
Arcade’s expression language enables feature data to be dynamically populated to support more locales and technologies, providing a more inclusive experience. In considering internationalization and accessibility in our popups, we can improve the popup’s UI/UX and reach wider audiences. Before diving into the “how” to dynamically populate popup content, it’s important to consider the “why”, or purpose and intent of the data.
This all started with the squirrels I saw on my daily walks. I wanted to identify the areas in my neighborhood where different squirrel morph colors resided and share the data with others. To reach a wider audience, the data needed to be available in multiple languages and interpretable by assistive technologies, such as screen-readers.
To work towards a more inclusive popup design, I outlined the project’s goal into steps that considered map visualization strategies, including:
- Adding custom symbology to the squirrel data, so that the points would stand out on the map and encourage popup interaction
- Creating dynamic popups based on the squirrel data collection points
- Providing support for the Spanish (“es”) locale
- Formatting dates for the different locales
- Conditionally adding popup content, so that data attributes would only display when containing values
- Providing alternative text for photos to ensure non-visual context for those accessing the content through alternative methods
- Formatting the popup’s content in a table to improve navigation for screen-readers
Squirrel data collection
First, data collection structure — squirrel observations were collected daily and included:
- Squirrel morph color (Black | White)
- Observation type (Walk | Window)
- Date
- Notes, optional
- Photo, optional

Data visualization
With the squirrel morph observations, data visualization considerations can add additional context to the squirrel sightings. The data visualization considerations can encourage popup interaction for audiences to learn more about the squirrel sightings. Additionally, vector basemaps can be used to enhance the visualization and offer support across multiple locales, depending on area of interest.

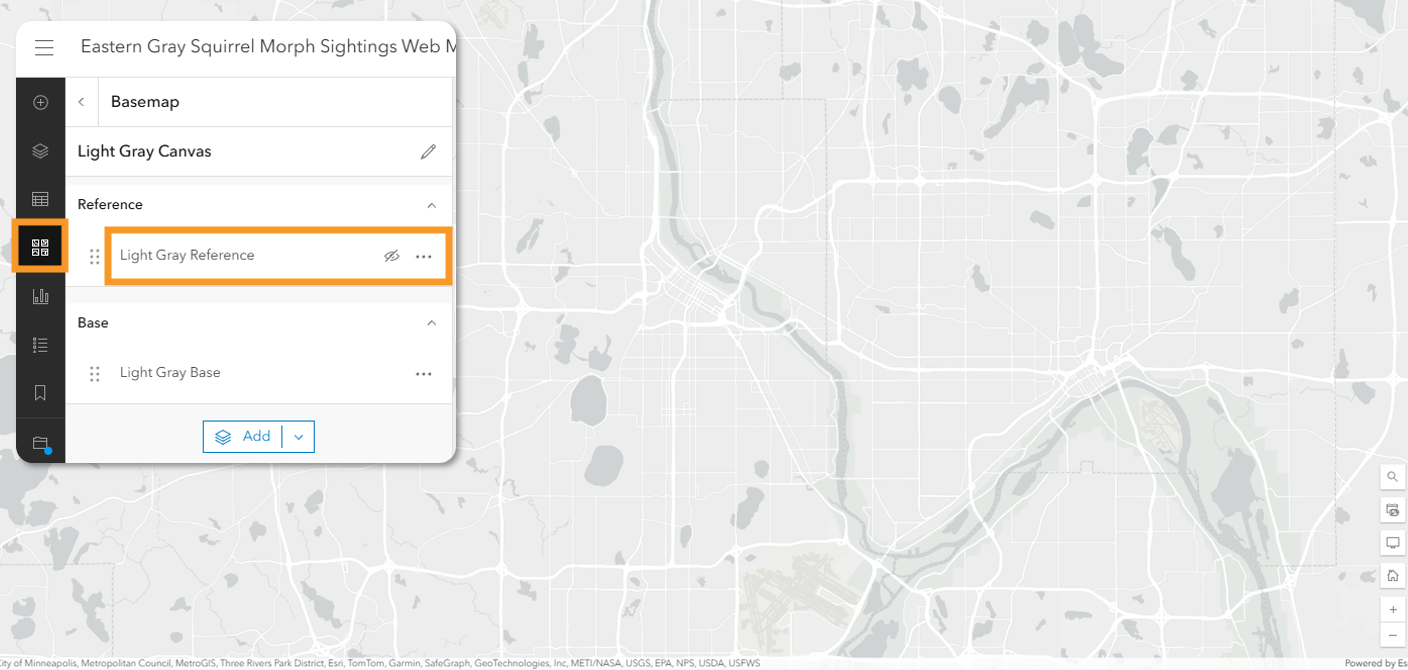
Basemap without reference
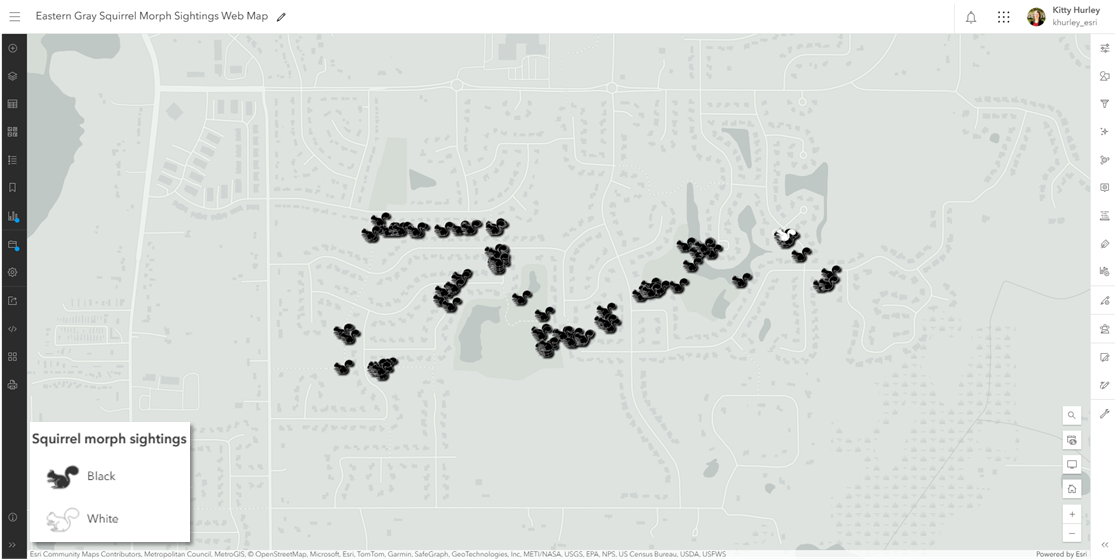
Alternatively, depending on the data and map purpose, the basemap’s reference layer can be visually hidden. This provides a more focused perspective on the data, while still providing visual context from the basemap. For the squirrel morph data context, which was zoomed to the neighborhood scale, disabling the basemap’s reference provides the best approach to highlight the squirrels on the map and thereby encourage more exploration and interaction with popups.

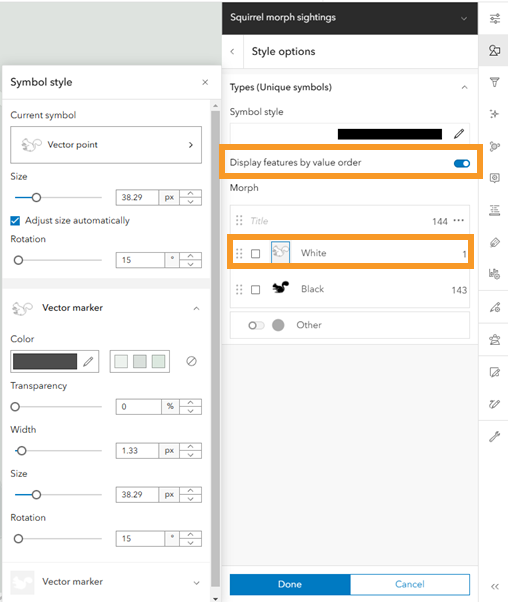
Squirrel symbology
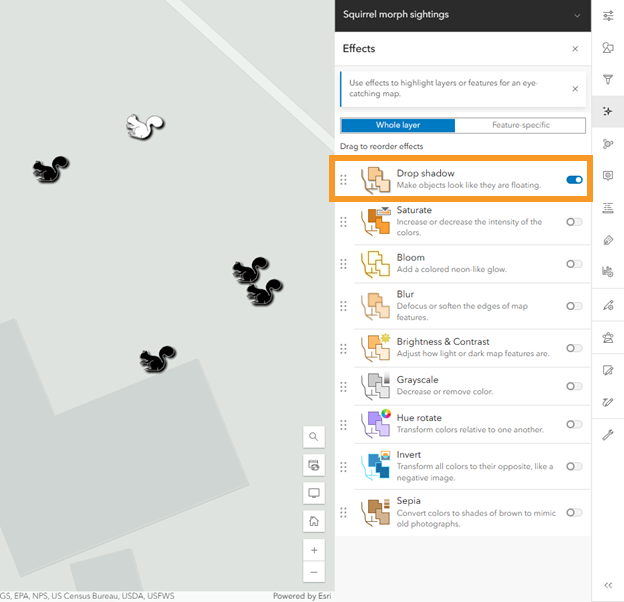
Using a unique squirrel symbol applied to the point data helped further distinguish the squirrel morph data. Each morph type was assigned a color: black or white. By using the “Display features by value order” switch toggle found under Layer effects, prominence can be assigned to the more rare white morph squirrels on the map.

Additional data visualizations can be applied within the “Style options” panel, including point symbol rotation on white morphs and a drop shadow layer effect across all squirrel morph colors. This boosts contrast between the basemap and the squirrel morph data.

Configure popups with Arcade
With sufficient contrast established to encourage interaction with popups, let’s shift focus to the popup contents and using Arcade. Arcade functions can be used in dynamic generation of the popup’s contents that change based on the user’s locale. Additionally, the popup’s layout should be considered to support more assistive technologies.
To learn more about using the locale in your app, explore the Using Arcade to Translate Pop-ups in ArcGIS Instant Apps co-authored by Dominic Borrelli and Beth Romero.

IIf function
The IIf function returns a value if the conditional expression evaluates to true, and returns an alternative value if false. The IIf function is one of the Five Under Appreciated Arcade Functions Kristian Ekenes highlighted in 2023. The function is useful in scenarios with an either-or approach.
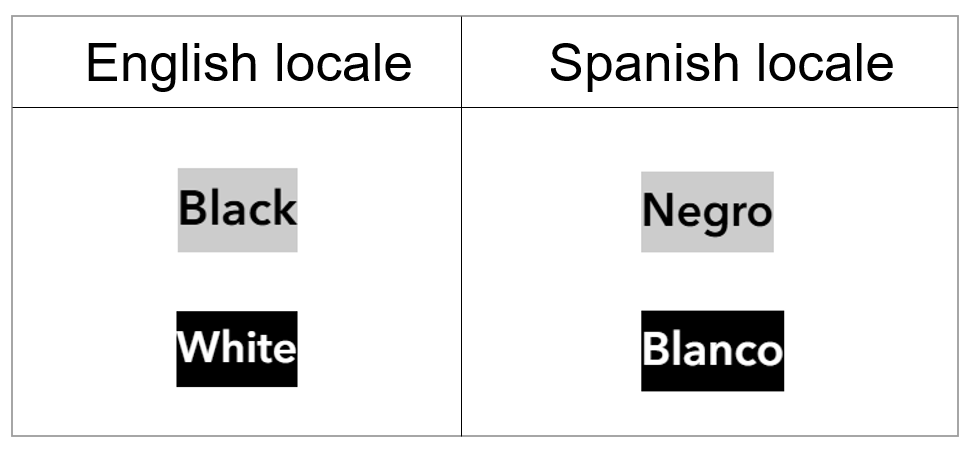
We can use the function to provide Spanish text in place of English when the user’s locale is set to Spanish (“es”) for our squirrel morph type data. Where “Black” will be replaced with “Negro”, otherwise the text will be set to “Blanco” (“White”).
var morphColor = IIF($feature.Morph_type == "Black", "Negro", "Blanco");GetEnvironment function
The GetEnvironment function provides information about the context and environment where the Arcade expression is executed, including the locale of the client or system.
To determine the locale context, a variable can be set to the function’s locale. In this case, when the environment’s locale is set to Spanish (“es”), the IIf function will specify the popup’s title for black squirrel morphs with a fallback of white. Where the locale is not Spanish, the English or default value from data collection will be returned.
var locale = GetEnvironment().locale;
if (locale == "es") {
return IIF($feature.Morph_type == "Black",
"Avistamiento de ardilla de morfo negro",
"Avistamiento de ardilla de morfo blanco");
} else {
return `${$feature.Morph_type} morph squirrel sighting`;
}Popup flair
Arcade can help to dynamically generate the squirrel morph color in the popups to provide more context and contrast. This is done through a squirrelColor variable, which stores the $feature.Morph_type. Also, depending on the squirrelColor value, another variable, backgroundColor, may also be stored.
// Dynamically generate squirrel color
var squirrelColor = $feature.Morph_type;
var backgroundColor = IIF(squirrelColor == "Black", "#ccc", "#000");In the popup’s markup, a span element can return the styles dynamically from the backgroundColor and squirrelColor variables. The morphColor variable will contain a string value, which will be dynamically updated based on the locale. For example, if the locale is set to Spanish, then the string value will represent the color in Spanish, which will be defined in a later step.
<span style="background-color:${backgroundColor};
color:${squirrelColor}">
<b>${morphColor}</b>
</span>
Text function
The Text function is useful in formatting text values and is commonly used in labeling and popups. In this case, the function will be set to display the observation date for the Spanish or “es” locale of "D/M/YYYY", which will update based on the user’s locale, otherwise the default or English value will set to "MMM DD, YYYY".
// Spanish or "es" locale date format
var dateValue = Text($feature.Observed_Date2, "D/M/YYYY");
// Default/English date format
var dateValue = Text($feature.Observed_Date2, "MMM DD, YYYY");Setup the popup for locales
Using some Arcade functions, the popups will use variables to display the formatted data attributes. The content will be added to a table in a later step so assistive technologies can access and interpret the data.
To store the content, variables will contain a heading name and cell value for both languages; each data attribute should have a corresponding heading and value. For instance, in English locales (default), this would be a heading of “Morph type” and value of $feature.Morph_type.
The “Notes” and “Photo_URL” are optional fields, so their values will be present where content exists.
if (locale == "es") {
var morphHeading = "Tipo de morfo";
var morphColor = IIF($feature.Morph_type == "Black", "Negro", "Blanco");
var dateHeading = "Fecha";
var dateValue = Text($feature.Observed_Date2, "D/M/YYYY");
var observationHeading = "Tipo de observación";
var observationType = IIF($feature.Observation_Type == "Walk", "Caminata", "Ventana");
var notesHeading = "Notas, en Inglés";
var photoHeading = "Foto";
} else {
var morphHeading = "Morph type";
var morphColor = $feature.Morph_type;
var dateHeading = "Date";
var dateValue = Text($feature.Observed_Date2, "MMM DD, YYYY");
var observationHeading = "Observation type";
var observationType = $feature.Observation_Type;
var notesHeading = "Notes";
var photoHeading = "Photo";
}Conditionally add popup content
HasValue function
The HasValue function returns true if the feature has a given field, and if the field has a value. For instance, if there is a squirrel photo in the “Photo_URL” field, it will display the photo in the popup.
if (HasValue($feature, "Photo_URL")) {
// Do something
}IsEmpty function
Alternatively, the IsEmpty function returns true if the provided value is null or empty text. Similarly to the example above, if no photo is provided, additional logic can be handled in the popup.
if (IsEmpty($feature.Photo_URL)) {
// Do something else
}Conditionally add notes
Next, using both the HasValue and IsEmpty functions, dynamically add notes to the popups when a value is present in the “Notes” field and does not contain a photo.
To display the notes, a new table row ("tr") is added with a table heading ("th") — defined in the Setup the popup for locales section above — and the table data cell ("td") containing the ${$feature.Notes} value is also added. When the condition is not met, content will not be populated and an empty string ("") will be displayed instead.
When a photo is present, the “Notes” field will provide context to assistive technologies for the accompanying photo. This will be tackled in the next step.
// Display notes conditionally when provided and when no photo is present
if (HasValue($feature, "Notes") && IsEmpty($feature.Photo_URL)) {
var squirrelNotes = `
<tr>
<th>
${notesHeading}
</th>
<td>
${$feature.Notes}
</td>
</tr>`
} else {
squirrelNotes = "";
}Conditionally add photos
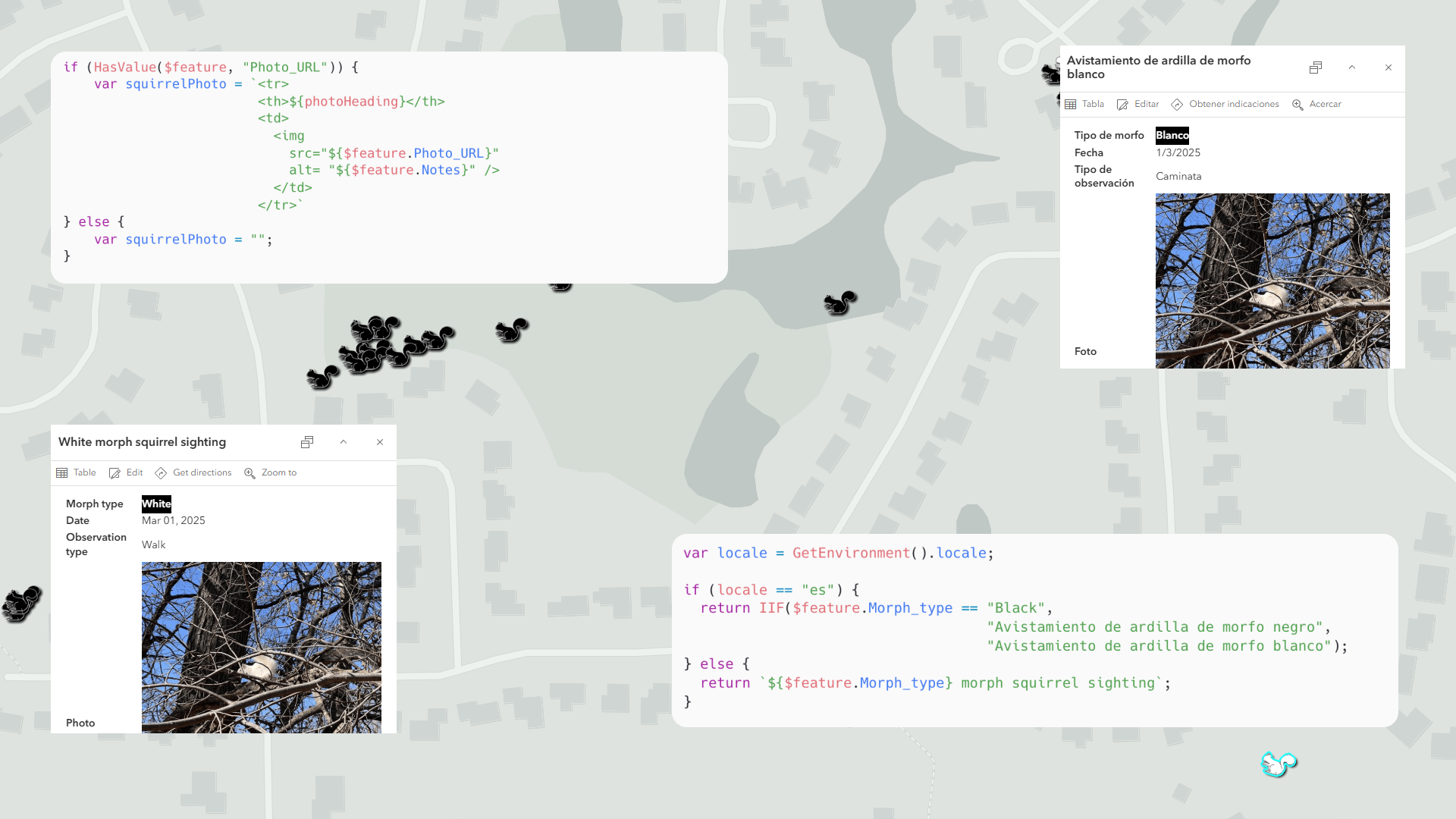
The HasValue function can be used to display when a photo is provided in the “Photo_URL” field. During data collection, where a “Photo_URL” was specified, text was also required in “Notes” so a text description could later accompany the photo. To display the photo with additional context for assistive technologies across locales, an alt attribute, for alternative text, will be added to the image.
Similar to the conditional notes composition, a new table row, table heading defined in the Setup the popup for locales section, and table data cell are added. The data cell contains an img, where the src and alt attributes are comprised of the “Photo_URL” and “Notes” values respectively. When no photo is provided, content will not be added to the popup with an empty string ("").
// Display a photo and include the note in the image's "alt" attribute
if (HasValue($feature, "Photo_URL")) {
var squirrelPhoto =
`<tr>
<th>
${photoHeading}
</th>
<td>
<img
src="${$feature.Photo_URL}"
alt="${$feature.Notes}" />
</td>
</tr>`
} else {
var squirrelPhoto = "";
}Format and display the popup in a table
With the popup’s contents dynamically set to the locale and data attributes, a table is formatted in the popup’s body to display the contents across locales and support assistive technologies.
A table encompasses each data value with a table row, table heading, and table data cell.
// Return the content in a table format for more a11y and i18n support
return {
type : 'text',
text : `<table style="text-align:left">
<tr>
<th>${morphHeading}</th>
<td>
<span
style="background-color:${backgroundColor};
color:${squirrelColor}">
<b>${morphColor}</b>
</span>
</td>
</tr>
<tr>
<th>${dateHeading}</th>
<td>${dateValue}</td>
</tr>
<tr>
<th>${observationHeading}</th>
<td>${observationType}</td>
</tr>
${squirrelNotes}
${squirrelPhoto}
</table>`
}
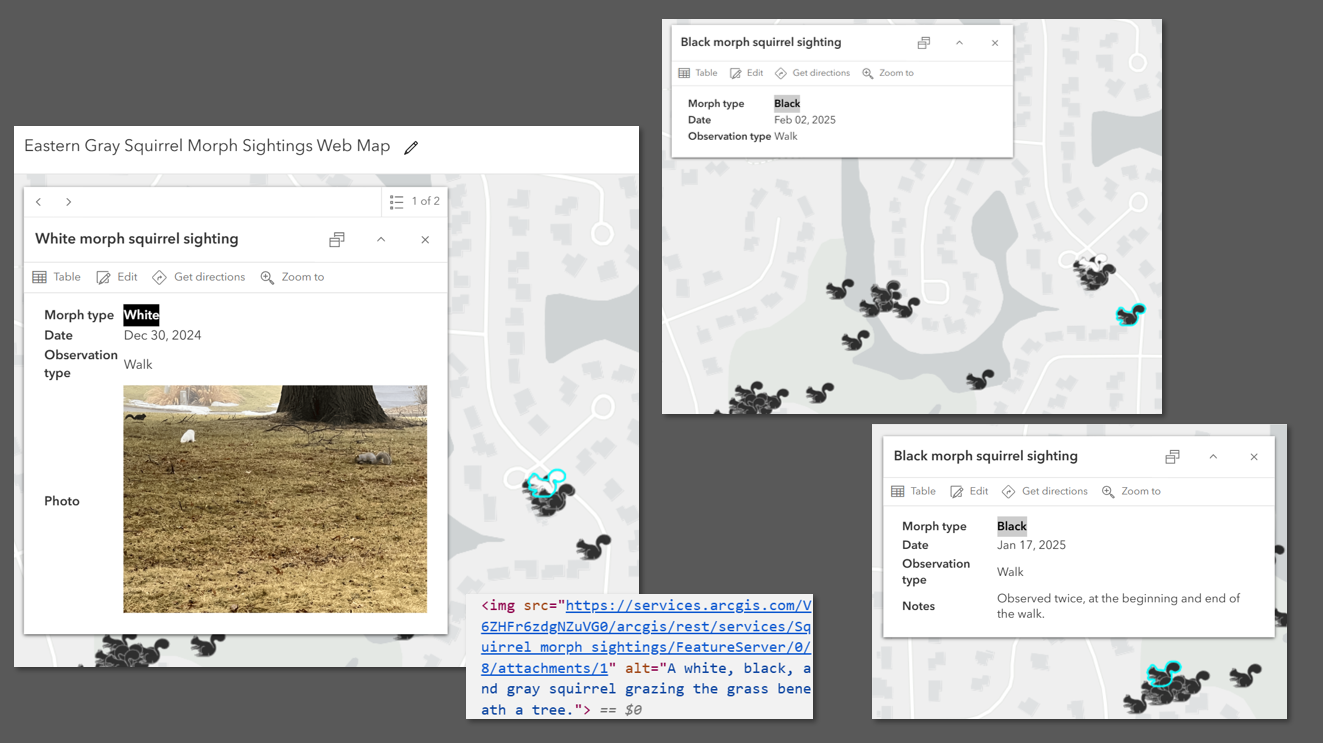
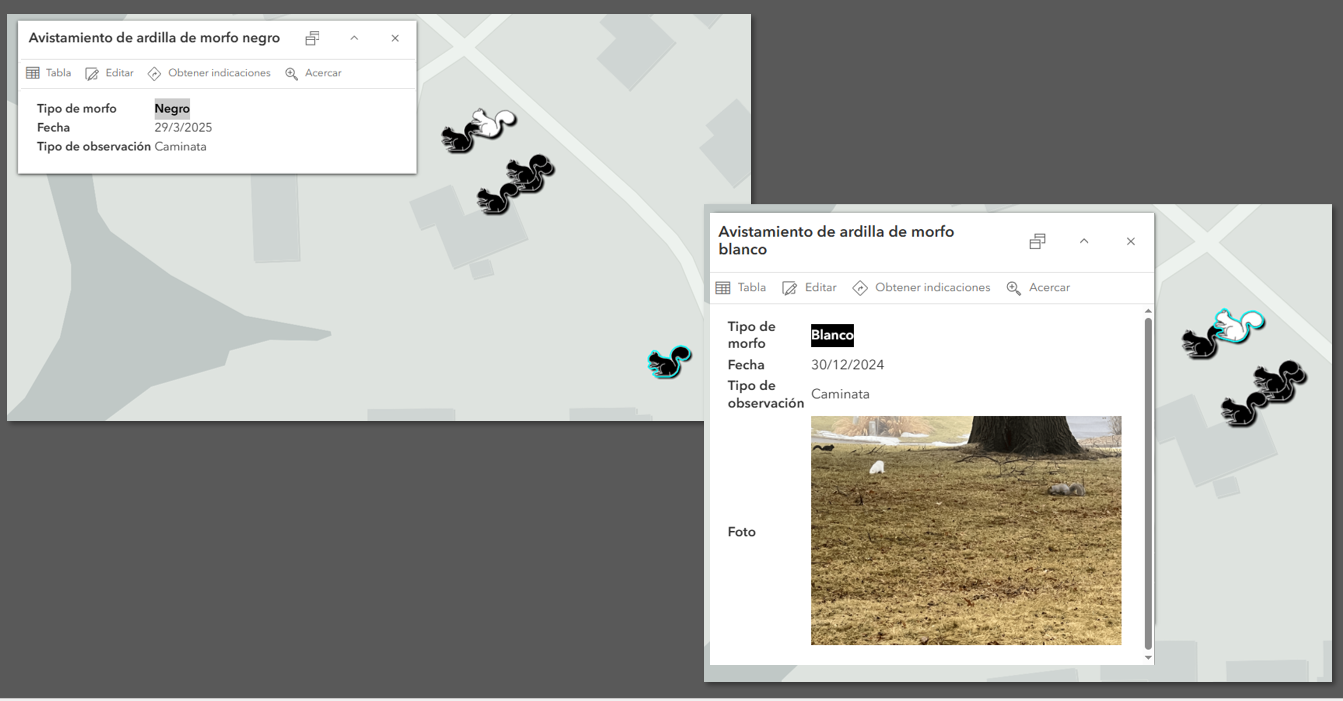
Squirrel popups by locale
White and black squirrel morph popups are now displayed dynamically depending on the locale and their attributes. When a photo is present, content is displayed in the popup with an alt attribute, and when no notes are provided, no notes are displayed in the popup.

Meanwhile, when a user has the Spanish or “es” locale set on their browser, the popup will display different content that coincides with the “es” locale, while also still displaying content dynamically when photos are provided.

Further exploration
Arcade capabilities can be a powerful advantage when working with popups to ensure data is delivered effectively and to a more diverse audience. Curious about continuing to build internationalization and accessibility into your solutions? Explore more with Arcade and Internationalization support with the Using Arcade to Translate Popups and Five under-appreciated Arcade functions blog posts.
If you are new to accessibility or want to brush up on your skills, visit Esri Academy’s new free Digital Accessibility Fundamentals. The fundamentals offer an introduction to digital accessibility in GIS and designing GIS applications with accessibility to apply accessibility concepts to your solutions.

Commenting is not enabled for this article.