Creating and updating features can be an immensely broad experience. The requirements of one user or organization may differ quite significantly to another. For example, imagine an editing scenario where sampling locations need to be created. These proposed locations may not initially be accurate in their locations. In addition to this, its corresponding attribute data may not need a fine level of detail. Other times, you might be reviewing information collected from the field using an app like ArcGIS Field Maps. This may require a more advanced editing experience where it is necessary to have basic quality assurance, data correction, and snapping. Several editing enhancements were recently added to both ArcGIS Online and ArcGIS API for JavaScript. These enhancements aim to deliver a great editing experience as they primarily focus on improving data quality while helping the user become more efficient in their editing workflows. Before we dive into some of these new features, let’s discuss a few key areas that may help ensure workflows for successful editing.
Great editing experiences start with great data models
One of the most important things you can do to improve an editing experience is to allocate time beforehand to design the data model for the required workflow. This data model should take full advantage of domains, feature templates, default values, etc. While this functionality is not new, combining all of them together can form the foundation for a great editing experience. Although this can take time, it is worth the additional effort as the ease of editing quickly becomes apparent once you start. It is not necessary to start from scratch. ArcGIS Solutions can be an excellent way to kick start your data model as it has the added benefit of creating both user-focused apps and maps at the same time.
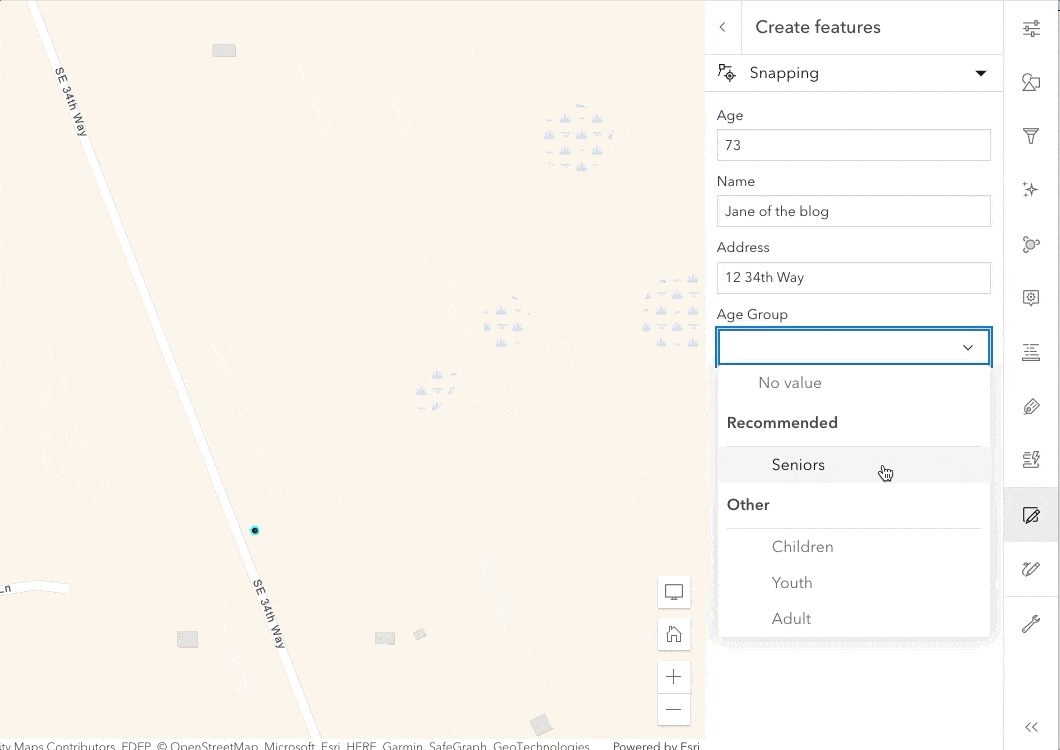
In this latest release, we introduced support for editing contingent value domains in the web. This update can prove to be extremely valuable when designing data models. Contingent value domains allow a user to model data where choices made on one field determine available choices for another field. Some common examples might be:
- Biological Taxonomy classifications (Kingdom, Phylum, Class …)
- Determining available characteristics of an asset (Pole class, material, height)
- Vehicles (Brand, Model, Trim, Color, Year)
Before you get started with contingent values, you will need to author them in ArcGIS Pro prior to publishing. You will also need to check and enable the ability to update/add contingent values for your hosted feature service after publishing in ArcGIS Pro. Check out this great blog article that discusses this further.
Note: Plans are in place to provide this authoring functionality within ArcGIS Online. This will be in a later release.

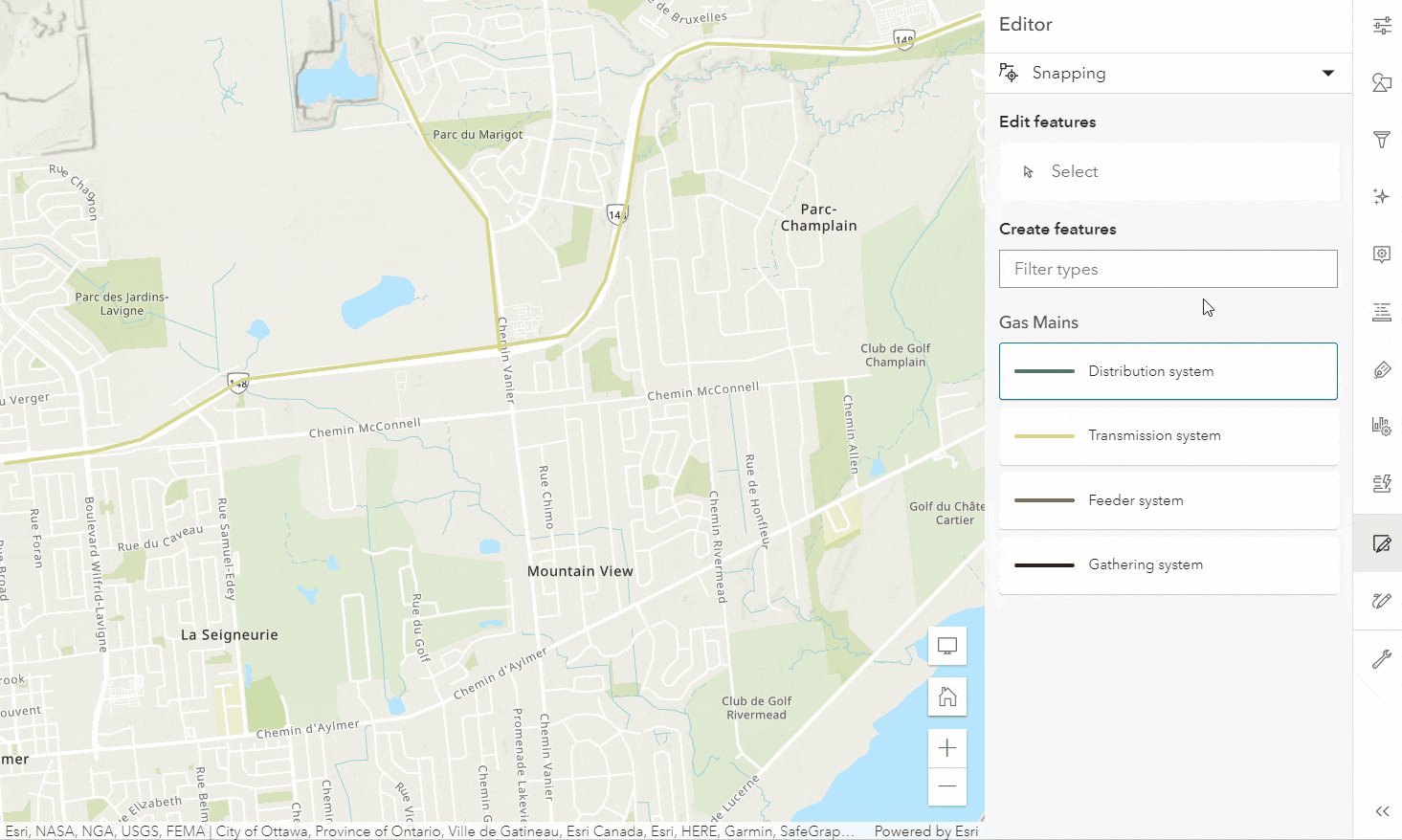
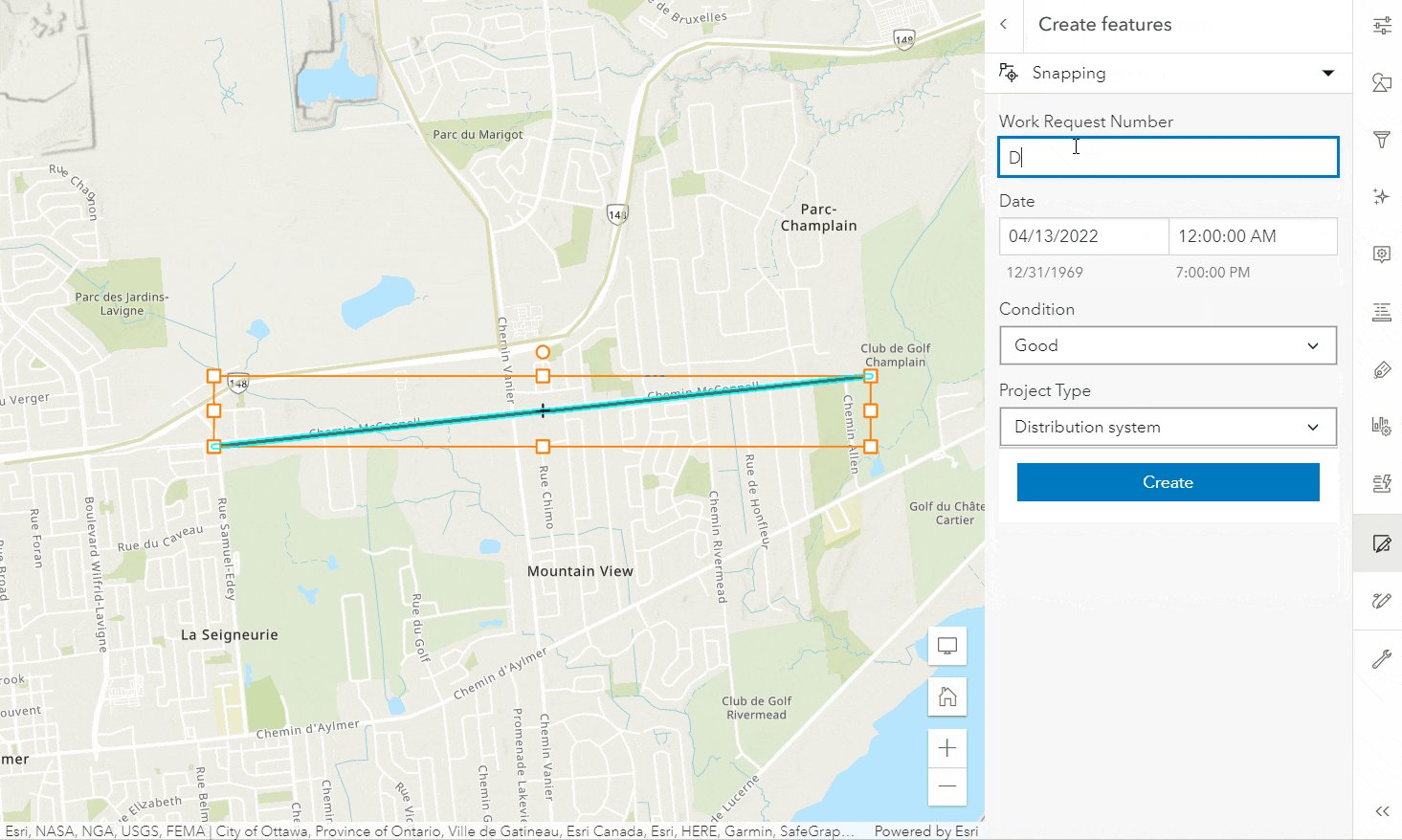
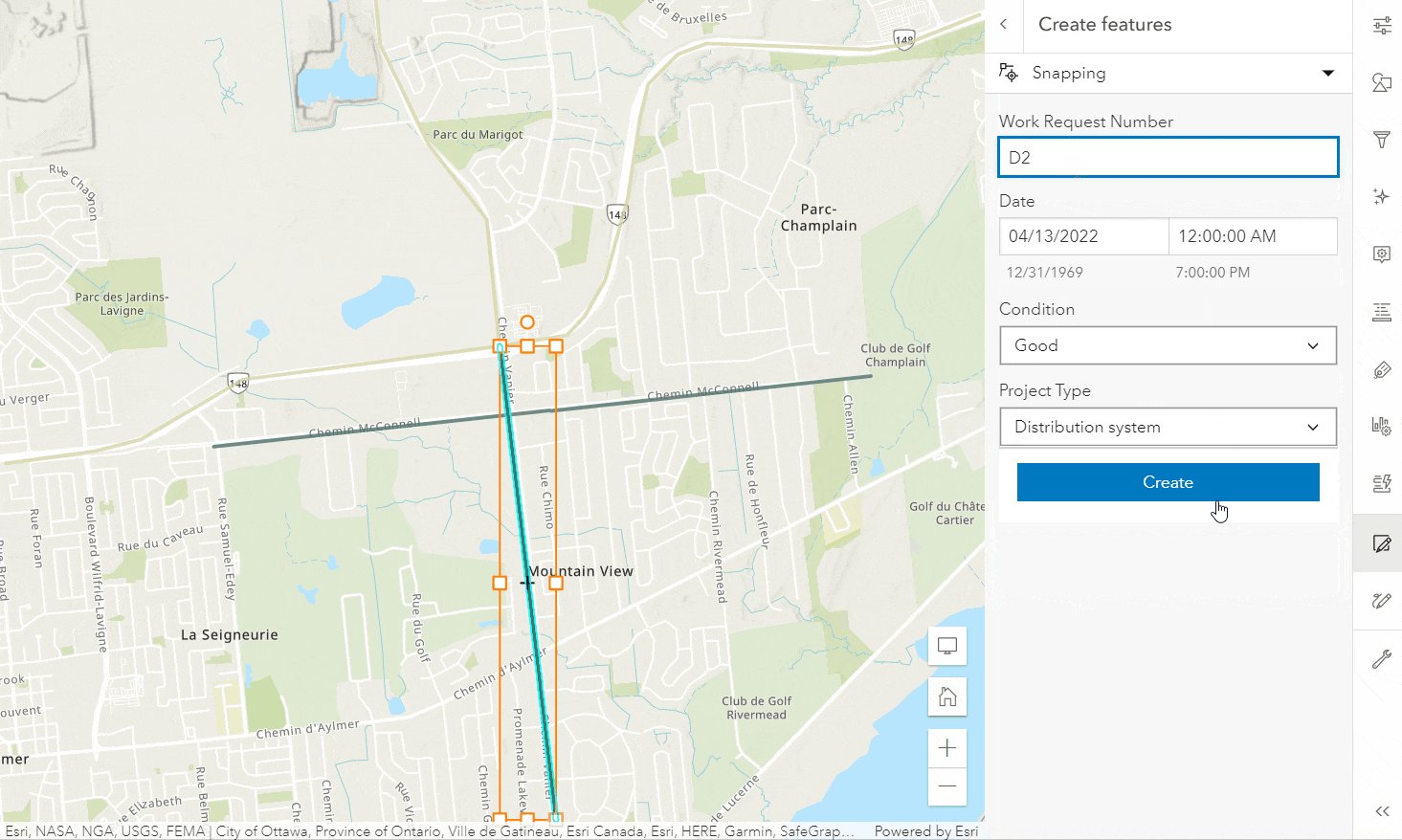
Faster feature creation
One of the additional benefits of taking extra time to make useful feature templates is that it allows you to quickly create multiple features in rapid succession. This continuous collection style, combined with great templates, allows you to batch create features with minimal effort. Prior to this last release of ArcGIS Online and ArcGIS API for JavaScript, all editing workflows had to be handled individually, feature-by-feature. This is fine for workflows that don’t require large amounts of edits. But for workflows that do require larger amounts, this could potentially take up a lot of valuable time.

It is possible to continuously create multiple features of the same type at once. The most efficient way to handle this is to set default values on the underlying dataset’s fields. With these default values set, you can now continuously create features with all the associated defaults values applied. This alleviates the need for individually updating each feature’s attributes while editing. This continuous create editing update is just the first of many planned improvements set for future releases.
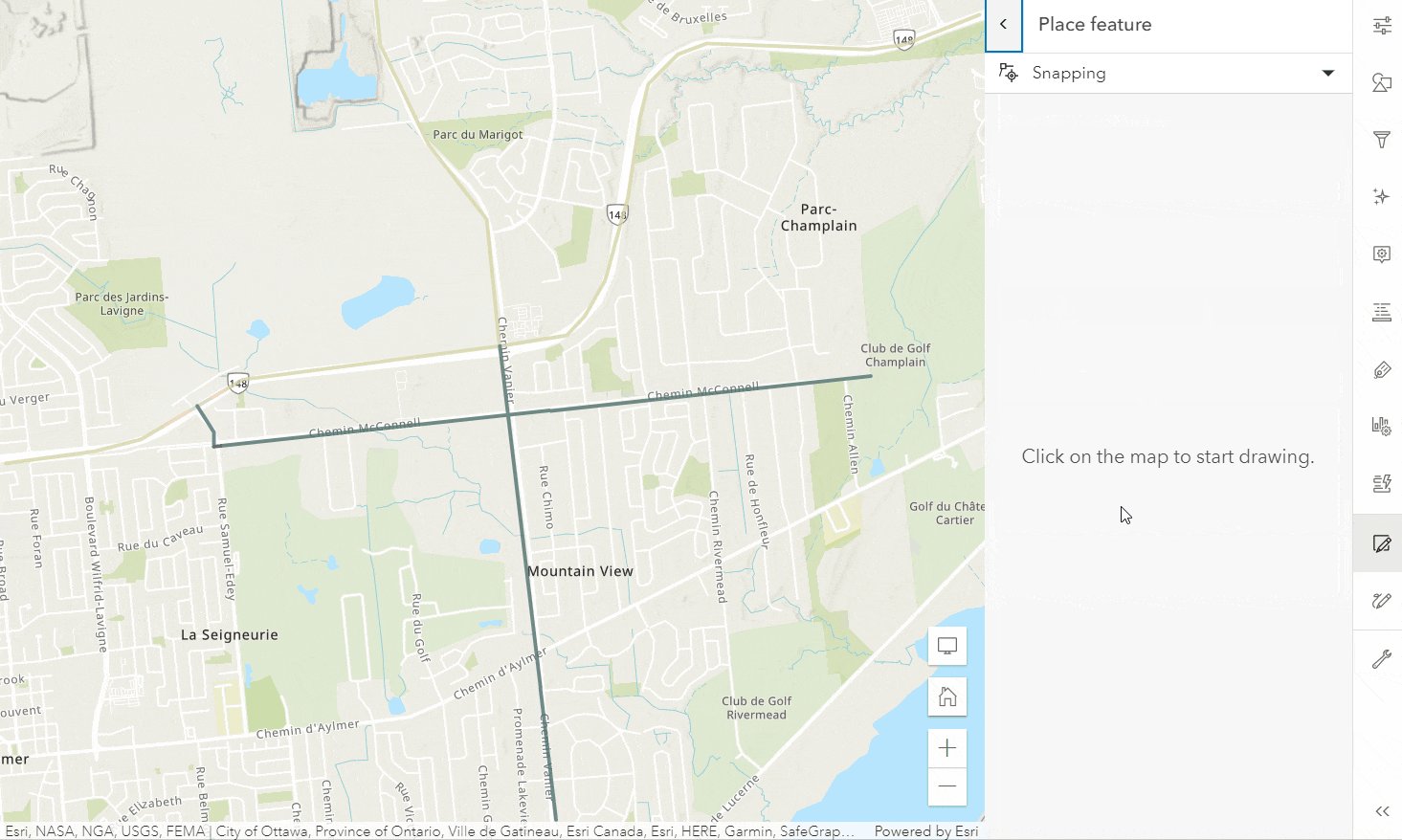
Snapping at your fingertips
When we think about data integrity, attributes come to mind. However, geometries are no different. Snapping lets you maintain geographic relationships between features, ie. Feature to feature, when creating new feature or editing existing ones. The editing tools provide the ability to enable snapping and choose the layers you wish to snap to, while creating new features or updating existing ones.
Geometry guides are a way to facilitate specific workflows when creating or editing features. They allow you to better create perpendicular and parallel lines. They also make it easier to extend a feature given its current direction. Visual feedback continuously displays while updates are made with snapping enabled. This helps take the guess work out of snapping to guidelines.

Calculate expressions on the form
Data entry can sometimes result with errors. These errors can often be difficult to spot and costly to fix. Ensuring the right values are captured automatically not only improves productivity, but also data accuracy. Forms now support calculated expressions. This means that values can now be calculated automatically as a user creates, or edits features. These calculated field value(s) are then saved within the data model. Calculated expressions can dynamically populate values based on the feature attributes, geometry, as well as the signed-in user’s account information. Calculated expressions can also be paired with conditional visibility. This can make the form easier to edit as it only displays those fields necessary for that workflow. Additionally, it automatically calculates values when fields are visible.

Some info for the developers
All the work that went into updating the Map Viewer editing experience can be accessed directly via ArcGIS API for JavaScript. This includes creating and updating features, snapping, and using form calculations. There are a couple of different ways to handle this. Probably the easiest option, with the least amount of code, is to have your custom web application consume an already existing webmap which contains editable layers. You can author the webmap using an application like the Map Viewer with its built-in form authoring experience. This allows the ability to configure how fields should display while editing. The configured form information is saved within the webmap. This can then be directly accessed in a custom web application using the API’s Editor widget. Alternatively, you can add the individual requirements as they are needed. The main difference with these two approaches is that the latter requires more lines of code than if you access an existing webmap that contains much of what is needed.
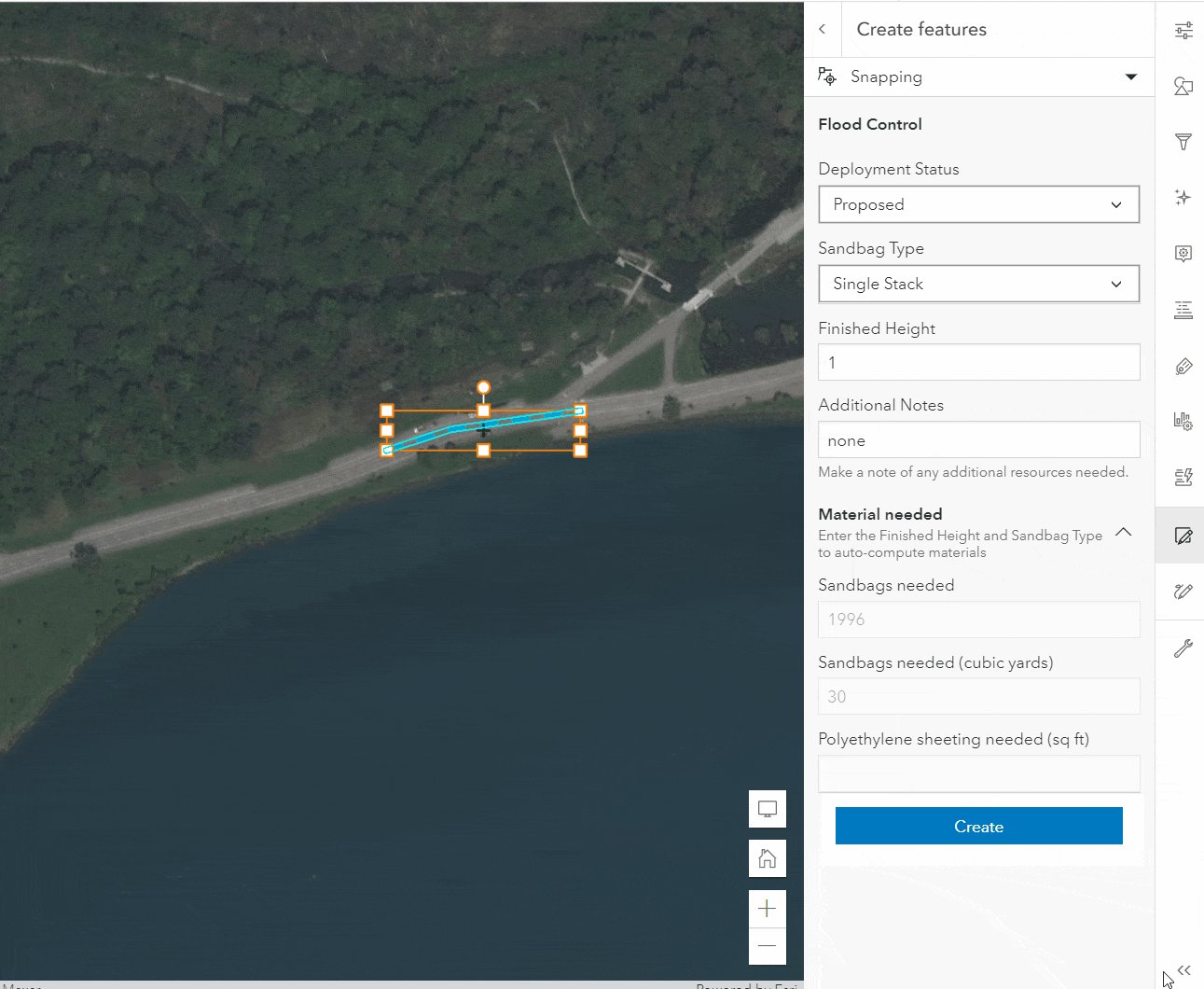
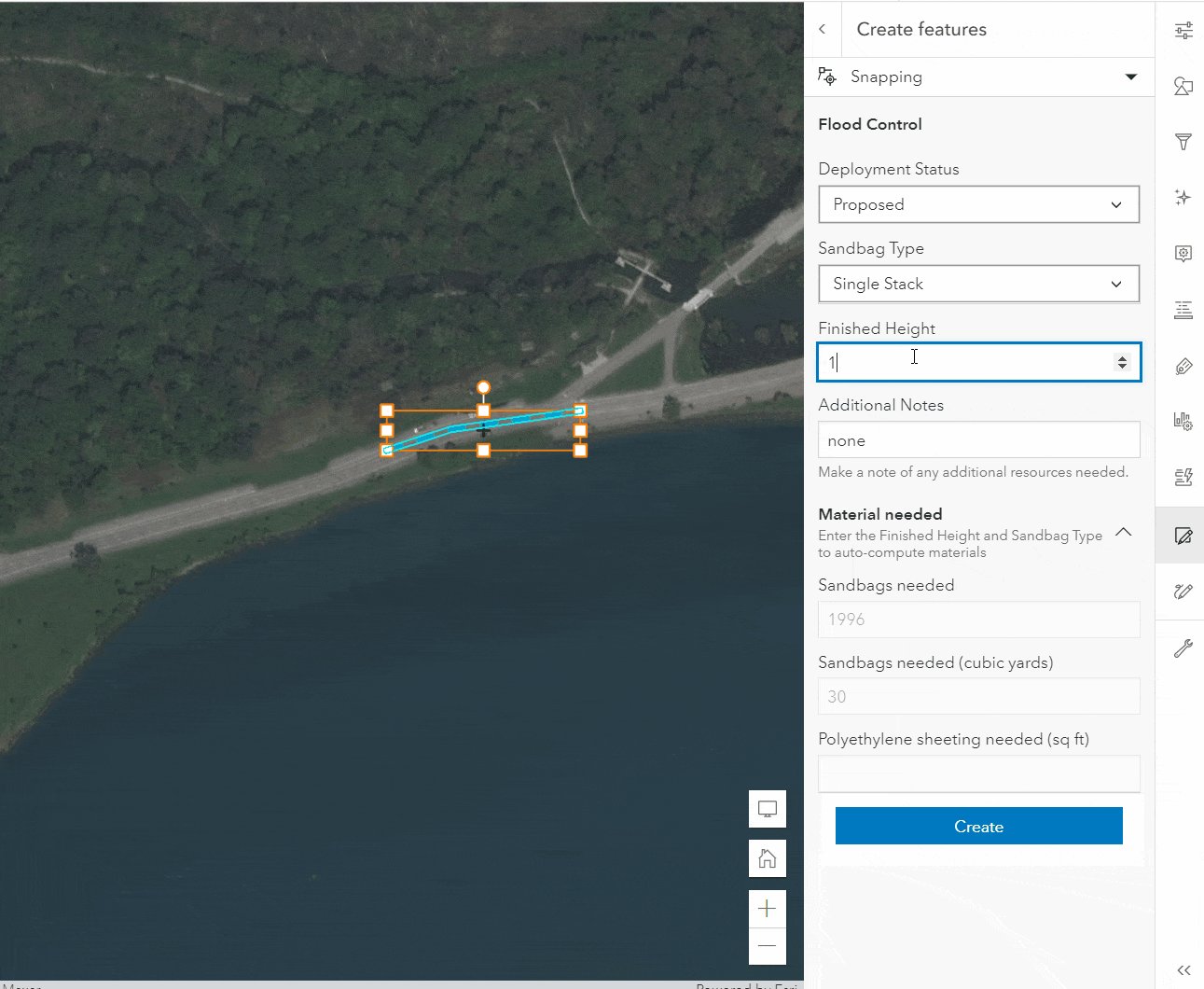
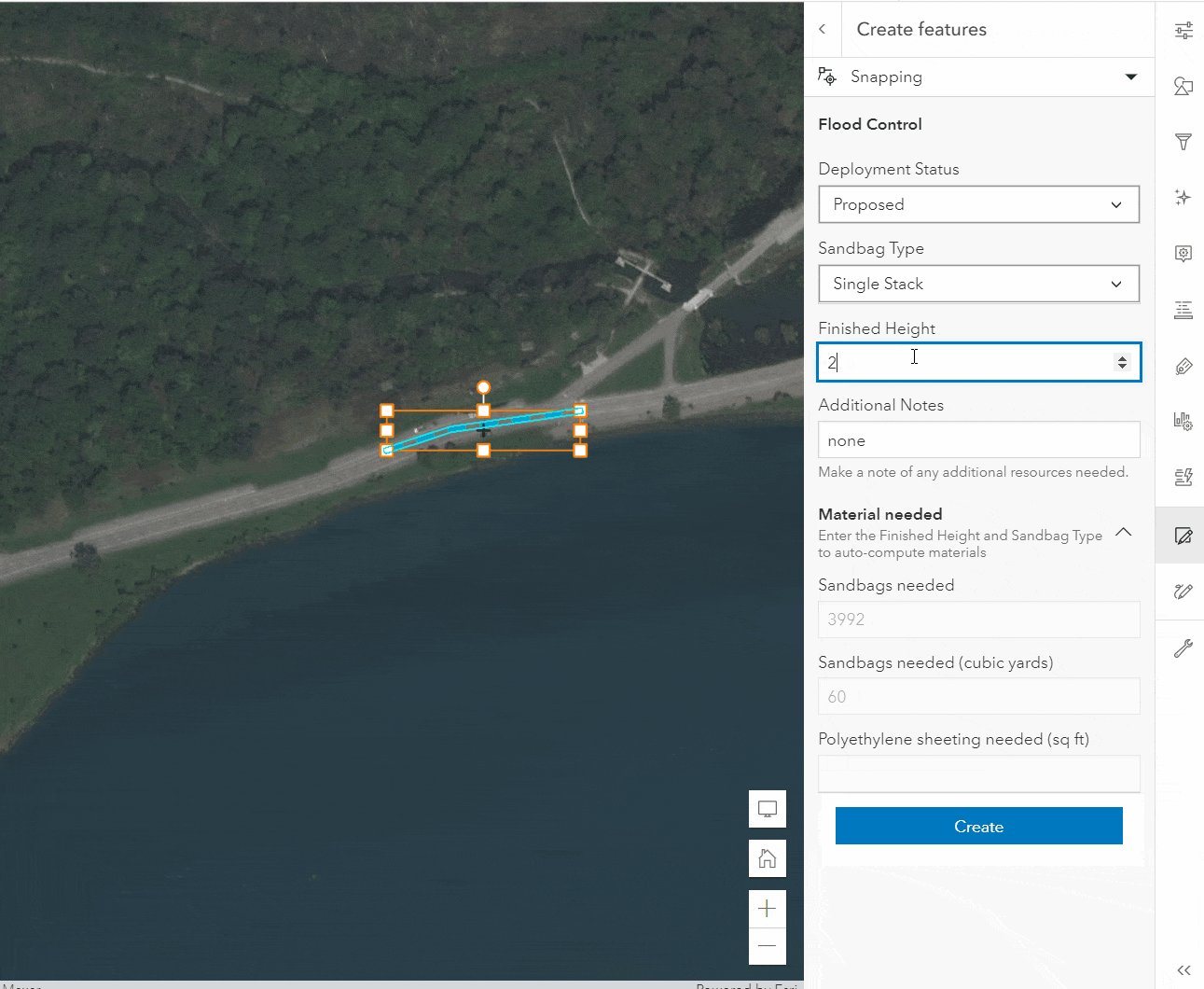
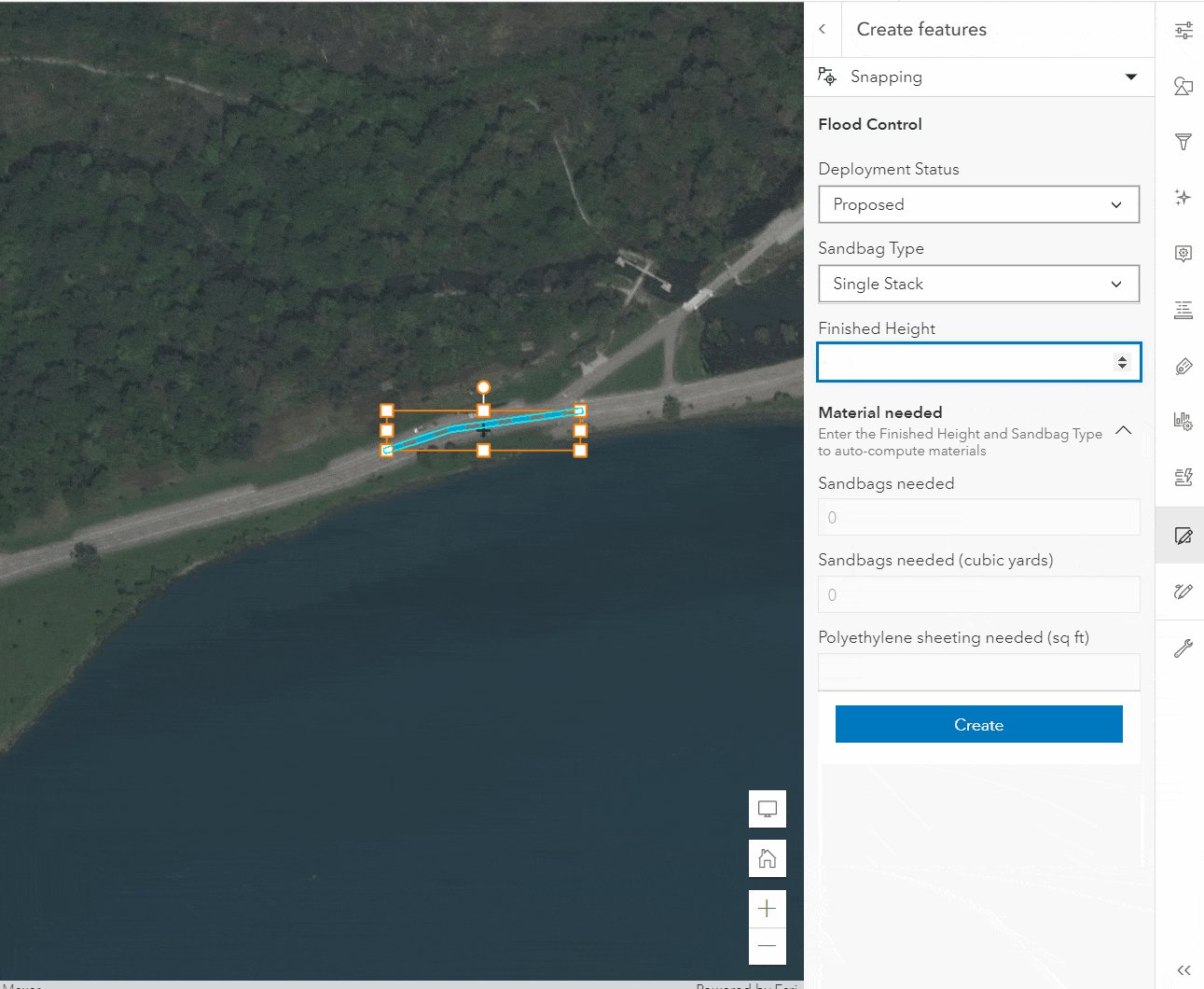
To get a better understanding, take a look at this simple custom web application. It uses ArcGIS API for JavaScript to access and edit a layer stored within a webmap. In this application, you can create and/or update flood control features and add and/or update any associated attribute values. The webmap contains custom logic to automatically populate the Materials needed section based on user input for the height of the finished wall. In addition, it also removes fields if an existing feature is marked as Removed. The behavior shown within the form is handled via custom field expressions created via Arcade and saved within the webmap. Subsequently, this logic is automatically provided while editing within this standalone web application.
What’s next
There are several features on the horizon to look forward to, here’s a few that are actively underway:
- Full support for Feature Sets for the form calculation profile along with profile variables like
$editcontext - Continued effort to streamline the user experience and improve efficiency
- Snapping constraints for a more refined editing experience
- Additional editing settings to refine continuous/batch collection



Commenting is not enabled for this article.