ArcGIS Instant Apps is a collection of app templates that you can configure easily, no coding required. Featuring both an express and full setup mode, these templates help you publish apps quickly to support a variety of workflows and users, as long as you have an ArcGIS Online account. Instant apps are the fastest and easiest way to go from a map to a shareable app.
In this tip, you will create a simple application that features a swipe tool using Media Map, one of the ArcGIS Instant Apps templates.
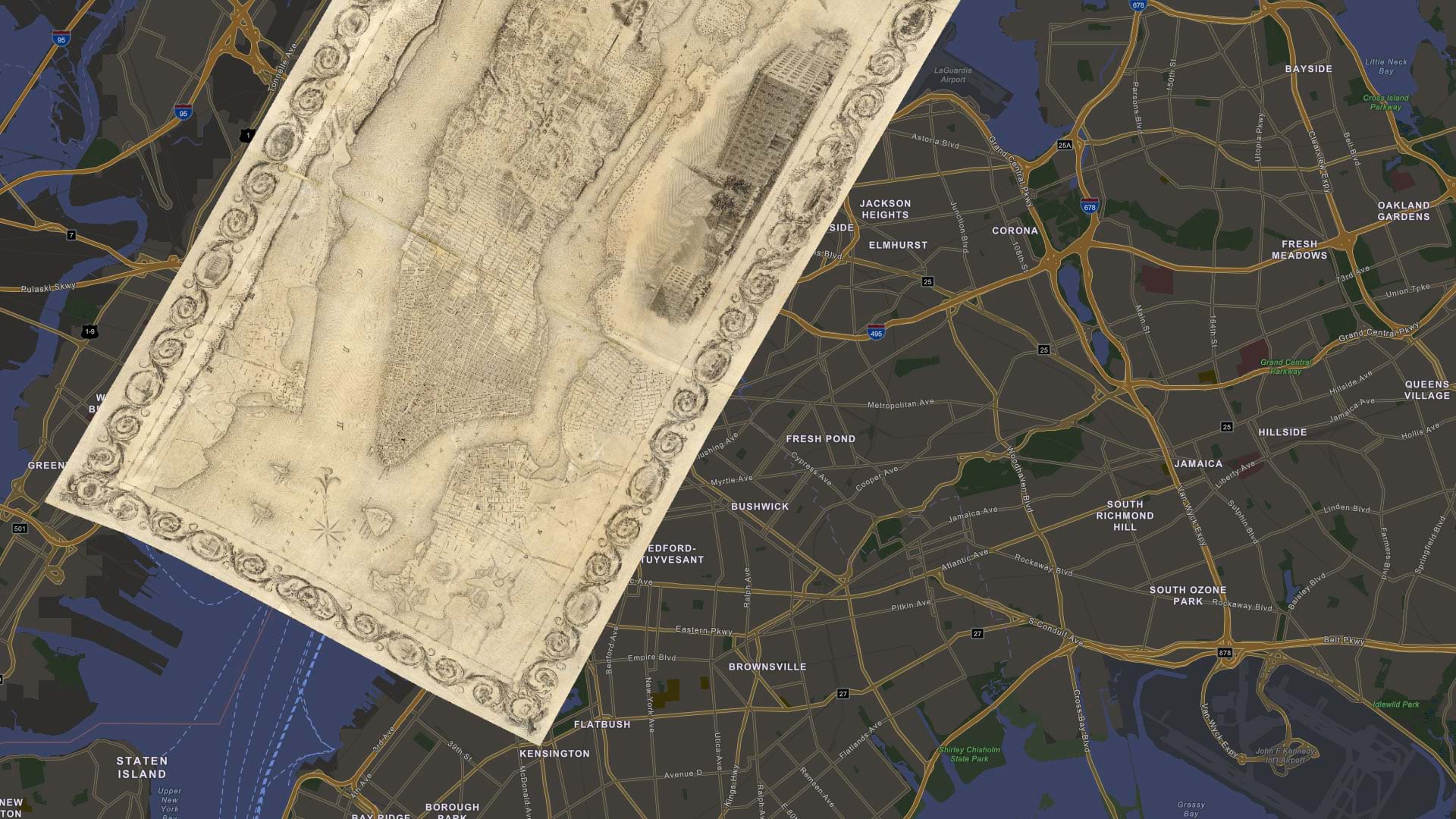
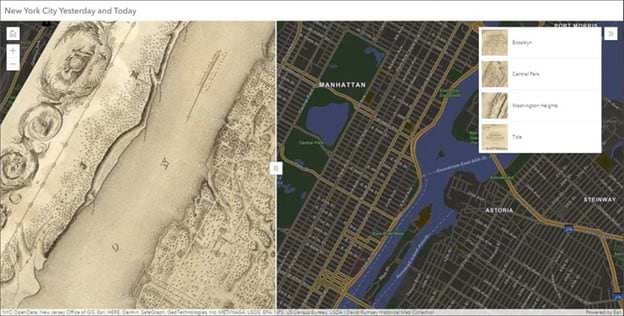
Media Map is intended for anyone that wants to display an interactive map with basic tools and map navigation. It’s a compact and simple configurable app template, and these features also make it ideal for embedding in web pages or other apps. Media Map is one of the new configurable templates that offers express setup and full setup modes for easy app configuration. You can view the completed app and follow along by using the New York City Yesterday and Today web map.
Swipe is a popular tool that lets viewers interact with map layers to see differences, or changes, or to do visual analysis. With the Swipe tool, you can grab the swipe handle and move it back and forth to view what’s underneath a layer, or to compare one or more layers. Follow these steps to configure Media Map with the Swipe tool.
Configure a Media Map Item with Swipe
Step 1: Open the New York City Yesterday and Today map item, then sign in to your account.

Open the map to view the historic New York City 1836 layer from the David Rumsey collection overlaying the Streets (Night) basemap. You can use this map or save a copy of the map as your own and share it.
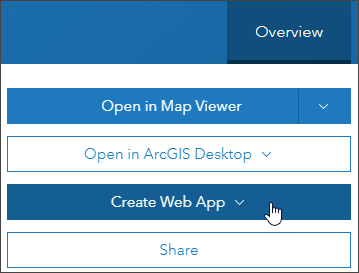
Step 2: Once signed in, click Create Web App on the map item page.

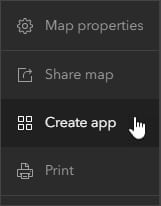
Tip: You can also open the map in Map Viewer. In the Contents (dark) toolbar, click … More, then click Create app.

Step 3: Choose Instant Apps.

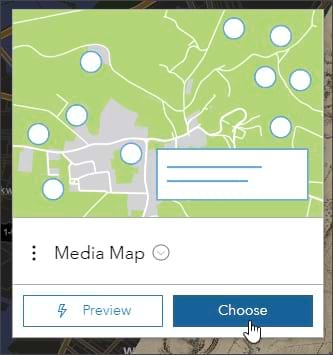
Step 4: Scroll down to locate Media Map and click Choose. You can also click Preview to see what your map looks like in the app’s default configuration.

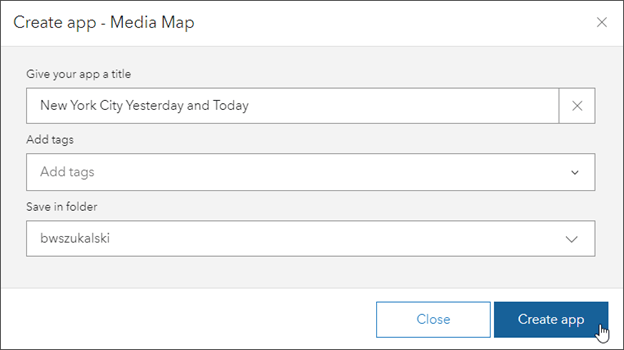
Step 5: Enter an app title. Optionally, you can add tags and specify a folder location. When finished, click Create app.

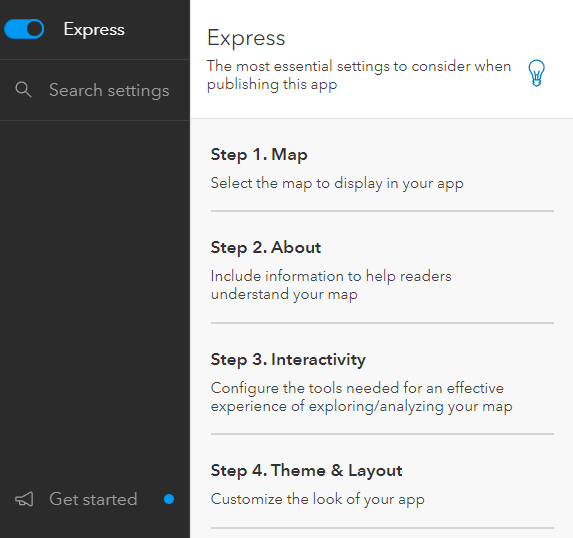
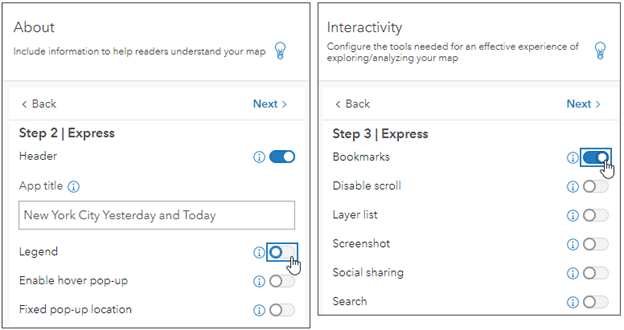
Step 6: Note that Media Map opens in express mode, offering steps that provide the minimum set of essential choices that you need to configure and publish a well-functioning app. You can configure the app to exclude the default legend tool and add a bookmark tool because, while the map does not have a legend, it does have bookmarks.

In step 1 of express mode, you can edit the map description. Since you do not need to do so here, click Next.
In step 2 of express mode, toggle the Legend tool so it’s off. Click Next.
In step 3 of express mode, toggle the Bookmarks tool so it’s on.

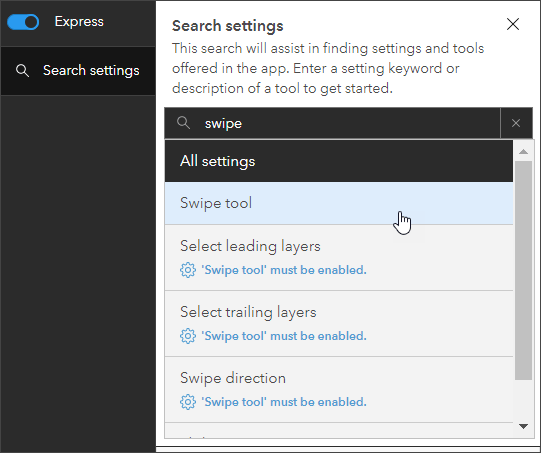
Step 7: To enable the Swipe tool, click Search settings in the configuration panel and enter “swipe,” then choose Swipe tool.

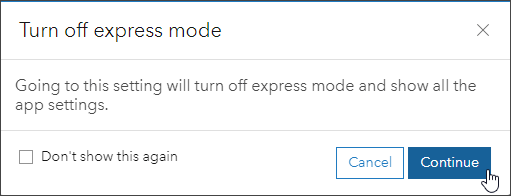
Step 8: The Swipe tool is only available in full setup mode. Click Continue to acknowledge that you want to turn off express mode and enter full setup mode.
For more information, see Express and full setup modes.

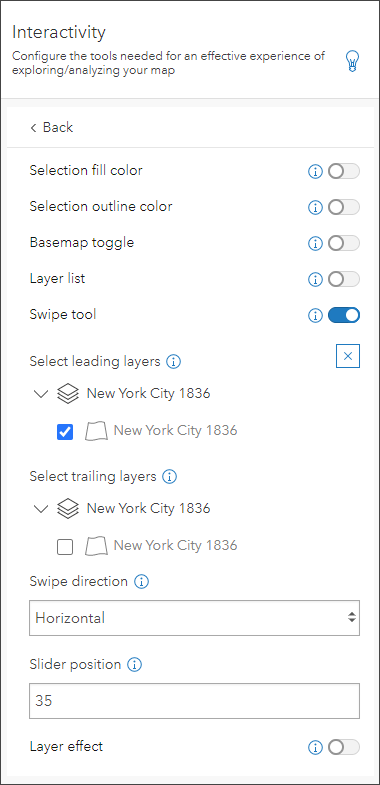
Step 9: In the Interactivity panel, toggle the Swipe tool on, then select New York City 1836 as the leading layer, as shown below. This will enable you to swipe back and forth between the historical layer and the Streets (Night) basemap. Toggle off Layer effects.

Step 10: Click Publish when finished. Confirm when prompted, adjust the sharing level as desired, then click Launch to view the configured Media Map item. Note the Bookmarks tool in the upper right of the app.

Now you have created a new instant app item! As a best practice, add a summary and a description, and make other optional changes as desired. You can go back and configure the item at any time by going to the item overview page and clicking Configure.

More Information
For more information, see: