In this post, I’ll share some simple ways to leverage the power of ArcGIS Maps for Adobe Creative Cloud© when making an overview recreation map. Overview recreation maps are like mnemonic journals upon which we spatially situate our memories of exploration. The audience for whom these recreation maps are designed is the visitor of the mapped area – all the visitors in fact. For this reason, overview recreation maps are designed to be read with ease. These mementos are created with the intent to familiarize and orient visitors within a landscape managed for leisure, adventure, and education. Before diving into the 4 tips, here’s a little contextualization about these kinds of maps. If you want to jump straight to the 4 tips, then scroll about half way down this post.

A map that shows a recreation area’s popular sites, and where those sites are in relation to one another helps visitors plan their trip activities. Although overview recreation maps frequently show trails, they typically do not display the kind of detail required to function as a safe trail navigation map. Capturing an entire recreation area means that the map scale might be too small (far from the ground) to show adequate navigation detail. However, it is this carefully abstracted overview of heavily visited destinations that gives these types of maps such broad appeal.
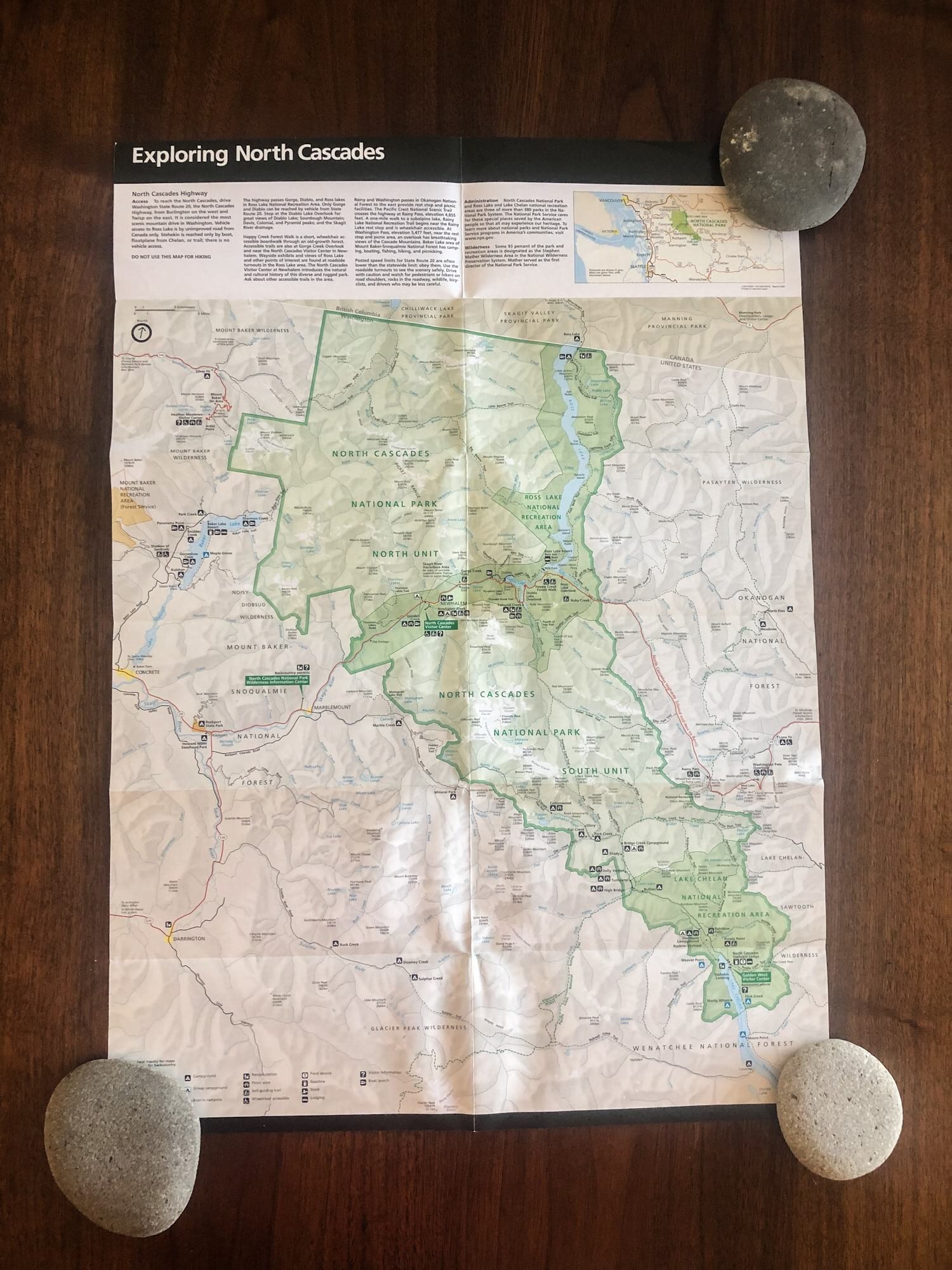
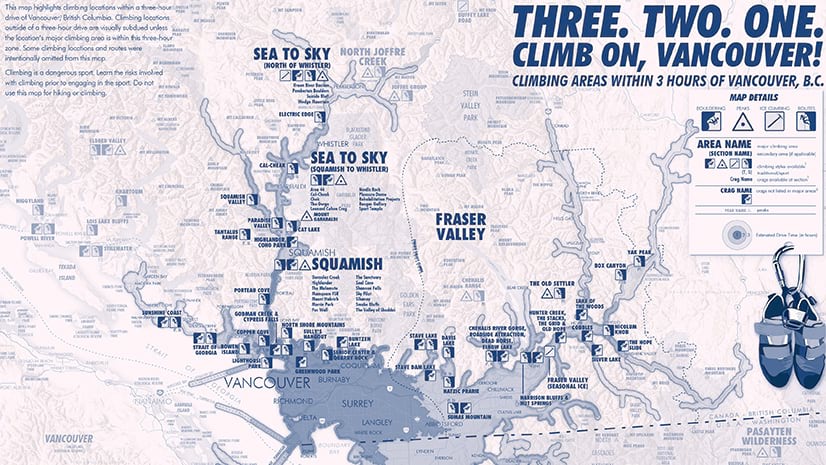
Let’s dig a little bit more into the beautiful purpose of overview recreation maps by looking at an example made by the National Park Service, one of the most well-known makers of these types of maps. I am a former NPS park ranger, and this version of the North Cascades National Park overview map is the one that I used to give to the visitors at the Park’s visitor center in Newhalem, Washington. (Side note: I got better at reading this map upside-down, since that is the direction it faced me when I would show visitors a good spot to hike.) In the first image, you’ll see the entire map. The North Cascades National Park is 504,654 acres, so this gorgeous map is wonderful for showing visitors from around the world where they can find parking for a scenic viewpoint, or where they will be camping in relation to the trail they might be hiking the next morning. For this reason, the map has an alert telling visitors to not use this map for hiking*, as you’ll see in the second image. If a group of mountaineers were aiming to access Mount Challenger in the North Cascades’ Picket Range for a multi-day climbing trip, they will be well served with a larger scale map.


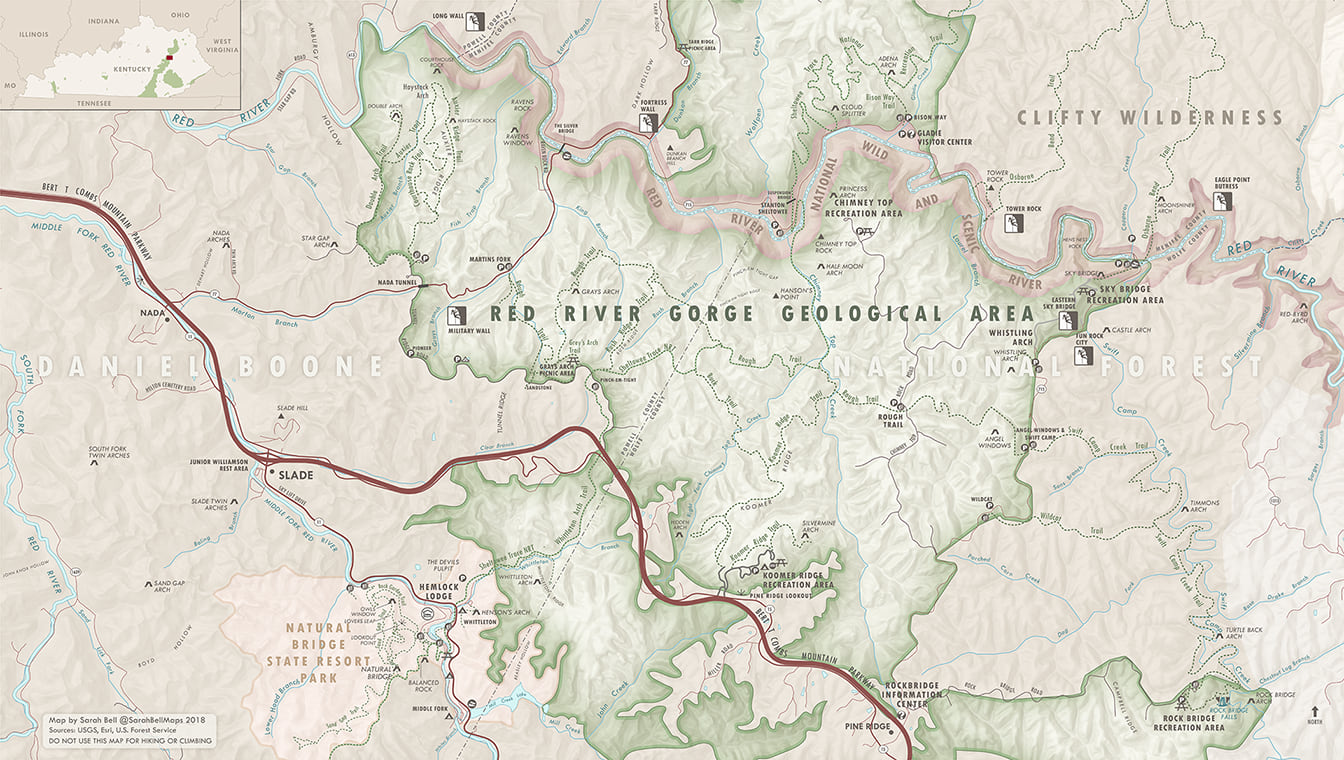
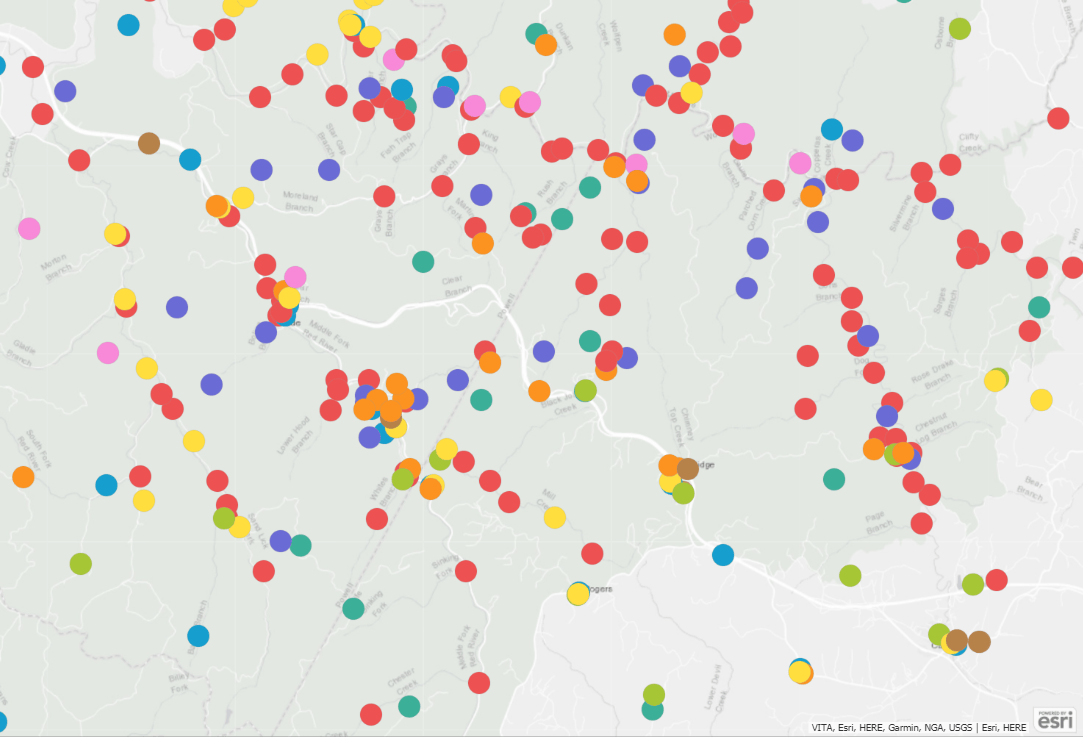
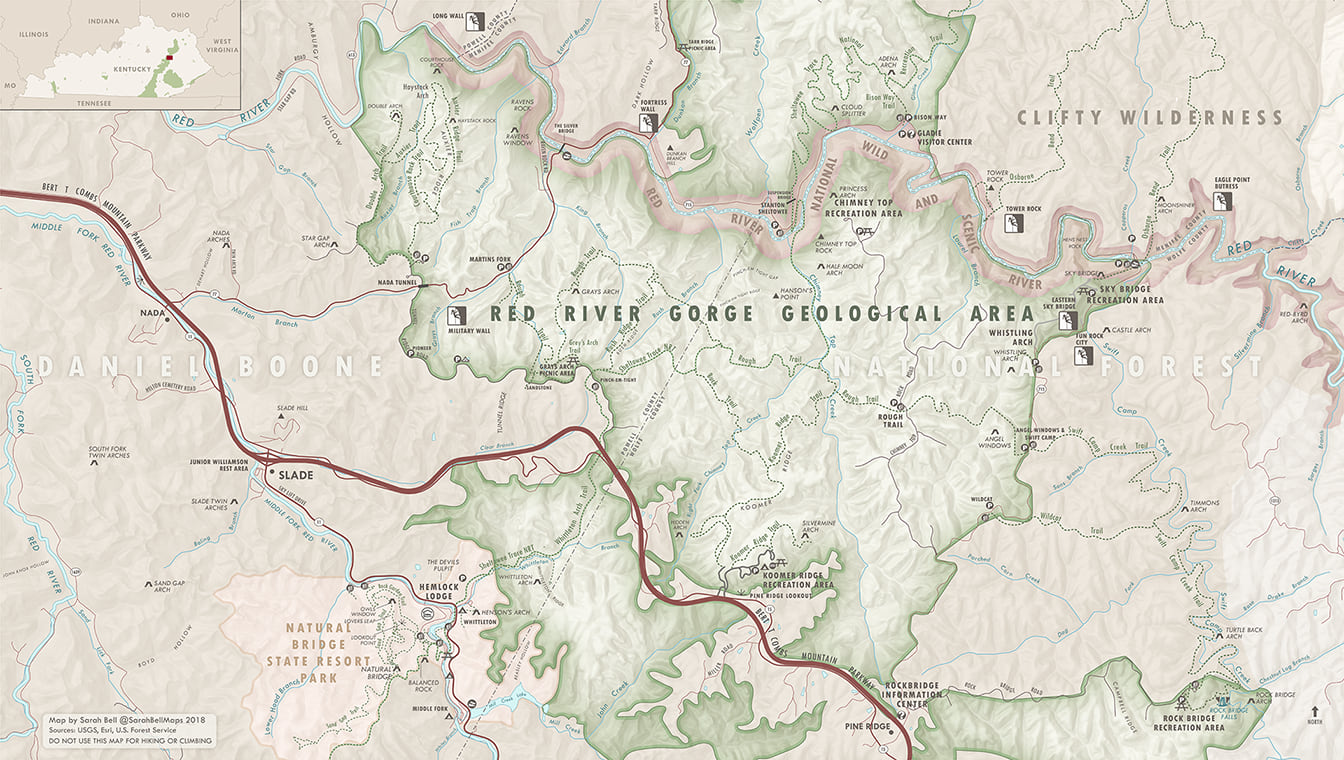
I’m a cartographer who spends a lot of time doing outdoor recreation, so I both enjoy and have made these types of maps. Recently, I’ve been spending a lot of time rock climbing at the Red River Gorge in Kentucky (known by many as “The Red”). Due to the combination of boundless world-class sport climbing routes, and a spectacularly friendly local climbing community, The Red is one of the most fun places that I have ever climbed. For this reason, I wanted to see if I could make an overview map using Maps for Creative Cloud. Well the answer is a resounding Yes, and you can see the first version of this map above. I am currently work on a second version in the same style, but with more information and area coverage. Making this map was a smooth experience because of how simple Maps for Creative Cloud makes it for users to bring in vector and raster map data directly into Adobe Illustrator & Photoshop. If you want to make a recreation map, I wanted to share four ways to leverage this very useful mapping tool. To be honest, these features below can be leveraged in any type of map you want to make, but I’ll focus on the specific use of making a fun recreation map.
1. Leveraging the Cloud to access online recreation and land management data
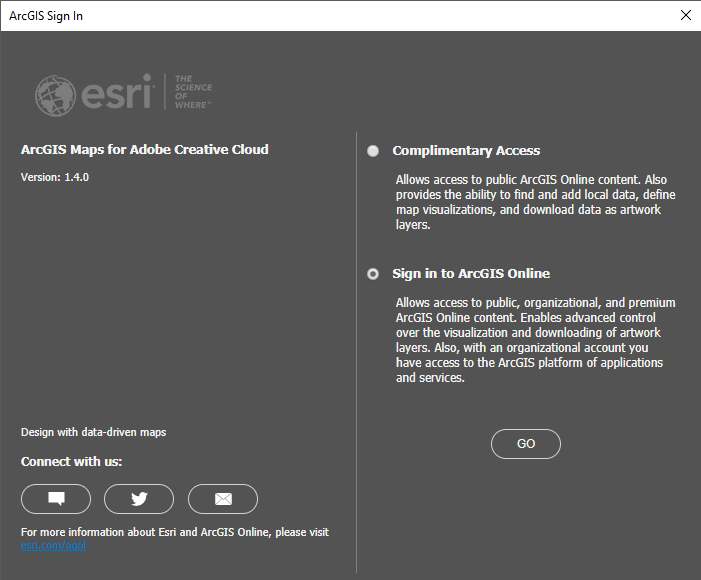
When you log into your ArcGIS Online account with the Maps for Creative Cloud extension, you will have access to all the data that you expect when you log into this same account in your browser. This means that you’ll not only be able to access the map data that you host on your account, but also all the data normally available to you on ArcGIS Online, like Esri’s Living Atlas data and more. So you can search for and add map layers like recreation area polygons, lakes, state parks, and other data that is well suited for overview recreation area maps.

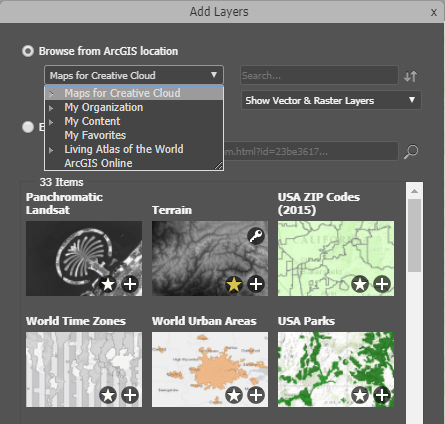
Once you draw your Mapboard, you can go to the Compilation window in the extension, where you can search for and add data. Esri’s Maps for Creative Cloud team hosts data that is commonly searched, and full detailed vector maps designed specifically for this extension’s users. In addition to ArcGIS Online, Living Atlas, and Maps for Creative Cloud-curated content, you can search your own hosted ArcGIS Online data. You can also bookmark your own list by “starring” data layers to save to your Favorites.

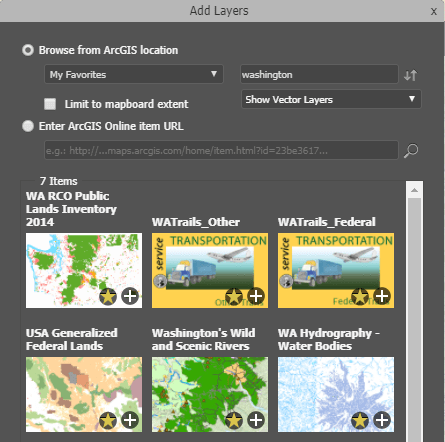
Here’s a partial look at my Favorites list when filtering by the term “Washington.” I make a lot of maps of my home, Washington state. Each one of these first six data layers that appears in my search would be a great addition to a recreation map. They are data hosted on ArcGIS Online by federal and state agencies, and users can access them directly from Maps for Creative Cloud in Adobe Illustrator! The convenience of being able to add these data as artwork layers directly into Illustrator helps speed up the map making process. Here’s more information about utilizing the Favorites option.

2. Adding local files to your Illustrator map using Maps for Creative Cloud
It’s really convenient that your not limited to only ArcGIS Online data. You can also add data from your computer (or any local disk). For my Red River Gorge Map, I need a Red River Gorge Geological Area polygon. Although there’s an official boundary that specifies this Geological Area’s management within the Daniel Boone National Forest, there isn’t a lot of publicly available GIS data that defines this space. It’s sort of a combination of natural features and land management boundaries. So using ArcMap, I created my own shapefile of this area, and then – in Illustrator – I uploaded it to the Compilation window in Maps for Creative Cloud.
Like most recreation maps, mine needed to display a lot of natural features. I was unable to find a complete dataset of natural features for my map’s area. So I used the USGS’ The National Map to download a CSV file of the GNIS data cropped to the Red River Gorge area. This fantastic dataset includes local areas, towns, post offices, campgrounds, along with the natural features, and much more. I added the downloaded CSV file to my map using Maps for Creative Cloud, allowing for precisely mapping the many natural arches and other geological features that make the Red River Gorge famous.
Here are some useful tips for adding map content to Illustrator, like CSV & KML files and shapefiles, from your computer or other local source.
3. Automatically replace default symbols with your custom symbols all at once!
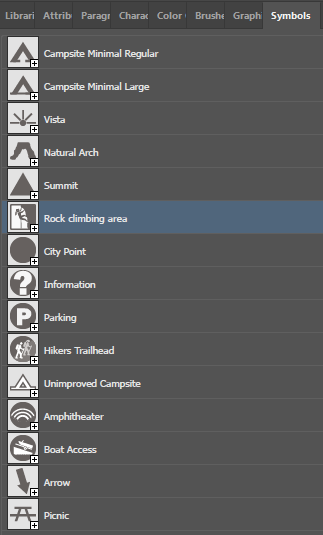
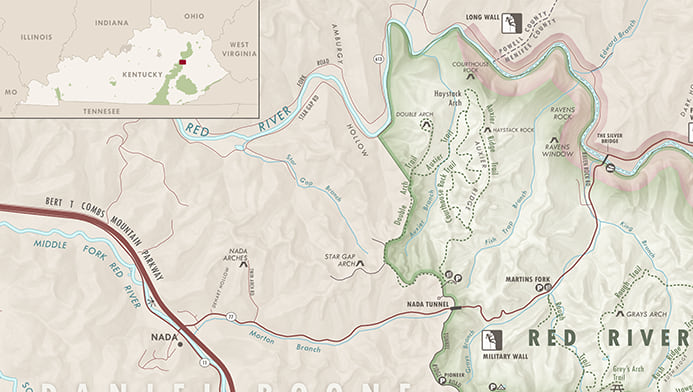
Most recreation maps have a lot of recognizable point symbols, which makes them easy for map users to read. I had a lot of point symbols on my map that needed custom symbology. I needed to swap these default symbols with some point symbols that map readers can understand. So, for my Red River Gorge map series, I created this Adobe Illustrator symbols library, which is a great way for cartographers to store vector map symbols that are used quite frequently.


I’ve listed the quick steps for setting up Maps for Creative Cloud for automated custom symbol replacement. If you prefer videos though, here is a really helpful 3-minute video on how you can set it up. The quick steps for replacing your point symbology are as follows:
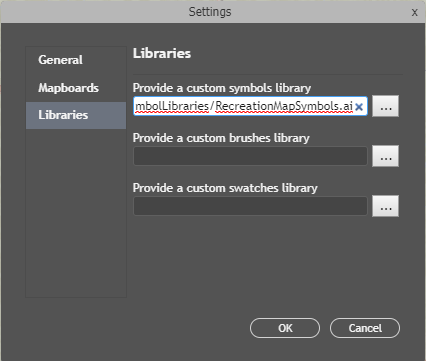
- Point to the symbol library location. In the Mapboard tab, click on the menu in the upper right corner to access Maps for Creative Cloud’s settings. From there, you will select the location of the Illustrator symbols, brushes (for line data), or swatches (for polygons) library from which you will using custom symbology. In the image below, you can see that the name of my Illustrator symbols library is RecreationMapSymbols.ai.

- Rename the map layer names to match the corresponding symbol’s name. To replace a symbol, the map layer’s name needs to match the name of the symbol in the symbols library (case sensitive). For example if I want to replace all my boat launch default point symbols with the custom symbol in my symbols library, I will rename the map layer to “Boat Access” (see the symbol name in my library above). If you want to replace the symbology automatically as the map downloads, you will rename the map layer in the Compilation window. If you wanted to replace the symbology after you download the map, you would rename the Illustrator layer name. This post-download option is great if you prefer to design your point symbols as you simultaneously design your map.
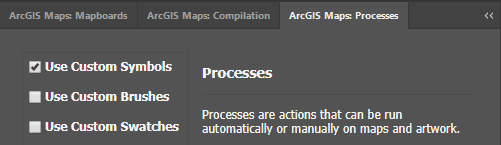
- Turn on the Use Custom Symbol process. The Processes tab in Maps for Creative Cloud contains a list of handy actions that can be performed on your map automatically. By checking on the checkbox next to these actions, you will indicate that you want them to run. When these actions are turned on, they will run as you sync/download a map or on your already-downloaded .AI files as you click the “Run” button.

After following those three steps, your symbology will automatically be replaced with your custom Illustrator symbols either as you download your map, or on your already-downloaded map just by clicking the “Run” button at the bottom of the Processes window
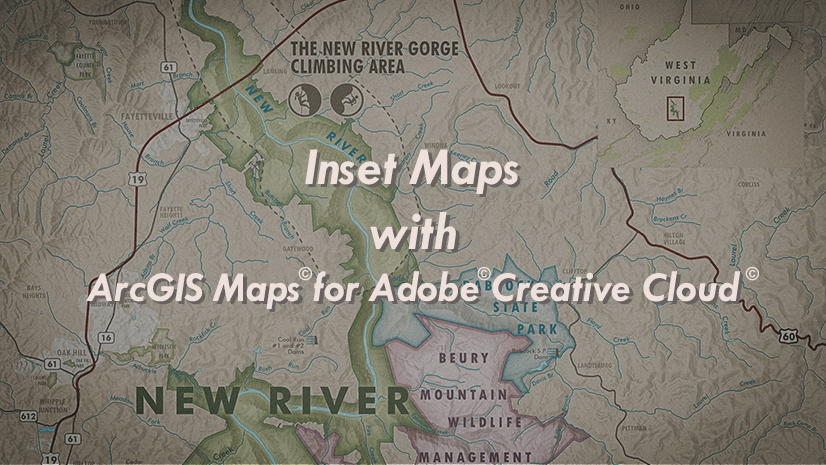
4. Easily make and place your inset locator map on your overview recreation map
Lots of maps have an inset map (also known as area of interest and locator maps) to show users the smaller scale context of where the mapped area is located. These types of inset maps are wonderfully useful for recreation area visitors. Creating and adding one of these for my Red River Gorge map was really straightforward when using the Maps for Creative Cloud extension.

I just created a new map by drawing a new Mapboard over the state of Kentucky, and made it a really small scale. Then I searched for and added the Federal Lands layer, from which I could remove all but the Kentucky-based data. Then I simply added the states data layer from my Favorites, and downloaded the map into Illustrator, styled it, and used Illustrator’s place file option to paste this new smaller Illustrator file’s map directly onto my larger map in the upper left corner. It really was that simple.
These tips and tricks are really useful for overview recreation maps, but they are also very applicable to all sorts of map types. Give them a try in the next map you make with Maps for Creative Cloud.
*Just like most overview recreation maps, my Red River Gorge map displayed here and the rest of the series should not be used for climbing or hiking. Happy mapping!






Commenting is not enabled for this article.