At versions 4.6 and 4.7, we introduced the distance and area measurement widgets in 3D. At version 4.10, we introduced distance and area measurement widgets in 2D.
Now at version 4.13, we introduce the Measurement widget.

The Measurement widget combines the functionality from all the existing measurement widgets. This widget allows developers to configure the UI to best match their specific requirements. Developers can add whatever measurement tools they need, and style them however they want.
This means that developing with the Measurement widget is more involved than just creating a new widget instance and adding it to the view (although you can do that too, for example in this 3D area app and this 2D distance app). The developer gets to decide the container, the button styling, the available measurement tools, and the available measurement unit(s).
Here is a code snippet showing how we create a div element for the widget and style the three buttons. The buttons are sourced from our Calcite theme, and a list of options can be found on the Esri Icon Font (Calcite theme) guide page.
<html>
<body>
<div id="toolbarDiv" class="esri-component esri-widget">
<div
id="distance"
class="esri-widget--button esri-interactive esri-icon-measure-line"
title="Distance Measurement Tool"
></div>
<div
id="area"
class="esri-widget--button esri-interactive esri-icon-measure-area"
title="Area Measurement Tool"
></div>
<div
id="clear"
class="esri-widget--button esri-interactive esri-icon-trash"
title="Clear Measurements"
></div>
</div>
</body>
</html>
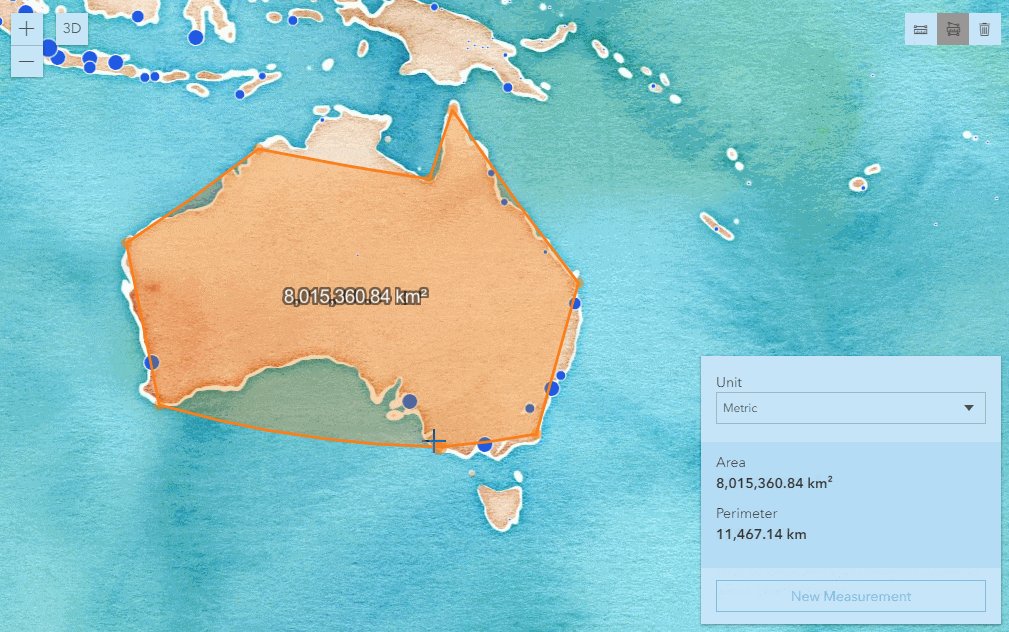
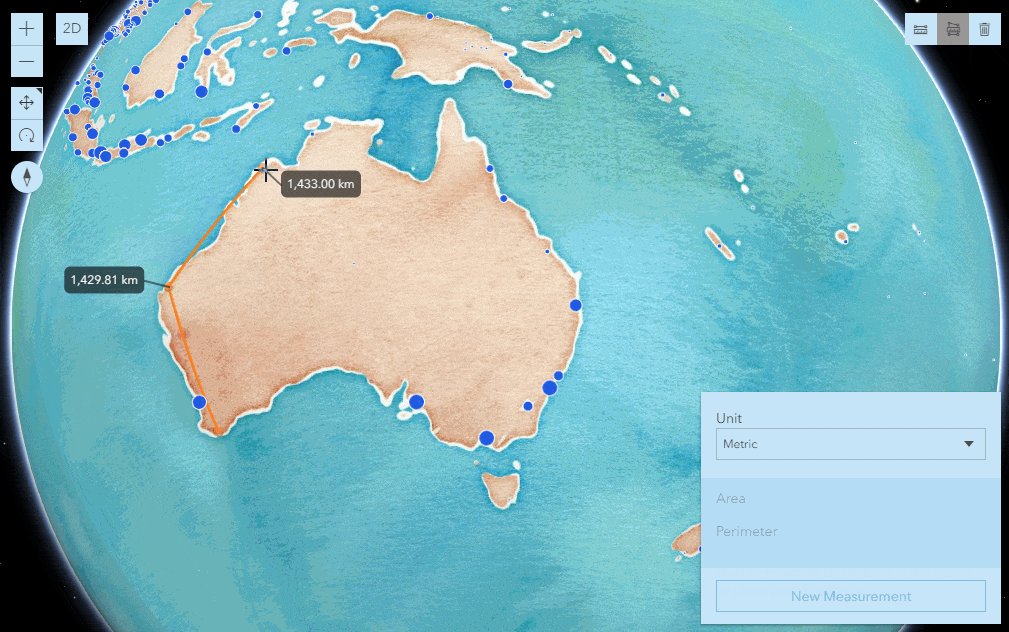
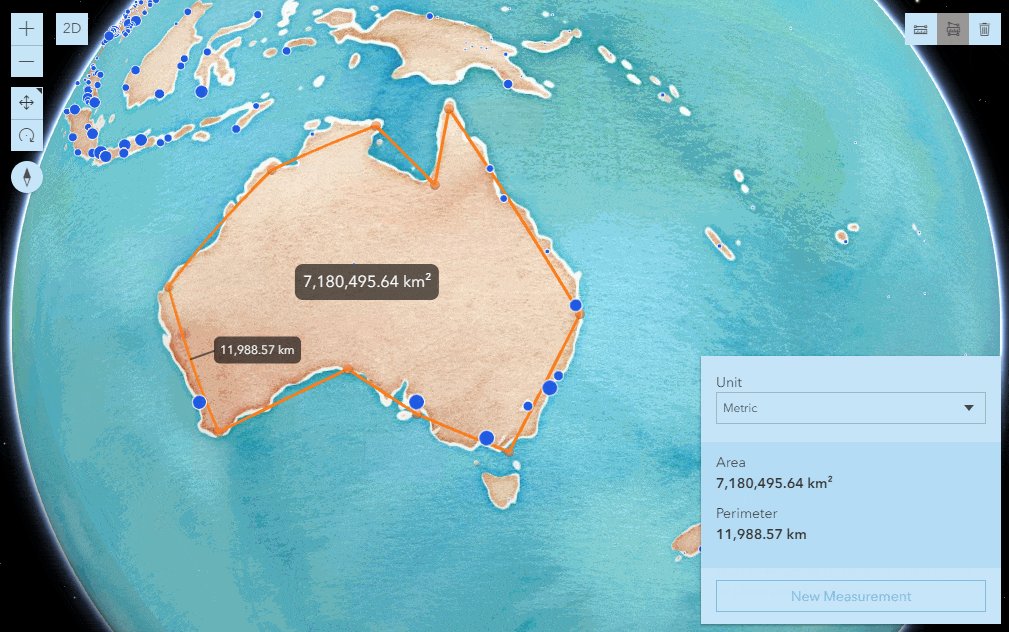
In the GIF below, the app loads the Measurement widget to roughly calculate the area of Australia in 2D. Then the view switches to 3D and a similar action is performed. This is done by watching for changes to the view, then using the appropriate measurement tool using the activeTool property.

We do this by calling a function that will check the value of the view (2D or 3D) and then assign the activeTool property on the Measurement widget to either: area, distance, or direct-line. The distance value only applies to 2D, and the direct-line value only applies to 3D.
You can see how useful the Measurement widget is for developers who want to have control over both the UI and UX of measuring, and over which measurement tools (e.g. which of the four existing measurement widgets) to make available to the end user.
The code snippet below demonstrates the logic for the distance button:
const distanceButton = document.getElementById("distance");
// Set-up event handlers for button
distanceButton.addEventListener("click", function() {
distanceMeasurement();
});
// Calls the appropriate DistanceMeasurement2D or
// DirectLineMeasurement3D depending on the view
function distanceMeasurement() {
const type = activeView.type;
measurement.activeTool = type.toUpperCase() === "2D" ? "distance" : "direct-line";
distanceButton.classList.add("active");
areaButton.classList.remove("active");
}
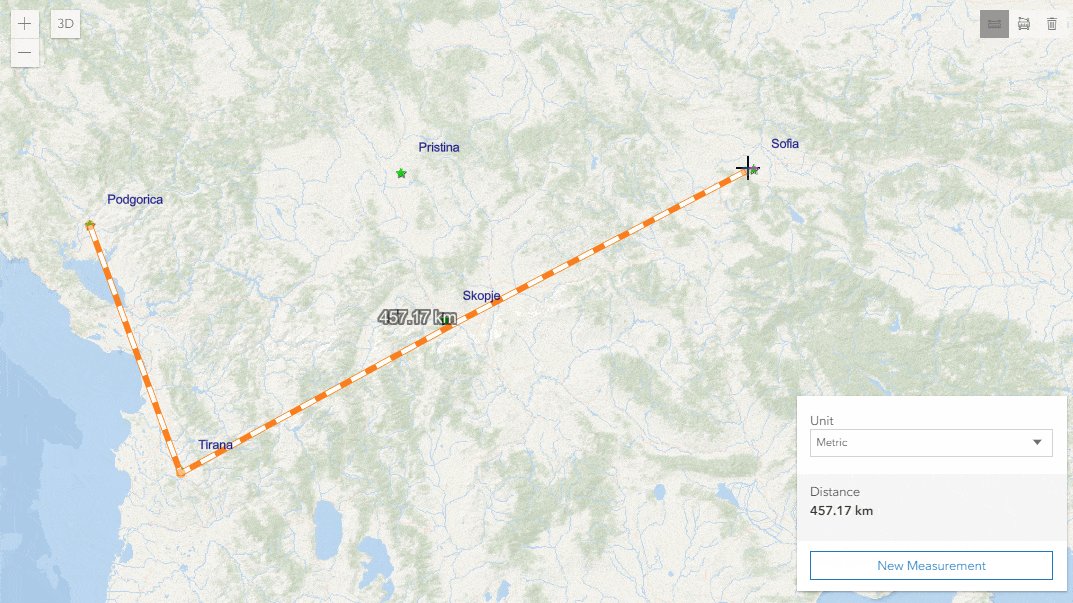
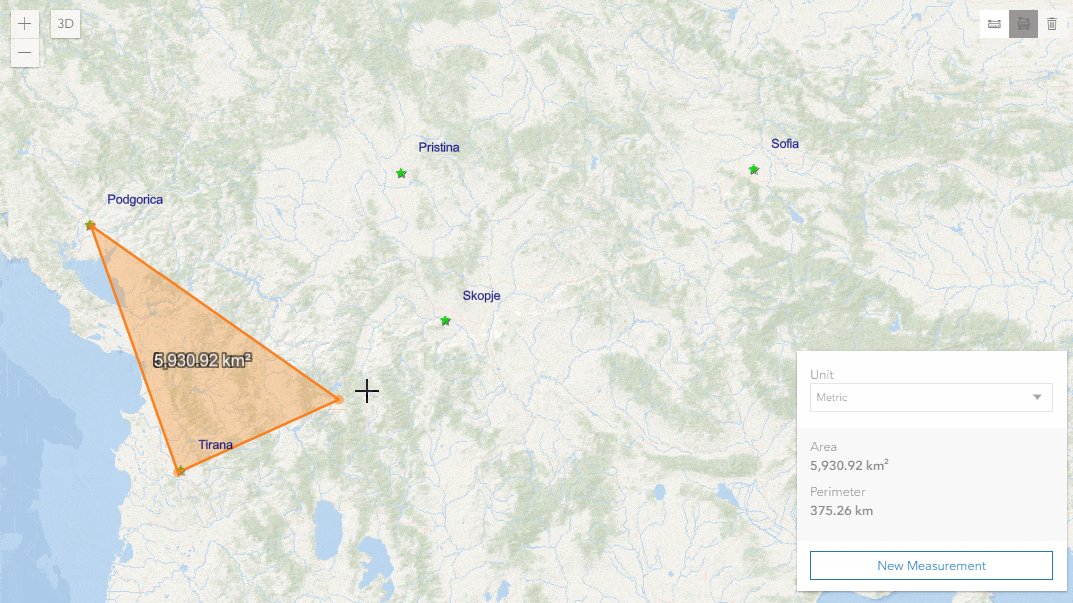
Another useful aspect of the new Measurement widget is it’s ability to persist measurement graphics until they are cleared or the view is changed/refreshed. For example, if a user creates a line (distance or direct-line) measurement, then switches to make an area measurement, the user can then toggle the activeTool back to the previous tool to see the line measurement, and vice versa.
The GIF below shows the functionality mentioned above, combined with the Measurement widget’s clear() method. The clear() method immediately removes all measurement widgets and associated graphics.

Measurement Upgrades
In addition to adding a new Measurement widget, we also made some upgrades to measurement widgets in general at version 4.13.
The mode property has been removed from the AreaMeasurement2D and DistanceMeasurement2D widgets and their respective ViewModels. This property allowed users to define the type of measurement (e.g. planar or geodesic) either programmatically or in the widget UI. Now the 2D measuring experience is similar to 3D.
The widgets will compute areas and perimeters geodetically for geographic coordinate systems and web mercator. For projected coordinate systems (other than web mercator), computations are performed planimetrically for distances up to the threshold distance defined by the geodesicDistanceThreshold property of the widget’s ViewModel. Distances beyond the threshold are performed geodetically.
Conclusion
Measuring with the ArcGIS API for JavaScript has come a long way over the past seven releases. We have all the functionality at 4x that we have at 3x, and we will continue to improve and enhance the experience at 4x. We greatly appreciate all the feedback we’ve received, and look forward to seeing all the amazing apps you make in the future.



Commenting is not enabled for this article.