You’re in a futuristic craft orbiting the earth and you have an array of monitors before you in the command module. They keep a eye down on the surface, tracking your location as you scream through the vacuum of space.
Zoom in too far and you lose the context of the geography around you. Zoom out too far and you miss out on the rich detail of Earth’s surface.
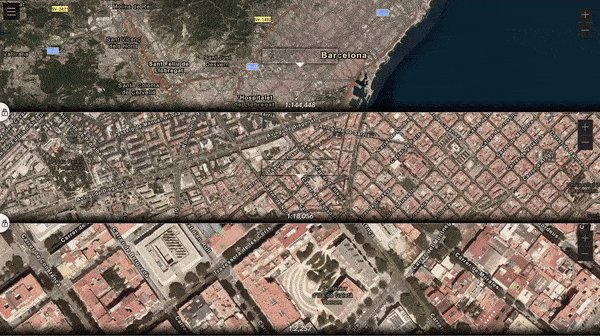
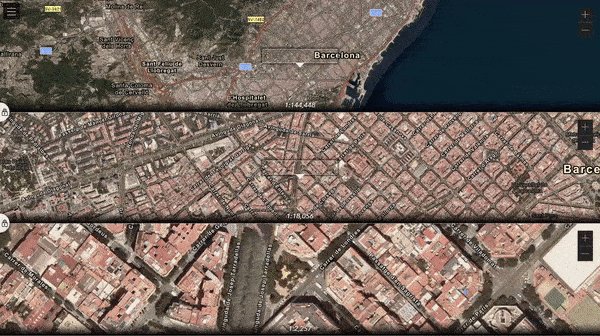
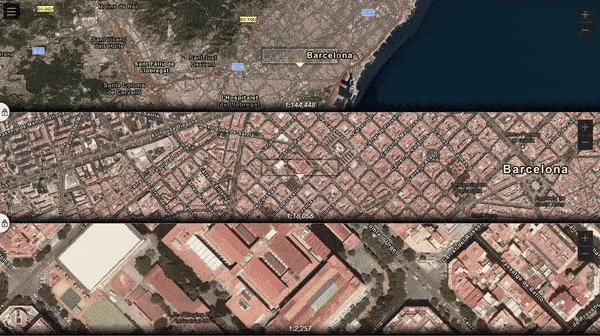
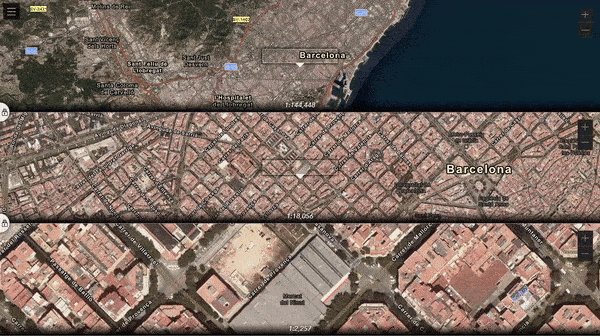
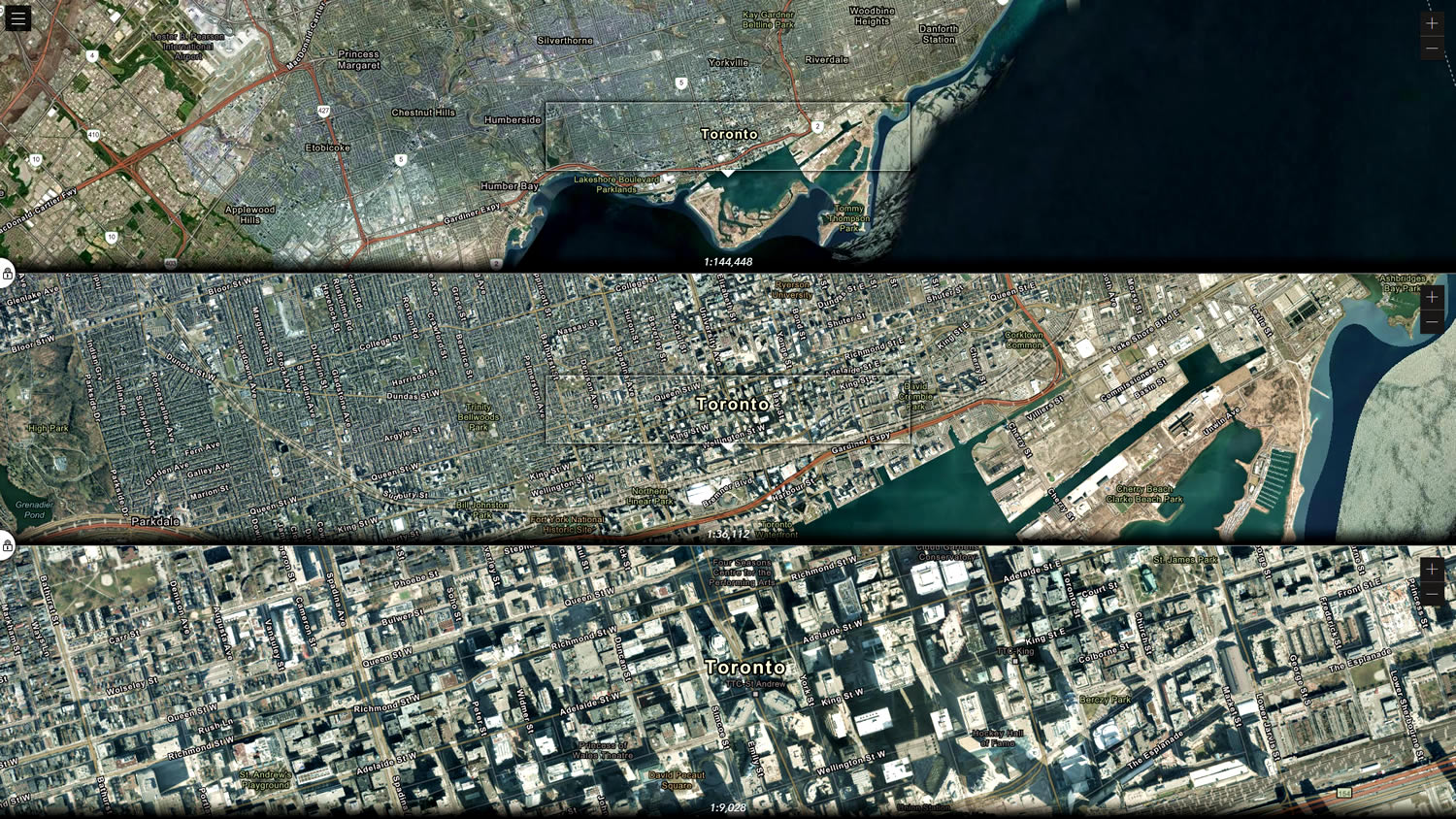
How about you just spilt the views into two or three scales, each locked to the same location? You can zoom in as far as you like to see the streets buildings lakes and rivers whizzing by in exquisite detail in one view, while benefiting from the overall sense of place and fundamental features of the surrounding area in another view.
This is what Optica does. Minus the futuristic craft.

Well, not really minus the futuristic craft since a web map viewer is essentially a futuristic craft. We GIS nerds are pretty much that astronaut hovering over the planet, with an impossibly vast array of imagery, data, and analysis, ready to be deployed into our view.
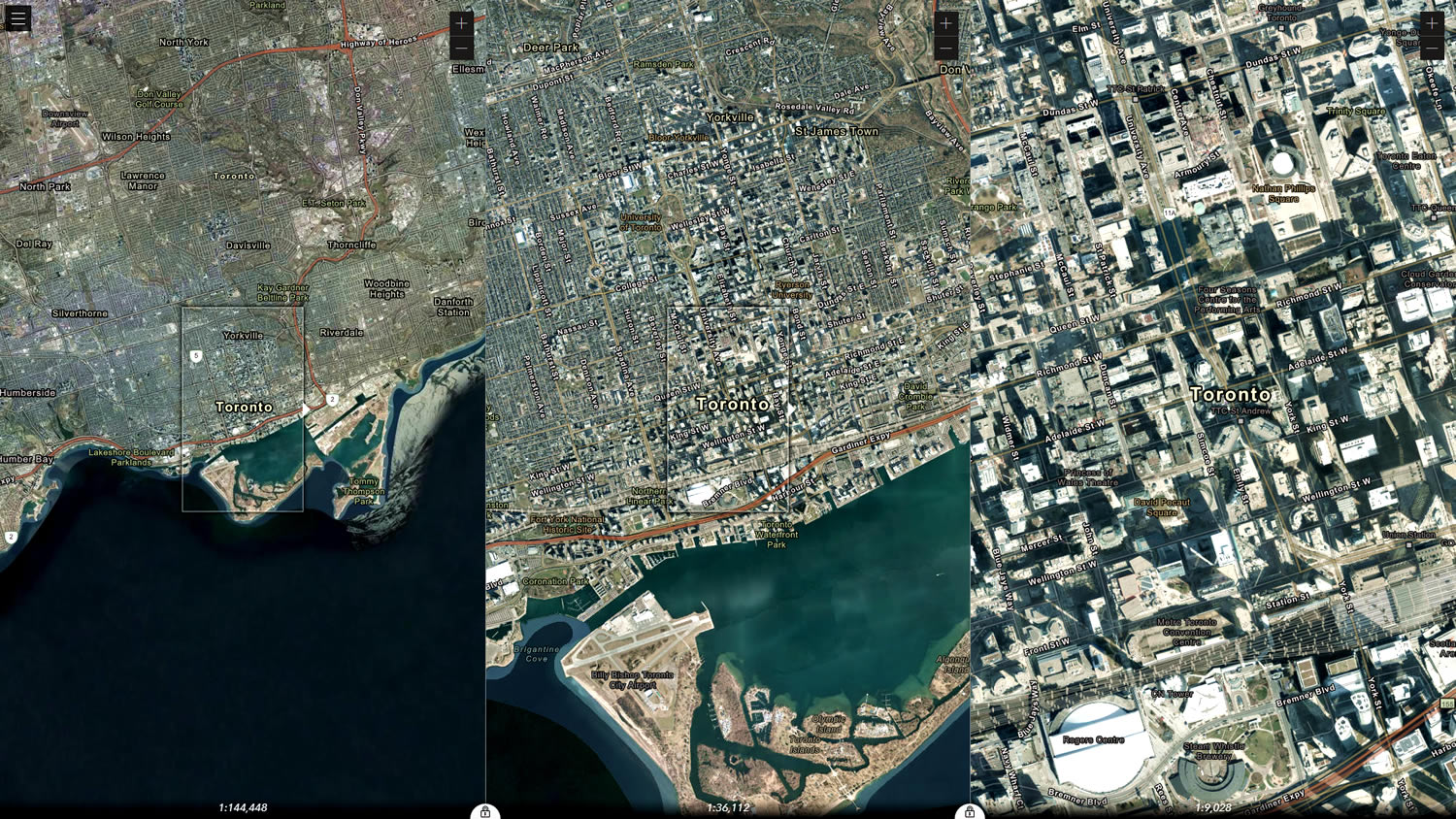
Optica shows multiple scales of the same place at once. Pan and zoom around and benefit from three concurrent perspectives. That’s it.
It’s a simple experimental app, built using the ArcGIS API for JavaScript, for funzies. It’s not anything official and certainly not supported, but maybe you’ll find some utility or some inspiration in it, and maybe you’ll even fork the repo and make it your own. Or just dig into the script to see how it works? Anyway, have at it.
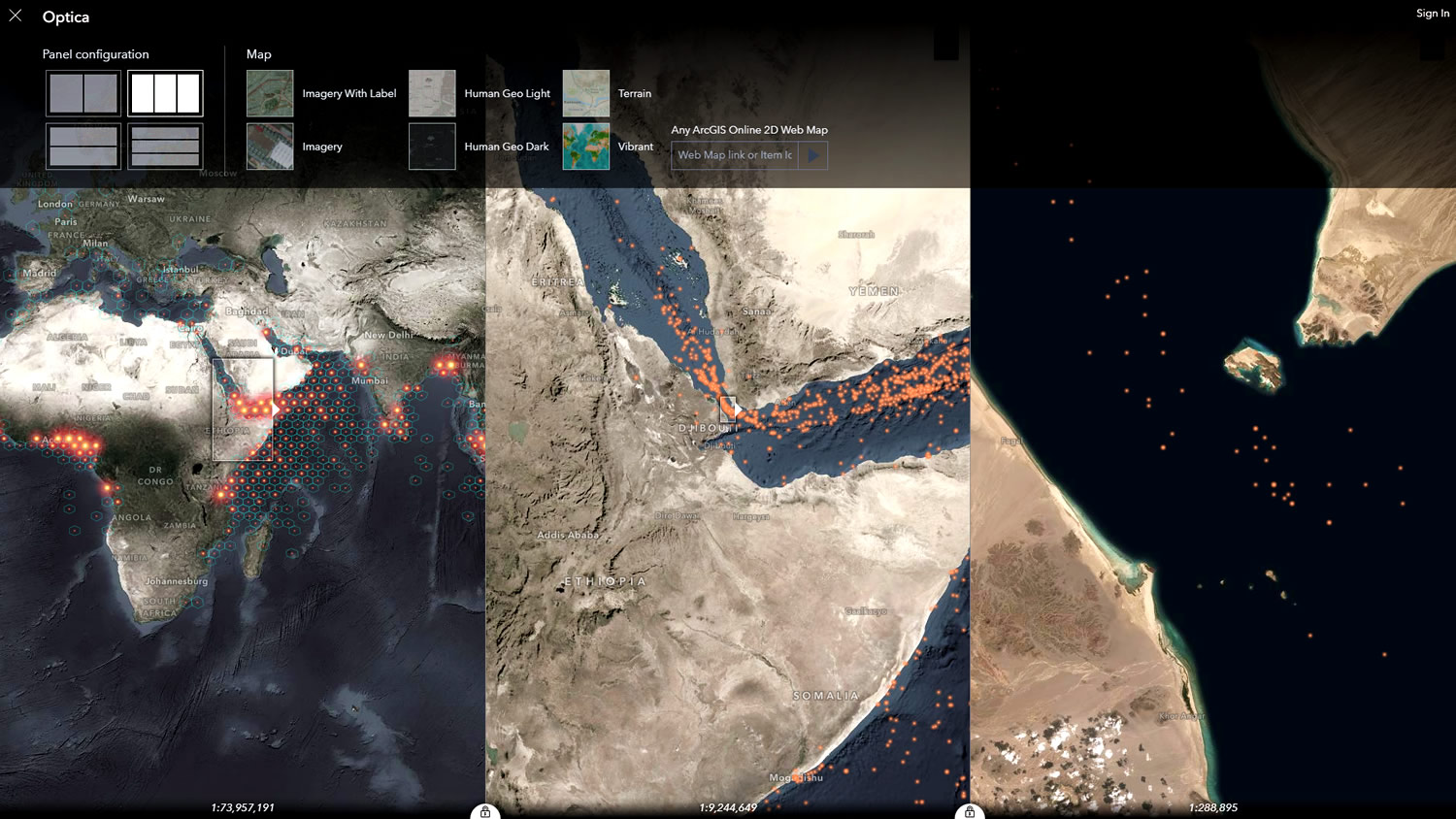
In the menu you can change the panel orientation to horizontal or vertical.

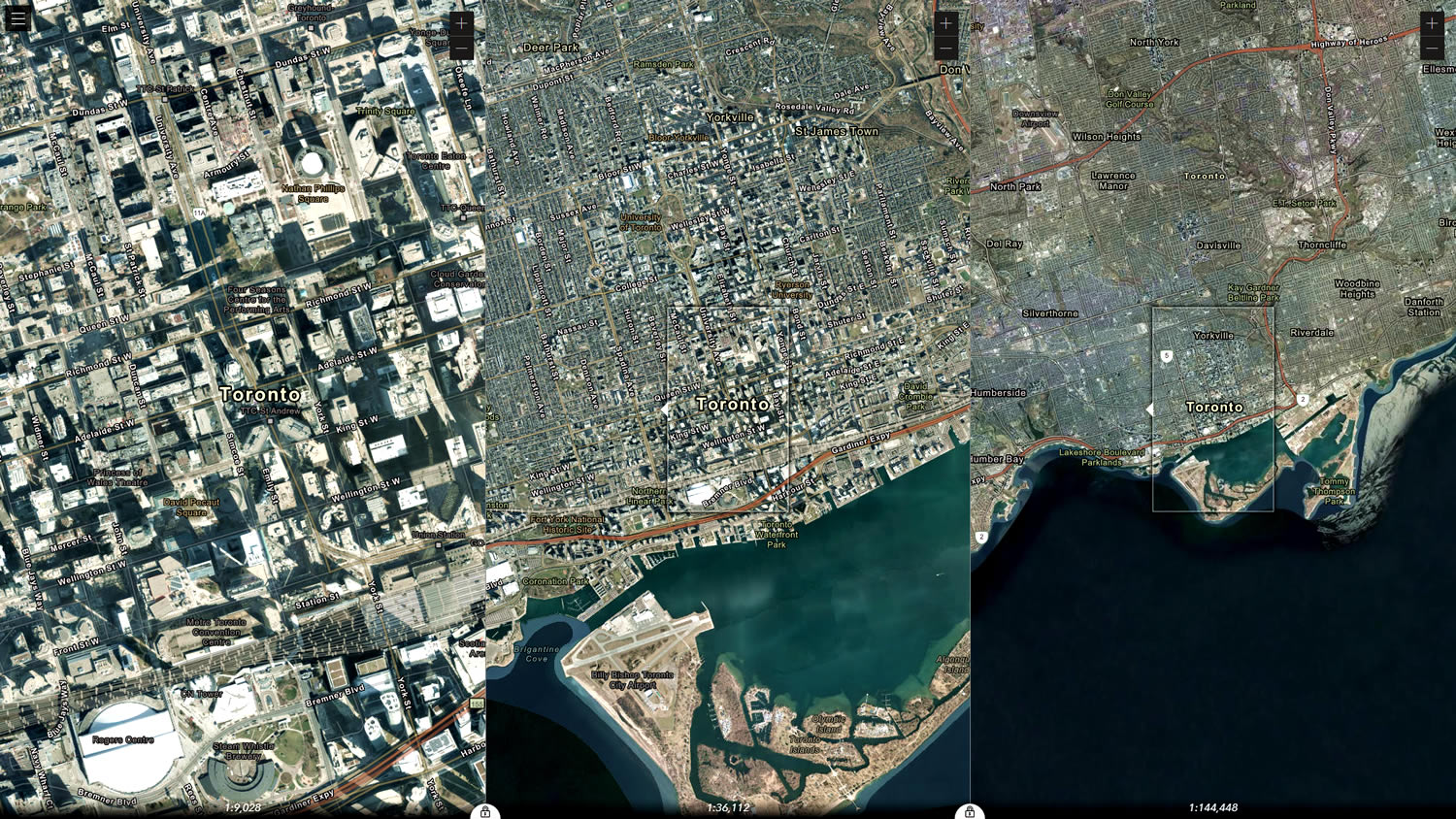
You can set the scale of each view independently. Leave the scales locked (the scale difference between the neighboring views will be maintained) or unlocked (the scale of a view is unaffected by the scale of the neighboring view). Or unlock it, change the scale, then lock it to keep that scale difference. Makes more sense just to try it than to read about it.

For example, maybe you prefer the left panel to be more zoomed in. Whatevs.

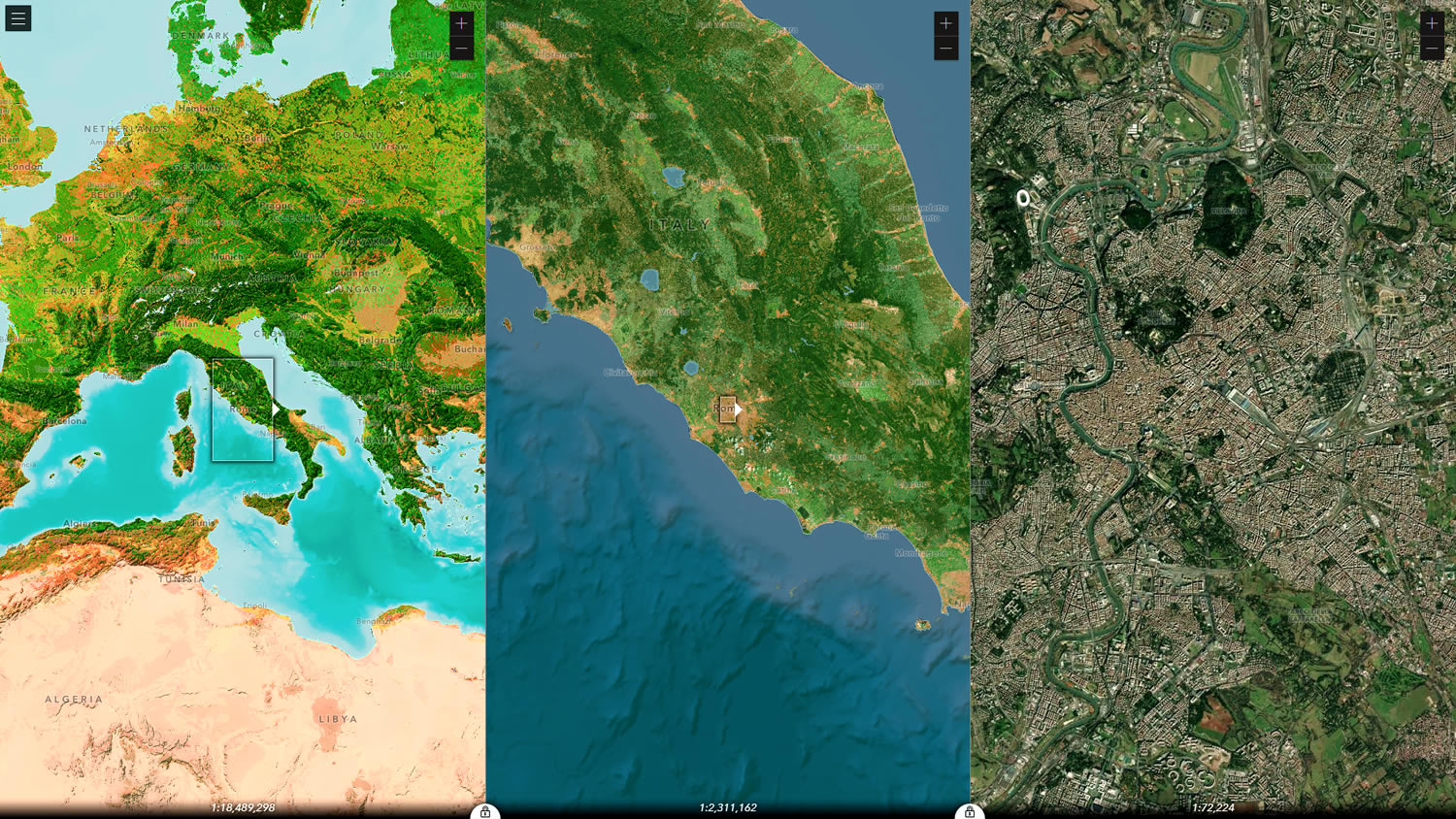
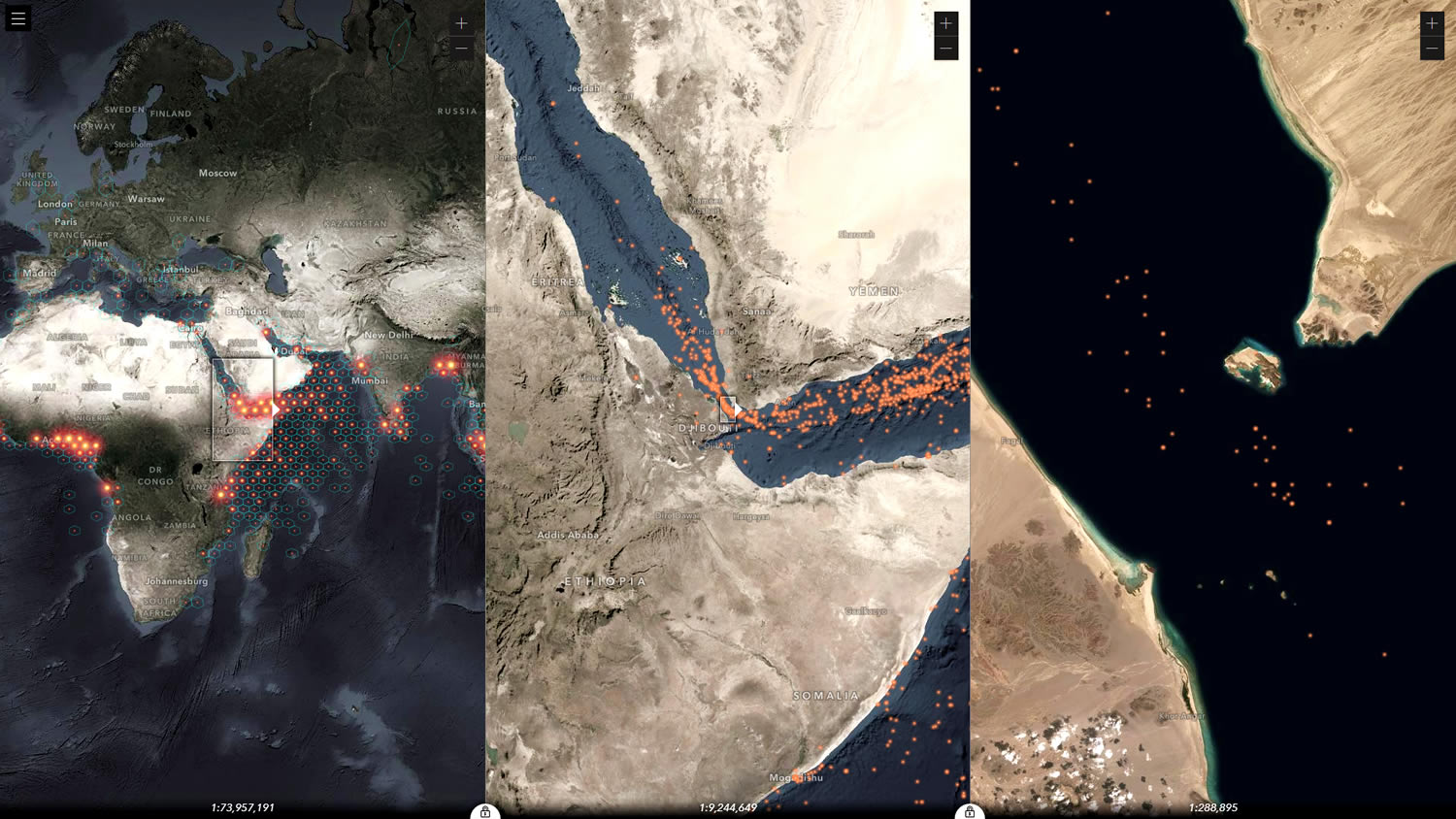
There are a handful of web maps available in the menu to play around with. Here’s the Vibrant map.

And you can add any 2D ArcGIS Online map into Optica by pasting its link (or just its app ID) into the menu.

Here’s a map of global piracy loaded in, which benefits from a multi-scale view.

The URL contains parameters about your view settings and what map you have loaded up, so it’s easy to share.
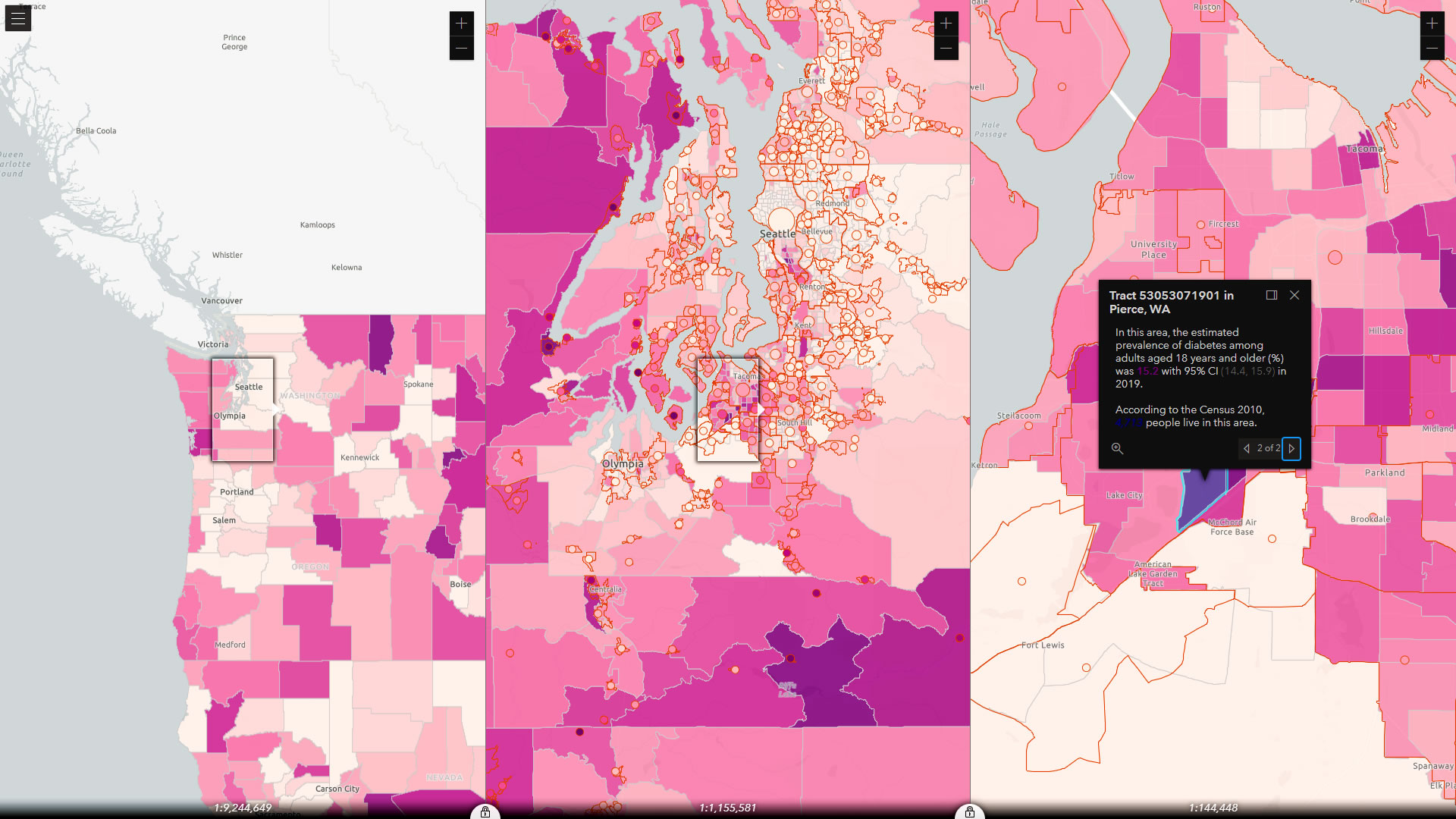
Like this view of rates of Diabetes from the CDC.

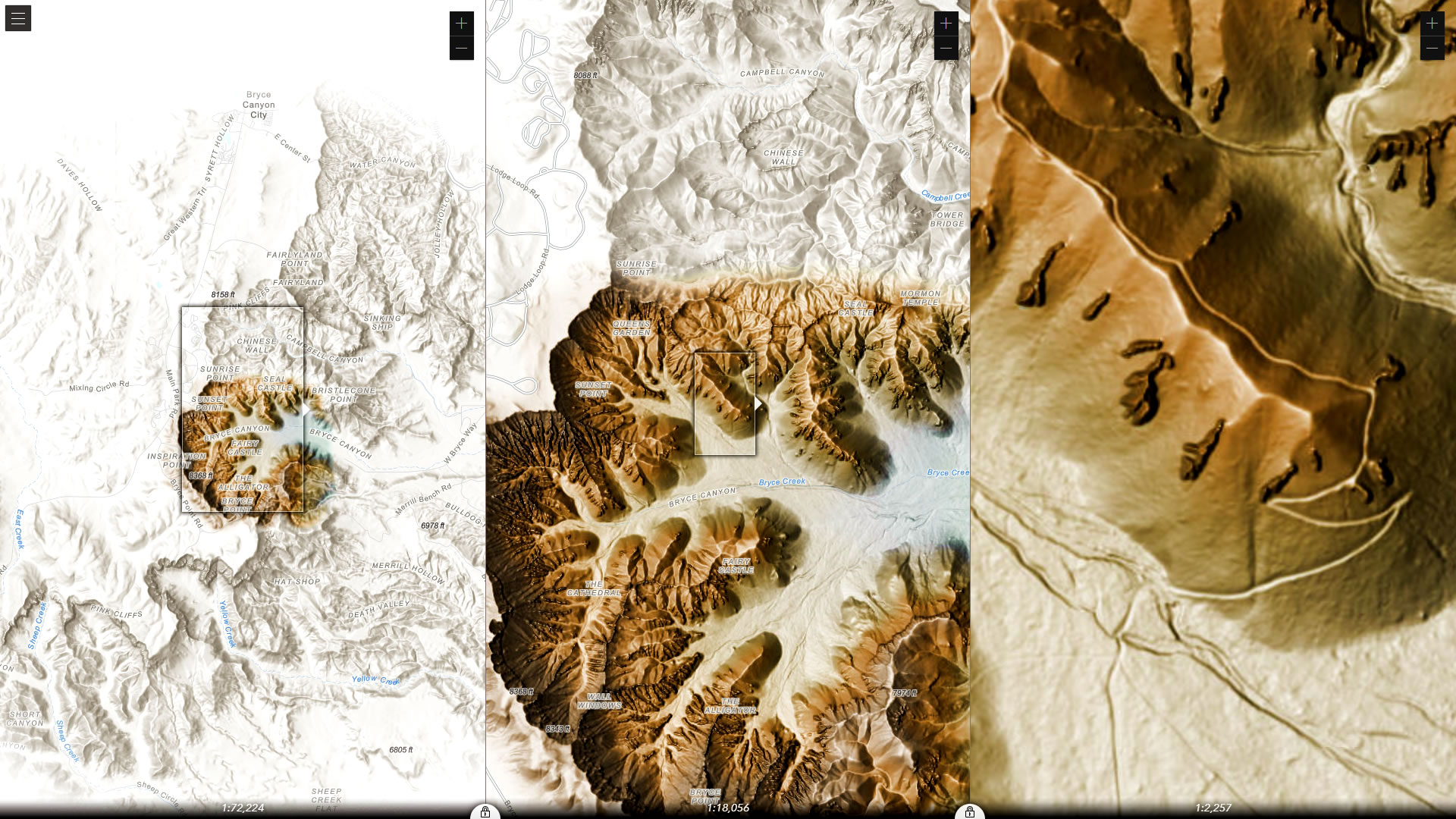
Or this view of Tommy Fauvell’s cool vignette hillshade of Bryce Canyon.

If you are interested in this sort of custom app development, here are some other examples that can help get the ideas rolling.
Have fun, fly around with meta-scale vision, check out the code, dig into the JavaScript API, check out what maps are available in Living Atlas, and in general continue to be amazing geographers.
Love, Jinnan Zhang and John Nelson

Article Discussion: