Note: This blog article covers the classic Esri Story Maps which are in mature support and scheduled to be retired in late 2025. Story authors are strongly encouraged to use the new ArcGIS StoryMaps to create stories.
For more information about transitioning to the new StoryMaps, see ArcGIS StoryMaps resources. For more information about the transition from classic Esri Story Maps to the new ArcGIS StoryMaps, see Esri Story Maps: Now in mature support.

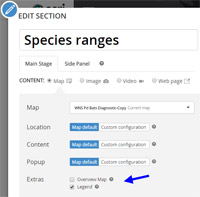
Story Map Journal is a very popular story map app, and is especially useful when you have lots of maps, text, and media. The Map Journal builder is used for authoring, enabling you to add maps, media, and text via Sections, each composed of a Main Stage and a Side Panel. When adding a map to the Map Journal main stage, you can choose whether to include an overview map and legend.
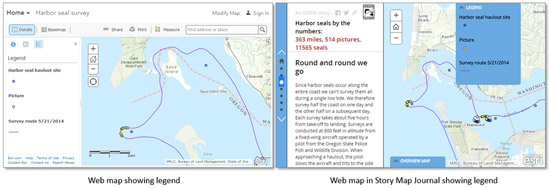
The legend is generated from the web map, and is displayed along with the map on the main stage, as shown in this example. Note the legend in the web map on the left and how it appears in the Map Journal on the right.
Layer legend visibility, layer and sublayer titles, symbols and symbol transparency, and other layer properties from the web map are honored in the Map Journal legend. In addition, using Map Journal settings you can choose a theme, setting the color scheme for the Journal including the background color of the legend, as shown above.
Going beyond the standard legend
There may be cases when you want to alter the standard legend, and go beyond the defaults. Using the text and media capabilities of the side panel, there are several options that allow you to enhance, or even replace, the main stage map legend.
Option 1: Use text and color
By using a combination of text and color, you can highlight certain aspects of the legend and draw the viewer’s attention to what you want them to understand from the map. Alter the text color (and other text properties) using side panel tools.
This example from What’s New in Smart Mapping uses text and color (Drive Alone and Carpool) to emphasize what the map and legend show.
Option 2: Use a graphic
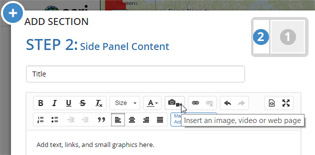
You can create a graphic of the legend as desired, and add the graphic using side panel tools.
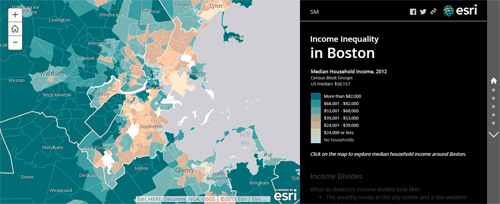
This example from Income Inequality in Boston displays a PNG file of the legend in the side panel.
Option 3: Style your own legend using CSS
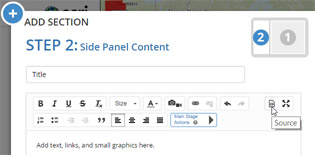
Another option, though requiring knowledge of HTML, is to style your own legend using CSS via the side panel Source editor.
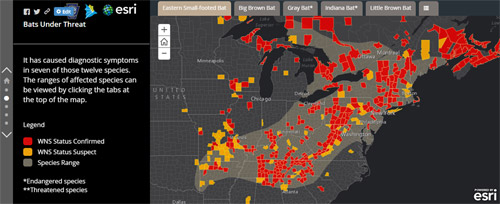
This example from Bats Under Threat uses a custom-styled legend.
The markup for the classes is shown below. These classes were defined at the top of the side panel using the source editor. Key elements are:
- .legendbox – the box for the color patch in the legend
- .legendbox.symred – matches the color of the red features in the map
- .legendbox.symorange – matches the color of the orange features in the map
- .legendbox.symgray – matches the color of the gray features in the map
Other elements support the legend text and spacing between elements.
[sourcecode language=”css” gutter=”false”]
<style type=”text/css”>.legendbox {
display: inline-block;
width: 23px;
height: 20px;
margin-right: 10px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
vertical-align: middle;
}
.legendbox.symred {
background-color: #d80d0c;
}
.legendbox.symorange {
background-color: #eea20c;
}
.legendbox.symgray {
background-color: #746f62;
}
.legendtxt {
display: inline-block;
font-size: 16px;
font-weight: normal;
vertical-align: middle;
}
.spacertxt {
height: 5px;
}
</style>
[/sourcecode]
The markup to create the legend is shown below. The markup was added to the desired location in the side panel using the source editor.
[sourcecode language=”css” gutter=”false”]
<p class=”legendtxt”>Legend</p>
<p> </p>
<div class=”legendbox symred”> </div>
<p class=”legendtxt”>WNS Status Confirmed</p>
<p class=”spacertxt”> </p>
<div class=”legendbox symorange”> </div>
<p class=”legendtxt”>WNS Status Suspect</p>
< class=”spacertxt”> </p>
<div class=”legendbox symgray”> </div>
<p class=”legendtxt”>Species Range</p>
<p class=”spacertxt”> </p>
<p> </p>
<p class=”legendtxt”>*Endangered species</p>
<p class=”legendtxt”>**Threatened species</p>
[/sourcecode]
Summary
When you’d like an alternative to the standard legend displayed with your map on the main stage, these options offer choices to create an enhanced Story Map Journal legend. For more information see Story Map Journal overview.









Commenting is not enabled for this article.