HTML source editing is now available for pop-ups in the new Map Viewer. This has always been a popular feature in Map Viewer Classic and has been top of the list for both us and you to add into Map Viewer. This powerful feature gives you that extra freedom when authoring your pop-ups. You can customize colors, sizing, tables, and much more. Let’s jump into how it works.
Getting started
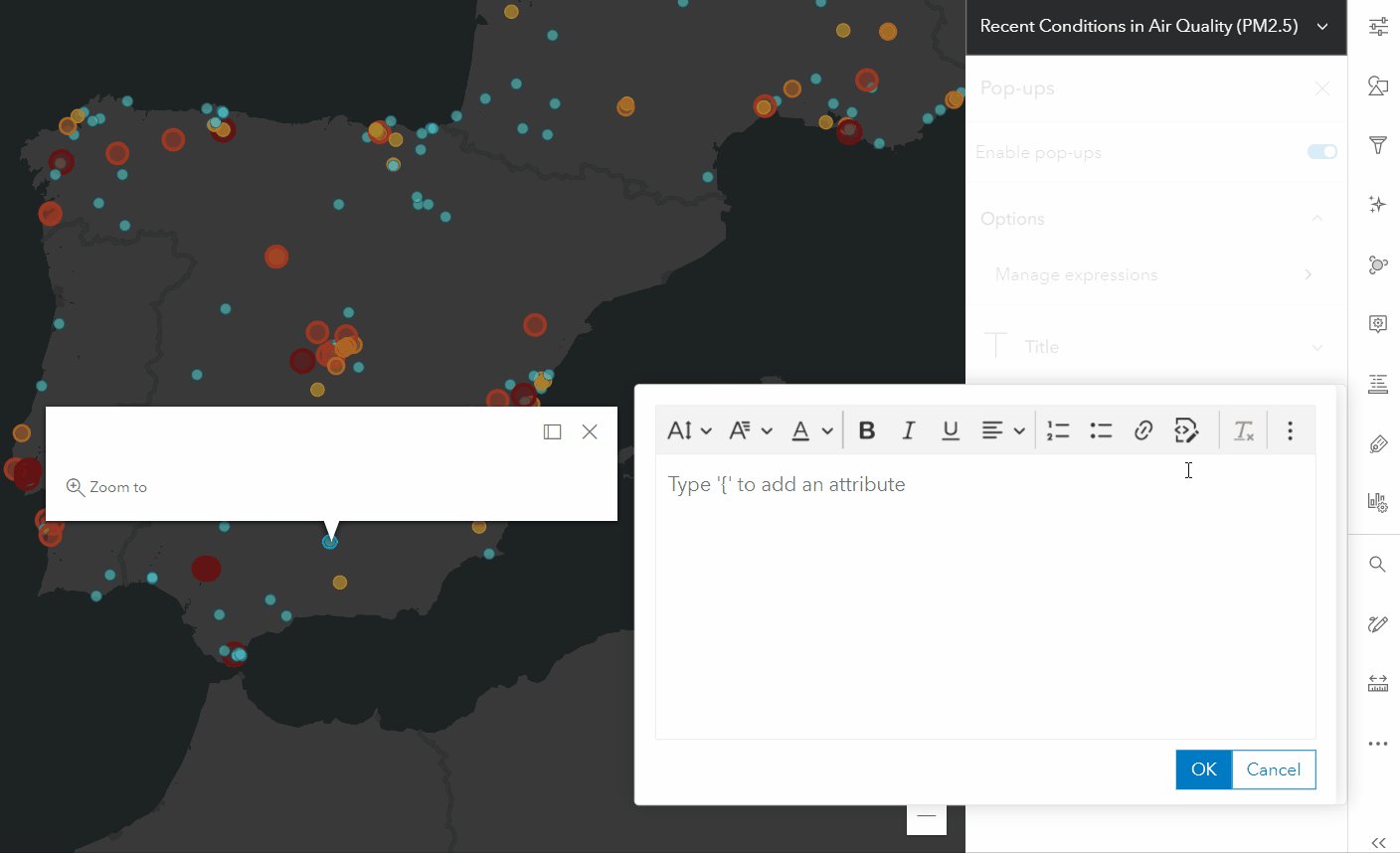
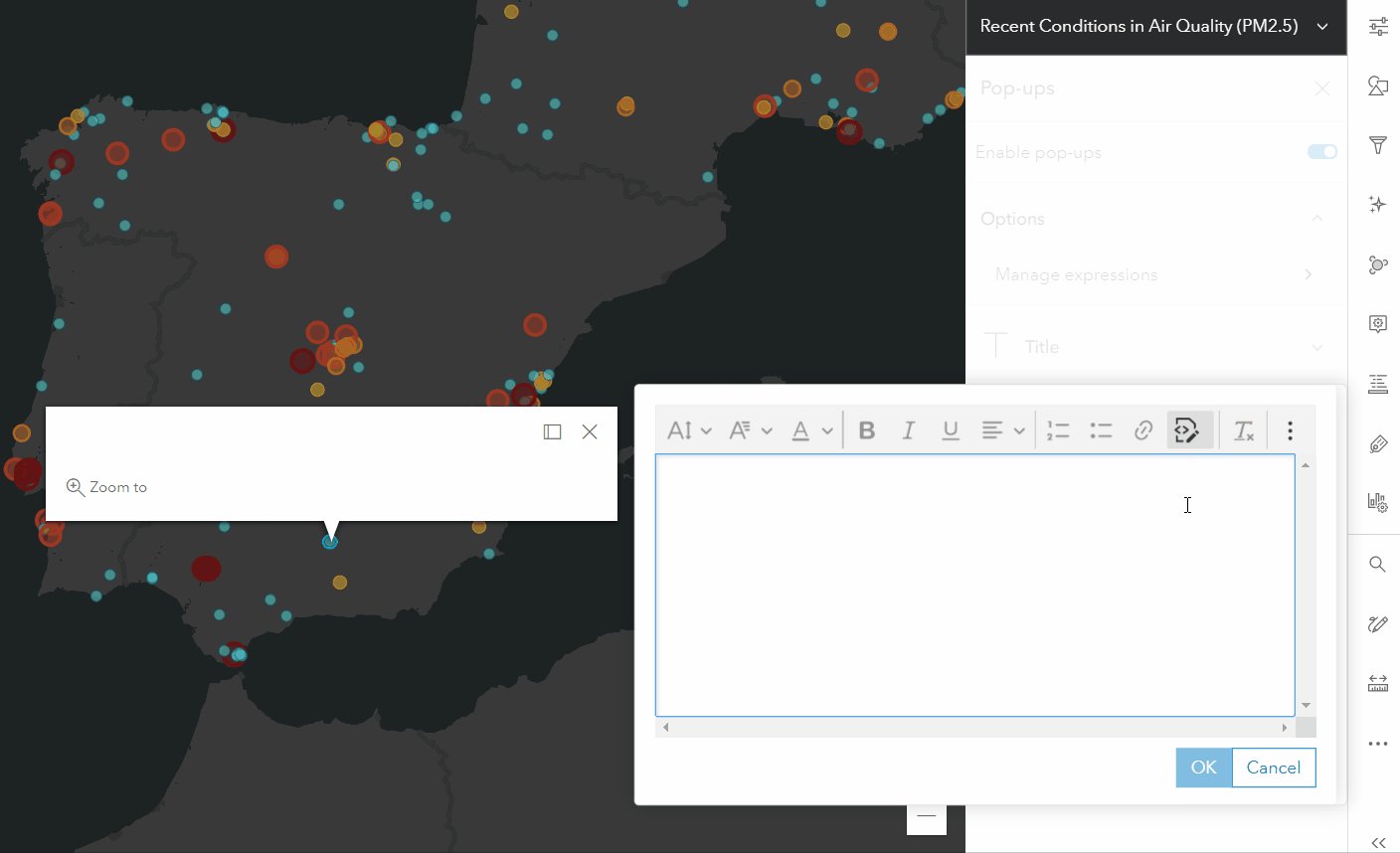
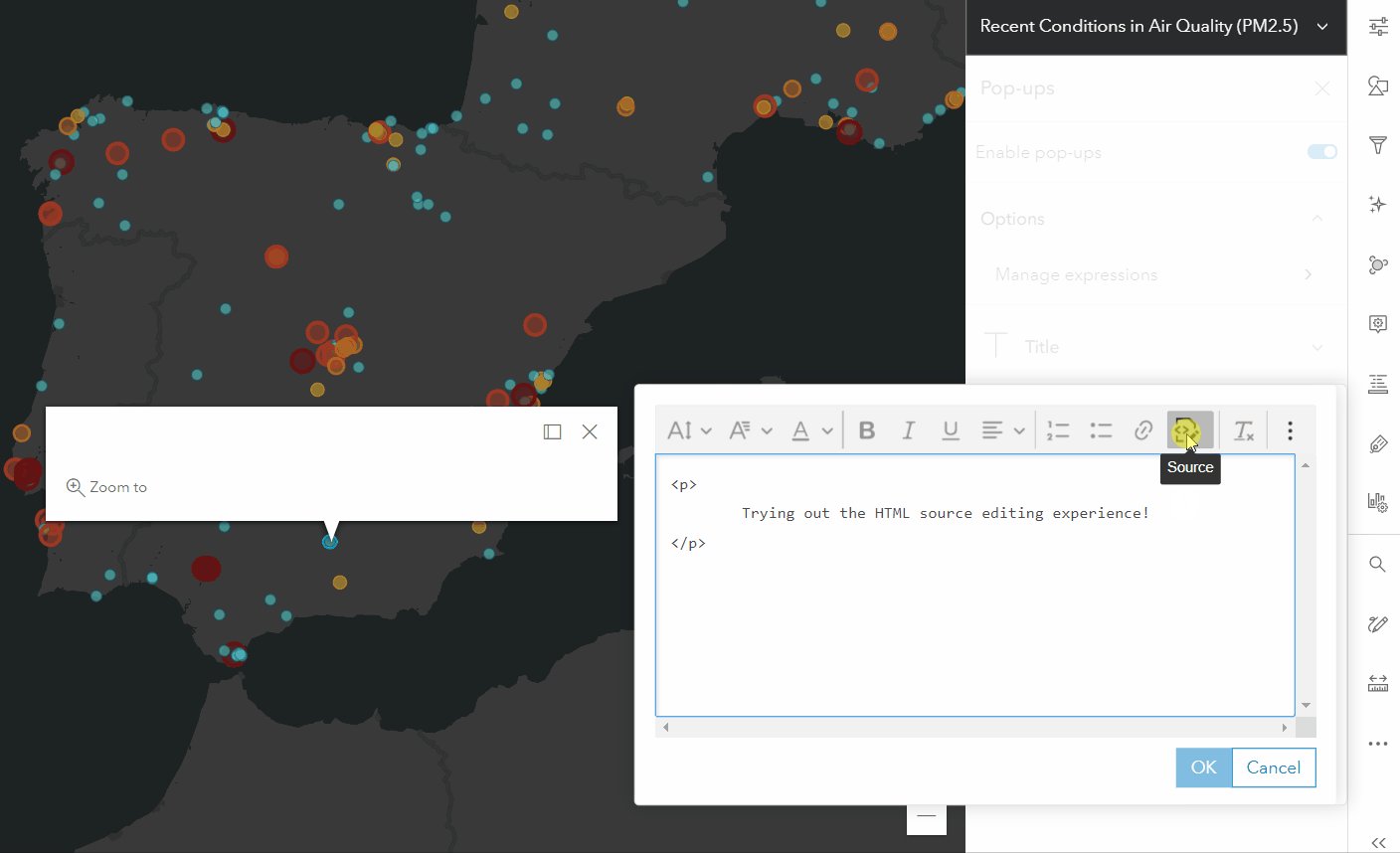
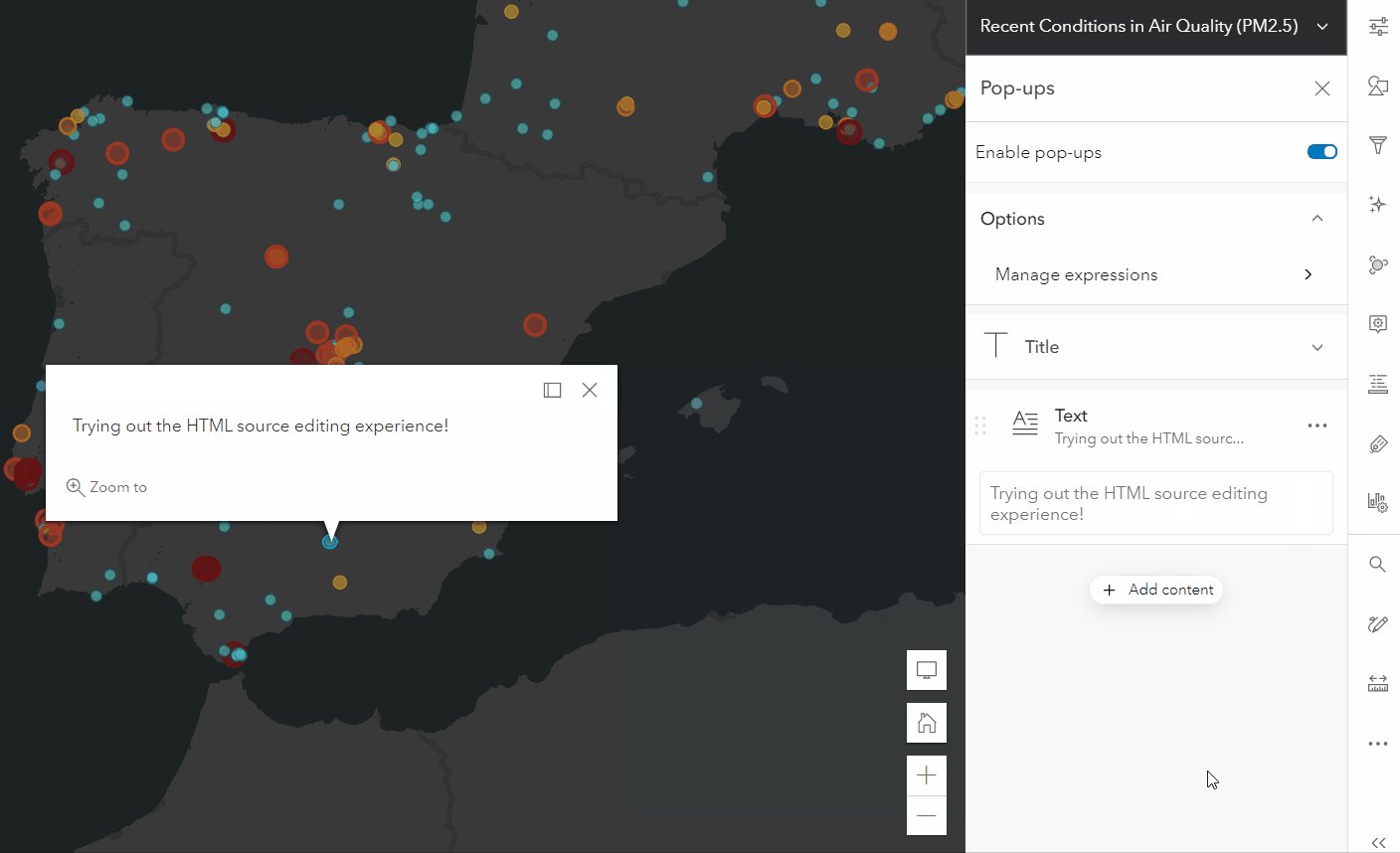
The HTML source editing experience will feel familiar to those that have authored Text content (previously called Custom attribute display) in Map Viewer Classic. To get started, open the Pop-ups pane by clicking the Configure pop-ups button on the right toolbar. In the Pop-ups pane, you’ll see a button called Add content; click that and select Text. This will open the rich text editor. On the text editor toolbar, you’ll see a new button called Source. Clicking Source will switch the editor from the rich text view to the source view. The source view is where you write HTML to power your pop-up. Re-clicking the Source button will switch the editor back to the rich text view, allowing you to preview your custom content and display it in your pop-up.

Working with previously configured HTML pop-ups
You might notice some small differences in your HTML when re-entering the source view or when viewing the HTML of a pop-up authored in Map Viewer Classic. These differences include tag additions and substitutions, and the relocation of attributes and their properties. There are two main reasons for these changes. First, the Map Viewer’s rich text editor aligns with HTML5 standards and conventions. Second, to reduce the likelihood of attributes being overridden by the app displaying them, presentational attributes are sometimes moved to inline styles within a tag. This happens automatically whether you are editing through the rich text experience or through the source directly.
Examples
Now for the fun part, examples of how HTML source editing can be used to elevate pop-ups.
Matching text color to the map style
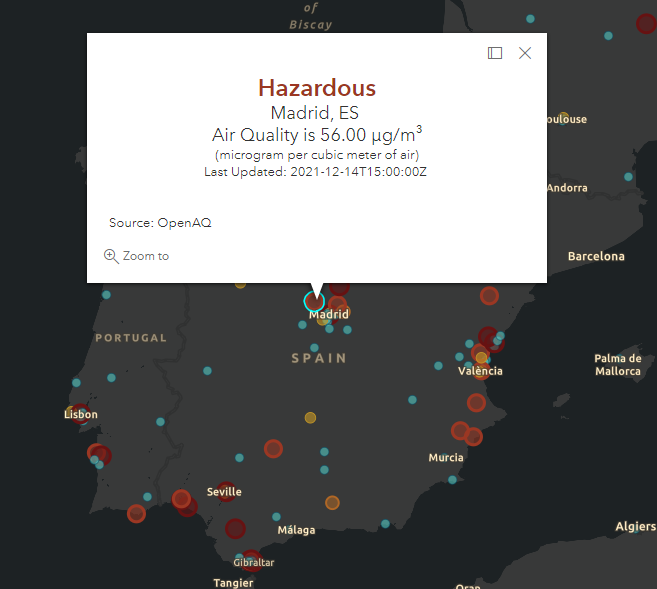
One of the most popular use cases of HTML source editing in pop-ups is matching pop-up text color to the map style. This technique combines Arcade and HTML source editing to create a pop-up that is better connected to the map and its features. To learn more on how to accomplish this, check out Lisa’s blog.

Tables
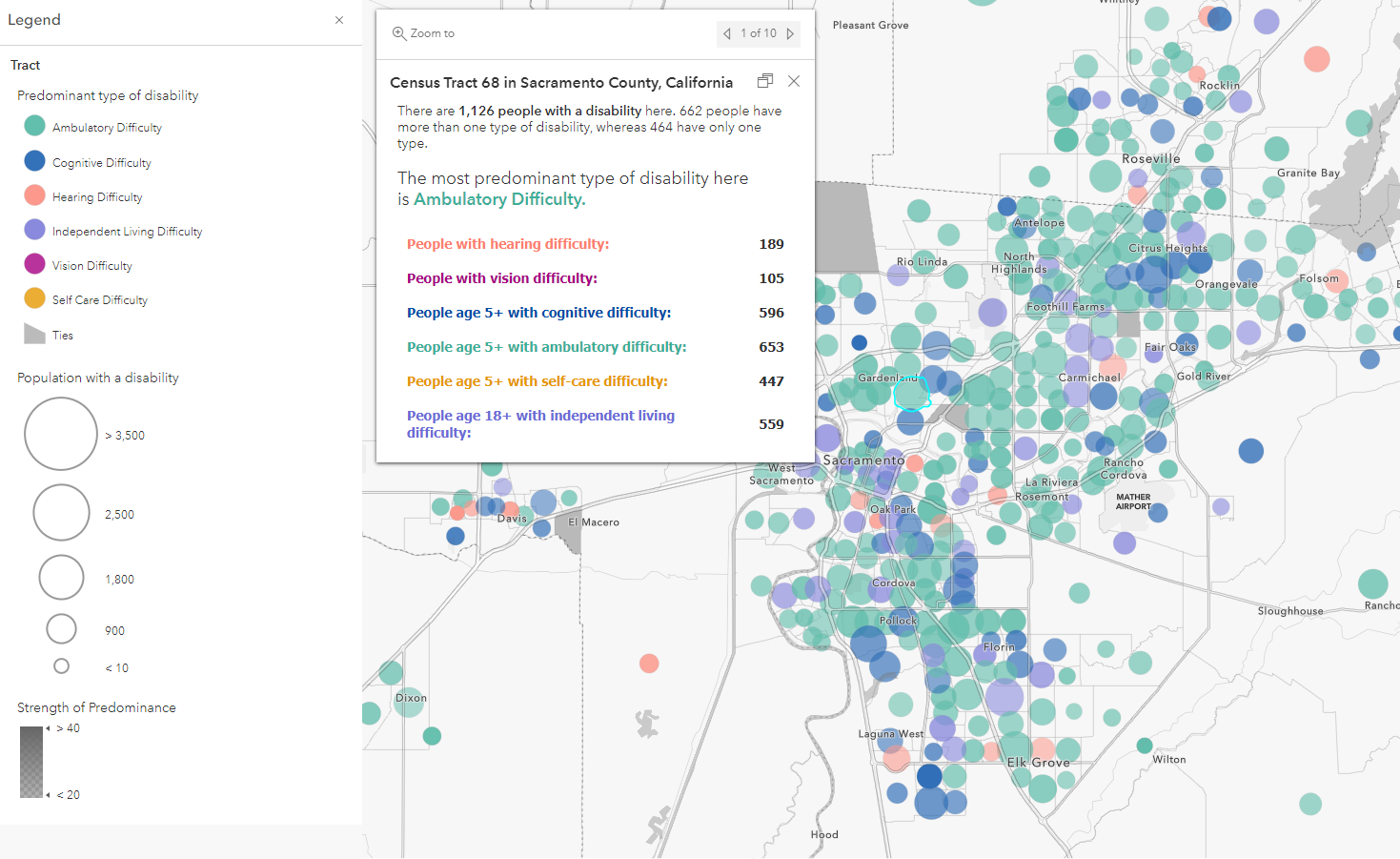
Sometimes a table is the best way to summarize a feature’s attributes. Building a table from scratch allows you to go beyond the pre-formatted, two-column Fields list by letting you tailor the size, styles, and values of your table. A great example of this can be seen in this predominance map of disabilities in Sacramento, California. Check out the source view of the Text content element to see how you can create a table just like this.

Table tips
Tables can take a bit of time to get just right, and we’re still working on fine tuning the experience around tables, so here are some tips to keep in mind while creating tables or migrating existing tables.
- Control your table size using the width and height attributes within the <table> tag
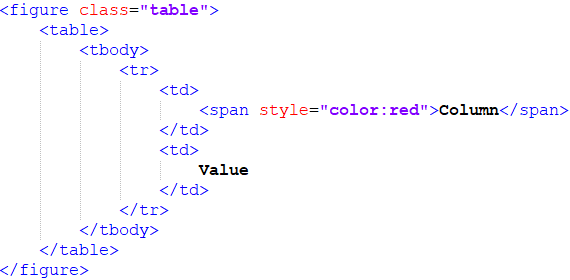
- Apply text color to table headers and data through the <span> style attribute, as shown below:

Another thing you might notice is that the text editor will wrap your tables in the <figure> tag. This is the text editor’s way of defining the table as self-contained content and can help improve accessibility. You may also see this happen when including images in your Text content. In both cases, if you had previously set the width through the style attribute you may need to add it back in through the width attribute directly on the <img> or <table> tag.
Images
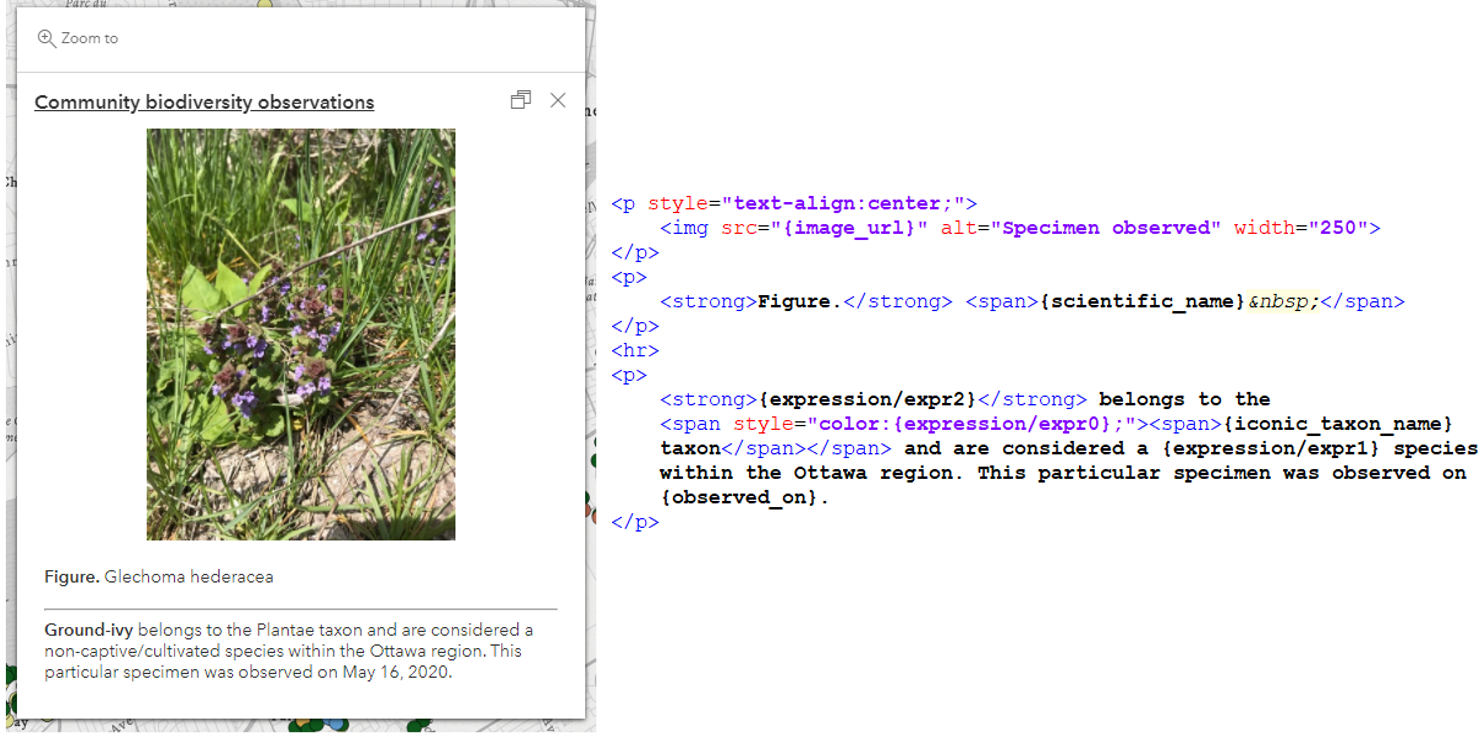
Images can easily be added through the Add content > Image workflow, but HTML source editing is a one-stop-shop. You can set the image’s width, alternative text, style, etc., as well as provide some contextual information about the image, all in one go, like in the following map.

What’s next
We know that HTML source editing has been at the top of your Map Viewer wish list for some time, and while it’s now here, we’re excited to share there’s more to come. Here are a few areas we’ll be focusing on over the next few releases.
- Improved compatibility when editing existing pop-ups authored in Map Viewer Classic
- Syntax highlighting when editing the source and auto complete
- Templates to simplify inserting more complex content
For more information about what’s possible within HTML source editing, check out the Supported HTML help document. Also, if you make heavy use of attribute expressions then give Paul’s blog a read to learn how to use Arcade to return HTML for even more flexible content. As always, keep in touch with us through the ArcGIS Online Community page; we love to have your feedback. Happy mapping!

Commenting is not enabled for this article.