There’s a way to customize the color and style of your banner for Shortlist, a popular Esri story map template application.
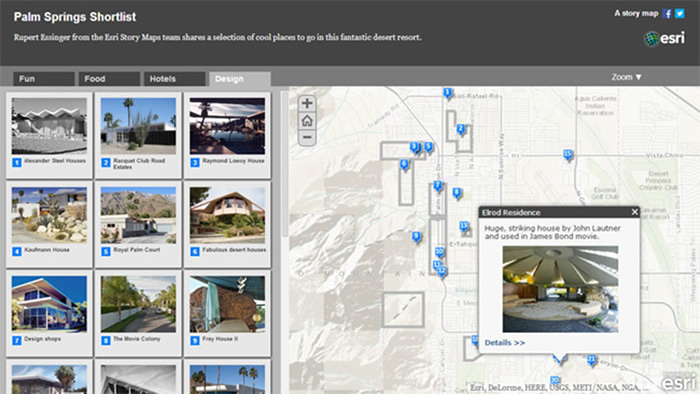
Shortlist is the ideal template to use when you want to present a curated list of points of interest in a particular geographic area. A good example is the Palm Springs Shortlist, which features sections on fun, food, hotels, and design in Palm Springs, California.

You can view other Shortlist apps created by Esri and the user community in the Story Maps Gallery.
To make a Shortlist app, first download the template; author a web map with locations of interest; add your web map ID to the template; and, finally, host the app from a server. This straightforward process is documented in this online tutorial.
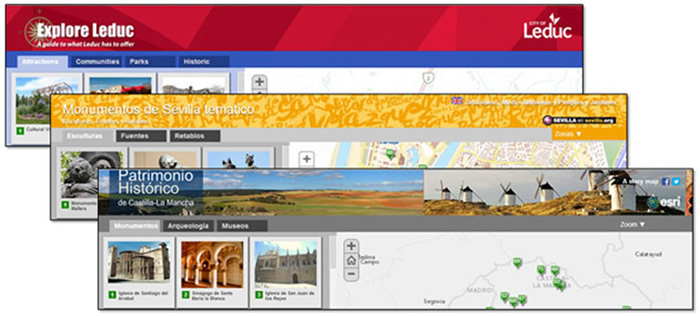
The default Shortlist header is gray, but you can easily add visual spice by changing the color scheme or adding your own custom banner to match your organization’s look and feel. Here are a few examples:

Before You Begin
First, deploy your Shortlist application. Follow the instructions in the Shortlist tutorial before you start to customize the banner. Then consider what you can do:
- Change the color scheme of the banner.
- Add a banner graphic.
- Change the color scheme of core template elements.
The changes can be made in different ways by overriding the application’s default style settings. You can make the style changes by editing the application source, changing styles in the <head> or <body> elements of the index.html file, or using a separate Cascading Style Sheet (CSS) that can be referenced in the index.html file.
In this example, you will create a new style sheet to make the desired changes. This approach has a couple of advantages: the application source code is not altered, making it easy to return to the default, and all the customizations are in a single location. To set up the custom.css file, follow the steps below:
Step 1: Add a link to the custom.css style sheet.
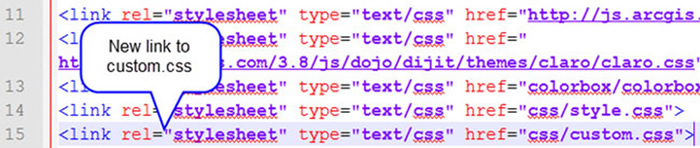
In the index.html file, add a link to the custom.css style sheet that will contain the style changes. Open the index.html file in any text editor, then locate the links to existing style sheets near the top of the file. Copy and paste one of the existing links, then change the file reference to “css/custom.css”, as shown below, and make sure the new link is listed at the end of the links:

Or copy and paste the line below into the index.html file after the link to style.css, as shown above:
<link rel="stylesheet" type="text/css" href="css/custom.css" />
Step 2: Create the custom.css file.
In the CSS folder of the Shortlist source, create a new, empty file named custom.css. Changes described later will be made to this file only. If things go awry, just delete your custom.css file and start again. If you want to reset to the original template as downloaded, simply remove the reference to custom.css from the index.html file.
Step 3: Determine the style element you want to change.
Using the inspection tools available in your browser, you can peer at the Document Object Model (DOM) to discover the elements you will need to change. See the specific developer documentation for Chrome, Firefox, or other browsers to learn more.
Once you’ve discovered the elements, add them to the custom.css file and make the desired changes. These changes will override the application defaults.
Changing the Banner Color
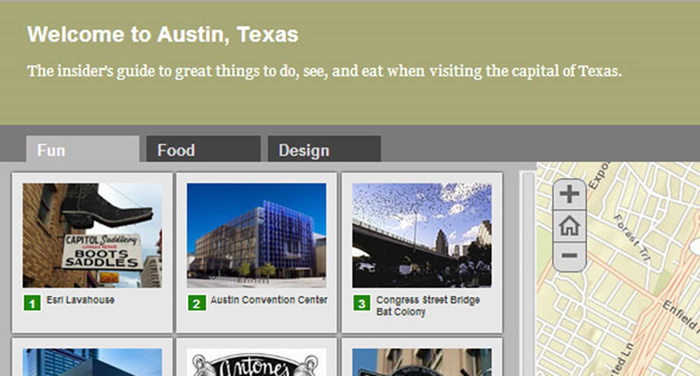
The default color scheme for Shortlist is white text on different gray backgrounds, as shown below:

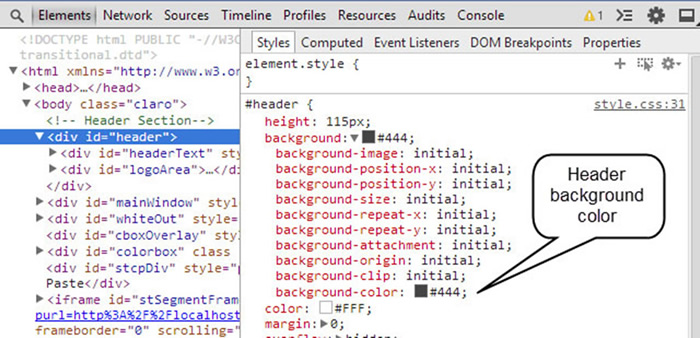
First, you might want to alter the color of the dark gray banner at the top of your application. Using the browser (in this case, Chrome) developer tools, you will see that the banner background color is set in the #header element:

To change the banner color, edit custom.css and use the element id and attributes of the element to set a new background color. In your file, add the id #header and set the background-color attribute to the desired color (in this case, the hexadecimal color value). The id and attribute were both obtained from the inspector shown above.
#header {
background-color: #a8a875;
}
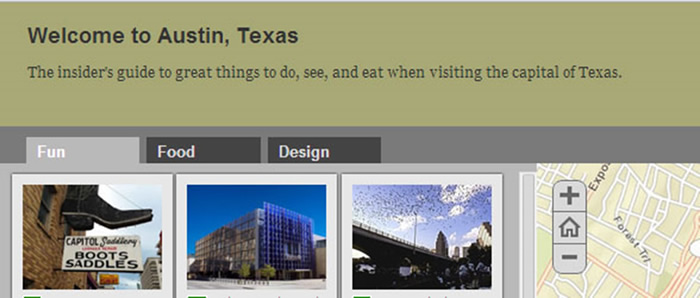
The above CSS will change the header background to green, as shown below.

To change the font color, add the color attribute with the desired color:
#header {
background: #a8a875;
color:#333;
}
Your Shortlist application banner now has dark gray text on a green background:

Next, add a background graphic to the header. From the inspector, you will learn that the header is 115 pixels high. Make your background image 115 pixels high and about 1,000 pixels wide, and save it in the images folder. To make the image more pleasing, a fade-to-transparent gradient (which lets the background color show through) was applied to the right side of the graphic.
You also will want the image to display once without repeating and be anchored on the left side. The changes made to the custom.css file to display the background image as described are shown here:
#header {
background-color: #a8a875;
background-image: url("../images/austin-ban.png");
background-repeat: no-repeat;
background-position: left;
color:#333;
}
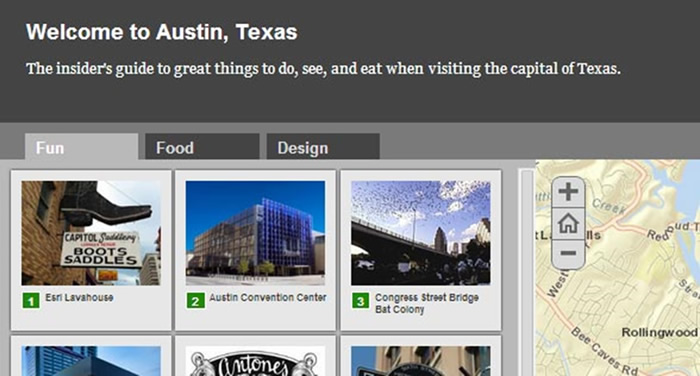
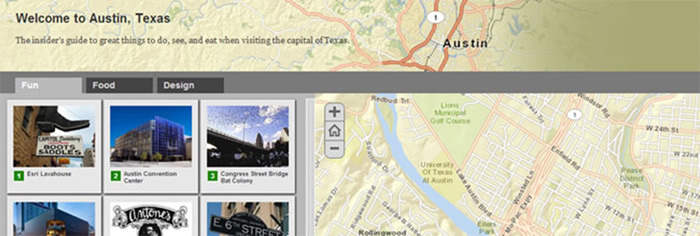
Here’s how your banner will look after these changes:

Doing More
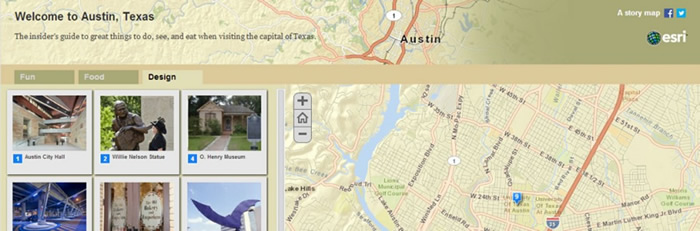
By following the approach used in the previous steps in which you identify elements you want to change and then make those changes to your custom.css file using the id or class, you can continue to tweak your application’s look and feel. The result? Your Shortlist story map will stand out. The Shortlist app in this example has additional customizations for the tab colors, thumbnail background, and header divider:

The custom.css file that was used is shown below:
#header {
background-color: #a8a875;
background-image: url("../images/austin-ban.png");
background-repeat: no-repeat;
background-position: left;
color:#333;
}
.tab {
background-color:#a8a875;
}
.tab.tab-selected {
background-color:#e2deb6;
color: #000;
}
#divStrip {
background-color: #dcc999;
}
#paneLeft {
background-color: #e2deb6;
}
.tab-selected {
background-color:#b9b9b9;
color:#FFFFFF;
cursor:default;
}
You can apply this same technique to any application template.
For More Information
View the README file found in the downloaded source to learn more about how to customize the Shortlist template.

