Pop-ups are often the single most important aspect of a web mapping application because they can enable interactivity with the map. A well-designed pop-up can be the difference between a good app and a great app. This article covers some of the subtle yet powerful capabilities of the pop-up that you can take advantage of as a developer.
Pop-Up Content Basics
You can define pop-up content for each layer and how it is displayed with little effort using the authoring tools in ArcGIS Online and ArcGIS Enterprise. When these layers are loaded into your map they just work. In the background, the ArcGIS API for JavaScript creates a PopupTemplate for each layer that contains pop-up elements, such as attribute display, media charts, and images, that you’ve configured as well as any attachments associated with each feature.
Alternatively, you can programmatically define pop-ups using the ArcGIS API for JavaScript PopupTemplate class. It takes a little more work to achieve the same look and feel as pop-ups defined in ArcGIS Online or ArcGIS Enterprise, but you can also do more customization. Search on the ArcGIS Blog site and you’ll find a large collection of helpful posts covering tips, tricks, and best practices for designing pop-ups.
These are two familiar approaches to creating pop-ups. At this point, many developers would consider their work on pop-ups done. However, you have even more options for tailoring pop-up content and experience. Basically, you can put anything you want inside a pop-up.

Many More Things to Do with Pop-Ups
The ArcGIS API for JavaScript 4.16 introduced a new content type to the Pop-upTemplate called CustomContent. This content element can be added to the pop-up just like other types such as attribute tables and charts. CustomContent can work with strings, HTML elements, and API widgets. This gives you lots of flexibility regarding what you can place inside a pop-up.
At a high level, you’ll create the custom content and create the PopupTemplate, reference the content elements, and configure the layer to use the PopupTemplate. The outFields property is used when creating the PopupTemplate and referencing content elements. For optimum performance, the JavaScript API only requests the feature attributes that it needs for visualization (and for the layer’s pop-up definition if the pop-up was preconfigured in ArcGIS Online or ArcGIS Enterprise). If you are customizing, you must specify the attributes that you’ll be working with so that they are also downloaded. In addition, you can use the CustomContent destroyer property for cleaning up any custom content when it is no longer needed.

Click a Button, Execute a Function
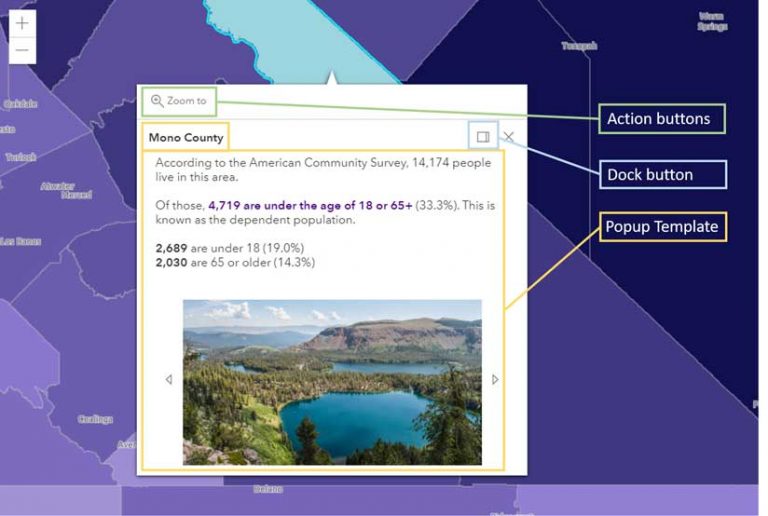
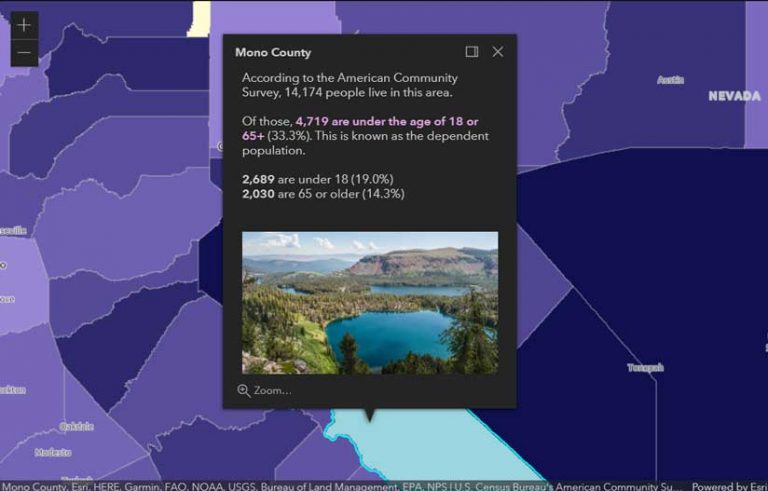
You can easily configure the pop-up to have one or more buttons that execute a function that you’ve created. These are called pop-up actions. You may have noticed the zoom-in button that is symbolized by a magnifying glass in the default pop-up. That is an action. When clicked, the map zooms in and centers on the selected feature.
You can add any number of custom actions to the pop-up and control how many are displayed before items are added to the menu accessed by the More Options icon (which is denoted by an ellipsis or “…”). This capability is most often used when you want the user to be able to do something with the selected feature.
For example, if you had a layer containing possible retail locations, you could have an action that, when clicked, calculates a 10-minute drive time around the selected feature and displays demographics for people who live within the drive-time polygon. You could also have a button to intersect the drive time polygon with another layer in the map. You decide exactly what happens when the user clicks on a custom action. Actions were created to give developers an easy way to integrate custom workflows into pop-ups.

Alternatives to the Default Pop-Up
There are some very helpful mechanisms in the JavaScript API for building out your own experience for users. These include formatting content that appears outside the pop-up and displaying more than one pop-up at the same time.
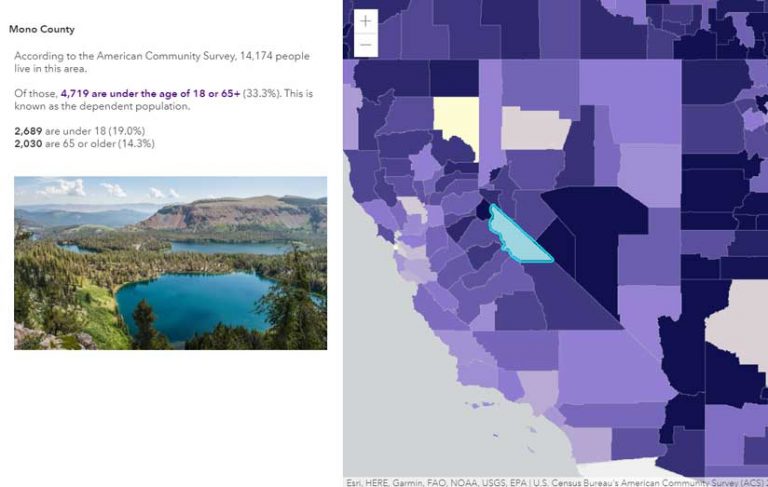
As mentioned earlier, the PopupTemplate is used to display nicely formatted pop-up content. If you’d like to display formatted content somewhere in your application other than inside the pop-up, you can use the Feature widget, which renders information about a feature according to its PopupTemplate. The pop-up uses the Feature widget internally to display content and surrounds it with the pop-up UI (such as the docking control and pagination). The Feature widget can be placed in any container, on top of the map, or completely outside the map. This functionality is commonly used to display the feature’s information in a side panel next to the map or in a floating window that is visible when the user hovers over a feature.
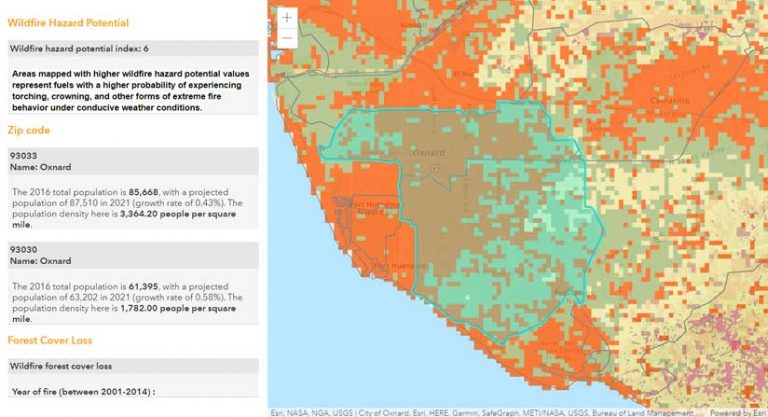
If you need to display more than one pop-up at the same time, use multiple instances of the Feature widget, and a pop-up helper method. Rather than showing the information inside a pop-up, which automatically closes when another feature is clicked, it is shown in Feature widgets that are added to the UI. You can display multiple pop-ups next to a selected feature and provide a button for the user to explicitly close each pop-up. You will have to do a little plumbing to get this to work. You will need to set the pop-up’s autoOpenEnabled property to false and add a click listener on the view to get all features that were clicked.
You can get the features at a given screen location using the PopupViewModel’s fetchFeatures method. (The business logic that powers the pop-up is the PopupViewModel.) You might wonder why you wouldn’t just use the map view’s hitTest for this. There are two important distinctions with using fetchFeatures. First, you get all the features in all layers from the client and server rather than limiting features to layers that are already loaded on the client. Second, you get the features that have a pop-up enabled and a popupTemplate defined for you to use.
If you don’t want to show pop-up information at all, you can disable the pop-up by setting popupEnabled to false for a single layer or disable pop-ups for all layers using this syntax:
view.map.layers.forEach( layer => layer.popupEnabled = false );
Fine-Tuning the Experience
There are several configuration options related to the pop-up experience that can be easily overlooked but that you might like to try out.
Customize the feature highlight color. When the user clicks on features, what color would you like used for highlighting? You can customize the color by setting the highlightOptions for the map or scene view.
Remove parts of the pop-up. Using the visibleElements property, you can turn individual elements of the widget’s display on and off including the Close button and the navigation controls for cycling through selected features.
Control docking behavior. When a pop-up is dockEnabled, it means the pop-up no longer points to the selected feature or the location assigned to it. Rather, it is placed in one of the corners of the view or at the top or bottom of the view. Docking the pop-up provides a better user experience, particularly when opening pop-ups in apps on mobile devices. You can control various aspects of the docking behavior, including setting the breakpoint property to determine at what screen size the pop-up will be docked. You can also turn off docking completely if you don’t want your pop-up to switch to a docked position when the viewport is small.

Pop-Up Styling
Style your pop-up to match the rest of your app and company branding, or change specific elements based on your preferred design. Although it isn’t immediately obvious, the pop-up is a widget with the same architecture as other widgets in the JavaScript API, so it can be styled just like other widgets.
One way to quickly change the style of all widgets in your app at once is to apply a theme. You can pick from light (default), dark, light-dark blue, light-dark green, light-dark purple, and light-dark red. You can also create your own theme and apply it across all widgets, which is more involved. To learn how to do this, read the Styling topic in the JavaScript API Guide.
You can change a handful of properties by overriding the pop-up’s CSS. An easy way to figure out what properties you want to change is to use the developer tools in the browser to inspect the CSS to see property settings and test out changes that you want to make.
If you need a scalable approach with more fine-grained control, you may want to consider working with the pop-up’s Sass file. [Sass, which stands for syntactically awesome stylesheet, is an extension to CSS.] This is the recommended approach for customizing CSS for a pop-up, as it provides a more robust option than manually overriding it. You can find the Sass file for the pop-up on the Esri repo on GitHub.
Where to Learn More
This article has shared many ways for you to create beautiful, effective pop-ups. Here are some additional resources on pop-ups. The pop-up is a critical part of web mapping applications, so Esri is continually evolving and improving the pop-up experience and flexibility. Look for information updates to pop-ups in the release notes and release announcement blogs. Just search for pop-up. Samples in the JavaScript API documentation cover a wide variety of pop-up topics you might find helpful. Pop-ups are covered at every Esri Developer Summit and Esri User Conference. See the JavaScript API playlist on YouTube to listen to recordings from the last Esri Developer Summit.