The ArcGIS API for JavaScript version 3.16 was released today deploying several new features, enhancements, and bug fixes. Headlining this release is the improved Feature Table, which now supports editing feature attributes within the table.
We also made improvements to the Directions and Measurement widgets, added a new CSS theme, and included vector tile basemaps to the list of named basemaps in the API. The rest of this post provides high level details about each of these new features.
Feature Table
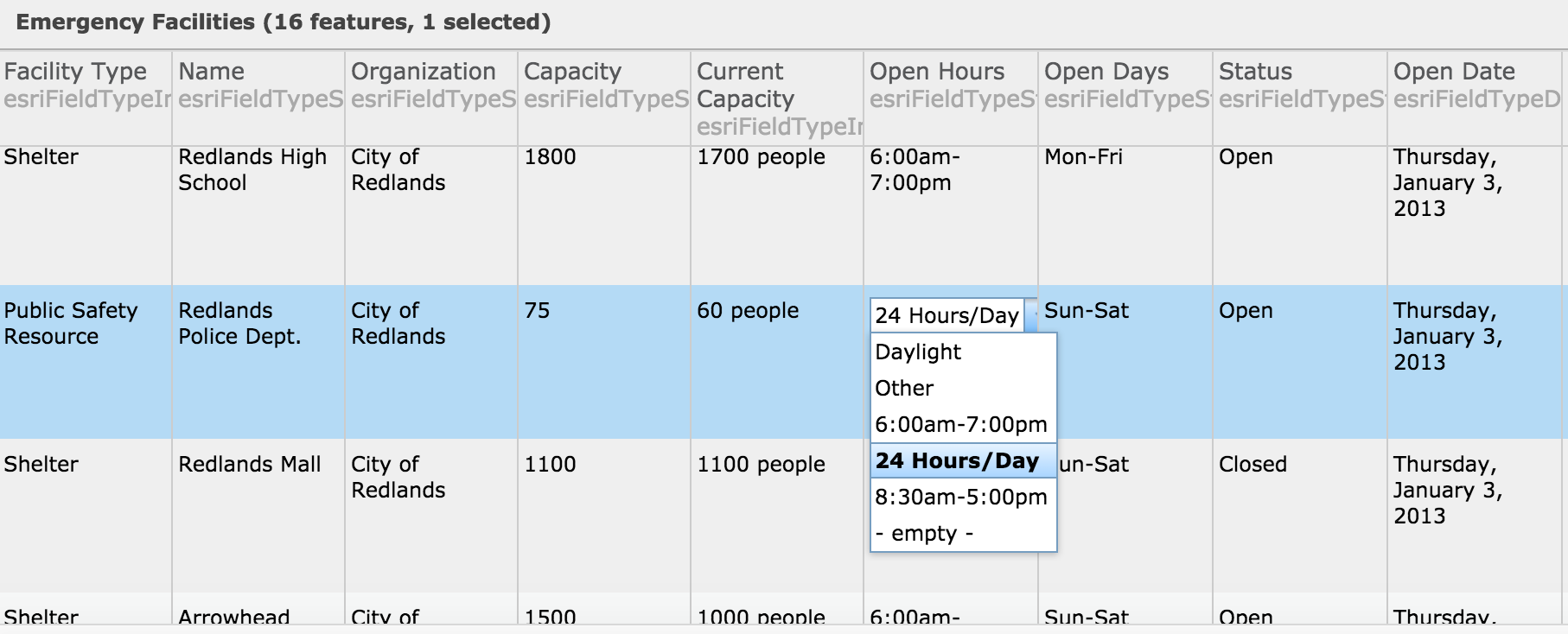
We overhauled the Feature Table widget, providing developers and users with a cleaner user experience and powerful new functionality. Perhaps the biggest improvement is adding editing support – feature attributes may now be edited directly inside the feature table. To enable editing in the table, all that is required is setting the editable constructor parameter to true. The two new Feature Table samples listed below demonstrate how to do this.
Now fields may be customized to display values in custom formats and configured to allow editing on a field by field basis. Developers can also add custom items in the Options menu to the top right of the table that execute app-specific code blocks when selected.
Check out the two new samples showcasing these capabilities:
Widget improvements
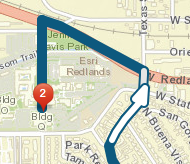
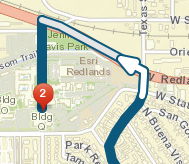
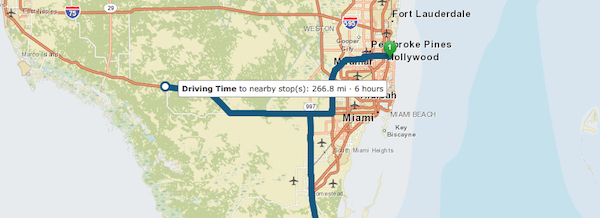
The user experience of the Directions widget has been revamped to allow users to alter routes by adding and dragging waypoints and route segments. When the user drags a waypoint or a route segment, tooltips appear revealing predicted travel time and distance alterations to the route prior to the user finalizing the placement of the moved waypoint or segment.
Route symbols have also been improved to provide directional maneuver arrows plus useful tooltip content.


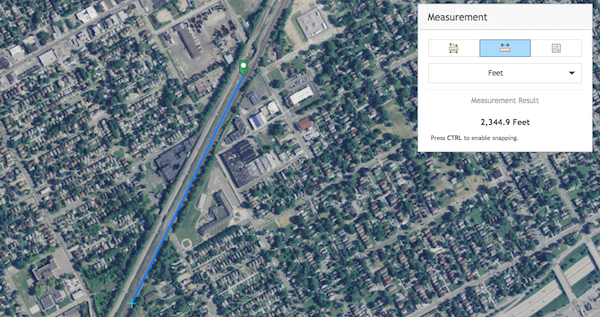
The Measurement widget now provides segment distances on each mouse-move event rather than mouse-click. It also provides more precise measurements when the map is zoomed to large scales.
A new CSS theme – Calcite
The API now comes with a new theme – Calcite. Several samples, including the Measurement widget sample, have been updated to use the Calcite theme.
To use it, just replace the standard esri.css with the following stylesheets in your app:
<link rel="stylesheet" href="https://js.arcgis.com/3.16/esri/themes/calcite/dijit/calcite.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.16/esri/themes/calcite/esri/esri.css">And set the html body’s class to calcite:
<body class="calcite">Note that this theme is in beta and does not support all components of the API. The following widgets are supported: BasemapGallery, BasemapToggle, Bookmarks, Directions, HomeButton, LayerSwipe, Legend, LocateButton, Measurement, OverviewMap, Popup, Print, ScaleBar, and Search.
Vector basemaps
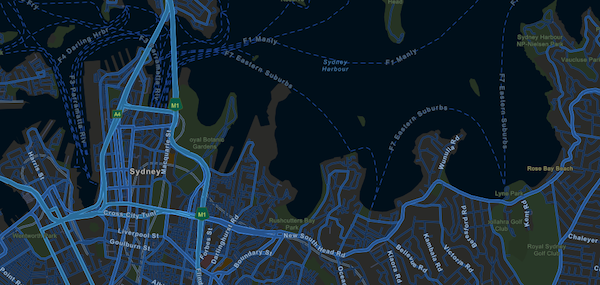
Vector basemaps available through the Esri Vector Basemaps (Beta) group in ArcGIS Online are now easily accessible via the named basemaps in the API. These include basemaps in styles that closely resemble existing Esri basemaps (e.g. Streets, Topographic, Light Gray Canvas), and others that are new (e.g. Streets at Night, and Navigation).
The vector basemaps may be consumed by adding one of the following strings to the basemap property of the Map: dark-gray-vector | gray-vector | streets-navigation-vector | streets-night-vector | streets-relief-vector | streets-vector | topo-vector
The code snippet below is used to create the basemap in the following image.
var map = new Map("mapDiv", { basemap: "streets-night-vector", center: [-122.45,37.75], zoom: 13 });New Samples
The following are new samples added in this release:
- FeatureTable – Formatting
- FeatureTable – Custom Menu Items
- Create symbols with the symbol styler
- Query Statistics with SQL Expression
- Search using custom locator
Don’t forget to check out the What’s new in 3.16 page to read the full list of bug fixes, enhancements, GitHub resources and additional JavaScript packages included in this release.





Commenting is not enabled for this article.