It’s easy to add YouTube videos to your Esri Story Maps. But if you want more control over the various YouTube player options, such as autoplay, looping, and starting the video at a specific time, you can use player parameters.
You can learn more about the basics of adding videos in these posts:
- Add YouTube videos to your Story Map Tour
- Add YouTube videos to your Story Map Journal or Story Map Series
The Life at Esri YouTube video was used to illustrate this tip.
Use the YouTube embed code
To use YouTube player parameters, add the video using the video embed code instead of the standard methods described in the posts above. There are two ways to obtain the YouTube embed code: use the player embed options or start from scratch with your own code and modify it to suit your needs.
To obtain the embed HTML code for your video
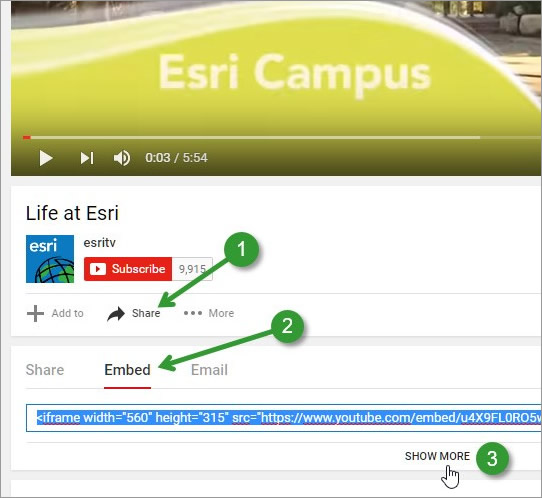
Step 1. Open the YouTube video you want to use, and click Share.
Step 2. Click Embed.
Step 3. Click SHOW MORE.

The embed code is displayed along with options that you can toggle off or on.
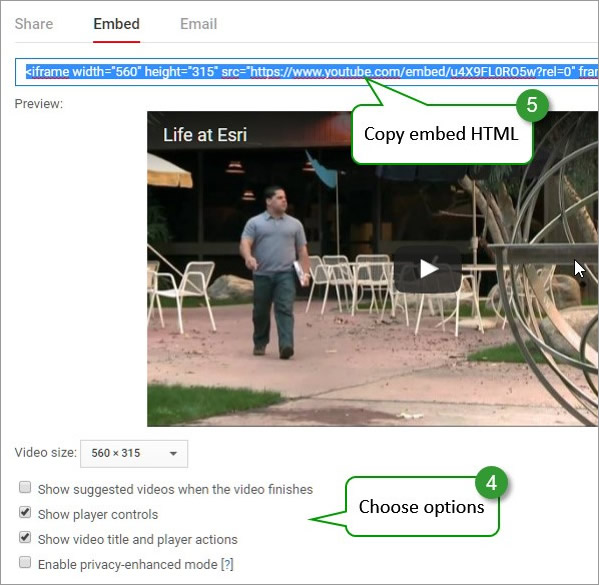
Step 4. Toggle the options, as desired.
Step 5. Copy the embed code to paste into your story map.
Below, the Show suggested videos when the video finishes check box was unchecked. This omits a display of related videos after your chosen video has finished.

The embed code generated
<iframe src="https://www.youtube.com/embed/u4X9FL0RO5w?rel=0" frameborder="0" width="560" height="315"></iframe>Note that the parameter rel=0 is what toggles related videos off. Changing the value to 1 (the default if the parameter is omitted) will toggle related videos on.
To use a different video in the code above, replace the video ID, shown in orange below, with a different video ID. https://www.youtube.com/embed/u4X9FL0RO5w
View a story map example using the code above.
Create your own embed code
If you want to create your own embed code from scratch, all you need to do is start with the markup below, insert your video ID, and then add parameters with appropriate values, as desired. The basic code is as follows:
<iframe src="https://www.youtube.com/embed/enter_video_ID"></iframe>Replace enter_video_ID with the ID of the video you want to use.
View a story map example using the code above.
Add YouTube embed code to your story map
To add a YouTube video using its embed code on the Main Stage of a Story Map Journal or Story Map Series, do the following:
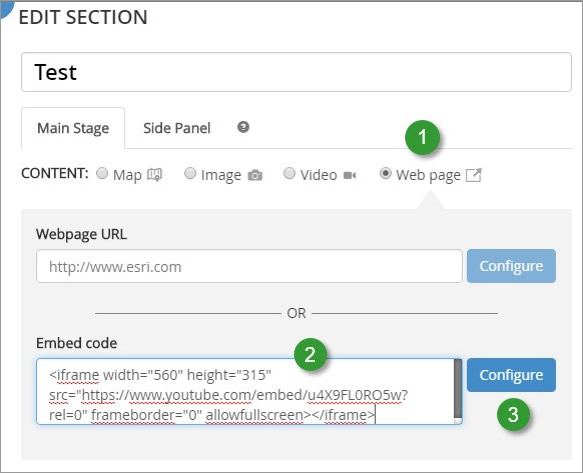
Step 1. Choose Web page (instead of Video)
Step 2. Paste the code in the Embed code input box.
Step 3. Click Configure to choose a Position where the video will display.

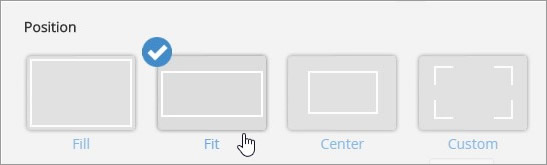
A good Position choice for video is Fit.

Note that the video dimensions are ignored when using Fit; the video will be sized automatically to fit the dimensions of the Main Stage.
YouTube player parameter examples
Not all YouTube player parameters are displayed and available from the Embed options panel. Additional parameters can be found documented at the YouTube Embedded Players and Player Parameters reference. To add other parameters, check the reference for the appropriate values, then add them using &, the character reference for an ampersand (“&”).
Below are common embed code player options with live examples you can view. Note that all videos were added using Position = Fit as described in step 3 above.
Omit related videos
<iframe src="https://www.youtube.com/embed/u4X9FL0RO5w?rel=0" frameborder="0" allowfullscreen></iframe>View a story map example using the code above.
Omit related videos and player controls
<iframe src="https://www.youtube.com/embed/u4X9FL0RO5w?rel=0&controls=0" frameborder="0" allowfullscreen></iframe>Note the use of &. View a story map example using the code above.
Autoplay and omit related videos
<iframe src="https://www.youtube.com/embed/u4X9FL0RO5w?rel=0&autoplay=1" frameborder="0" allowfullscreen></iframe>View a story map example using the code above.
Start at a specific time
<iframe src="https://www.youtube.com/embed/u4X9FL0RO5w?rel=0&start=53" frameborder="0" allowfullscreen></iframe>View a story map example using the code above.
Autoplay at a specific time
<iframe src="https://www.youtube.com/embed/u4X9FL0RO5w?rel=0&start=53&autoplay=1" frameborder="0" allowfullscreen></iframe>View a story map example using the code above.
Loop the video and omit related videos
<iframe src="https://www.youtube.com/embed/u4X9FL0RO5w?rel=0&loop=1&playlist=u4X9FL0RO5w" frameborder="0" allowfullscreen></iframe>View a story map example using the code above.
Visit the following websites for more information:
