Creating accessible web content matters for everyone. If your organization uses ArcGIS Hub or ArcGIS Enterprise to create sites and pages, understand and applying the principles of accessible web design supports you in providing the best experience for everyone, whether or not they have a situational, permanent, or temporary disability.
What is accessibility?
From sighted individuals to aging generations, easily accessible, usable content is imperative to providing equal access to people everywhere. This is why many countries around the world are seeking to improve the accessibility of their web content by adhering to the Web Content Accessibility Guidelines (WCAG), a set of international standards that have been used to define a number of regulations in Canada, Germany, New Zealand, and many others. While regulations may vary slightly by country, the goal of inclusivity remains the same.
In this post, we’ll use accessibility as an umbrella term to refer to WCAG 2.1, Section 508, and Title III of the Americans with Disabilities Act (ADA). In the United States, WCAG sets the foundation for Section 508, a federal regulation that applies to all federally produced web content, as well as being the recommended practice for ADA compliance.
For our overall product accessibility status visit our ArcGIS Hub report or ArcGIS Enterprise Sites report.
Accessibility and the Site Builder
Our Site Builder enables you to feature a range of content types on your sites, including web maps, images, video, and text, by using drag-and-drop cards. While the ArcGIS Hub team strives for WCAG 2.1 AA compliance by putting in work behind the scenes to make the site building experience navigable for sighted keyboard users and for those who use assistive technologies, there are still several guidelines that you should consider as you customize your site.
Site Settings & Theme
Under Settings in the sub-section of Interactions, you will find Underlined Links. This is enabled by default for all newly created sites as it helps you pass the 1.4.1 Use of Color guideline, which states that there must be a non-color visual distinction for body links. This benefits individuals who experience partial sight, color-blindness, or who may be using text-only displays.
If you are using ArcGIS Online’s shared theme, which allows you to compare contrast between foreground and background colors, any sites created through Hub or Enterprise Sites will automatically import the shared theme. Contrast is important as it helps individuals with varying visual abilities access your information. According to the WCAG guideline 1.4.3 Contrast (Minimum), color luminance contrast between text and background color should be greater than or equal to 4.5:1 for small text and 3.1 for large text. 1.4.11 Non-Text Contrast extends the 3:1 ratio to icons and graphical elements as well.
If you are setting theme within the site theme panel, you may want to verify the contrast of your selected colors with an external tool. There are a number of free color contrast analysis tools that can be used online, such as the WCAG Luminosity Contrast Ratio Analyzer, a Google chrome extension, which allows you to compare colors with an eyedropper tool and preview your site through a range of color-blindness simulators. Or you can use a web resource like WebAIM’s Color Contrast Checker to compare two colors through manual entry.
Organize an Accessible Content Structure
As you use the cards available in our Layout builder, you’ll want to be considerate of the the WCAG guidelines 2.4.4. Link Purpose (In Context) and 2.4.6 Headings and Labels to create a structured narrative that’s easy to navigate. Each page you publish should have at least one <h1> heading to provide visitors context.
Row Card
Row cards are the building blocks of your site. They can be filled with any combination of additional cards, such as the web map, video, image, text, and chart cards. When configuring the settings for a row, you can set a background color or upload an image. Whichever you choose, ensure that there is sufficiently high color contrast between the background and any content displayed by other cards, such as the text or category cards.
Not sure if your row background image provides enough color contrast? Add a light or dark background color to your row and adjust the color’s transparency.
Text Card
Sharing narratives connects your audience with the information they need to understand your message and to take necessary action. When using the Text Card, there are several actions you can take to create an accessible content structure.
- Structure your narratives with sections to make it easier for screen readers to navigate text. Be sure to use a correct hierarchy of header levels by not skipping heading levels. Do not use headings decoratively to increase font size.
- If you link to additional resources, such as external sites and pages, ensure that your text is descriptive. Rather than saying, “click here”, invite people to follow the link with phrasing like, “to learn more about x…”; this helps assistive technologies that may be using shortcuts to rapidly jump through all links on a page without having read the context around those links.
- As part of 3.2.2 On Input, technique G201 recommends that you avoid opening links in new tabs or windows unless you provide advanced warning.
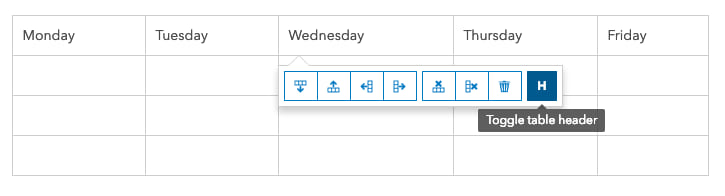
- Organizing content into tables? Avoid using them to structure your layout. Tables should be reserved for basic data. Use the Table Header Toggle (H) option that comes with our text card table to structure your tables for an optimal experience for assistive technologies.

To learn more about adding and formatting text, read our documentation on the text card.
Category Card
Category cards visualize groups of similar datasets. Upload your own image for your category card or choose from our library of icons. Our icons are Scalable Vector Graphics (SVGs), an image file format that can be scaled to different sizes without affecting image quality. We automatically mark icons from our library as decorative since the link text provides more context.
If you want to use your own image, you can provide a URL for an SVG or transparent PNG file. Consider adding alt text if the image provides supplemental information or leave it blank to mark the image as decorative.
Share Accessible Visuals & Media
Adding images and media is a simple way to add more to your sites and pages. When choosing what type of visuals or media to add, consider content that provides value rather than redundancy.
Image Card
The Image card settings provide you with several options for customizing the display of your image, including the option to provide Image Alt Text. Alternative (alt) text is a specific attribute which is attached to an image to give screen readers a description for non-sighted users. Here are some things to consider when providing alt text:
- Alt text should be provided for all images on your site.
- Descriptions should be brief, but provide enough context to justify the value of the image.
- Alt text is different from an image caption. Don’t copy and paste an image caption as alt text. The screen reader will read the same thing twice.
- Refrain from using “image/picture of” in your alt text.
- Want your image to link somewhere? Make sure that your image hyperlink is set to open in the same tab; it makes things easier for a non-sighted user to navigate.

Gallery Card
Gallery cards are used to display a range of content types like apps, dashboards, webmaps, documents, and additional sites and pages. Whether you style your gallery with icons or thumbnails, we’ll automatically mark the images as decorative to avoid redundant text descriptions. However, tying back into content structure, you may want to adjust the Gallery Card Title Heading. This will not change font size, but can help you better order your nested headings.
Video Card
While you will have to caption any videos that you add to our video card yourself per WCAG guideline 1.2.2 Captions, we do support YouTube, Vimeo, and Facebook video (Note: ArcGIS Enterprise 10.7 provides support for Facebook video only). You can find out more about captioning YouTube videos on their support page, which offers instructions on how to upload caption files or manually transcribe and sync captions with video.
Embedded content should always contain titles so that people using assistive technologies know whether or not they want to enter into that section of your page, so use the title setting on our video card to describe what will be presented in your video. (Tip: The same goes for any content embedded through the Iframe Card. You always want to add a title describing what content can be found within the iframe.)
Social Media Card
With the social media card, you can inline Facebook or Twitter posts. Unfortunately, we cannot affect the content being shown from either of those platforms, so you may observe some color contrast violations. We have included a toggle for the Twitter Dark Theme though, which does pass color contrast requirements.
Automated accessibility testing tools
There are also several tools that can run automated tests of your entire webpage to check for accessibility violations. The ArcGIS Hub team uses aXe by Deque as part of our development process. There is also Lighthouse by Google. Both aXe and Lighthouse have Chrome extensions that can be installed and allow you to run these auditing tools in your browser.
Get started
Create a new site or review existing sites for accessibility improvements. If you have any questions or comments, reach out to us on our Esri Community. We also update our changelog regularly to reflect the changes we make to our product in terms of accessibility.
Interested in learning more about what ArcGIS Hub can do for your community? Take the Hub readiness assessment and learn more in our FAQs.
We want to hear from you
Whether you’re new to ArcGIS Hub or have been with us since the beginning of Open Data, let us know what you think. We’d be happy to hear from you.


Commenting is not enabled for this article.