ArcGIS Instant Apps is the latest generation of configurable app templates, featuring a streamlined experience that lets you build apps quickly and easily using express setup mode or switch to full setup mode to select additional tools and settings.
Category Gallery is a responsive, group-based Instant App that allows you to display all of the items from a group in a searchable and filterable grid, table, or list. You can view items using a variety of criteria, including group or organization categories, type, date, status, and more and open the items directly from the configurable display card. The unique capability of Category Gallery is that it enables filtering on organization or group categories.
About categories
Categories are a useful, structured way to organize content in your organization or in a group. Content categories make it easier to discover content such as maps, scenes, apps, and layers. Categories can be configured using standard category sets from ArcGIS, the International Organization for Standardization (ISO), or INSPIRE as a starting point, or can be entirely custom.
Categories can be established for content across the organization, or can be established uniquely within a group. The category configuration pane is the same for each. Once configured, categories appear along with other filters that can be used to find specific content.

Categories can be edited, added, or deleted at any time and items can be assigned to multiple categories or subcategories. These characteristics make categories a very flexible way to organize content and make it discoverable. For more information, see Content categories.
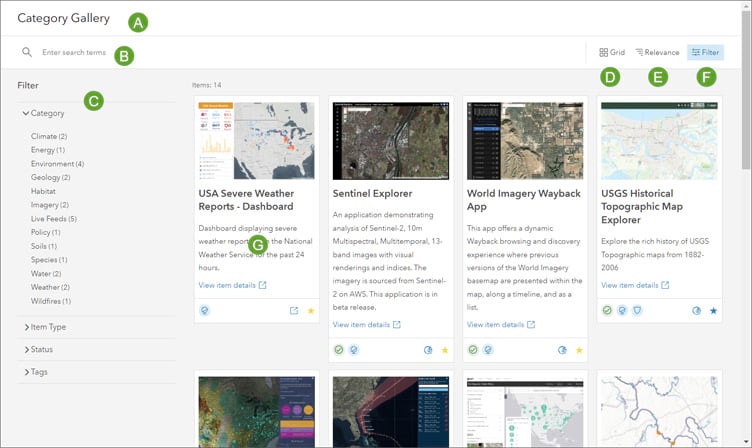
Category Gallery settings
Category Gallery includes a number of easy-to-configure settings, including the following:
A – Title.
B – Content search.
C – Configurable filters, including by category, type, tags, status, and more.
D – Grid or list display for group contents.
E – Sort order.
F – Hide or show filters.
G – Configurable item card.

Create a Category Gallery
Follow these steps to configure and share your own Category Gallery app. Group categories will be used in this tutorial, however the same steps apply if you want to set up and use organization categories.
Prior to following the steps below, you should create a group and add content. See the Group Categories (example) group and Category Gallery (example) Instant App to follow along.
Step 1 — If you’ve not done so already, create a group and add the content you want to the group. As a best practice, ensure that your group and the items within it have a good thumbnail, summary, and description.
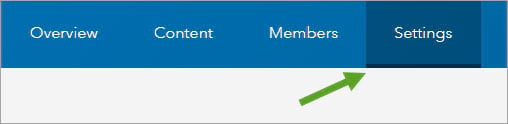
Step 2 — Review the group sharing and default filters. Open the group Settings tab.

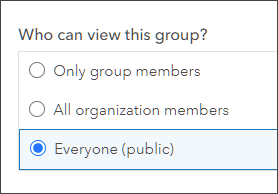
Review Who can view this group? For public access, ensure that the group and its contents are shared publicly. Use other settings for use within your organization, or for group members only.

Note that content within the group may have different access permissions than the group itself. Review permissions for group content prior to configuring the app.
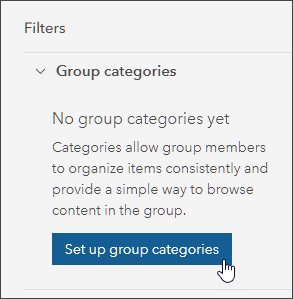
Step 3 — Add categories to the group. Open the group’s Content tab, then click Set up group categories.

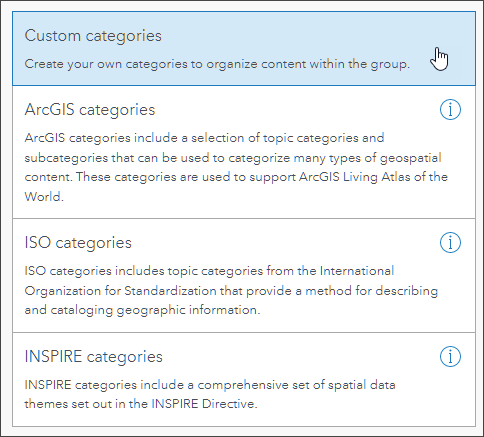
Step 4 — Choose one of the existing category templates, or choose Custom categories to start from scratch. For more information, see Content categories.

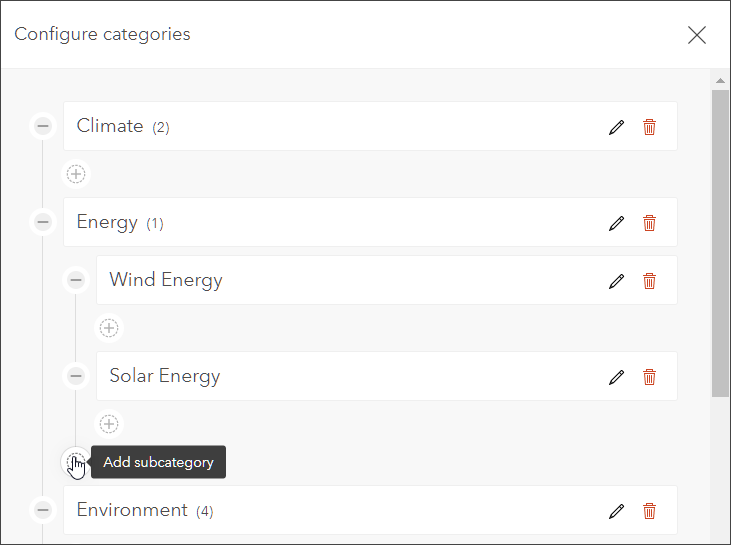
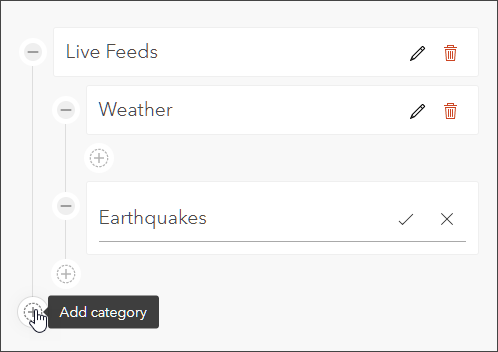
Step 5 — Add new categories and subcategories, or edit and delete existing categories, as desired. Once established, categories can be edited at any time.

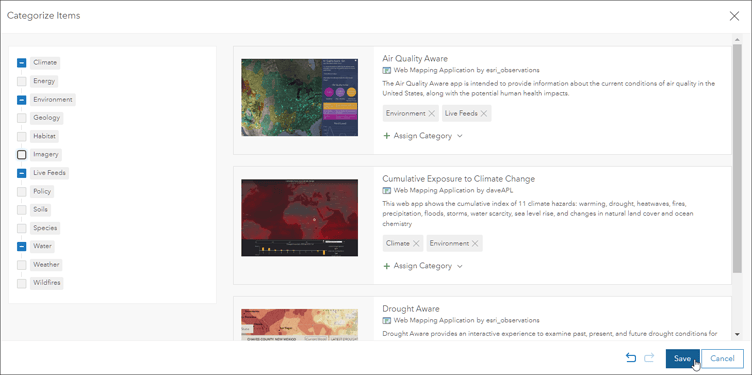
Step 6 — Assign content to categories. Select one or more items, then click Categorize.

Step 7 — Choose one or more categories or subcategories for the selected items. Click Save when finished. Items can be recategorized at any time.

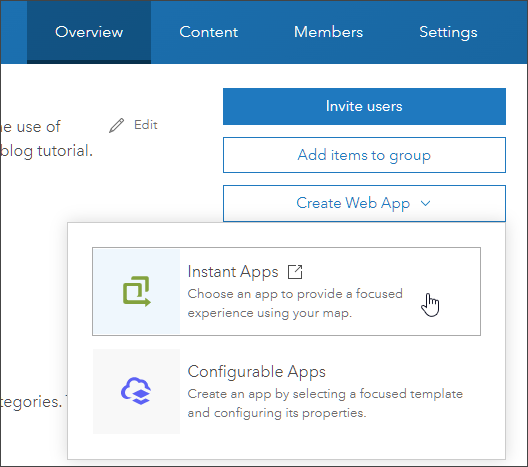
Step 8 — Open the group Overview tab, click Create Web App, then choose Instant Apps.

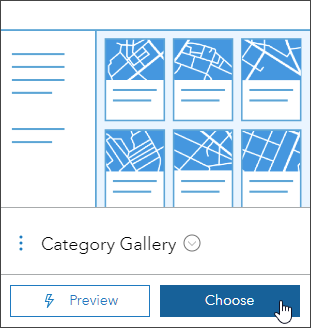
Step 8 — Choose Category Gallery from the Instant Apps gallery.

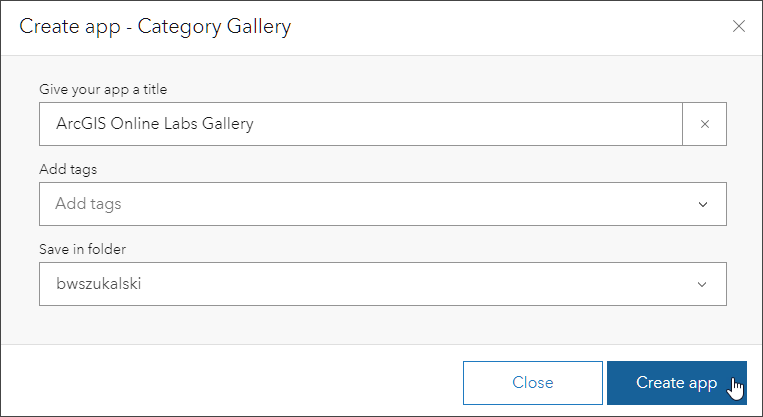
Step 9 — Enter a title for your app and tags (optional). Click Create app when finished.

Step 10 — Configure the app. Express setup delivers the quickest way to change settings. The sample Category Gallery app was configured using the following options.
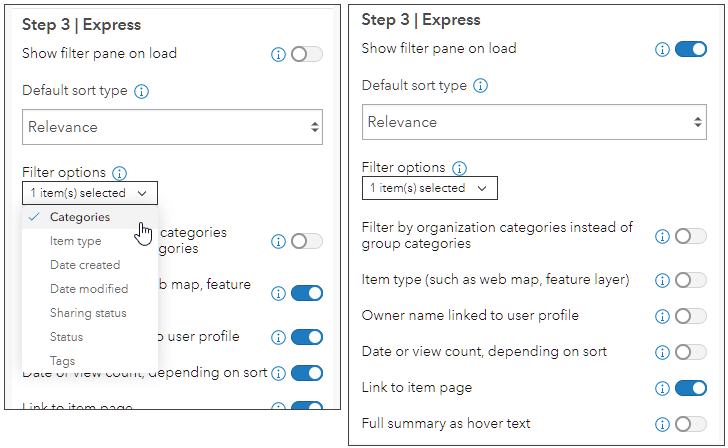
Step 3 | Express
Since we want the focus to be on categories, we toggled all filter options off except Categories (left).
To expose the category filters Show filter pane on load was toggled on. To streamline the item card, all options were toggled off except Link to item page (right).

Step 11 — Change other settings as desired. When finished, click Publish.
Summary
Category Gallery is an Instant Apps template that allows you to display all of the items from a group in a searchable and filterable grid or list. It’s ideal for providing an easy-to-browse gallery of content that users can filter in a variety of ways, including using organization or group categories.
More information
For more information see
This blog article was originally published on April 9, 2019, and has been updated.

Commenting is not enabled for this article.