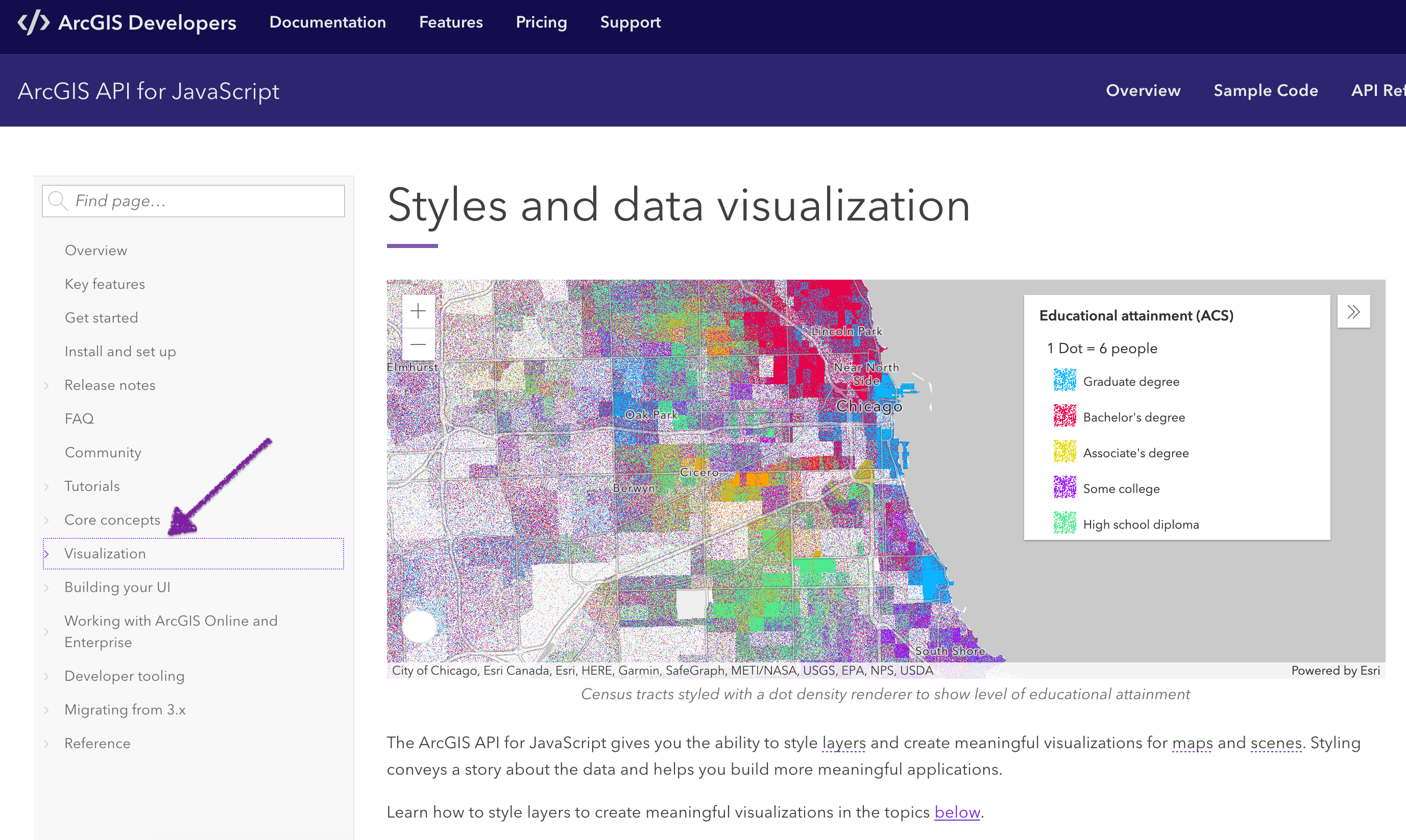
In addition to the new features released in April 2021, the ArcGIS API for JavaScript (ArcGIS JS API) published a new set of documentation pages focused on data visualization. These guides can be found under the Visualization folder on the ArcGIS JS API home page.

The Visualization folder contains four sections, each consisting of several short pages that provide definitions, best practices, live examples, and code snippets for each topic.
Let’s explore each of these sections.
Data-driven styles | 3D visualization | Techniques and best practices | Symbols and color ramps
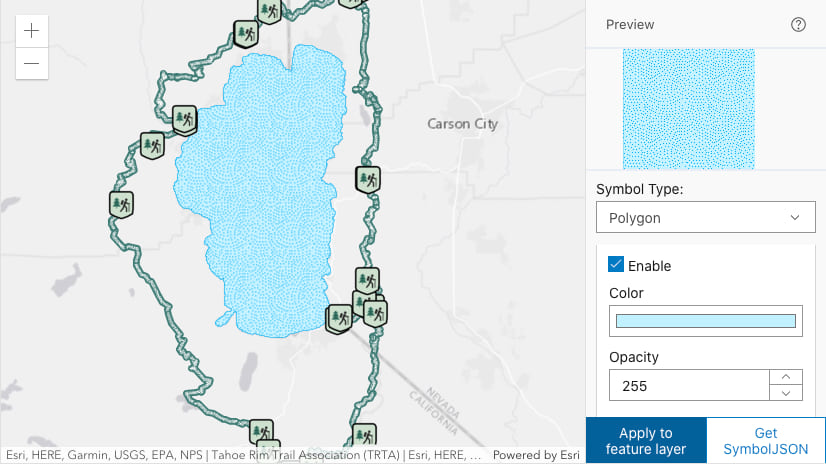
Data-driven styles

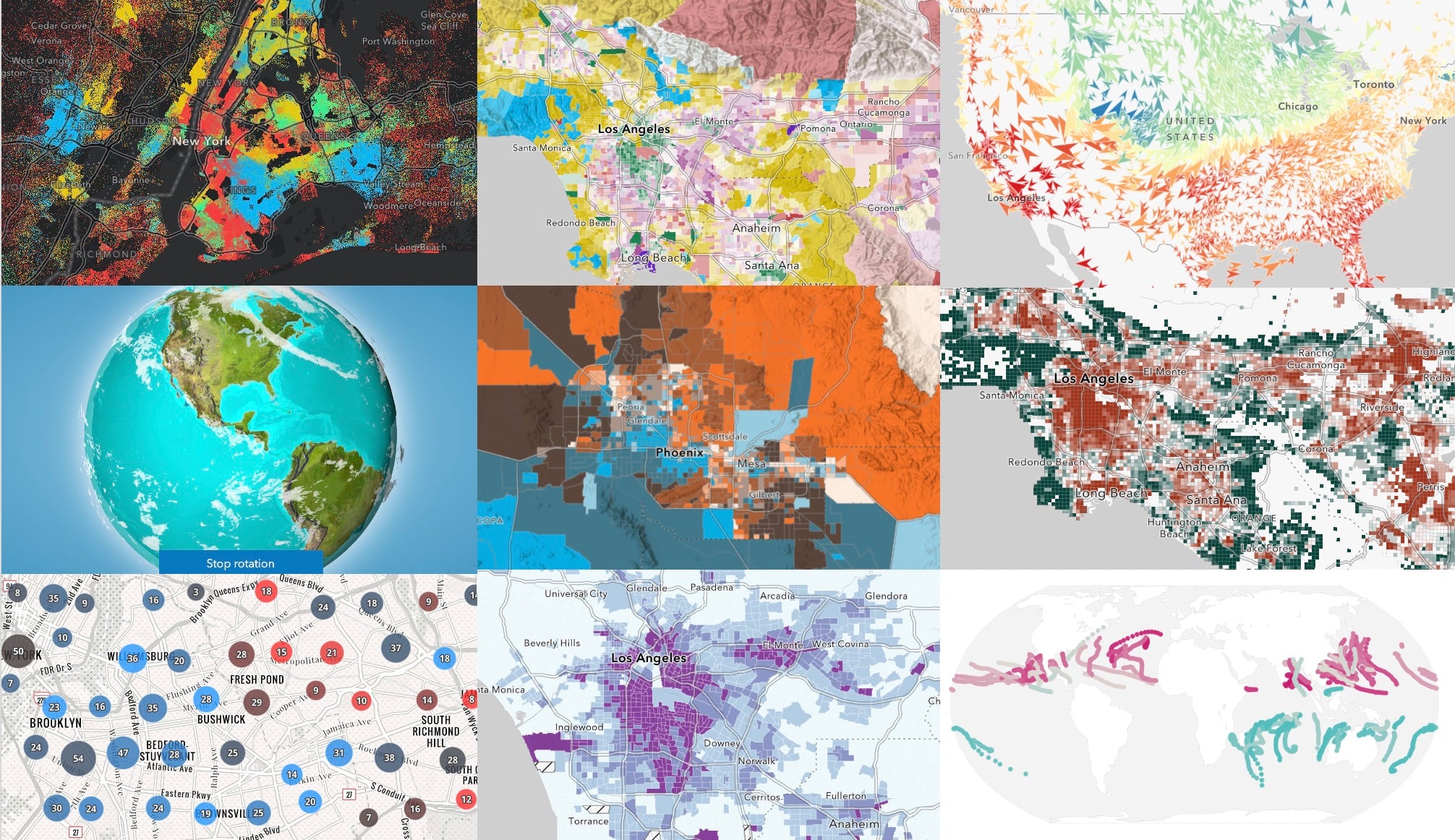
Data-driven styles summarizes the various ways you can style layers based on data values whether they come from fields in a layer or an Arcade expression.
Each page in this folder defines a style and when to use it. The definition is followed by a How it works section that details the steps to follow for creating the style, including the required renderer and the minimum properties needed for an effective visualization.
Finally, each page contains a series of examples with live demonstrations that you can open and modify in CodePen. Each demo also has a code snippet highlighting key portions of the code.
Below are direct links to the styles discussed in this chapter.
Introduction | Unique types | Class breaks| Visual variables | Time | Multivariate | Predominance | Dot density | Relationship | Smart Mapping
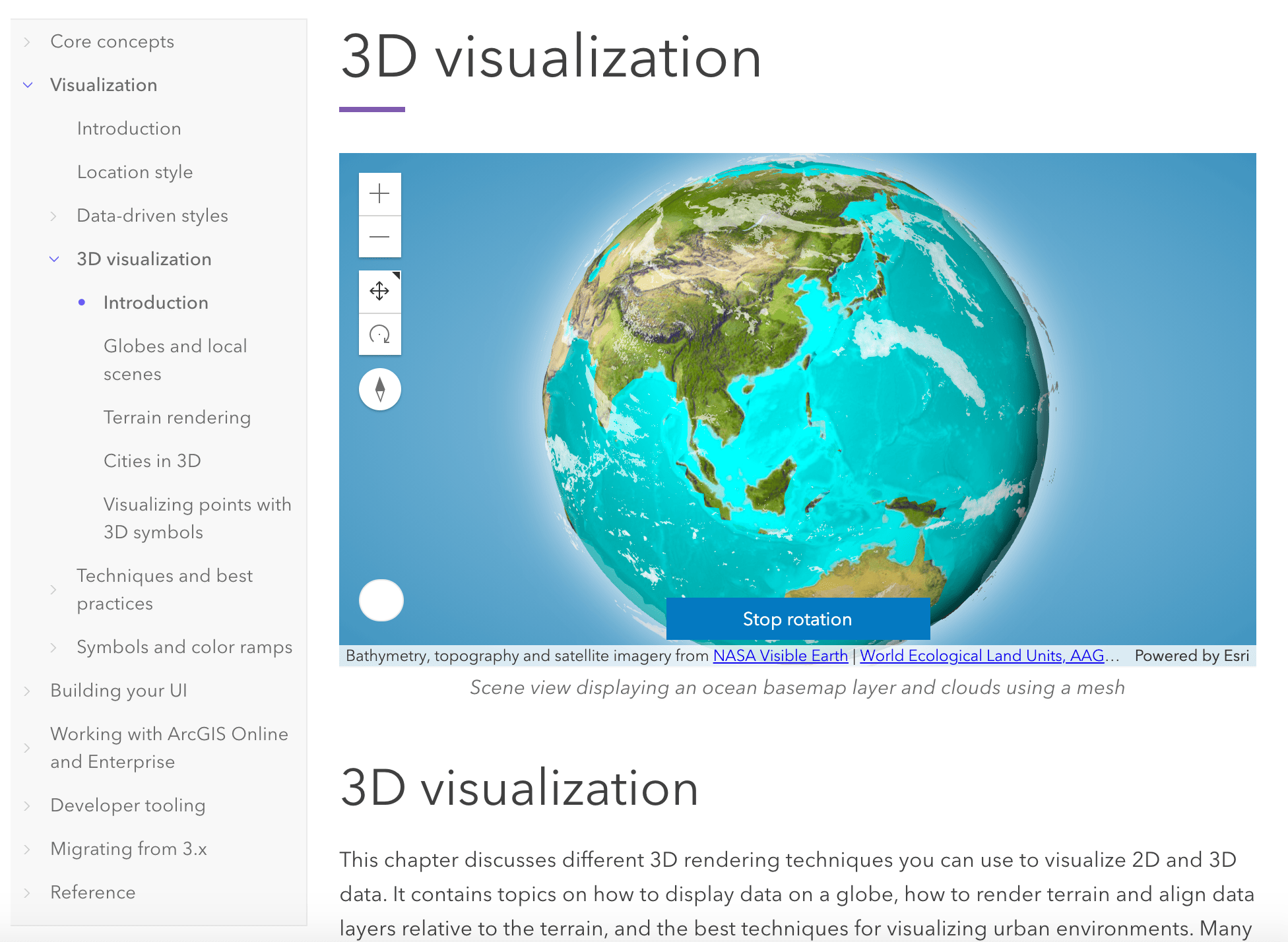
3D visualization

3D visualization shows examples and tips for visualizing data in 3D scenes. It covers topics including how to create a global vs. local scene, how to visualize terrain, and effective ways to display buildings and other objects in city visualizations. Explore these topics by clicking the links below:
Introduction | Globes and local scenes | Terrain rendering | Cities in 3D | Visualizing points with 3D symbols
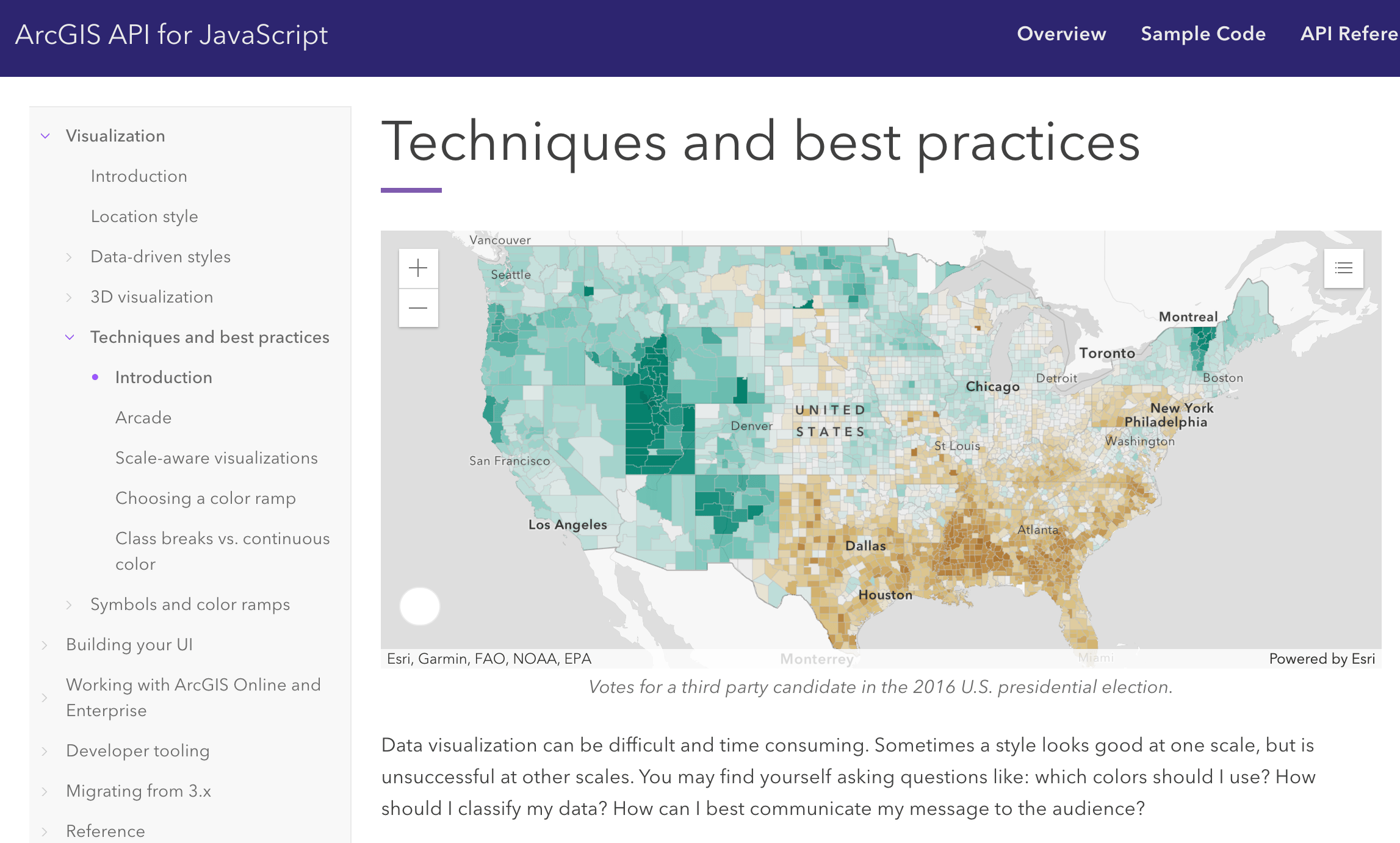
Techniques and best practices

Techniques and best practices contains pages that provide guidelines for creating any visualization. These topics include working with Arcade expressions, how to account for scale, guidance on how to choose a color ramp for your data, and suggestions on when to use a classified color scheme versus a continuous color gradient (unclassified method).
We’ll continue to add pages to this folder in the coming weeks and months. See the initial list of topics below:
Introduction | Arcade | Scale-aware visualizations | Choosing a color ramp | Class breaks vs. continuous color
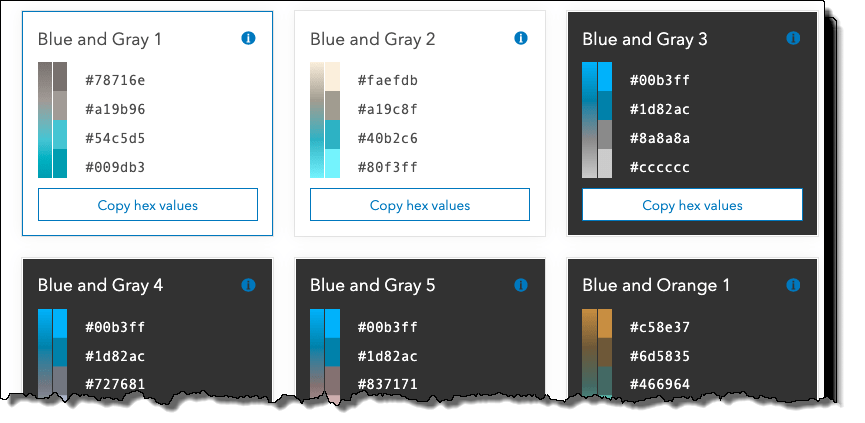
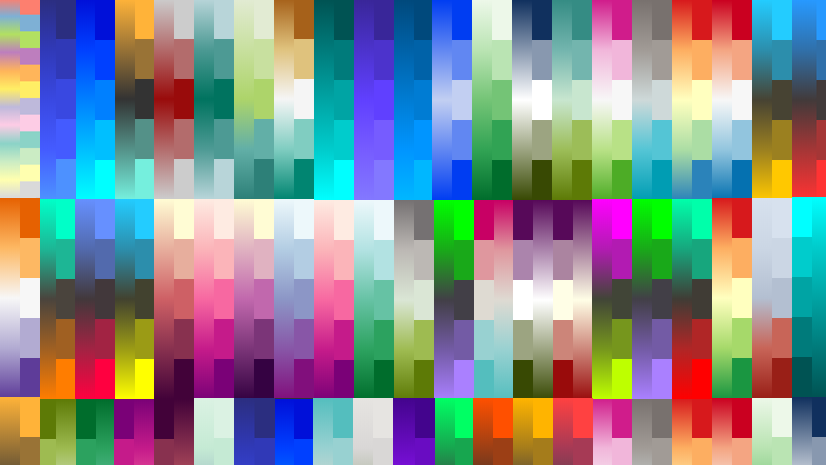
Symbols and color ramps

The Symbols and color ramps folder contains pages that have already existed in the ArcGIS JS API documentation for some time. These pages provide resources you can easily copy/paste into your code, such as 2D and 3D web style symbols, hundreds of color ramps, and an app for building your own CIM symbol (custom vector marker symbols) from scratch.
The following links are worth bookmarking as they could be a valuable resource when authoring your ArcGIS JS API based web application.
Introduction | color ramps | 2D web style symbols | 3D web style symbols | CIM Symbol Builder
Conclusion
We hope the newly added topics on visualization will assist you to make your maps more meaningful and attractive. Please feel free to contact me via email for any feedback or suggestions on topics that you would like covered.




Article Discussion: