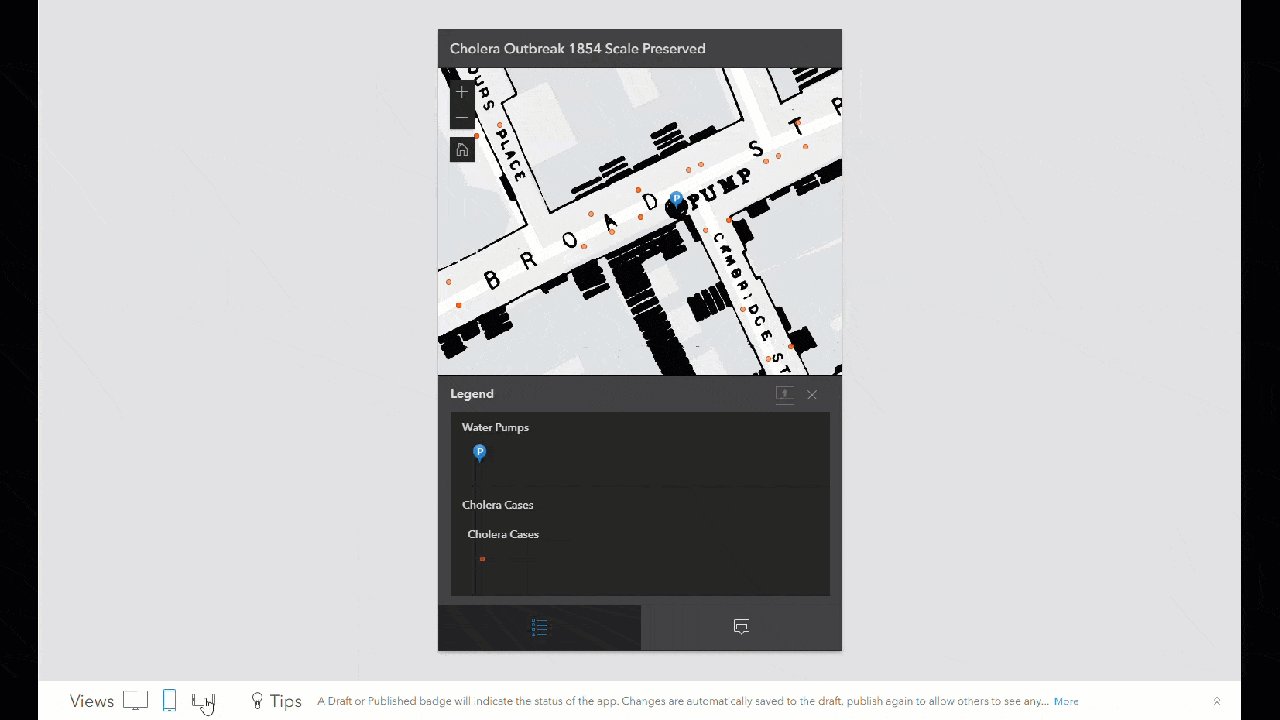
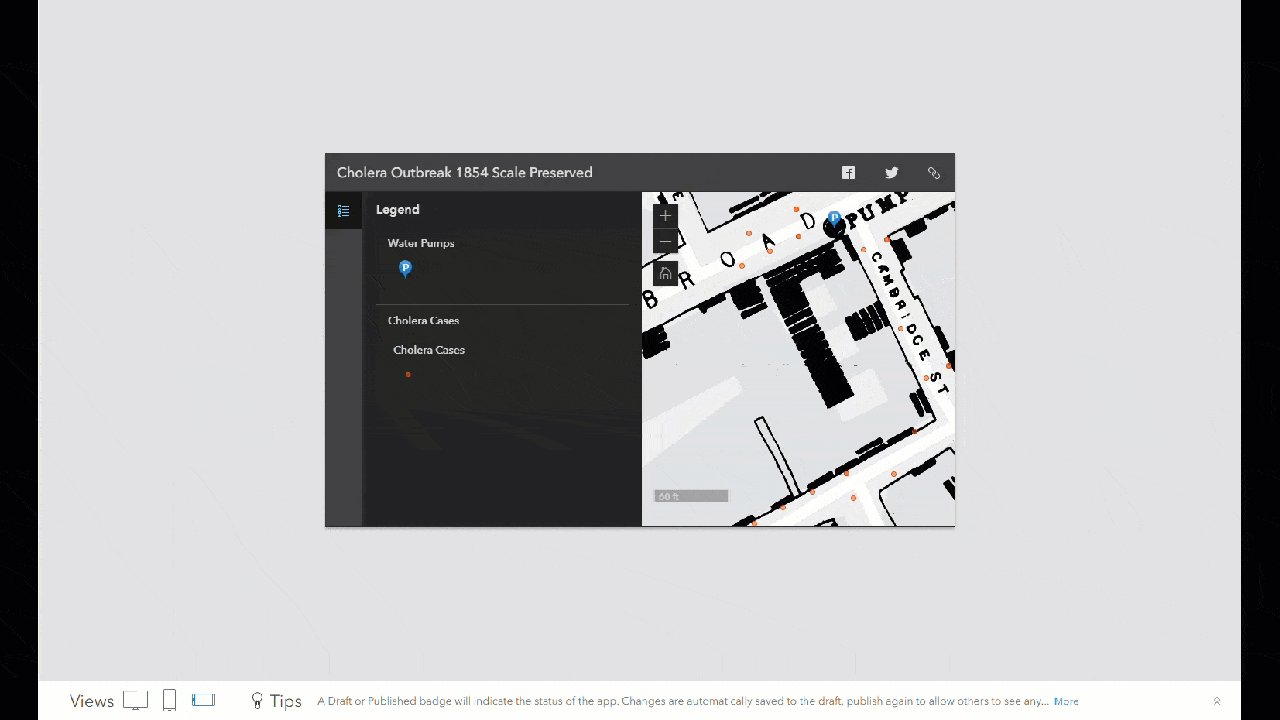
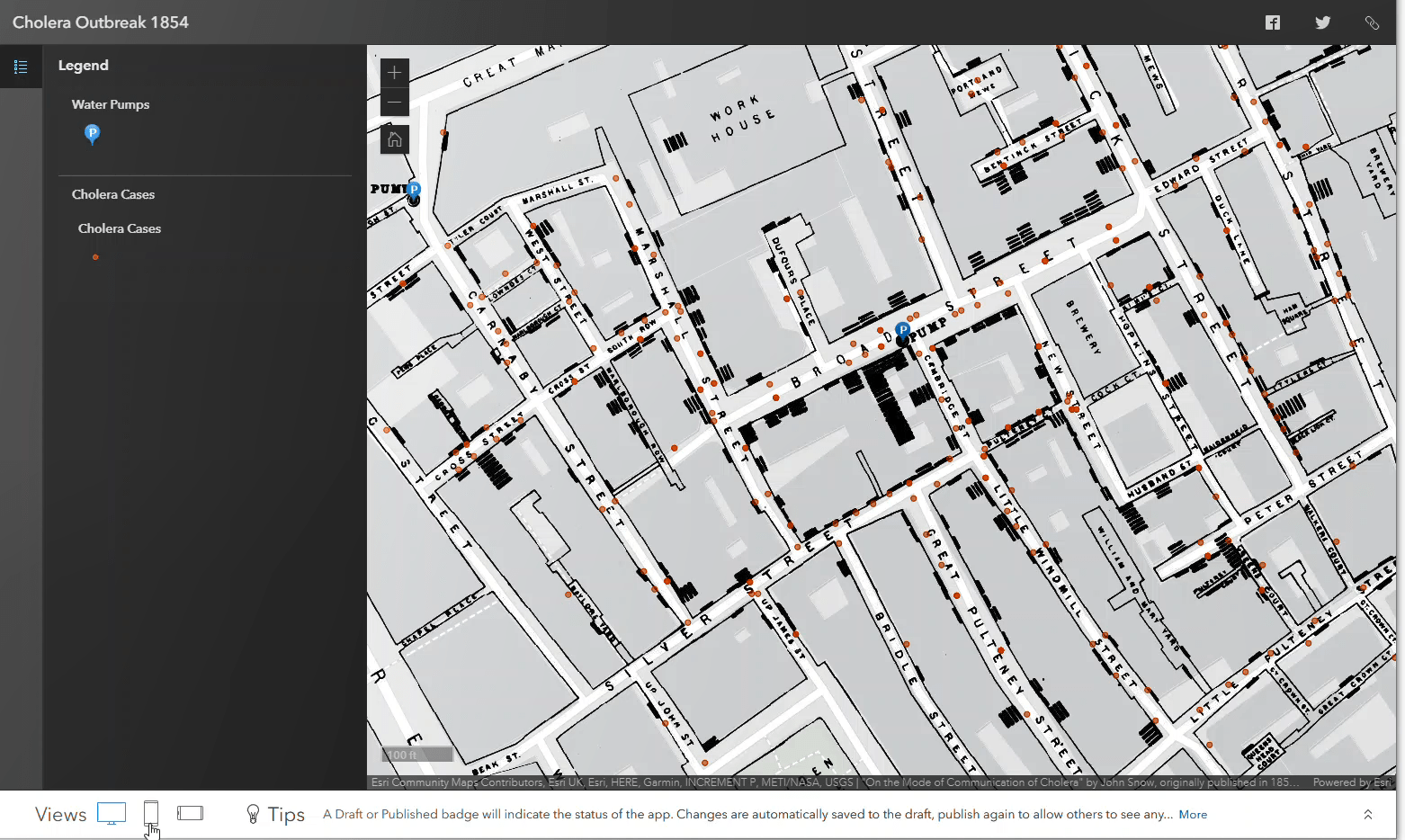
In the example below you can see the historic Cholera Outbreak Map from 1854. The map is zoomed in to a large scale that focuses on the Broad Street pump. You can watch the map stay centered and at a consistent scale as the screen size changes.

Preserve Extent
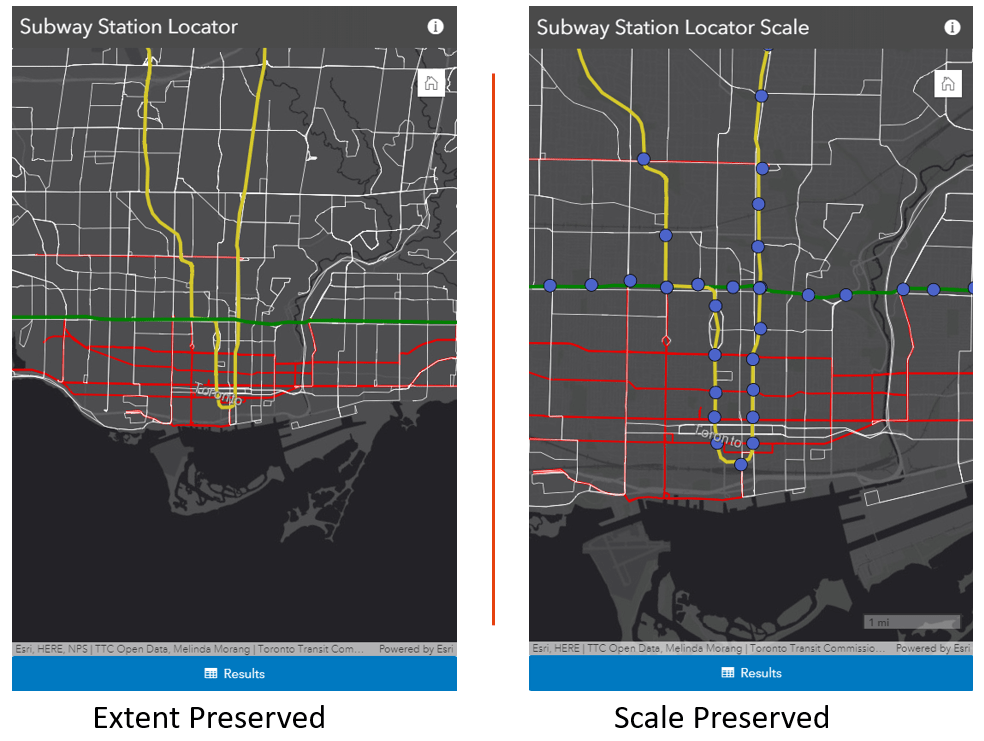
When the option to preserve map scale is not enabled, web mapping applications adjust the scale of the map, displaying all the features based on extent the saved map view. Although both web maps have the same extent in Map Viewer, you can easily see the changing scale on load depending on your screen size.

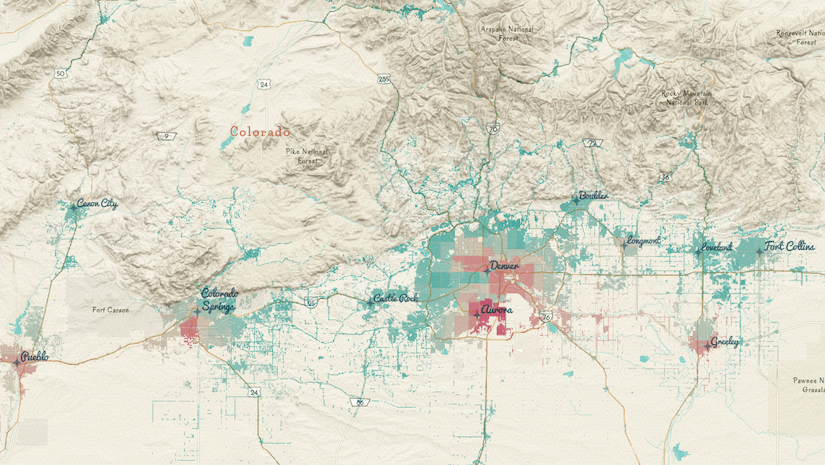
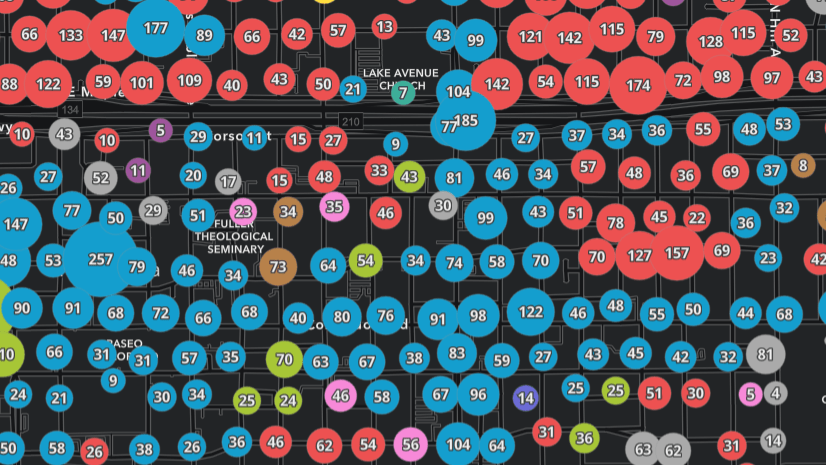
This map scale changing effect may seem small with the Cholera map, but when it is viewed with a layer with multiple geography levels and scale dependencies, the entire view of the map can change, like the Subway Station Locator app below. When the map scale is preserved it is possible to see the stations. When the feature extent is preserved, the stations are not visible.

Another new feature to point out is the ability saving your map rotation. With the Subway locator app, I rotated the map slightly and saved it as an item. This rotation is now a property of the map and is preserved the next time it is opened. This way, the subway routes and streets automatically appear parallel to the application frame.
To maintain a uniform scale in the initial map view across many screen sizes, enable the preserve map scale option under map properties.

The map properties section is the new place where you can adjust settings that apply to your whole web map. Find out more about how to use the background color effectively with two articles referenced below. This is the first step of including properties that apply to the whole map, so keep your eyes peeled for new functionality in this panel, like time slider properties and time zone.
Happy Mapping.





Article Discussion: