Version 1.6 of ArcGIS Experience Builder developer edition is now available on the ArcGIS for Developers website, helping developers customize and extend web apps much easier.
This version picked up enhancements from the September update of the online edition. In addition, custom widgets in downloaded apps are now built and minified for better performance, and the new Frequently Asked Questions (FAQ) topic provides information about ArcGIS API for JavaScript, node, data, React, and deployment, etc. Other highlights include new samples that demonstrate how to control another widget’s state, filter a feature layer, and use Calcite components. Let’s explore these updates.
Downloaded app
Prior to version 1.6, the framework and out-of-the-box widgets in downloaded apps are built and minified except for custom widgets. For better performance, custom widgets are now built and minified automatically during the download process. More specifically, when you run npm start in the client folder, custom widgets are compiled with the development mode; when you download the app, they are compiled with the production mode (minified code).
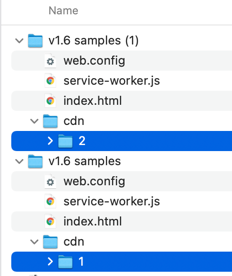
Meanwhile, each time when the app is downloaded, a new ID—for example, the following subfolder 2 under cdn— is generated to prevent caching issues during deployment. As a result, when a deployed app requires an update, you can simply update the app in the developer edition, then download, and deploy the latest app.

Frequently Asked Questions (FAQ)
We compiled frequently asked questions to help you quickly find the answers. For instance, when to use class or functional style react components, how to filter a feature layer, or can I create a no-UI widget, etc. These questions are grouped into seven categories —JSAPI, node, services, react, custom widget, deployment, and theming. I would like to call out one question we have received since the development of Web AppBuilder, that is, how you set up a web-based repo for a group of people to collaboratively develop and update widgets, themes, and apps. We are happy to share our recommendations with you under the Deployment section.
Samples
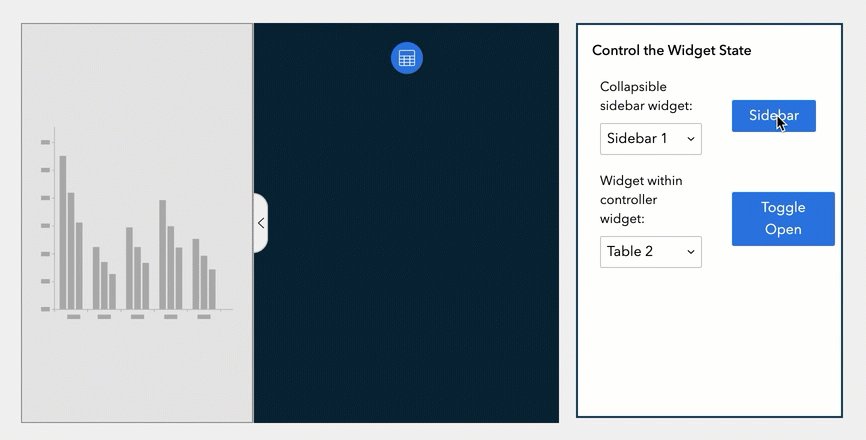
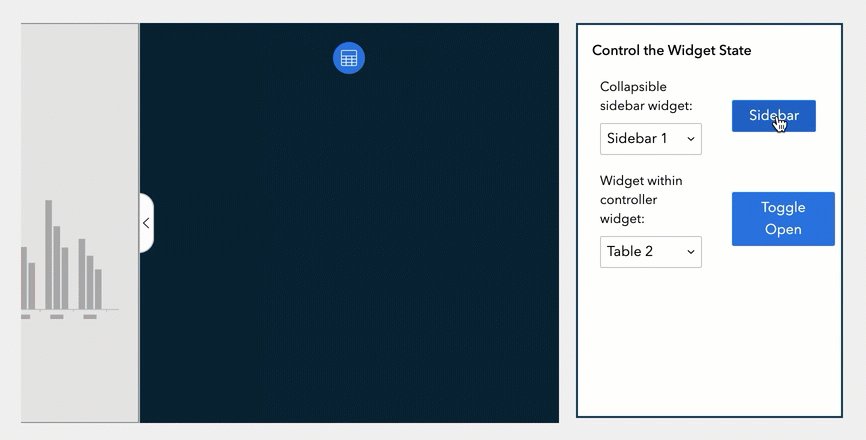
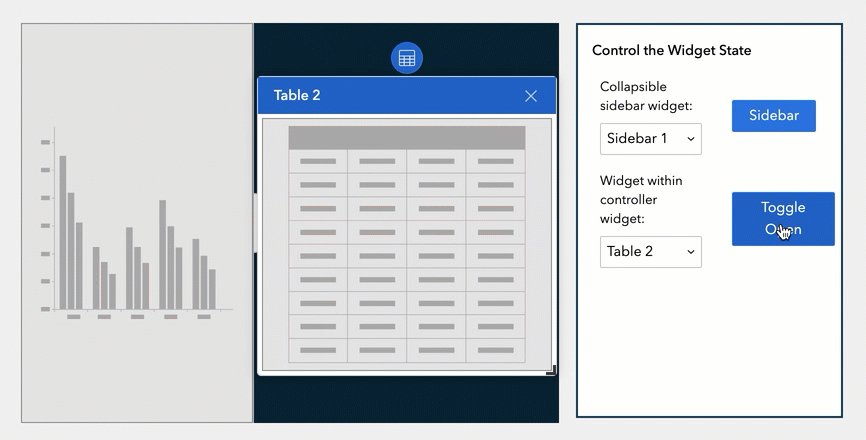
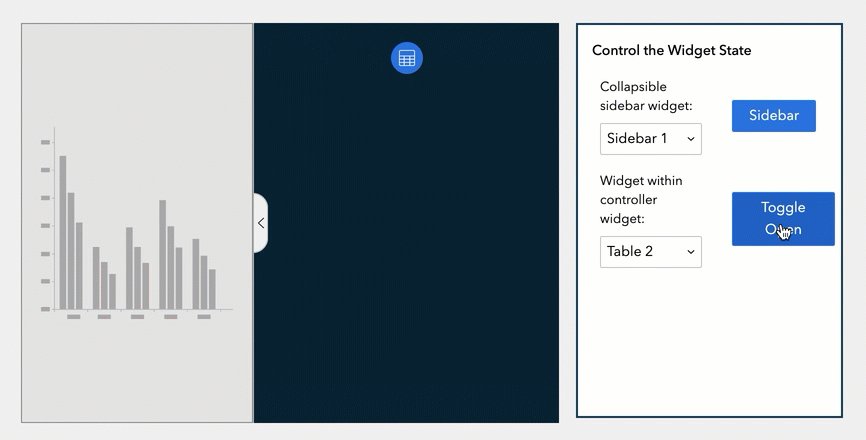
Three new samples have been added in the SDK. The Control the widget state sample below shows how you can control the opening and closing of a Sidebar widget or a Table widget in a widget controller.

Keep in mind that such capability in the Widget Controller widget is supported from version 1.6 and up.
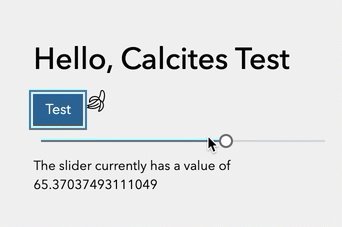
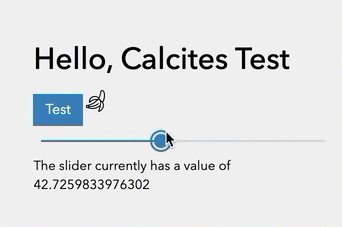
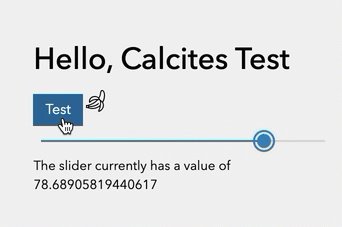
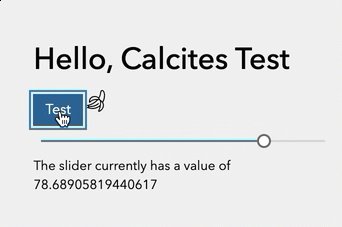
Jimu-ui, the primary component library for Experience Builder, helps keep your custom widgets and themes consistent with the rest of the Experience Builder theme. If you do have a requirement to use components from Calcite Design System (beta), this Use calcite components example illustrates Slider, Button, and Icon in a custom widget.

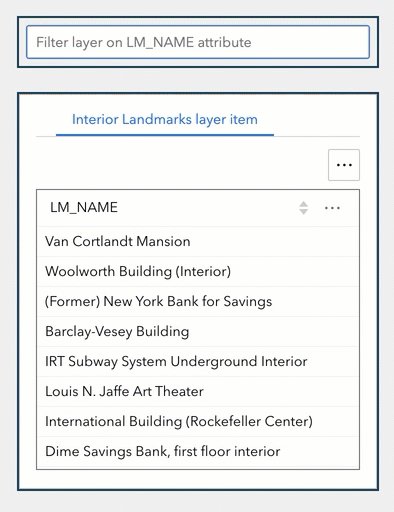
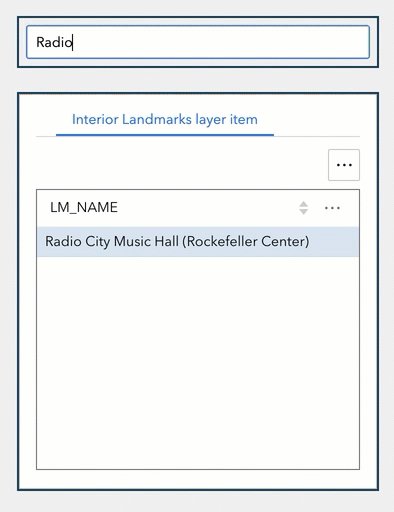
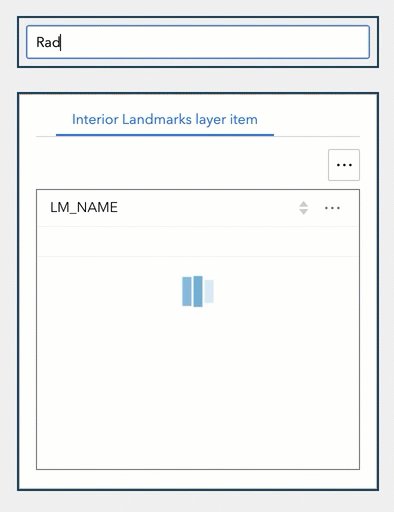
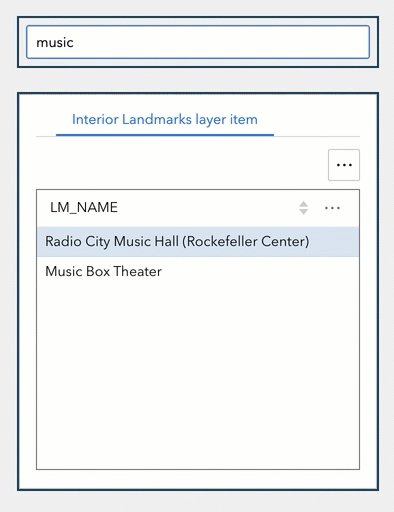
The Filter feature layer sample filters a table by an attribute from a feature layer.

Breaking changes
In addition to breaking changes from the Jimu library, the widget manifest, app config, and statement to import JSAPI module have been changed in this release. Make sure to check them out before upgrading your apps.
When using Experience Builder in a DevOps workflow, you may need the ability to generate the app ZIP export from a terminal without having the Experience Builder server running. There’s now a way to do this with version 1.6 and up. For details, see this community blog.
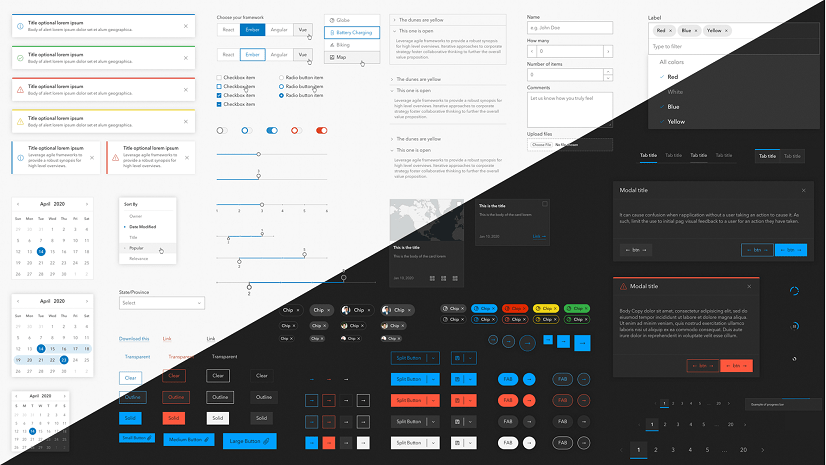
Lastly, more components are added to the Storybook. For more information about this release, see What’s new.
Thank you,
The ArcGIS Experience Builder Team







Article Discussion: