Does your Web Map suffer from… a confusing Table of Contents? Do you have dozens of layers begging to be organized thematically in a group which can be easily turned on and off? Based on the most popular ArcGIS Online idea on ArcGIS Ideas and the number of people I have chatted with over the years, the answer is resoundingly “YES”. Although it would have been ideal to celebrate the debut of Group Layers with more than 20,000 of the best customers in the world in-person, 2020 has sabotaged these best laid plans. Nevertheless, we are happy to introduce Group Layers with the July 2020 update to the new Map Viewer and look forward to seeing the maps and apps you create with them. The following article will provide a brief introduction about how to create Group Layers and two common use cases.
Creating layer groups in the new Map Viewer is easy and intuitive. Add your desired layers to the map and then follow the four steps below.
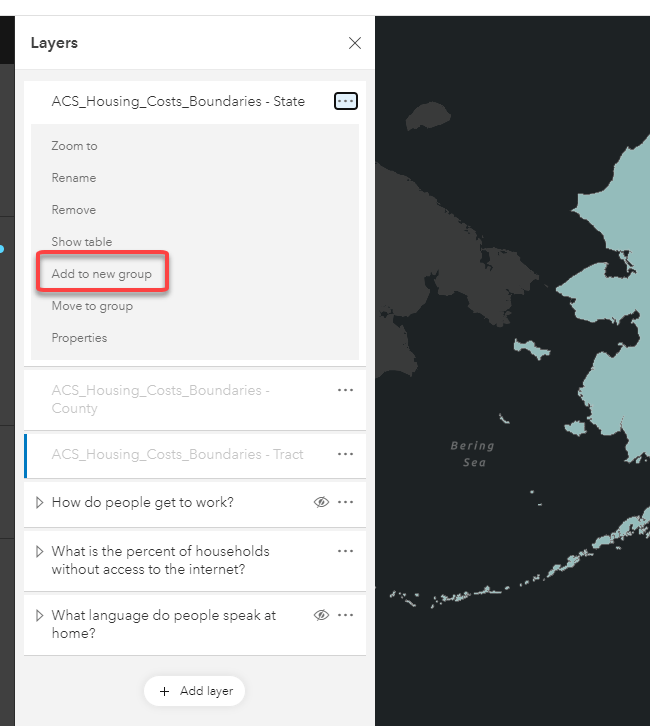
- Open the Layer Options and select Add to new group
- Name the group
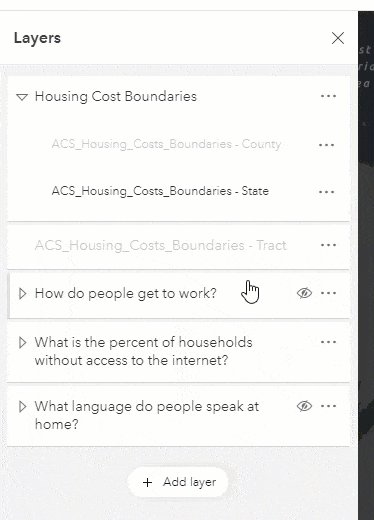
- Drag and drop additional layers into the group
- Enjoy the additional organization in your Layers Panel

Group Layers: Some Practical Examples
Improve Layer Interaction and Exploration
Use group layers to enable the ability to turn layers of a specific theme on and off. This is a common workflow for all-encompassing maps, like a master Utility Map or a map of all Government Assets. In the case of the utility map, there can often be over 50 layers which results in a challenging list for users to interact with. By grouping the layers into themes, like water, storm and sanitary, it is easier to find the desired layer and explore the data. Even without a large amount of layers, grouping improves the ease of interaction can be helpful in many focused applications. (* authors note. I always recommend creating a focused application that only includes the layers and tools that are needed. Please use the power of Group Layers responsibly)

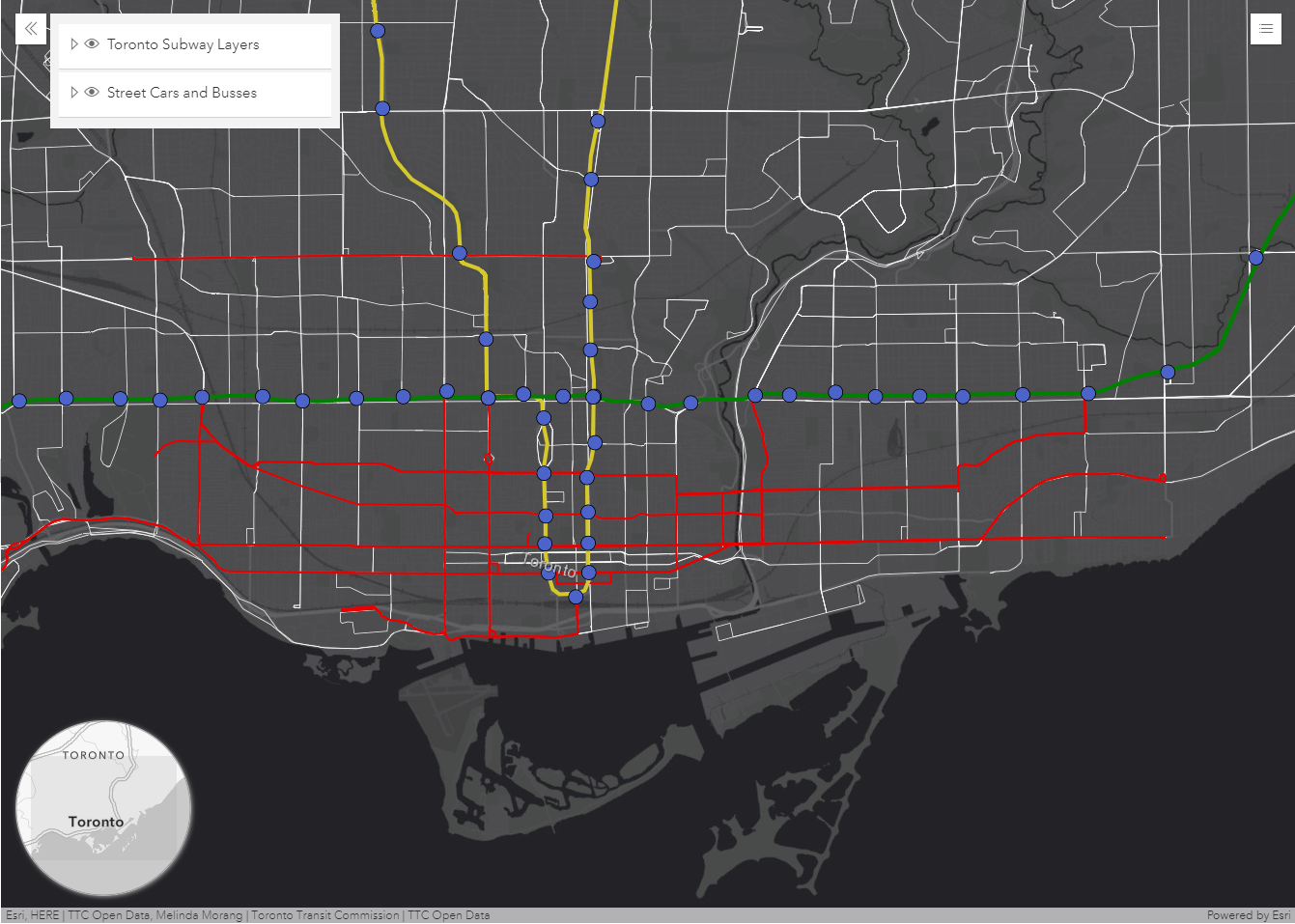
In the example above, I created two groups of layers, to more easily understand and manage the related data. One group contains layers that show subway stations and routes in Toronto. Another group contains the routes of street cars and buses. With Group Layers, my audience can easily turn off the Subway layers if they want to concentrate just on the bus and streetcar routes. Additionally, the visibility of each layer in the group can be controlled individually once the Group Layer is expanded.
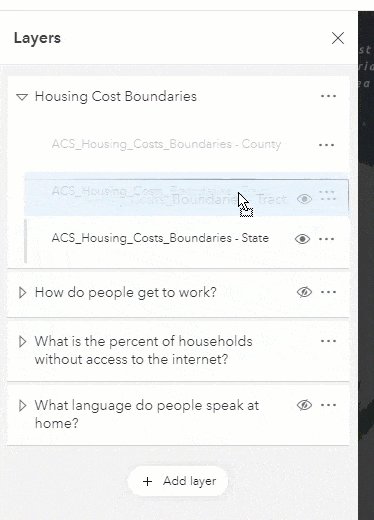
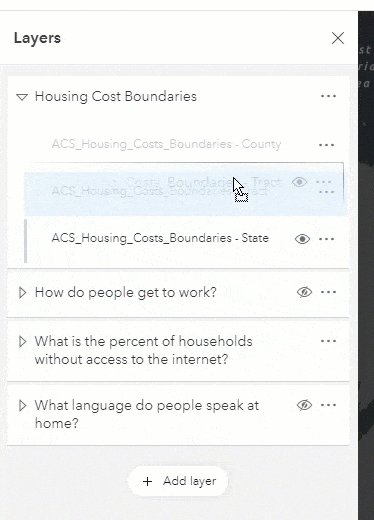
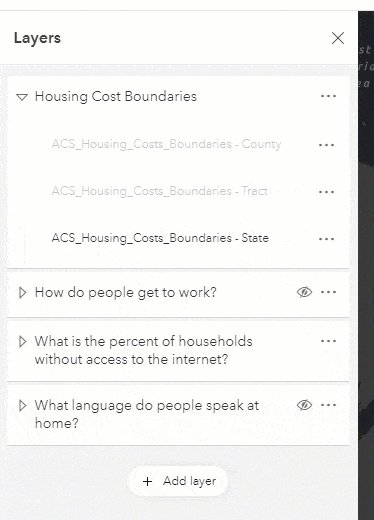
Show more levels of geography for a single dataset.
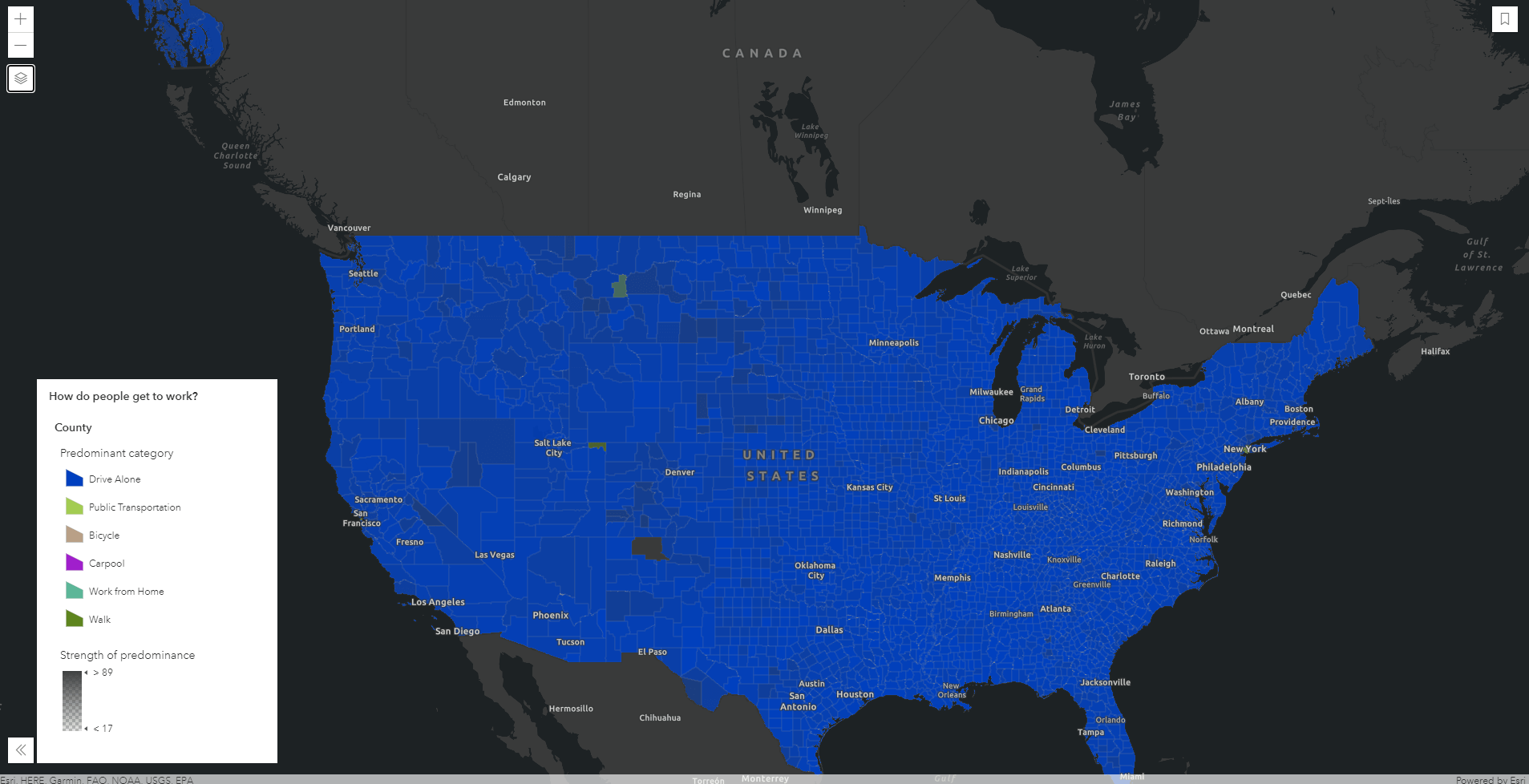
As geographers we understand that data and patterns can vary significantly depending on the level of geography that you are viewing. For example, when exploring a dataset about how Americans get to work, data aggregated by state shows that commuters predominantly drive alone. A few anomalies appear at the county level, showing some counties where the majority of the population doesn’t drive alone. At the tract level, several tracts in New York City have different predominant modes of transportation to work. The ability to show different geography levels for the same dataset helps to understand regional variation.

The purpose of Group Layers isn’t to teach about the benefit of levels of geography but it does simplify the user experience for exploring these three separate layers. In the example above, several datasets at different levels of Geography were added to a map. They were then grouped to show a single layer that answers the question, “How do people get to work?.” As the audience of the map zooms and pans, the layers automatically show the most relevant geography by observing the Visible Range setting on each individual layer. To the user, the group layer is transparent as they just see the single layer in the legend.

Which apps can use Group Layers?
Group Layers are supported in the ArcGIS API for Javascript version 4x, which includes essential apps like the 4X configurable apps, StoryMaps and the new Field Maps. If a web map with Group Layers is opened in an application that doesn’t support Group Layers, such as classic Map Viewer and Web AppBuilder, the layers will be flattened out and users will need to interact with each layer instead of with a group.
Do I have to own the layers in order to group them?
No, you can group any layer type that is supported in the new Map Viewer currently. This is great for creating groups of layers from a variety of sources, like your own data and Esri Living Atlas data. You can also set properties for the whole group, like layer blending.
What comes next?
This is the initial release of Group Layers and we have some additional capabilities planned for upcoming releases such as:
- Controlling visible scale range by the group and not individual layer
- Enabling you to create groups of Group Layers (Inception layers)
Breaking News! With the March 2022 update, ArcGIS Online now supports nested group layers! Catch up on this and other recent enhancements in the What’s New in Map Viewer March 2022 blog. - Accessing the individual layer information through the item details of a web map. Currently, you can just see a text reference to the group. Future updates will allow you to see the group and links to the sub-layers
Thank you to all of our customers who have supported the idea and provided your feedback over the years. I think you’ll love the new experience as much as I do. Please keep sharing your feedback and build some awesome maps to show off next week. I wish we were all together in person, to celebrate and brainstorm ideas for Group Layers at User Conference this year. Can’t wait to see your simplified Tables of Contents and the creative ways you will use these.


Article Discussion: