Today’s update to the ArcGIS API for JavaScript (version 4.15) brings something incredible to web development – the ability to interactively edit feature layers in 3D web apps. With minimal code, you can enable a full end-to-end editing experience with sketching tools optimized for working in 3D. What’s more, version 4.15 includes many other useful capabilities such as the feature table widget, attachment editing, and the ability to drape features on top of integrated mesh layers. Let’s have a look at some of the highlights of this release…
Edit feature layers in 3D!
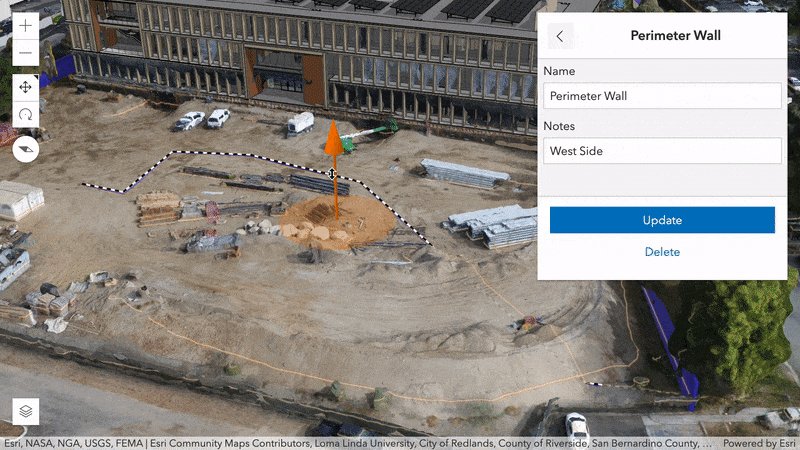
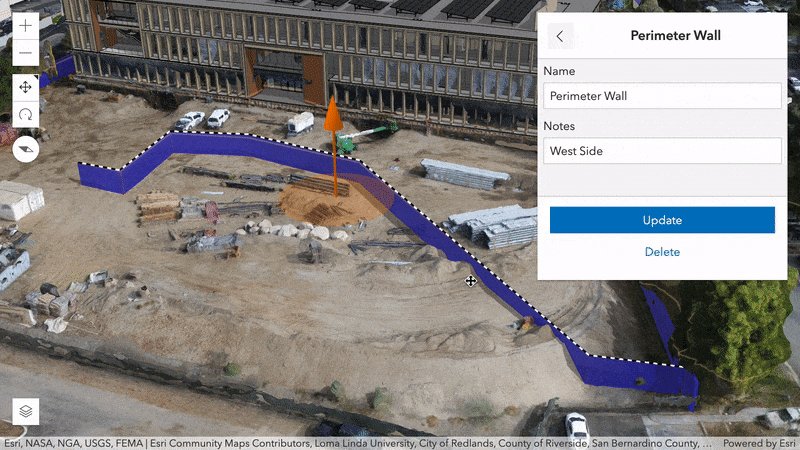
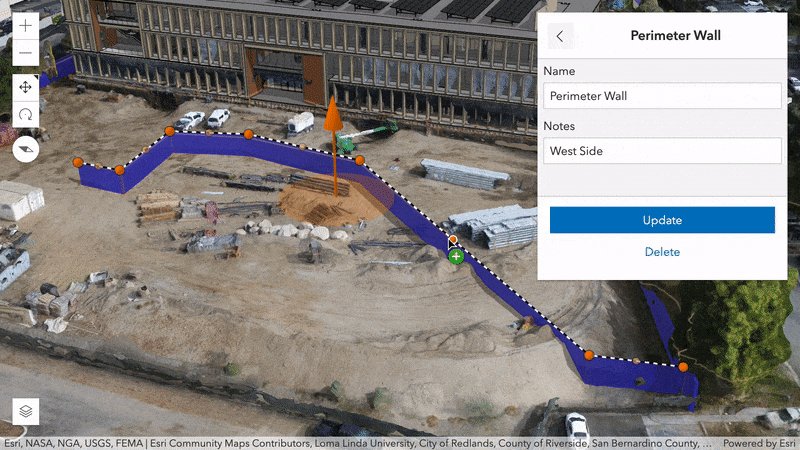
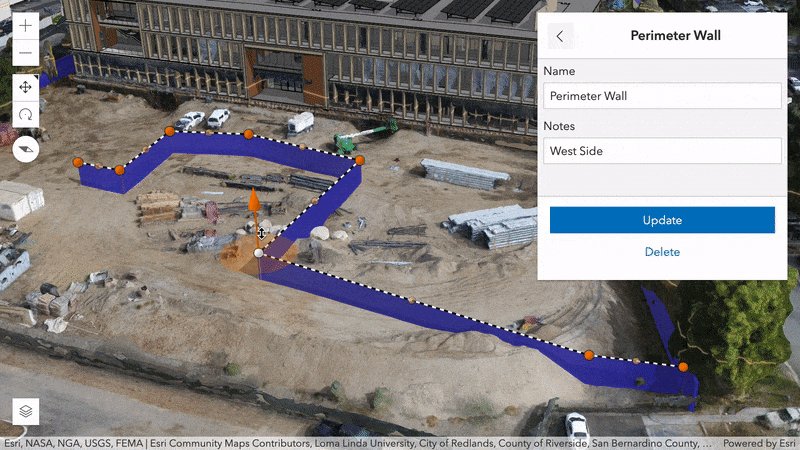
You can now build editing workflows in 2D and 3D web apps using the enhanced Editor widget. The Editor widget allows end users to interactively create and update point, line, and polygon features (and their attributes) in feature layers displayed in a 3D scene.

To assist with editing geometries in 3D, the following enhancements have been made to sketch tools:
- In addition to the option of being placed on the ground, features can be moved along the z-axis above or below ground.
- The interactive handles placed on 3D symbols allow them to be scaled or rotated.
- Laser lines projected onto the terrain and objects in the scene help you align geometries in the 3D space.
Feature table widget (beta)
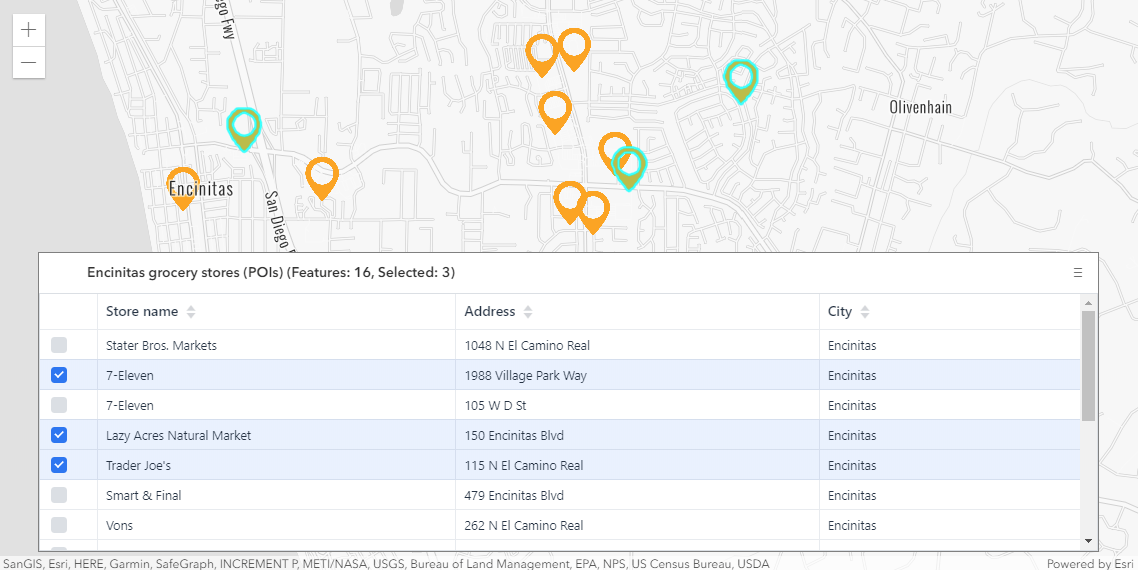
The FeatureTable widget provides an interactive tabular view of each feature’s attributes in a feature layer. The table efficiently loads large datasets quickly; as the user scrolls through the table, features are dynamically loaded. In addition, users can select rows (features) within the table, sort them based on an attribute, and choose to show/hide an attribute column. This widget is still in its beta version and will evolve with upcoming releases.
This widget can be used on its own as a simple table without a map, or in conjunction with a map.

Working with attachments
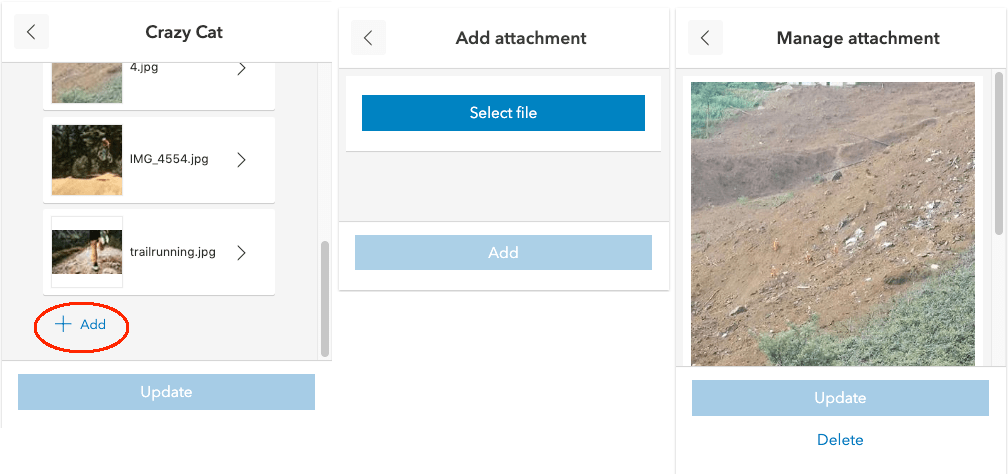
Attachments now can be edited via the Editor widget. If the feature layer being edited has attachments enabled, controls for adding, deleting, and updating are displayed in the widget.
Some improvements have been made to how attachments are displayed in popups. Along with a thumbnail of the attachment, the file format and size are displayed. If the file format isn’t an image file, a thumbnail indicating the type of file is shown. Under the hood, the popup is using the new Attachments widget. Since the attachment experience is packaged as a standalone widget, you can also integrate attachment viewing into your own custom workflows.

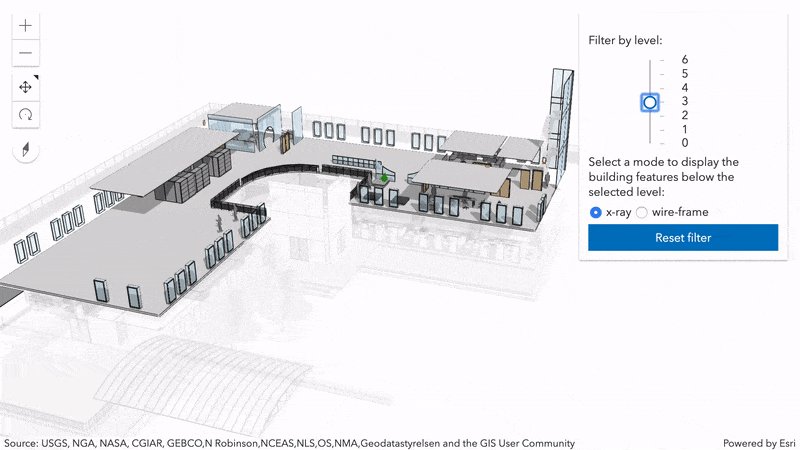
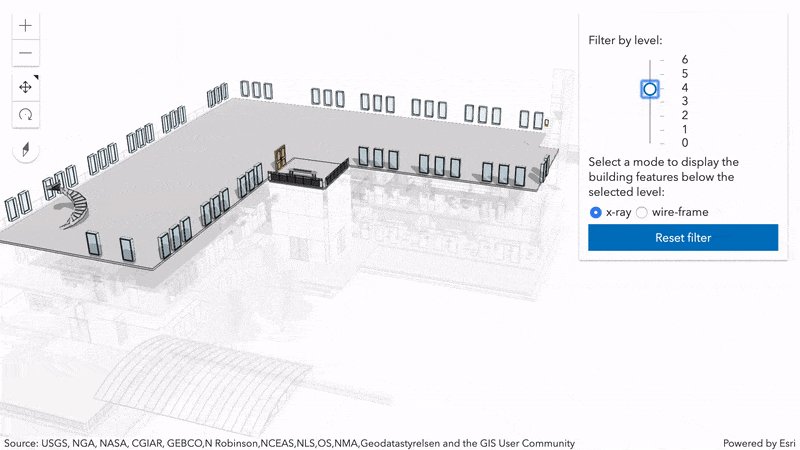
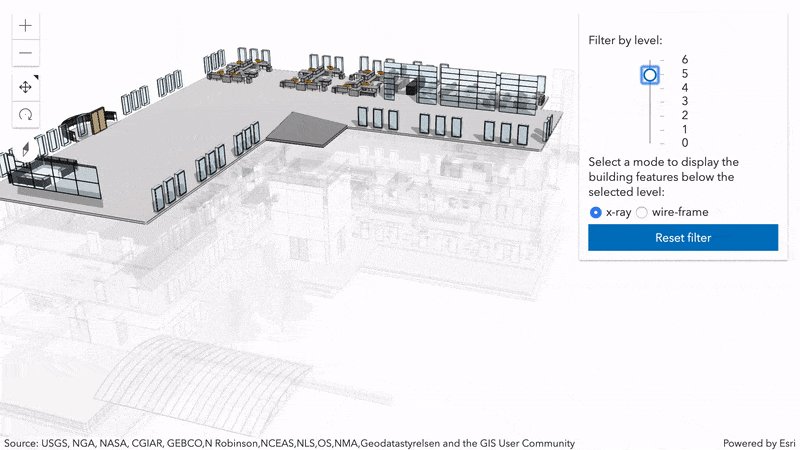
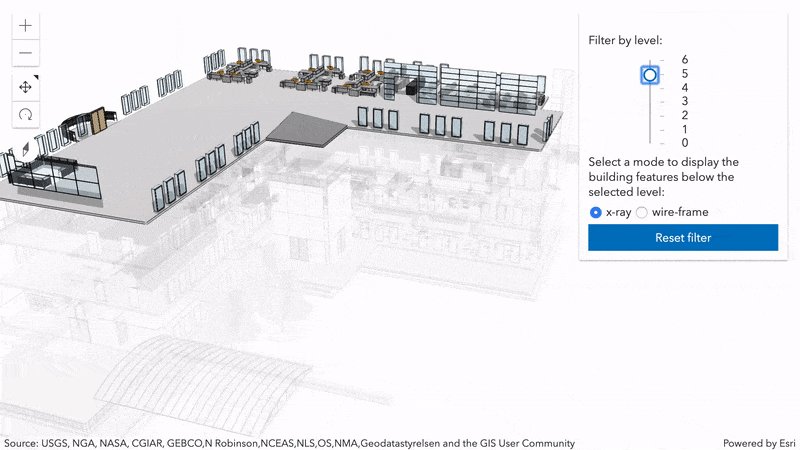
Filter parts of a BuildingSceneLayer using x-ray or wireframe styles
Building scene layers often contain complex digital models of buildings and interiors. Because of the high complexity, it’s important to be able to filter the data. New filter modes in the BuildingSceneLayer allow you to highlight features in a BIM model while still showing other parts of the building. You can filter using the x-ray mode for transparency or the wire-frame mode to only show feature outlines.

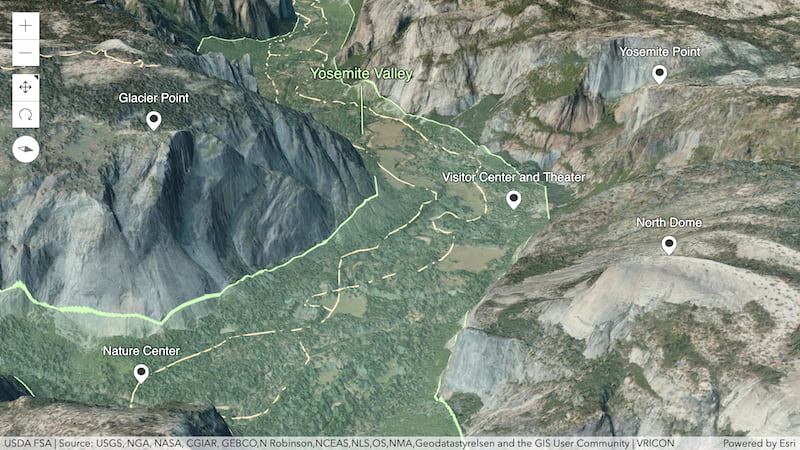
Align features to integrated mesh layers
As far as elevation is concerned, the API now treats an IntegratedMeshLayer in your 3D scene as if it was the ground. This means you can annotate specific areas of the integrated mesh by draping polygons directly onto it using the on-the-ground elevation mode. Point or line symbology for example that have relative-to-ground as their elevation mode are offset vertically relative to the integrated mesh.

API modernization
The API now returns native promises by default. For developers, this means that any promise you receive from the API is now a standard JavaScript promise (aka “native promise”). They are nearly identical to Dojo deferred/promise, with the a few differences which are listed in the release notes. Note: This might require code changes in your app.
If you are not ready to move to native promises, you can opt out by using the has flag which was made available to enable native JavaScript promises in 4.12. This flag will be removed in the next release (4.16).
For a very high-level view of the direction that the API is heading, checkout the API modernization portion of the 2020 Developer Summit plenary. API modernization will also be covered in an upcoming blog post in greater detail.
There’s a lot more…
There’s quite a bit more in this release, such as improvements to point clustering, widget enhancements, a new metallic roughness material for mesh geometries (you can see it in this cool rendition of Mammoth Mountain), and new options for popups. To learn more about the release, explore:
Now that 4.15 is out the door, the team is already working hard on version 4.16 (summer 2020). If you would like to try out new features once they are ready for testing, validate bug fixes in your own apps/environment, contribute feedback, or simply follow the team’s progress, check out the early API access repo on GitHub (/next).





Article Discussion: