The Instant Apps experience includes a set of theming tools to use to customize the look and style of apps. App authors will be able to customize the visual style of an app through predefined color combinations, custom fonts, custom logos, and editable theme colors. Using the preset themes feature, you will be able to style all the elements of your app in one easy step. We have included 10 new color themes that will make it easier to match the colors of your map or complement your organization’s branding. Each theme has a high contrast WCAG 2.1 (Web Content Accessibility Guidelines) accessibility-approved color combination. This is especially beneficial for visually impaired users.
What is a theme?
Color themes are an effortless way to create a vibrant and modern-looking app. A theme may include everything from the color of the menus, background, fonts, headers, panels, and toolbars. Previously, editing the color value for each of these individual elements was time-consuming and could result in unusual color combinations that may not be accessible to the visually impaired.
Why have predefined themes?
- Fast way to make your Instant apps look great
- Guarantees that the app is accessible
- Color combinations were selected to complement different map styles
- No custom theme configuration is required
- Adjusting the color of every element was time-consuming and now it’s simplified
The preset themes feature blends all these elements together in one easy step. These settings allow application authors to use recommended, pre-configured, and accessible color combinations for each supported Instant App. We also offer the option to customize any of the colors to create your own pre-set theme. This may be helpful if you are matching a branding color or trying to tie in a certain color from the map. The contrast ratio tool will also check the color values of the background and fonts to make sure everything is WCAG2 accessibility approved.
Getting Started
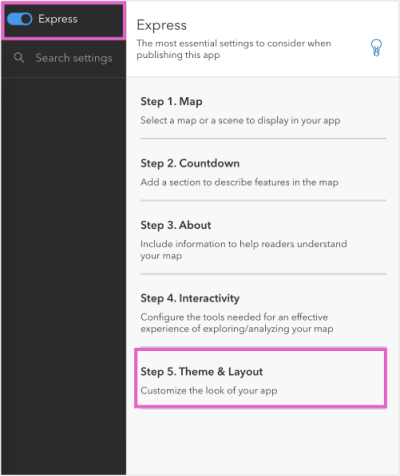
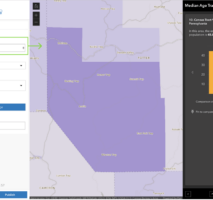
When you first open an Instant App, the Express Setup will quickly guide you through all the steps needed to build your app. To access the theming tools, progress to the step labeled Theme & Layout. The Express setup offers only the theme preset colors. In order to take advantage of additional features like customization of colors, selecting fonts, and branding, you will need to go to the Full setup experience. This can easily be done by clicking the Express toggle switch at the top of the configuration toolbar (Image 1).

Theme & Layout
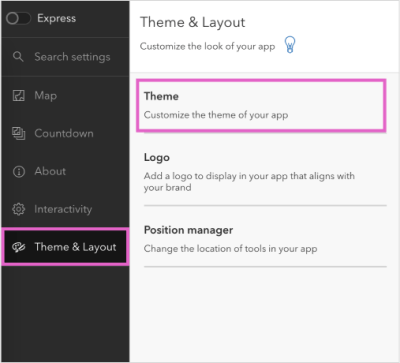
Once in the Full Setup experience, click Theme & Layout in the toolbar and browse to the Theme section to locate the Theme setting (Image 2).

Select color mode
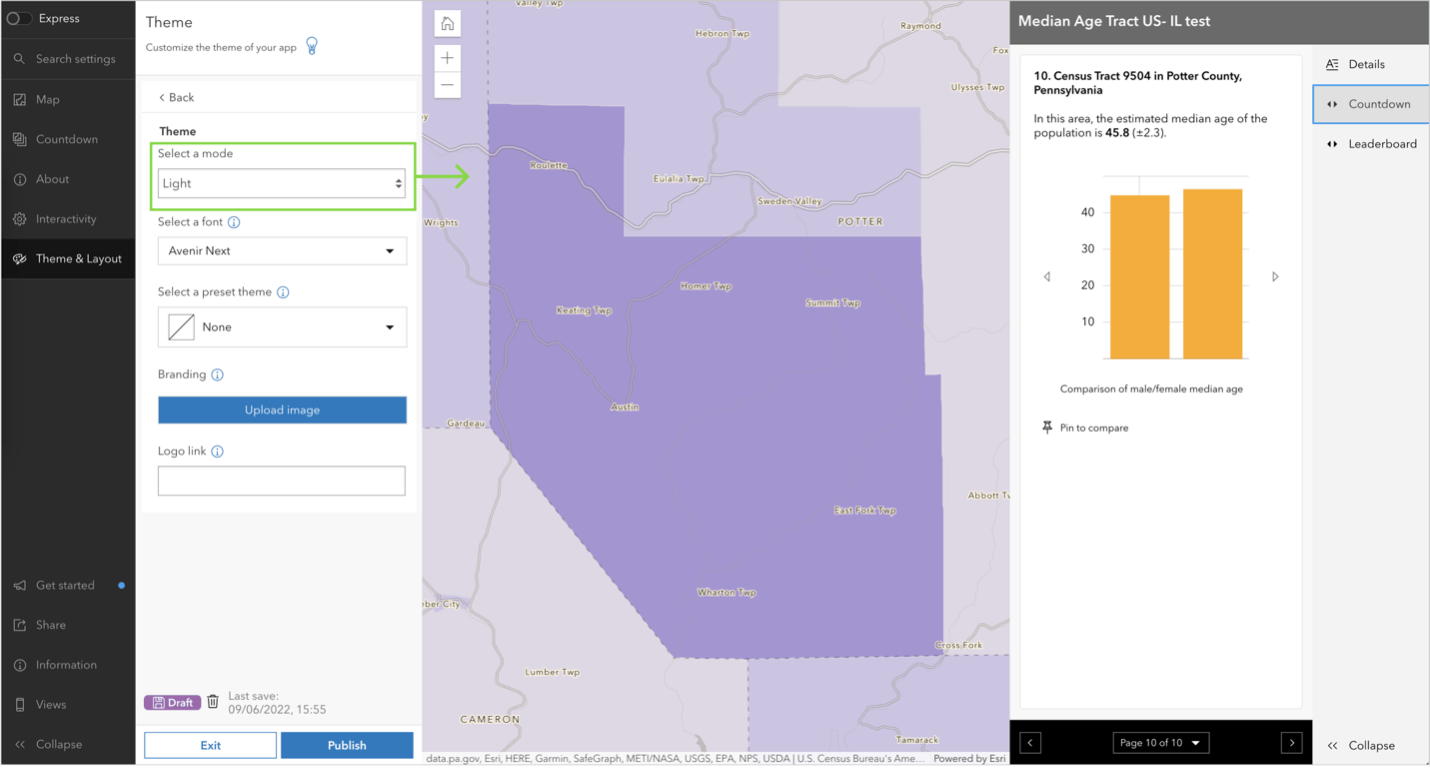
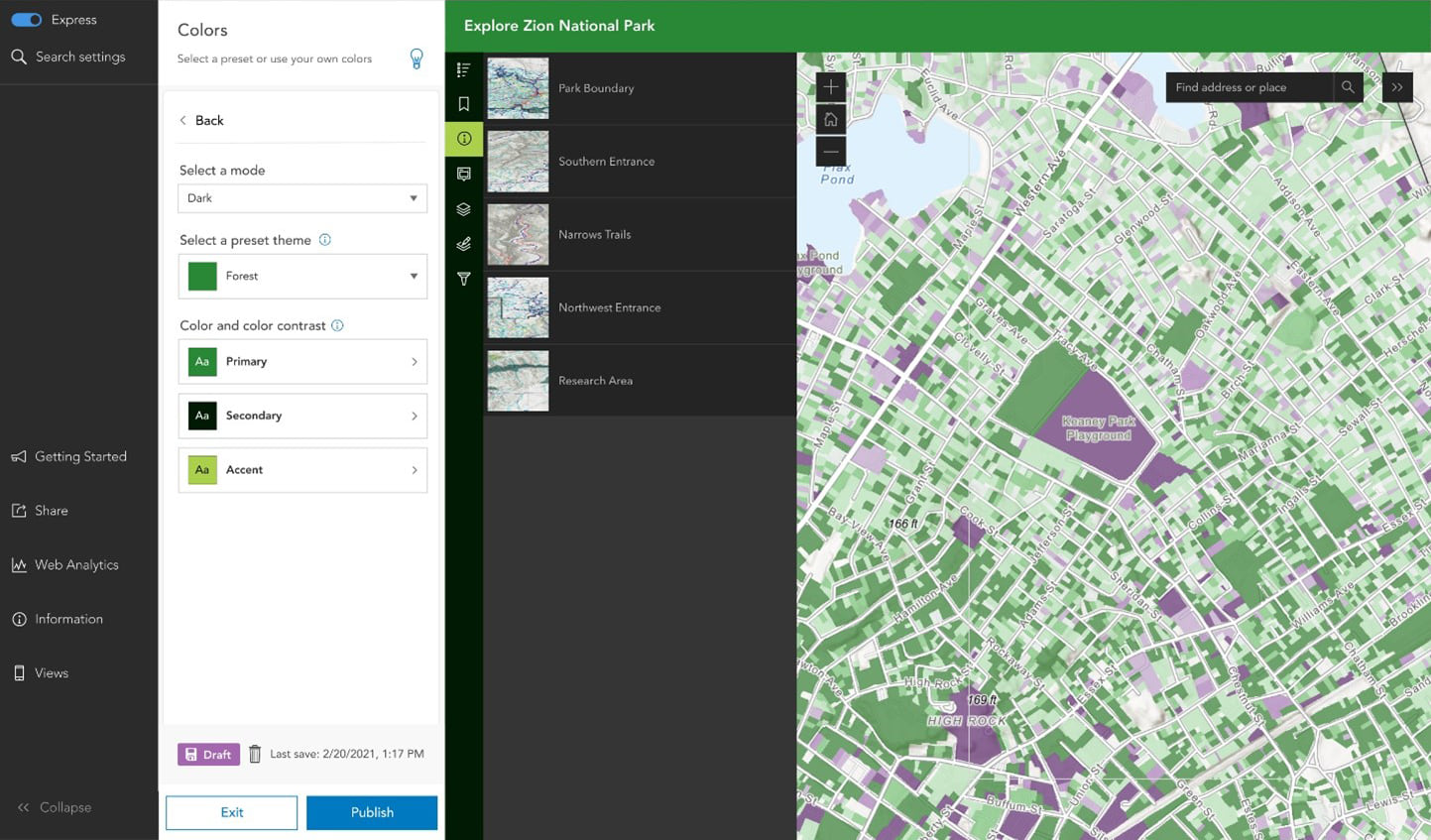
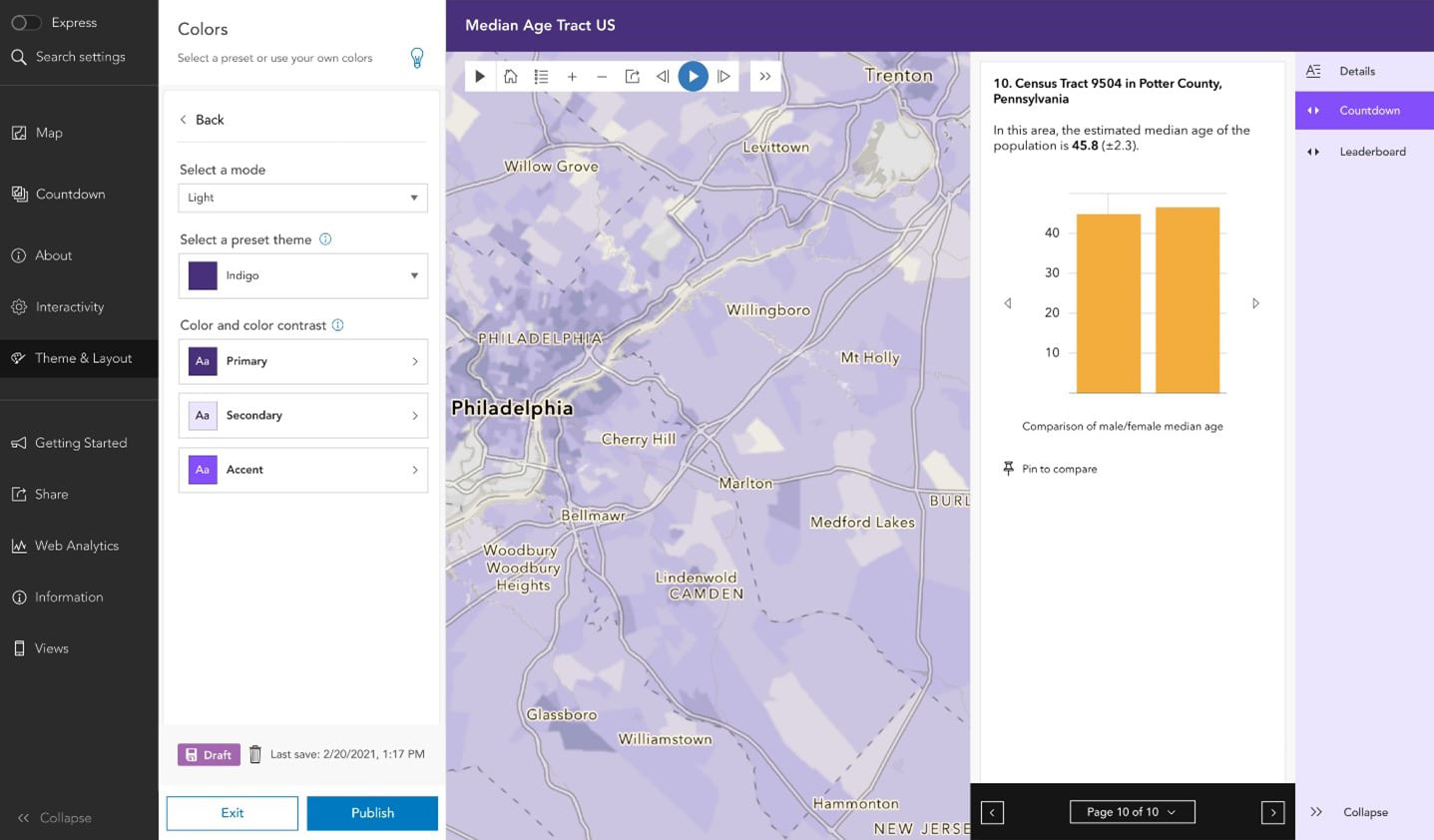
The default base theme for your app will always be the light or dark mode. Click on Select a mode to see the color swatches change in the preview section on the right panel. The benefit of using a light or dark theme is that each will work with all styles of maps. (Image 3 and Image 4).



Select a font
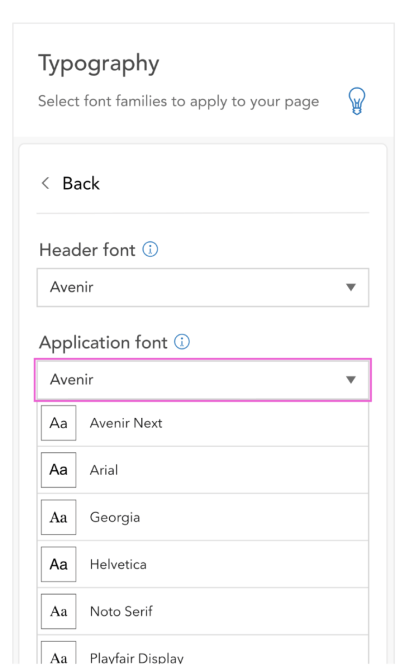
Another feature of the Theme section is the ability to change fonts. There are 11 fonts available, and they can be applied to the header and in the application. Adding different font styles to your app can change the appearance of a text-heavy app or help accent the font header style. (Image 5).

Preset themes
Select the Preset themes menu to view the 10 color swatch options. The presets make it easy to experiment with different themes to personalize the look and feel of your app. There are a variety of themes to complement all kinds of maps. From the desert warm earthy tones of Clay to the more muted concrete-focused colors of Street. The themes allow the app author to integrate the User Interface styling to match the map. For example, the Forest and Indigo preset themes were applied to match the green and violet color styles of the map. (Image 6 and Image 7).


Customize your theme
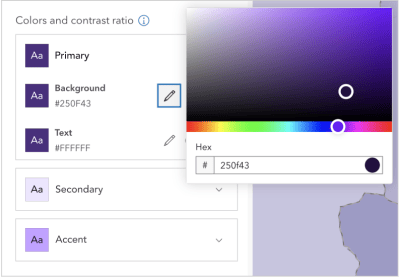
In addition to the 10 preset themes, there is an option to customize the current color swatches using the new Customize tool. This is especially helpful when the current preset theme needs a slight color adjustment to make it match an element on a map or a school’s branding colors, for example. This can also be done using the ArcGIS Online Shared theming option. The shared theme is one of the presets available on the menu. (Image 8 and image 9)


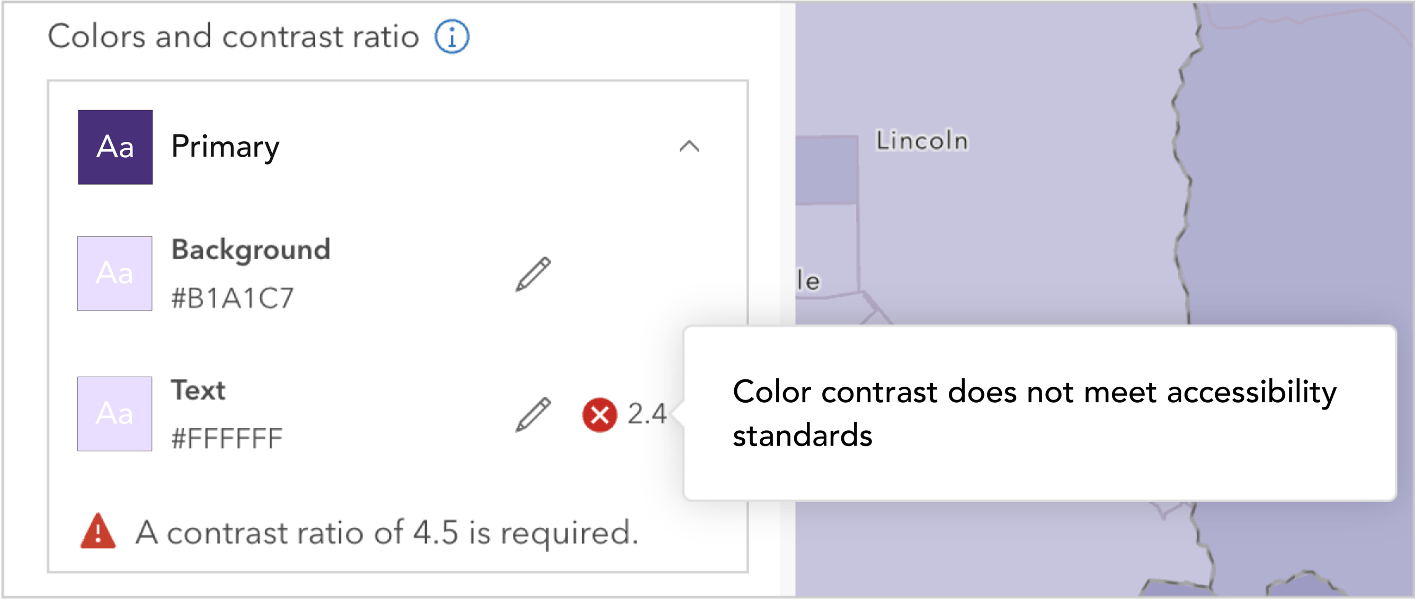
Color contrast WCAG 2.1 Checker
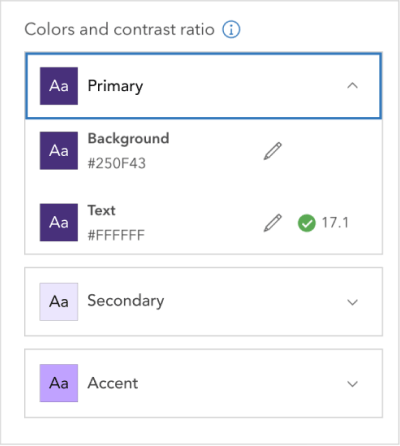
Another helpful feature in the Customize color panel is the ability to see if the color of the text and background passes the WCAG 2.1 Color contrast accessibility standards. WCAG 2.1 are guidelines that define how to make web content more accessible to people with disabilities. Providing contrasting text and background colors ensures that your app is accessible to those with visual and neurological disabilities. (Image 9).

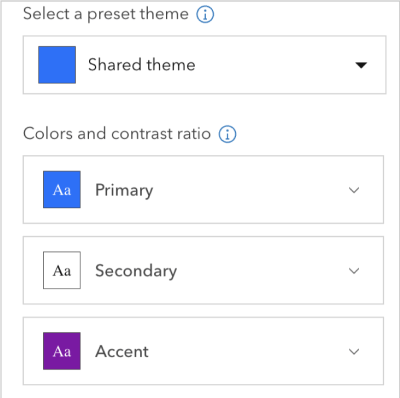
Shared theme
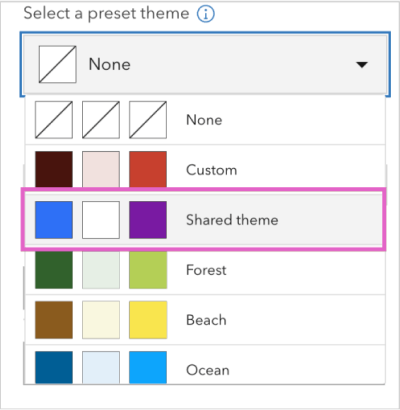
Select the Shared theme option under the Preset themes menu to access a predefined style or your organization’s shared theme, if available. Like Preset themes, you have the option to customize the current color swatches using the new Customize tool. (Image 11 and Image 12)


Logo
The logo section lets you upload a custom logo using any image in JPEG, PNG, or GIF file formats. For the best results, the image should be 300×300 pixels with a transparent background. (Image 13)

What Instant Apps will include the theme tools
The theme tools will be added to most of the Instant Apps this release. Here is a full list of apps: 3D Viewer, Attachment viewer, Basic, Countdown, Chart Viewer, Insets, Nearby, Zone Lookup, Portfolio, Exhibit, Media Map, Slider, and Sidebar. (Image 14)




Article Discussion: