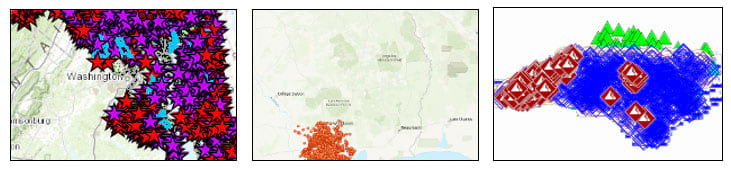
First impressions are important—whether it’s during a job interview, a first meeting with a prospective client, or when you visit a company website. While you shouldn’t necessarily judge a book by its cover, people are visually oriented and what we see affects our perception of not only what interests us, but also forms an impression of what’s beyond the visual. Which leads to the question: Why have thumbnails like these as the first impression of your map?

The thumbnails above are examples from publicly shared maps, and while the maps behind them might be finely crafted examples of online mapping excellence, the first impression sets a lower expectation.
In contrast, the thumbnails below show professionalism, and indicate that the maps they represent are authoritative, curated, and of high quality.

Put your best thumbnail forward
Many of the maps created and shared in ArcGIS Online are on behalf of city or local governments, businesses, not-for-profits, educational institutions, or other type of organizations, so first impressions matter since it reflects on your organization.
Even if not representing an organization, the work you do represents yourself professionally, and reflects upon your GIS department, so it’s important to put your best foot (or in this case thumbnail) forward. This is especially true for top-tier content that you want to share with other departments, a public audience, or with peer organizations. They will judge the book by the cover.
Change the thumbnail
It’s easy to change your thumbnail and set an impression of quality rather than mediocrity. A default thumbnail will be generated whenever you save an item, and the thumbnail that is created will depend upon the item type.
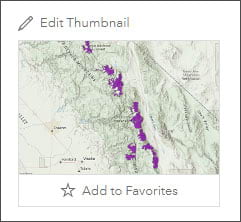
In this example, a map has been authored of Sierra Bighorn Sheep habitat. A default thumbnail is generated automatically, which in this case is adequate, but not great. We will improve it, since we want to share this map publicly.

There are two ways to create a better thumbnail; create a thumbnail from the map, or create your own custom thumbnail image and upload it. Both options are available when you click Edit Thumbnail on the item overview.
Create a thumbnail from a map
To create a better thumbnail using a map, follow these steps.
Step 1 – Click Edit thumbnail on the item Overview.

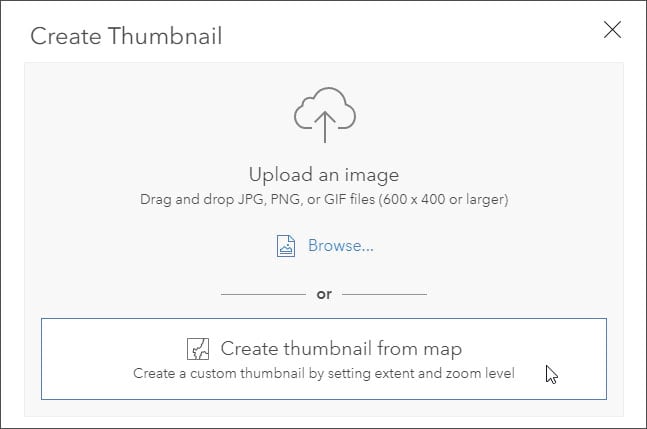
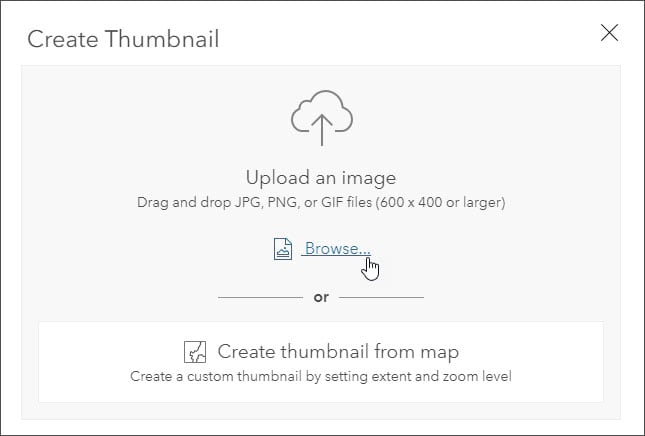
Step 2 – Choose Create thumbnail from map.

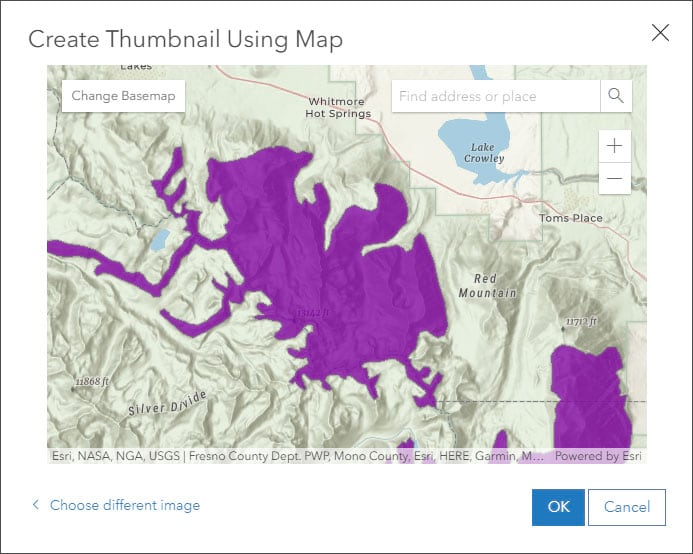
Step 3 – Zoom and pan to adjust the map to create a better thumbnail. The basemap can also be changed. Click OK when finished.

Our new, and improved, thumbnail now looks like this:

Create a thumbnail by uploading an image
Another way to create a better thumbnail is to upload an image. You can use a photo, or any graphic, to create a more interesting and informative thumbnail. The image must be a minimum of 600 x 400 px.
Tip: For best results, your image should be a PNG file.
To use an image, follow these steps.
Step 1 – Create a graphic, capture a photo, or otherwise obtain the image. It could be a photo from your camera, from the web, or anything you create in Photoshop, Paint, or other image editing programs.
Step 2 – Click Edit thumbnail on the item Overview.

Step 3 – Click Browse… to upload an image.

Step 4 – Browse for the image, and open it.
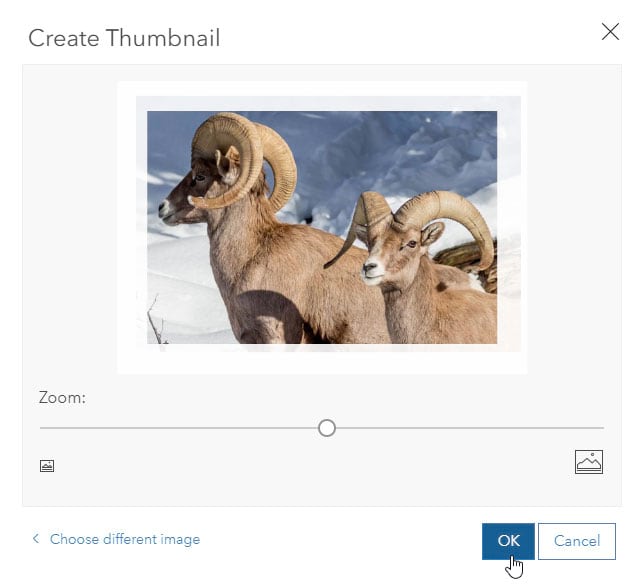
Step 5 – Adjust the zoom and positioning of the image in the Create Thumbnail panel. Click OK when finished.

Here’s our updated thumbnail, an improvement over the default.

Thumbnail style and design considerations
There are many different aesthetic and design considerations when it comes to thumbnails, and opportunities for creativity. Take a look at some of the ones already published and see which you find appealing – those are the examples you should emulate. For more information see Create a thumbnail style and brand.
Tips and summary
You can create and use a template using your choice of graphic programs to make it easier to create custom thumbnails. These templates can contain your key graphic elements.
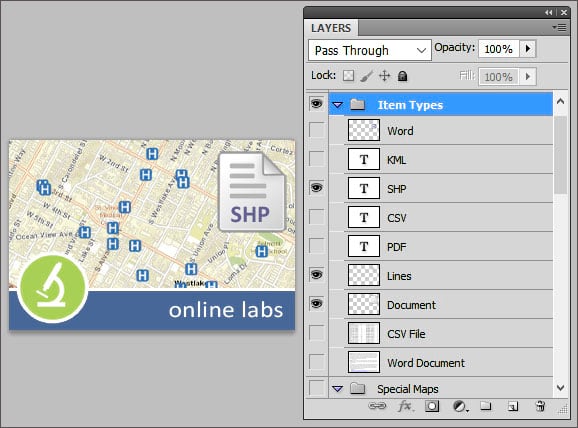
When you create a new thumbnail, you can toggle the visibility of your elements as desired. Below is an example of a Photoshop template (PSD file) for creating thumbnails. The organization banner and logo are at the bottom, and the file type is positioned in the top right. Once the background for the thumbnail has been added, these can be toggled on to be saved in the thumbnail. A wide variety of programs, including free software and web utilities, provide alternatives to Photoshop.

When creating a thumbnail, saving it as a PNG file generally delivers the best results in terms of crispness of your image at a variety of sizes. The standard thumbnail size is 600 x 400 px (technically, and to be exact – 600 x 399 px), however anything larger can be fit as desired.
Each design approach provides some food for thought when it comes to adding custom thumbnails to your ArcGIS Online items. It’s an important detail that is often overlooked. But it only takes a few minutes to come up with a thumbnail that bests the default, and the reflection on you and your organization is likely worth the additional effort.
More information
For more information see the following:
- Item details (help topic)
- Add items (help topic)
- Create a thumbnail style and brand (blog article)
This blog article was originally published on April 15, 2011, and has been updated.

Commenting is not enabled for this article.