We are pleased to announce the beta release for the new places service. This is one of the latest services we’ve added to the family of ArcGIS location services for developers.
The new service allows you to:
- Search for places near a location
- Search for places within a bounding box of a map
- Use over 1000 categories to filter places
- Search for places using keywords
- Get detailed attribute information about a place such as the name, category, street address, contact information, website, social links, hours, price ratings, and user ratings.
If you’re interested in trying the new service, please go to the Early Adopter program to get started.
To learn more about the service, resources, and the types of apps you can build, read on!
New API scope
To use the service, you need need the following:
- ArcGIS Developer account: At present, ArcGIS Online accounts are not supported for the beta release. If you need an ArcGIS Developer account, you can sign up for one for here.
- Access token: A new “Places (Beta)” scope has been added as an API key configuration option in your developer dashboard. To use an API key to access the service, you need to add this new scope.
New developer resources
As part of the release, we’ve added a new places chapter in the Mapping APIs and location services guide. This includes ArcGIS REST JS and REST API demos, code samples, tutorials, and places search topics. Also be sure to check out the brand new REST API reference for the service.
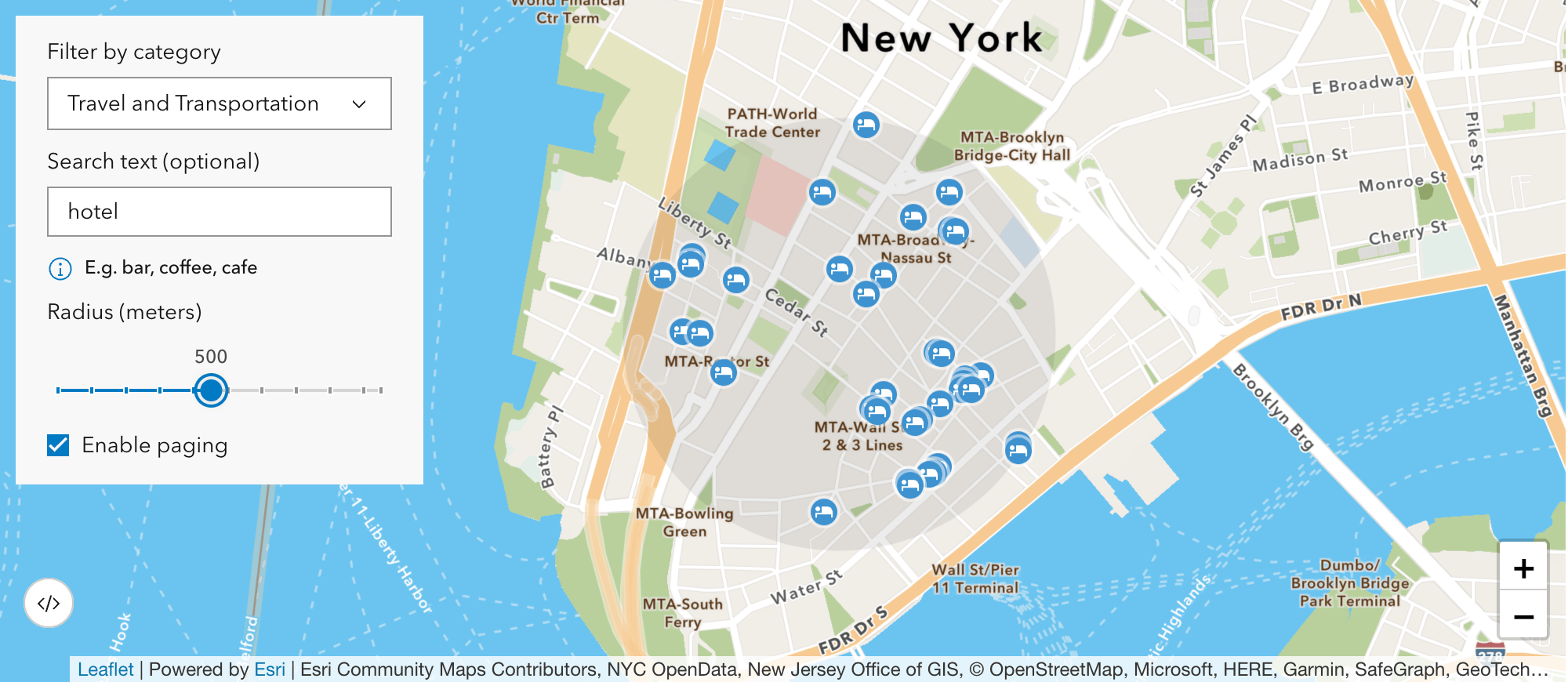
Search for nearby places
The places service makes it easy to find places near a location. You need to specify a location, search radius, and use categories and/or search text to refine your search.
The service returns each place found with a number of attributes such as the name, category, category ID, distance, and location information. If you need more detailed information (attributes) for each place, you can use Get place details.

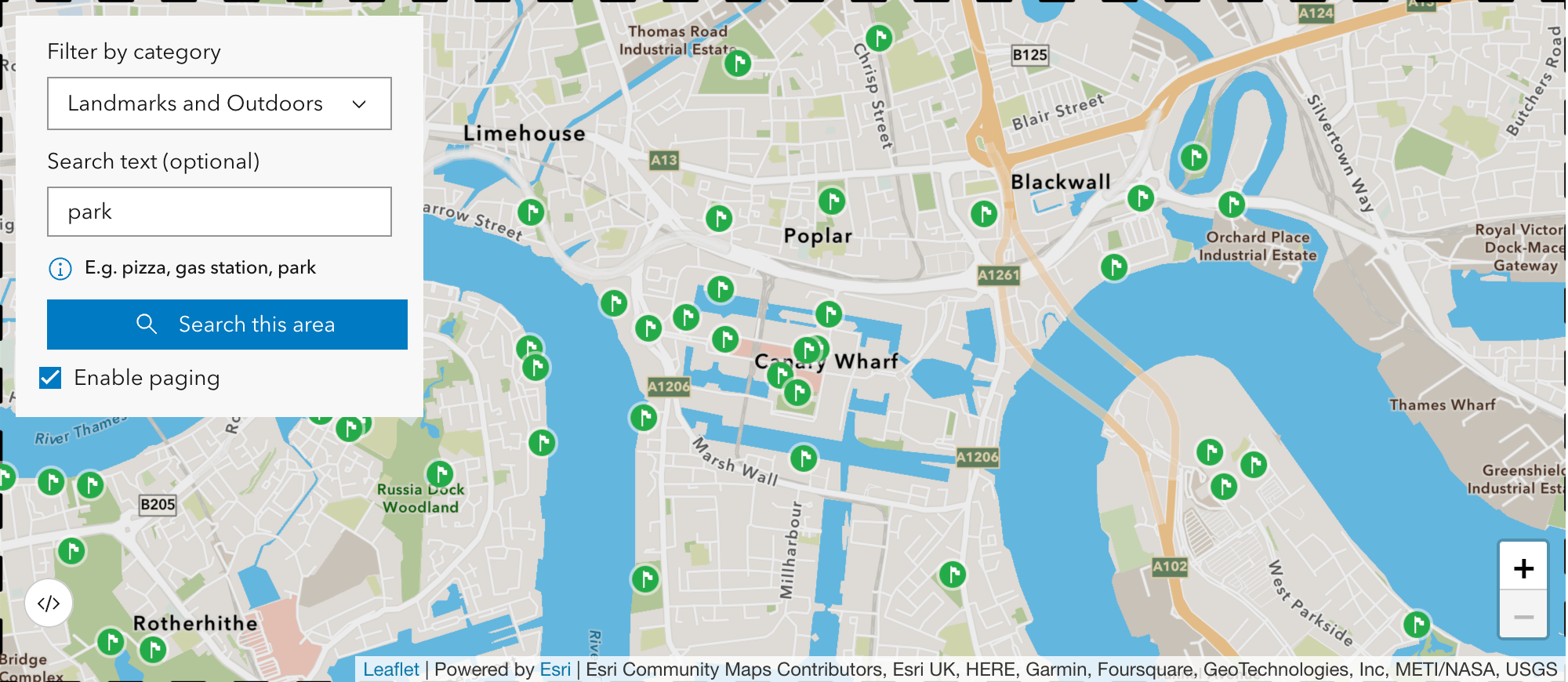
Bounding box search
If you want to search for places within a larger area or a current map extent, you can use a bounding box search. Similar to nearby search, you need to specify the geometry values and use categories and/or search text to refine your search.
The service returns a number of attributes such as the name, category, category ID, and location information. If you need more detailed information (attributes) for each place, you can use Get place details.
To learn how to perform this search (like in the example below), go to Bounding box search in the Mapping APIs and location services guide.

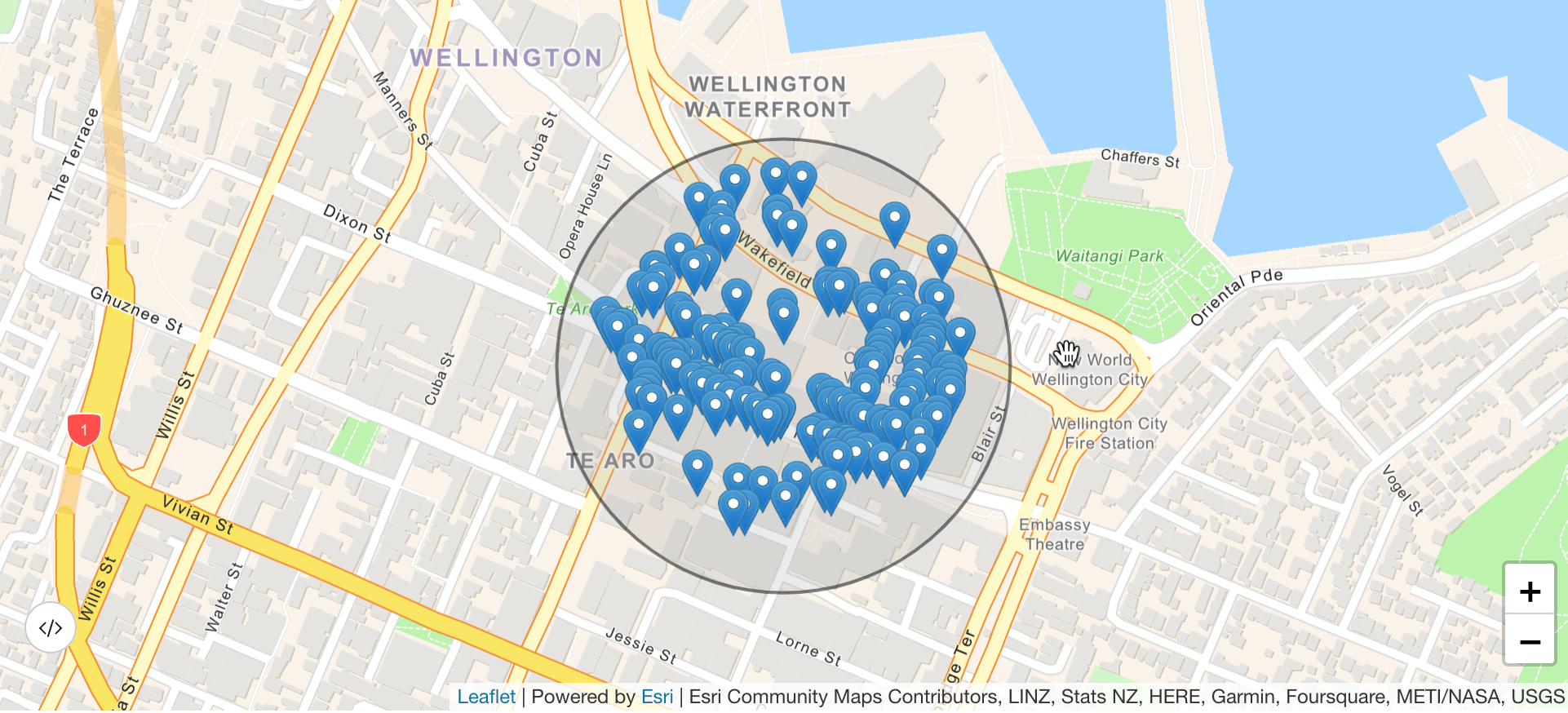
Page through results
A nice feature of the new places service is the ability to page through results. A single search can return up to 20 places, but if more are available, you can use the nextPage to return up to 200 places. This is especially helpful when you want to view all results returned from a nearby or bounding box search.
Paging is simple especially with the new places package from ArcGIS REST JS.

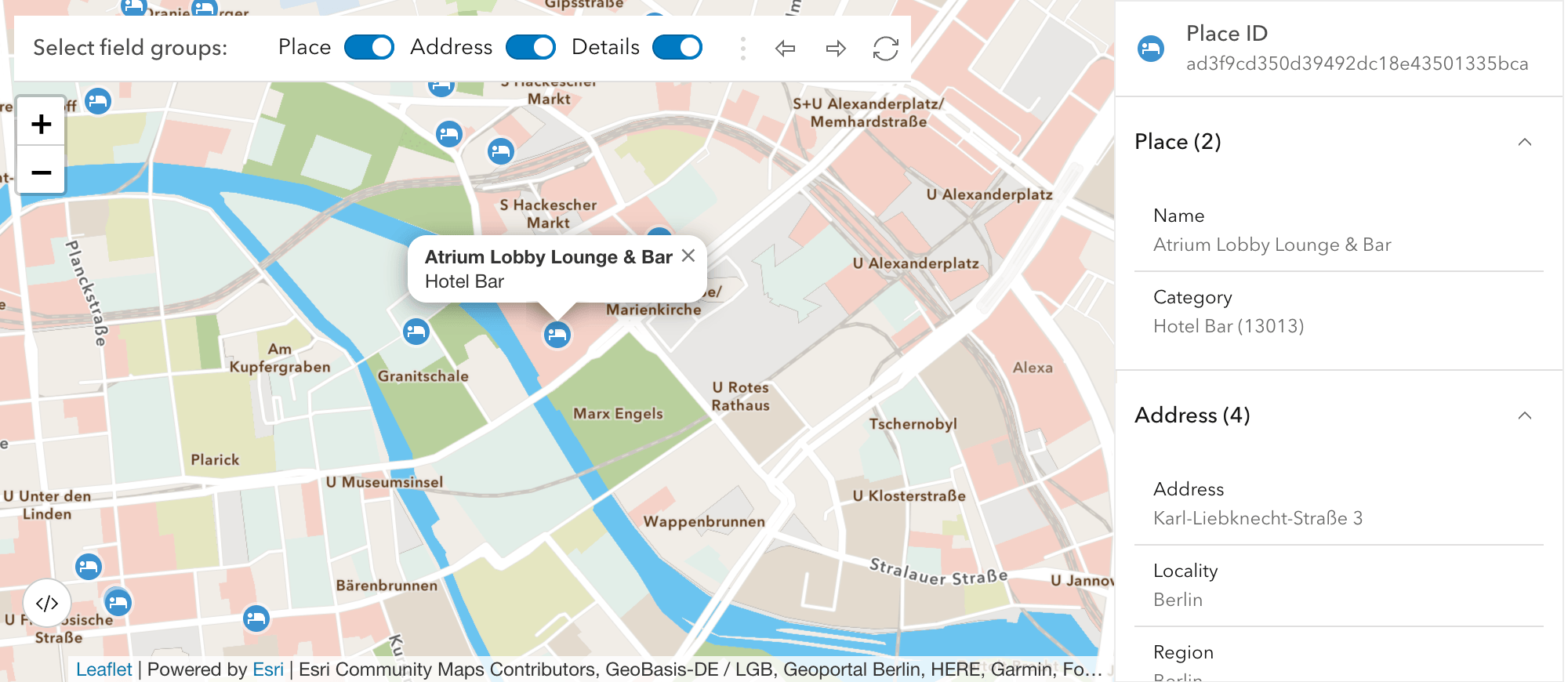
Get place details
After you perform a place search, you can request additional attribute information in order to gain insight about each place. You can request individual fields or all of the fields available.
This will return attributes such as the name, address, locale, telephone, email, website, social information, as well as user and price ratings.

To learn more about requesting place attributes, go to Get place details in the Mapping APIs and location services guide.
Ready to give it a try?
To start building apps with the new service, head over to the Early Adopter program.We look forward to your feedback!

Article Discussion: