In this blog post, I want to show you how you can use custom icons when visualizing points in the Scene Viewer. We won’t look into visualizing points with custom 3D models, because Russ already covered that in this blog post.
Scene Viewer offers a wide range of icon symbols that you can choose from, but sometimes you might want to customize them a bit. For example, in 3D I like to have icons with a colored background, so you can clearly see the symbol.
There are 2 ways to achieve this:
1. Publish the custom icons as web styles from ArcGIS Pro. I’d advise you to do this in case you’ll need those icons in several web scenes/web maps. This workflow is the same as in the blog post mentioned before.
2. Upload the icon directly to the web scene in the symbol editor. I use this workflow quite often. Let’s look at some examples of how I used it in the past.
Custom icons with background
Calcite has about 800 icons designed to be used as map symbols. All of them are available in the calcite GitHub repository. Clone the repository or download it and then you’ll have the icons available to modify them or upload them to the Scene Viewer as they are.
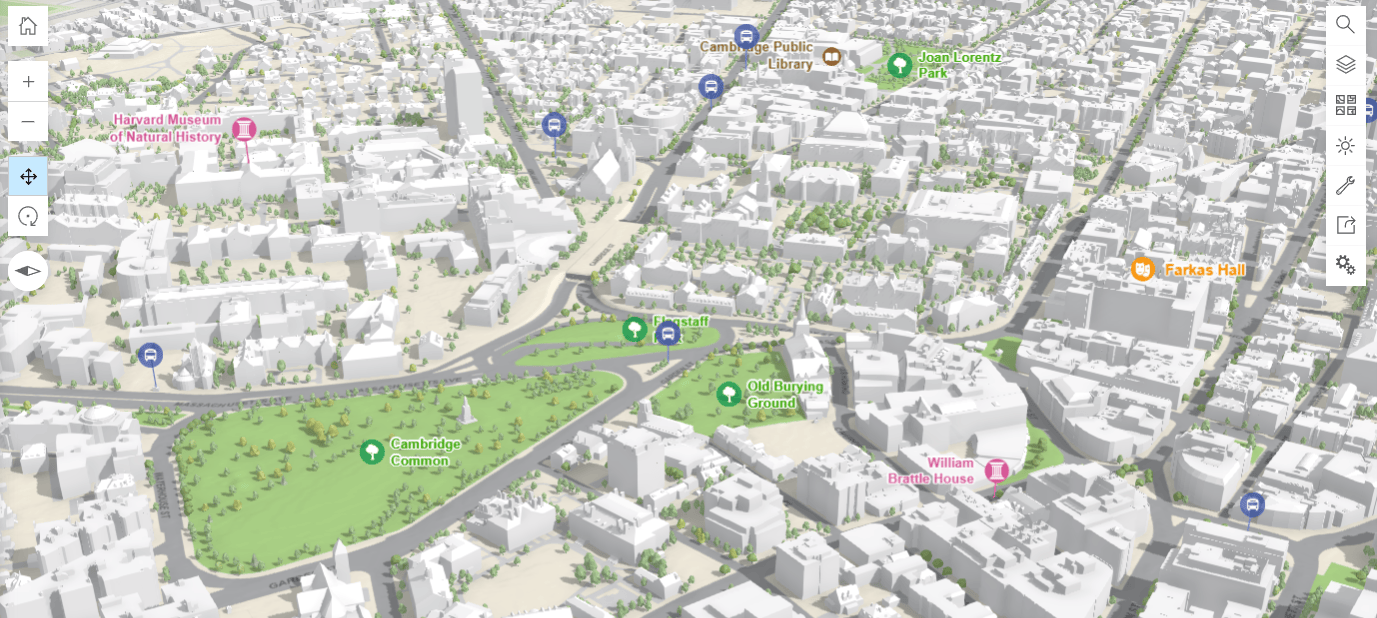
Let’s take this example for the city of Cambridge where I added transportation, parks and points of interest to the basemap:

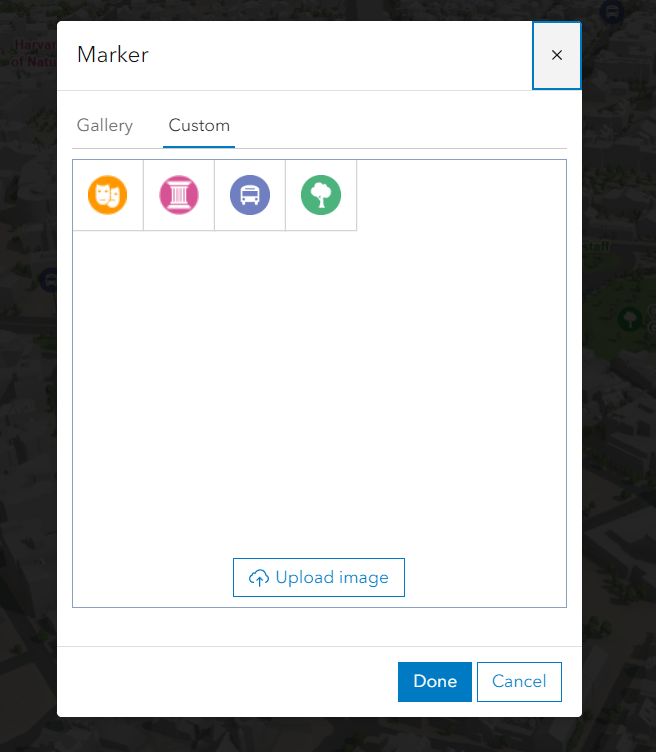
From the Calcite library I used icons for theatre, tree, bus and museums. In a vector graphic design program I then added a background circle to make them stand out and visible against any background (sky or ground). I uploaded the icons by clicking on the point layer -> Choose a drawing style -> 2D Marker -> Marker menu -> Custom:

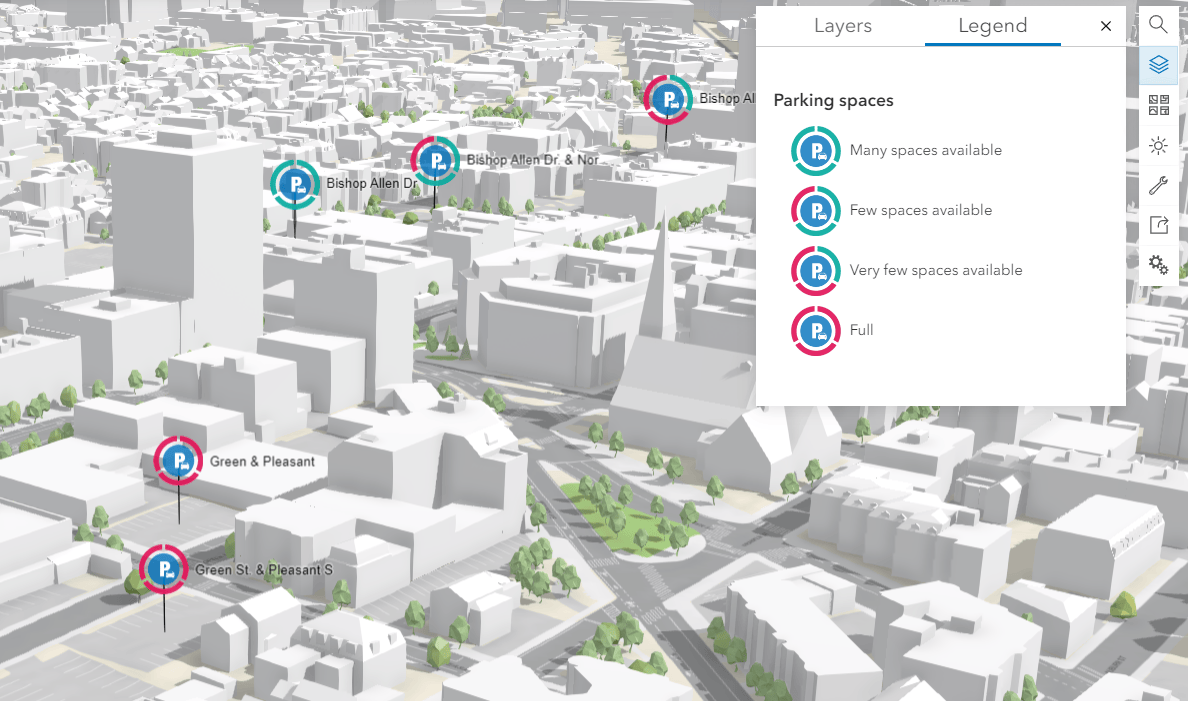
If you know your way around in vector graphics programs, you could even go a bit further and design more complex icons. Here’s an example of icons representing parking availability (the parking locations are correct, but the availability is data that I invented):

You can upload any image file as long as it’s within the size limits: 256 x 256px. Why not upload photos then? For the Cambridge scene I found 2 photos of buildings of the MIT campus, clipped them to a circle and uploaded them using the Marker property of the 2D Types renderer:

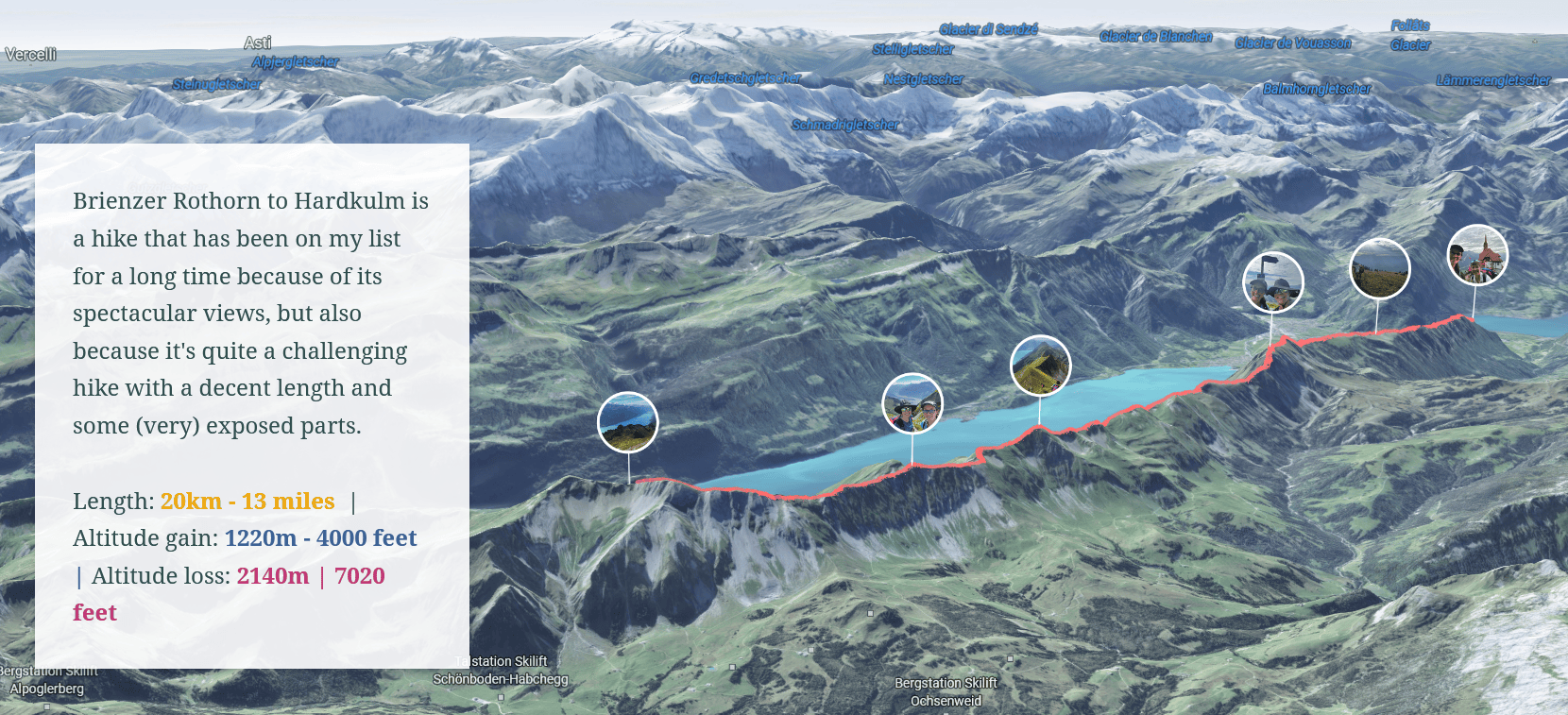
Another example where I used this technique of clipping and uploading images is this Storymap of a beautiful hike I did:

Let me know in the comments below if you use the upload feature and what type of icons you uploaded. Happy mapping!


Article Discussion: