[Update] We are pleased to announce the basemap styles service v2 is now in beta released!
With this version, you can access all of the map styles you did with the basemap styles service (v1), but now there are more options.
Here’s what’s new:
- A new URL endpoint that provides easy access to all styles and web maps.
- New map styles have been added such as ArcGIS Outdoor and OSM Navigation (light and dark modes).
- Place label localization is now an option!
To learn more about the service, resources, and the types of apps you can build, keep reading!
Accessing the service
To access the service, you need the following:
1. ArcGIS account: You need either an ArcGIS Developer account or an ArcGIS Online account. If you don’t have one, you can sign up for a free account here.
2. Access token: You will need an access token, such as an API key. If you are using API keys, there isn’t a new API key scope for the service.
[Updated] 3. Client API: You can now access the styles using the new Esri Leaflet vector plugin. You can also access endpoints directly with vector tile layers to display the styles in MapLibre GL JS or OpenLayers.
Note: You can also access the new service with ArcGIS Maps SDKs today and full support is coming soon.
New developer resources
As part of the release, we added content to the Mapping APIs and location services guide, which contains code and example applications demonstrating how to access the service. There is also a brand new REST API reference that documents all of the URL endpoints and styles.
New URL endpoint
The basemap styles service v2 has a new URL endpoint that is more RESTful. Similar to the basemap styles service v1, you can return the style as either web map JSON or JSON based on the Mapbox style specification.
To reference a style, you set arcgis or osm as the provider, webmaps or styles as the response JSON, and the basemap style you want. For example:
Style JSON
https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/arcgis/outdoor
?token=<ACCESS_TOKEN>
Web map JSON
https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/webmaps/arcgis/outdoor
?token=<ACCESS_TOKEN>
To see a complete list of basemap styles available, go to the API reference.
New map styles
With this release, you have access to new map styles such as ArcGIS Outdoor and OSM navigation.
[Updated]: Check out the code to access the new styles with the Esri Leaflet vector basemap plugin and with MapLibre GL JS.
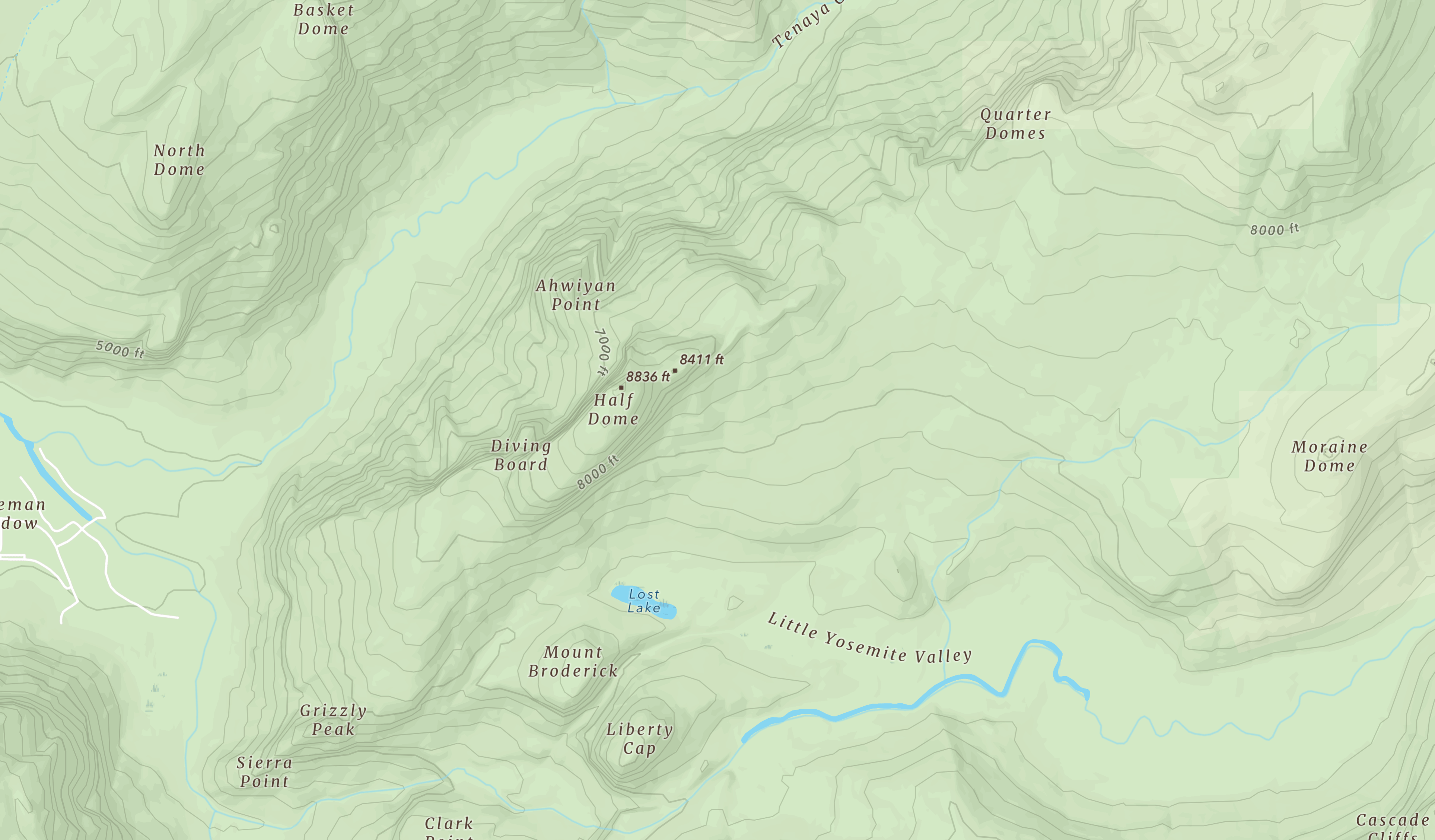
ArcGIS Outdoor

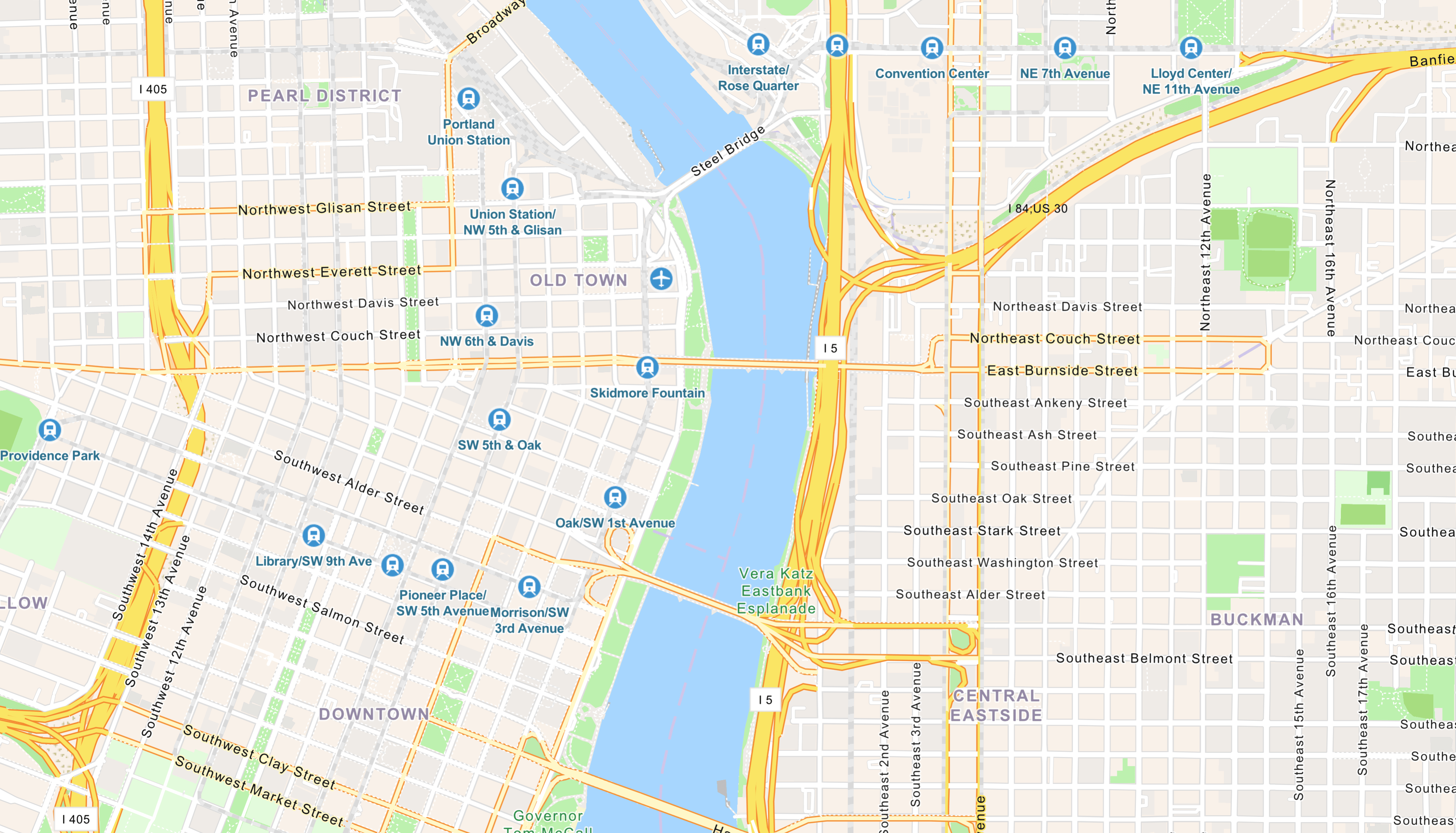
OSM Navigation

To get the code and view the new styles, go to the tutorials in the Esri Leaflet, MapLibre GL JS and OpenLayers guides.
Localized place labels
Another key feature of the new service is the ability to localize place labels for any basemap style. All you need to do is affix the language parameter to the URL request and set one of the 30 available language codes. You can also set language to local to automatically switch to the local language as you navigate to different parts of the world.
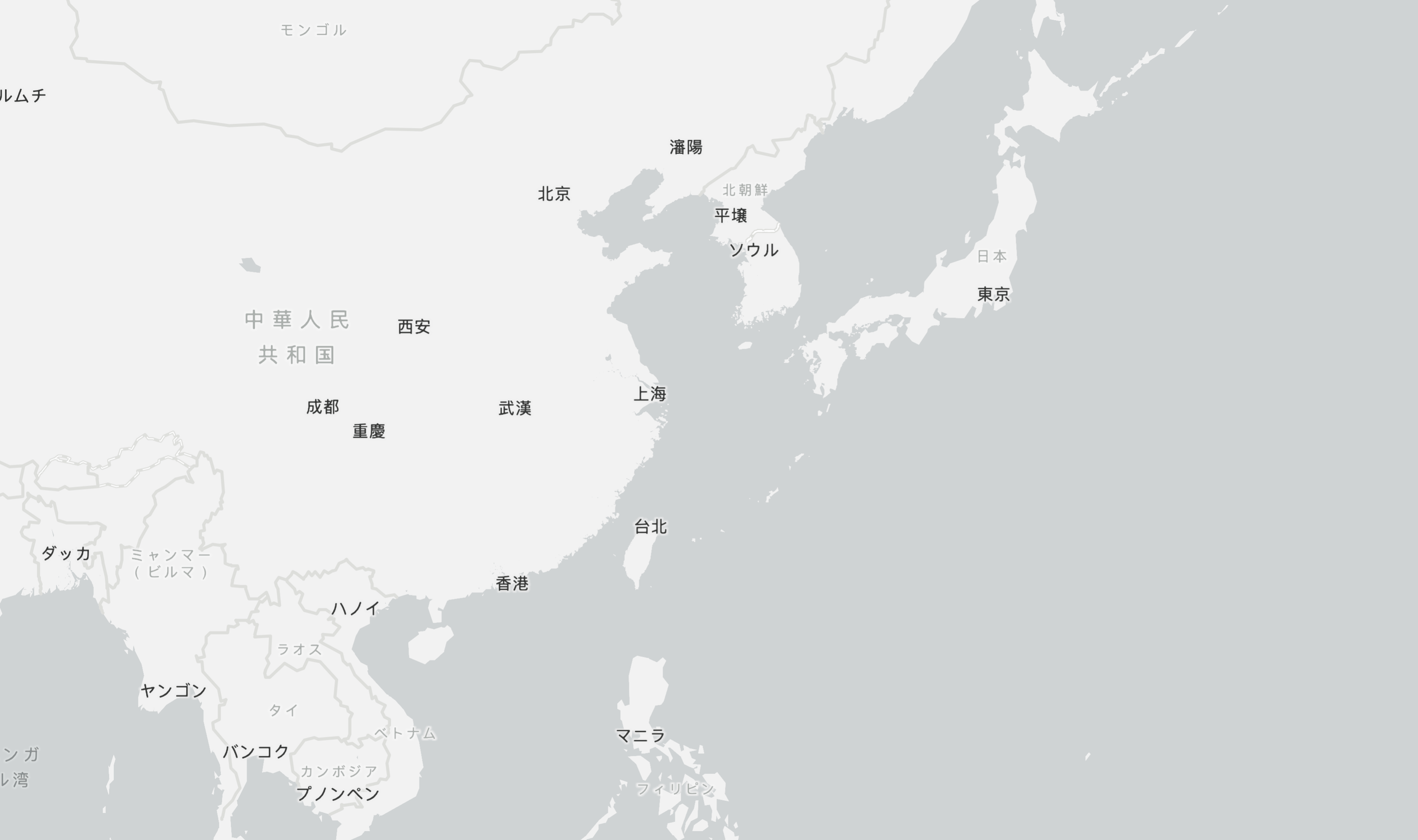
Place labels in Japanese

Ready to give it a try?
To start building apps with the new service, check out the Mapping APIs and location services guide and REST API reference. Remember to leave feedback using the feedback widget!

Article Discussion: