The second release in the 4.x series of the ArcGIS API for JavaScript is now available. Our next-generation JS API continues along its path to reach parity with 3.x, while also introducing new powerful capabilities such as 3D. The following are some of the new capabilities we are excited about in 4.1.
Dynamic Layer Support
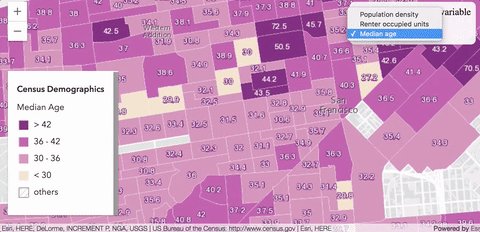
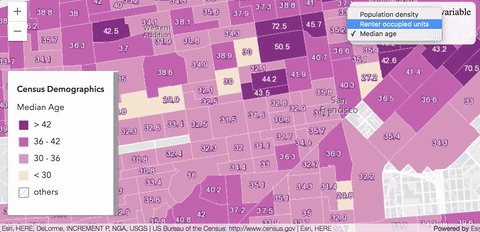
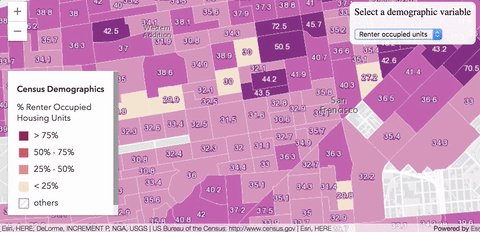
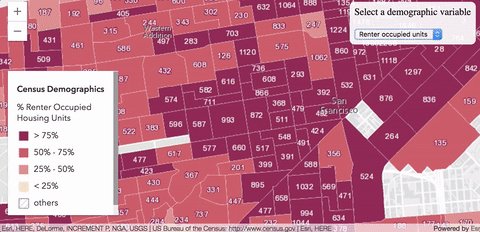
Version 4.0 already supported dynamic map services, via the MapImageLayer. However, this release adds support for dynamic popups, labels, rendering, and creating dynamic data layers with data registered in dynamic work spaces. While 3.x supports dynamic layers, 4.1 introduces a newer, cleaner way of programmatically designing and configuring sublayers with the new Sublayer class.
// Creates a MapImageLayer instance containing only the sublayers defined below. var layer = new MapImageLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer", sublayers: [{ // sets new renderer and label class on the sublayer id: 0, renderer: new ClassBreaksRenderer( ... ), labelingInfo: [ new LabelClass( ... ) ] }] });
Dynamic map services process the map image for the requested extent on the server as opposed to the client (like feature services). An image is sent to the client rather than all the geometries, symbol definitions and attributes. Therefore MapImageLayer may be more performant than FeatureLayer when working with very large datasets where network latency and memory constraints with the browser are a concern.
Dynamic rendering gives you the ability to tell the server how features should be symbolized, what layers should be visible, etc – enabling a richer experience and more flexible solution for developers. The server then produces the map image of the specified extent with the styling defined by the developer.
While layer styling, popups and labels can be defined programmatically, users can simplify their code by configuring these properties in the ArcGIS Online map viewer, and saving the layer to an item or web map. When the layer item or web map is loaded, the customized configuration and styling is honored by the ArcGIS API for JavaScript.
Working with dynamic work spaces allow you to publish a single service, and dynamically add or remove layers that reference data in the registered workspace dynamically. This is a great workflow for organizations that need to access a lot of datasets, but want to conserve server resources (i.e. one service per dataset is NOT needed).
Integrated Mesh Layer
We released a new layer type this summer in the Scene Viewer called the integrated mesh layer. Web developers can now bring this data into their web apps with the new IntegratedMeshLayer class. Integrated mesh layers consist of 3D objects generated from large sets of overlapping imagery. They can represent both built and natural 3D features with realistic textures, such as building walls, trees, valleys, and cliffs. It is particularly useful for automating the creation of accurate representations of infrastructure or for monitoring and mapping areas that can be difficult to access. Drone2Map can be used to create scene services and bring data to life in a web app for broad use within your organization.
Web Scene Writing
Developers can create new web scenes or update existing scenes programmatically and save them back to ArcGIS Online or Portal for ArcGIS. This work lays the foundation for web map writing in a future release. Check out the sample demonstrating this new feature.
var webscene = new WebScene({ portalItem: { id: "90e3c30bdbbe4886a94f75c2cdd7edce" } }); var view = new SceneView({ map: webscene, container: "viewDiv" }); view.then(function(){ // do something to the webscene // add layers, slides, // change renderers, camera, etc. // save the current view properties to the scene webscene.updateFrom(view); webscene.save(); });
CSV Layer
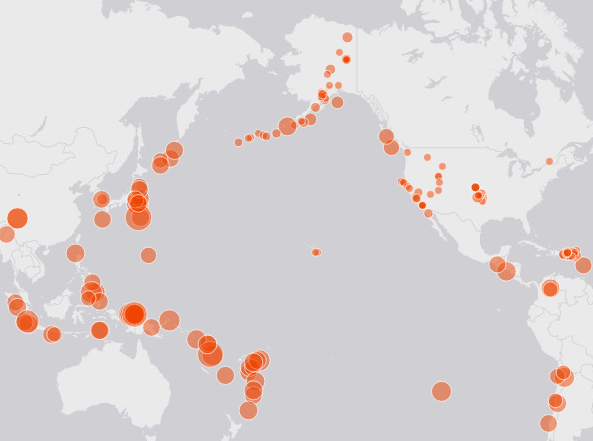
You can load point data containing lat/lon coordinates stored in a comma delimited file (.csv extension) directly into your web app using the new CSVLayer. Simply upload the CSV to ArcGIS Online/Portal for ArcGIS, style it, configure popups, and load it as a portal item in your web app, or host it on your web server and reference its URL in the layer’s constructor. CSVLayer support is at par with 3.x.
Print Task
Developers can use PrintTask to print a map using any of the layouts and parameters supported by the print service. Support is equivalent in functionality to the 3.x PrintTask. At the moment, developers must create their own UI for printing; the print widget is targeted for 4.2.
Cross-dateline wrap around support
GraphicsLayer and FeatureLayer now support wraparound when using Web Mercator or WGS84. This means the user can continuously pan across the International Date Line without interruption or duplication of features.
Development strategy and release plan
Many developers have adopted version 4.x and enjoy the new streamlined API and powerful capabilities it provides. However, some are holding off migrating to 4.x until it supports the required functionality needed for their application(s). We continue to develop 3.x and 4.x concurrently until 4.x reaches parity with 3.x. If you need help deciding between which JS API version to use for your next web app, or would like to follow us along our development path, check out the Choosing a version topic in the guide.
Our release plan for the JS API includes four releases each year, for both 3.x and 4.x. Our strategy is to release frequently and align as closely as possible with platform advancements. The JS API is being enhanced to enable new ArcGIS Online and Portal for ArcGIS capabilities. It also provides web developers with new ArcGIS platform capabilities. Last week’s ArcGIS Online release and the upcoming Portal for ArcGIS 10.5 release will be based on 3.18 and 4.1. You’ll see new capabilities in 4.1 and 3.18 come to life in the map viewer (such as OGC custom parameters), the scene viewer (such as consuming map image layer items with overrides on renderers), Web AppBuilder, and in configurable apps.
For a complete list of new features and more detailed information on this release, please refer to the Release notes for 4.1. We are excited to see the new applications you create using the functionality in this release. Now it’s time to get back to work on version 4.2!





Commenting is not enabled for this article.