Web components simplify the development of web applications and maximize productivity of front-end development.
The October 2023 release of ArcGIS Maps SDK for JavaScript (v4.28) introduced a beta version of Esri’s standards-based web components. JavaScript Maps SDK is a component library that currently includes three kinds of reusable custom HTML elements: map, charts, and coding components. The component library will expand over time with more prebuilt ArcGIS experiences (encapsulated into web components) that can be easily brought into your own app.
What Are Web Components?
Web components are a set of technologies introduced by the World Wide Web Consortium (W3C) that allow the construction of custom reusable and framework-agnostic HTML elements. They provide strong encapsulation, custom functionality, and full compatibility with HTML and DOM APIs. There are three main technologies provided by web components: custom elements, Shadow DOM, and HTML templates. Custom elements allow developers to define their own HTML elements with custom behavior.
Shadow DOM provides encapsulation for the SDK’s JavaScript and CSS within a custom element, so it doesn’t affect the rest of the DOM. HTML templates permit the definition of markup chunks that can be used in instances of custom elements, including templates.
Why Use Web Components
While JavaScript Maps SDK has traditionally followed a mostly imperative/procedural approach, JavaScript Maps SDK components offer a declarative-first approach. With the components, developers can rely on pre-built ArcGIS experiences that reduce the need for boilerplate code and instead focus on using HTML markup to accomplish most—if not all—of the required tasks. This simplifies the process of integrating ArcGIS capabilities into
your app.
A New Way to Build JavaScript Maps SDK Apps
The map components package includes the map, scene, and many components with functionality equivalent to existing widgets in JavaScript Maps SDK and more. These components are an alternative and modern option for quickly building web map apps and are especially useful when integrating with frameworks.
The new components offer an alternative approach to building apps. You can choose to adopt the new declarative-first pattern for using the SDK or continue to build apps using the imperative pattern using the SDK’s core JavaScript API. To understand the difference between the two patterns, let’s look at an example.

Listing 1 illustrates a simple app built using the imperative approach—if you’ve built an app with the SDK in the past, this should look familiar. JavaScript is used to manipulate the <div id=”viewDiv”></div> container element, which is responsible for displaying the map and its widgets.
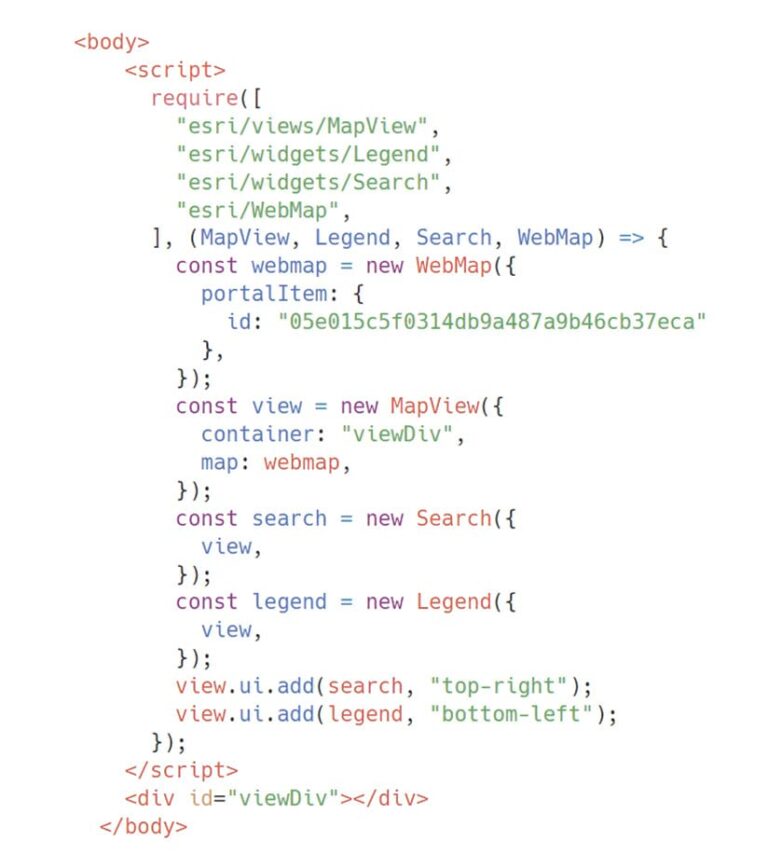
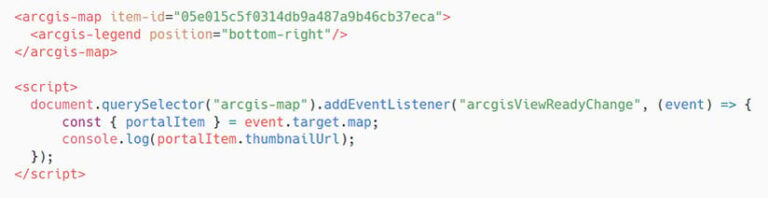
Compare the difference between the imperative/procedural approach in Listing 1 with the declarative-first approach of web components shown in Listing 2, which shows code for a web map built with the @arcgis/map-components package from JavaScript Maps SDK components.

You can see that with map components, JavaScript is not necessary to achieve the same solution. This eliminates the need for the viewDiv container element. It also eliminates the need to separately initialize the WebMap and MapView. It is important to note that while the example shown was written purely with web components, the underlying core API is still available, creating a balance between the imperative and declarative programming paradigms, as shown in Listing 3. This flexibility allows you to reap the benefits of both approaches.

Making ArcGIS Experiences Available as Web Components
The adoption of web components by Esri development teams unifies Esri’s developers and ensures consistent user experiences across different ArcGIS products. Through this approach, Esri has been able to create a wide range of reusable HTML elements that are not tied to a specific application framework (e.g., React, Angular, Vue). This enables teams to use any framework they want and maintain the ability to share code across teams. Calcite Design System was the first web component library that Esri built, which enabled Esri and the developer community to create consistent experiences throughout ArcGIS-based web apps using shared UI elements like buttons, date pickers, and layout components.
The componentization approach has evolved to include entire workflows that are now encapsulated into components and added to apps with a few lines of code. These encapsulated ArcGIS capabilities are being made available to the developer community so that everyone has access to proven, user-friendly, and familiar experiences that require minimal effort to integrate into apps and maintain over time. The first examples of this are the charts and coding component packages.
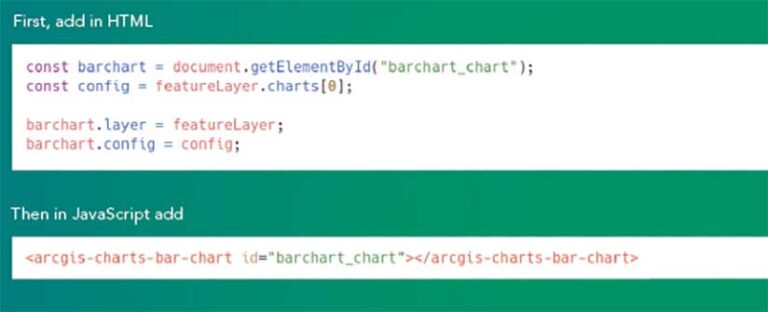
The Charts components package offers a series of charting components that can be added to your applications to provide another dimension to maps—for example, emphasize trends or illustrate comparisons in your data. When used alongside maps, charts can provide a complete data visualization story of your data. They can be configured in Map Viewer and saved to your web map or layer, then simply loaded in the chart component in your app (as shown in Listing 4) or defined directly in code.

Each chart type provided in charts components can help to learn more about your data in following ways: Bar Chart—Summarize and compare categorical data.
- Line Chart—Visualize change over a continuous range—time or distance.
- Pie Chart—Group data into slices to visualize part-to-whole relationships.
- Histogram—Summarize the distribution of a continuous numeric variable by measuring the frequency at which certain values appear in the dataset.
- Scatterplot—Visualize the relationship between two numerical variables. Box Plot—Visualize and compare the distribution and central tendency of numeric values through their quartiles.

The Coding components package will eventually contain a wide range of tools, resources, code editors, and utilities that support general coding. Currently, the package includes the ArcGIS Arcade editor component. This component allows the end user to create Arcade expressions that drive aspects of a map or app within a solution. Your end users will have the same experience editing their Arcade expressions as they do in Map Viewer and the Arcade playground.
Get Started Using Web Components
Tutorials on the ArcGIS Developer site let you discover components to build web mapping applications with minimal code. Additional components will be available in upcoming releases.
For more information, refer to the component documentation (links.esri.com/intro-web-com). To collaborate with others, ask questions, or report issues, visit Esri Community.