Let’s say you want only the bathymetry from a basemap, and not all the other stuff. What can you do? Well, you break out your capable geo-scissors and geo-crayons (the Vector Tile Style Editor) and just snip and color what you like and toss the rest.
John Nelson will show you how to perform this exquisite basemap surgery. Tommy Fauvell will follow up with an explanation of what is and isn’t ArcHappening behind the scenes.
How
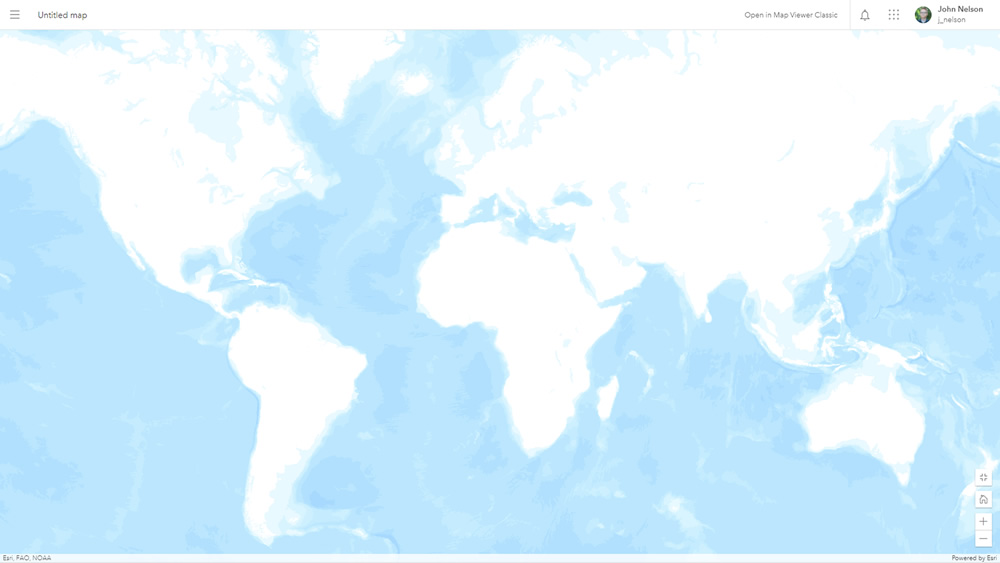
Here’s a look at some bathymetry, which has been isolated from the Topographic basemap.

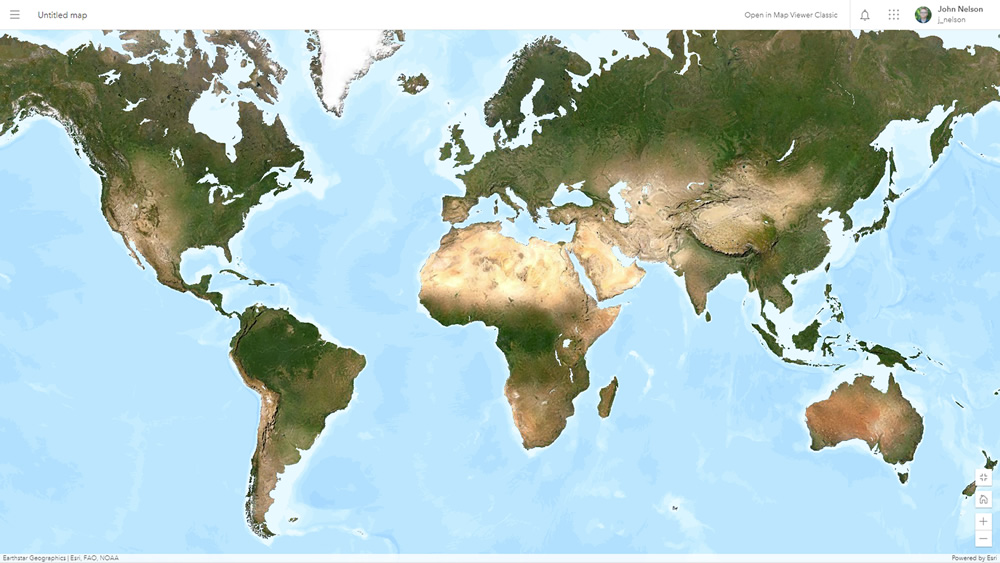
Which means we can use it in other maps just like we would any other layer. For example, here’s that bathymetry over an imagery basemap.

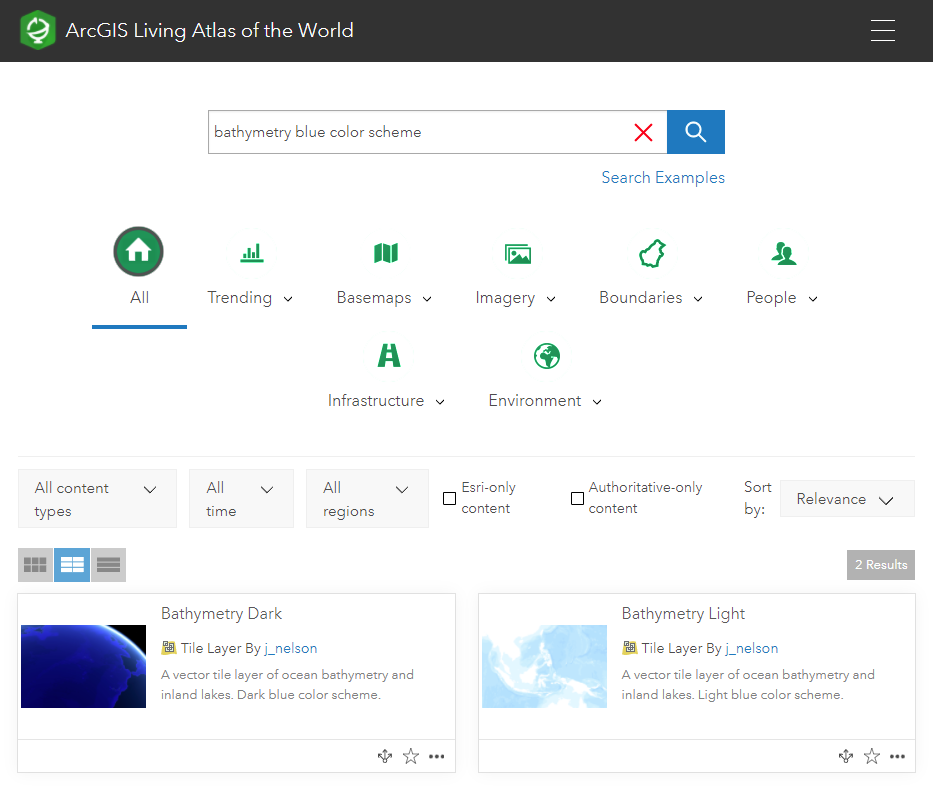
By the way, if you are interested in using this bathymetry-only layer in your maps, there are a couple versions available in Living Atlas; one light and one dark. Find them here.

Alright, enough of this chit chat let’s dive right into the how-to…
And now that the power is yours, here’s Tommy, basemap maven, to give you the nitty gritty about how all this works.
What
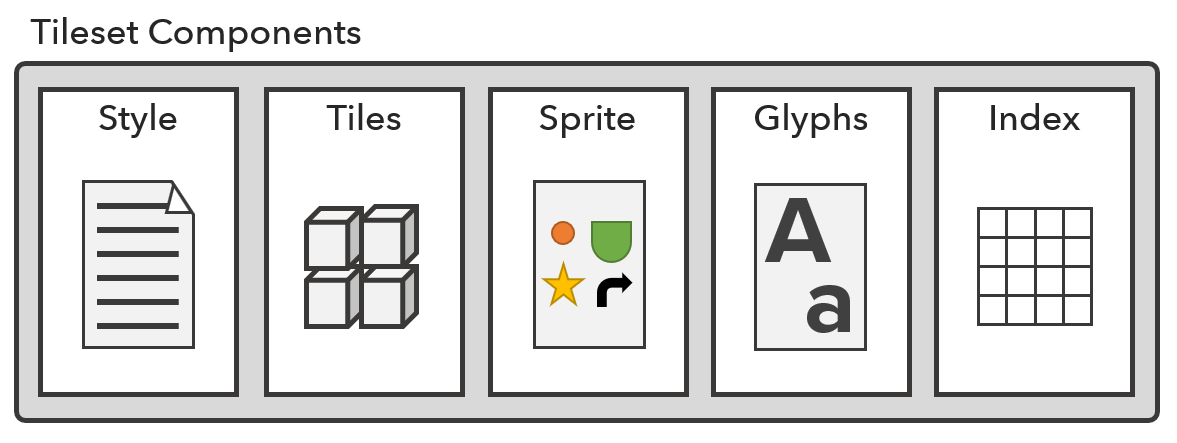
Isolating is a much better way to phrase this bit of vector tile style editing wizardry. The beauty of vector tiles, is that the basemap isn’t delivered as rendered chunks of your map as jpeg’s or png’s (raster tiles); but in separate components referred collectively as a tileset.

Because of this compartmentalized nature of the tileset, you can modify individual components to customize the rendering of the map. In John’s example above, using the Vector Tile Style Editor will make a copy of the selected basemap style, allow you to make edits, and then save that updated style to your content directory when you save your work. In this specific case the only thing saved to your content directory is the style file, all the other components stay put.
What if we wanted to do more than just isolate a specific layer from a basemap and add that to other basemaps? What if we instead wanted to smash two different basemap styles together? This is where we need to do a little more style surgery and create something called a multi-source vector tile basemap.

Creating a multi-source style file (the short version):
- Start editing a basemap style in the Vector Tile Style Editor, and save this style to your content directory.
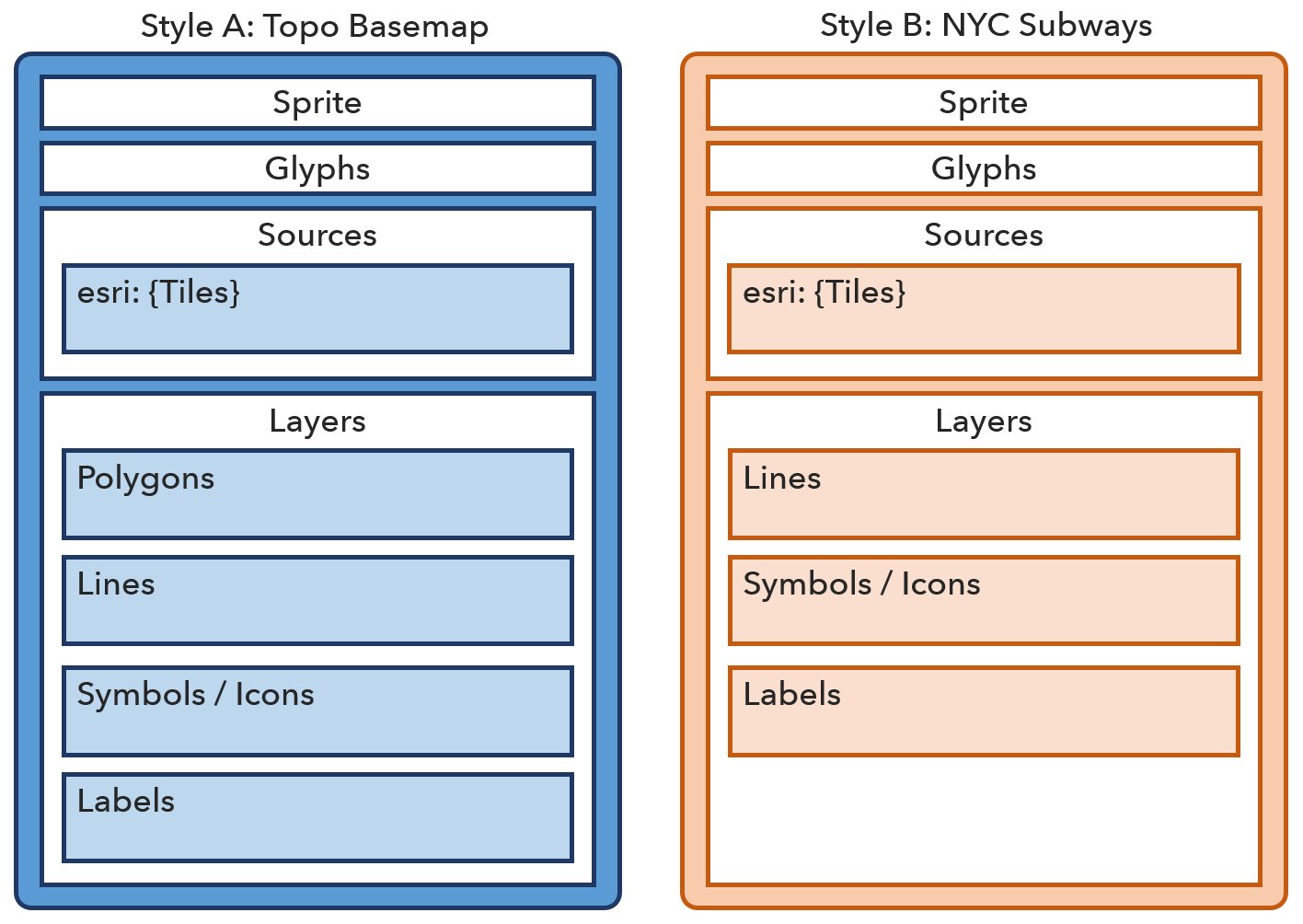
- Download the basemap style, and open in a text editor of your choosing. In the above example, this is Style A.
- Locate and download the style for the layers you’d like to add to Style A, this is Style B.
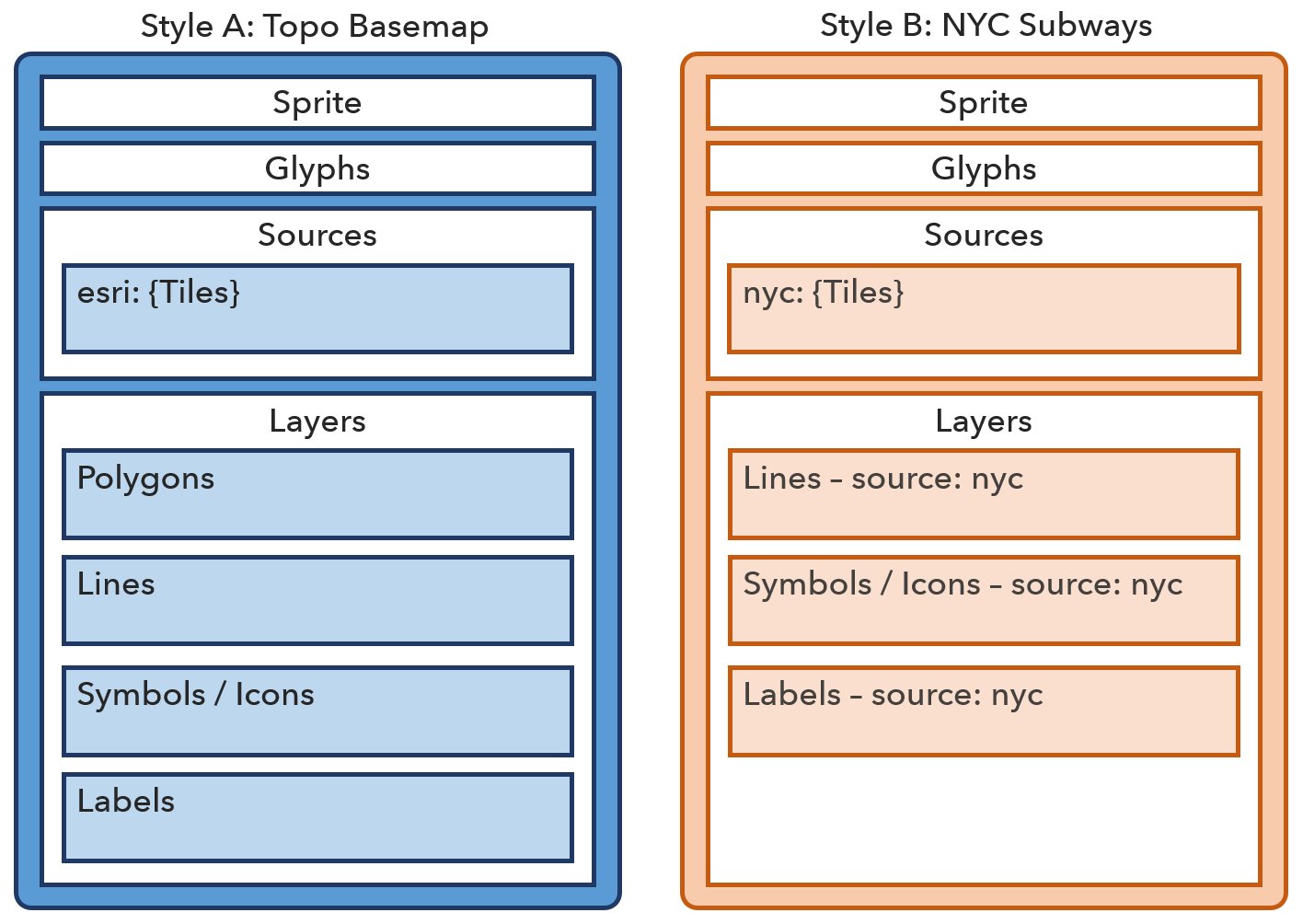
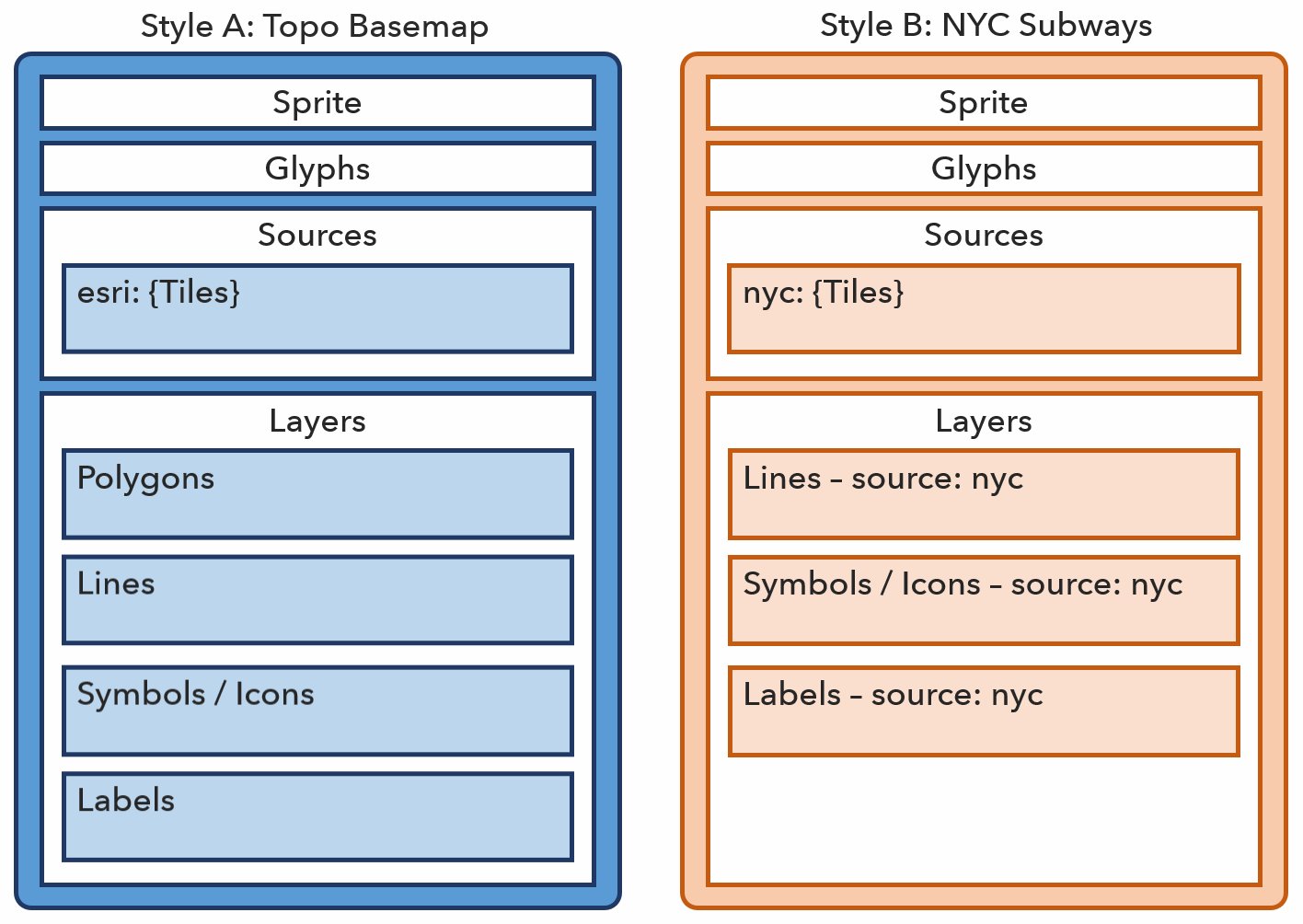
- In Style B, find and replace all “source”: “esri” with a unique source name like “source”: “nyc” as illustrated above.
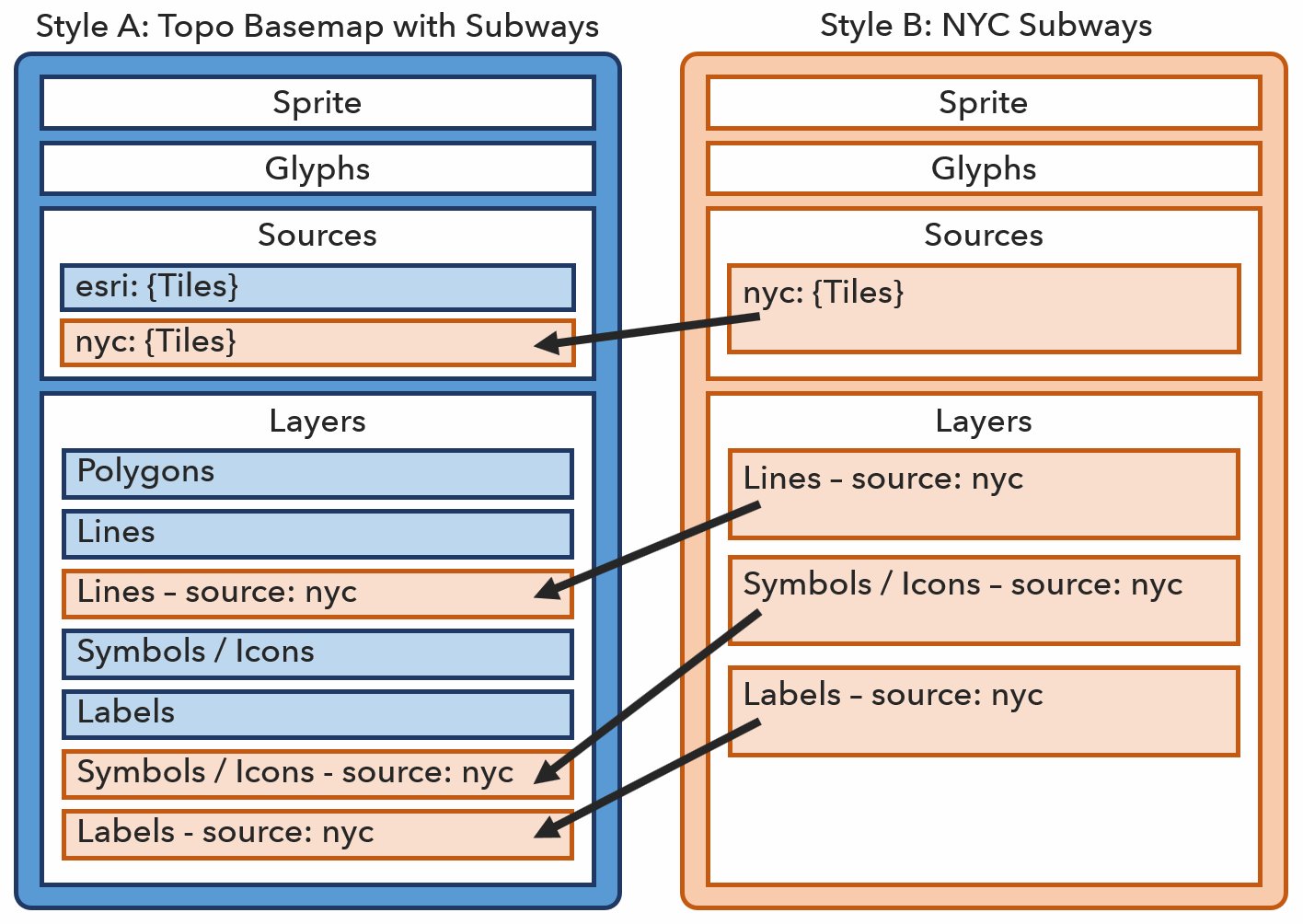
- Insert the additional source in Style A. Make sure you rename this to match the layer source property, e.g. “nyc”.
- Locate the appropriate “url” for Style B tiles, and update the source object accordingly.
- Insert the layers from Style B into the desired positions in Style A.
- Save the style file (.json) and update the basemap from step 1 with this updated style.
- Open the updated basemap in the Vector Tile Style Editor.
- Repair any symbol issues (missing icons) by using the available symbols from the basemap sprite sheet.
- Repair any text label issues (missing labels) by using a font from the available set of fonts in the basemap.
- Save your style, update your web map, and share your glorious frankenstein basemap creation with the world!
Be sure to read up on the help documentation for this particular technique. For a much more long winded explanation and walk-thru, give the video below a watch all the way through to the end.
WHY
…on earth would anyone want or need to do such a complicated thing?
Because reasons, ok?
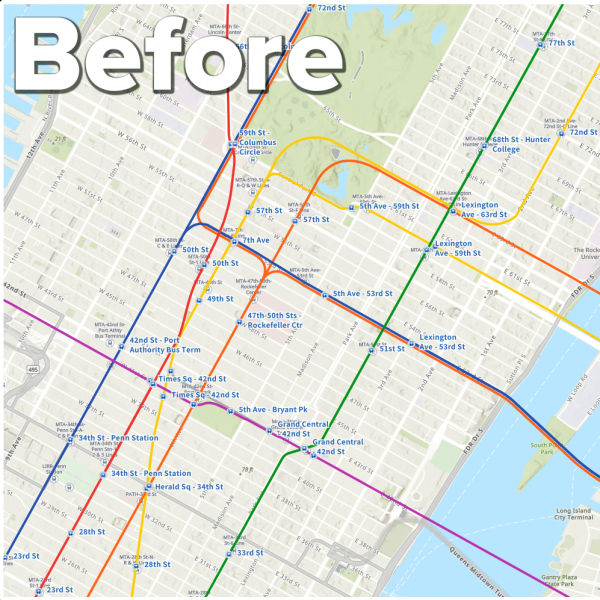
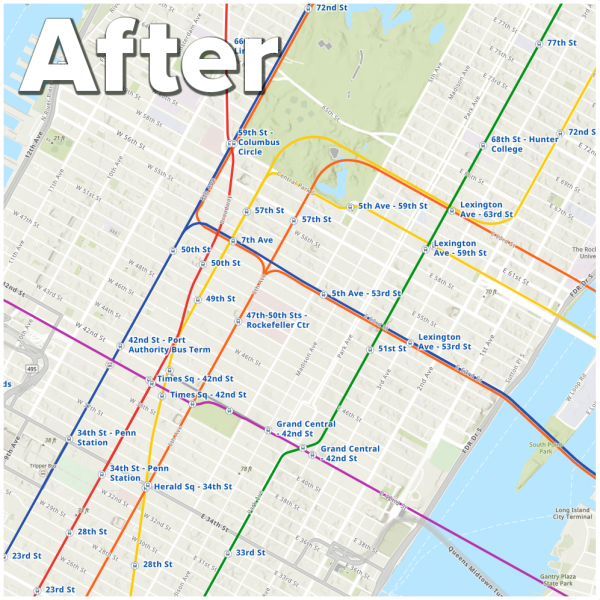
I submit to you the following example of what happens when you try to draw multiple vector tile layers that have their own symbols and labels in a web map.

As you can see in the Before image, the subway lines, station icons, and station labels just dance all over the topographic basemap icons and labels with reckless abandon. This is because the two tile layers are completely oblivious of one another, and they are rendered independently in the web map.

Contrast that with the After image, and you’ll immediately notice a much less cluttered map where labels are allowed to collide spectacularly and force lower priority symbols and labels to the land of unrendered map things. Don’t worry about them dear friends, they’ll be just fine, and will readily forgive you for any past style transgressions as you embark on your next basemap styling journey.
Now…on with the demo!
…
We hope you give the editor a go, and isolate, style, and stack, all manner of glorious map layers. Thanks for reading, and to all those longsuffering folks who may have even watched the videos!
Happy Mapping, Tommy and John


Article Discussion: