While the ArcGIS API for Flex legend class suits most web mapping applications perfectly well, it limits users’ control over layer visibility. Sometimes it would be desirable to give users just such control, especially where features are concentrated in small areas. For example, small pockets of federally administered land spread across the country may contain many individual features from numerous classes. Users may want to change the visibility of one layer versus another dependent on their specific needs.

This article presents the implementation of a dynamic legend using the ArcGIS API 3.0 for Flex that permits scale-dependent layer availability similar to that of the native legend class but also gives users the capability of turning individual layers on and off. In addition, it is spatially aware—the legend changes based on the spatial extent of features in an associated graphics layer. Group and layer parameters are controlled by an XML legend file on the server;Listing 1 shows lines from a sample of this XML legend file. The entire file is available from the sample dataset for this article.

On start-up, the compiled SWF file reads the XML legend file that is enclosed by the <layers> </layers> element. It includes two tags: <group> and <layer>. Each group tag can include multiple layer tags. Both tags have multiple attributes whose values are used to build the legend in the Flex panel. Each name attribute becomes a legend entry, and the minscale and maxscale attributes define the visibility of groups and layers.
So far, there is nothing new in this process. But wait—the code creates a check box for each <group> and <layer> tag, allowing users to interactively turn them on and off.

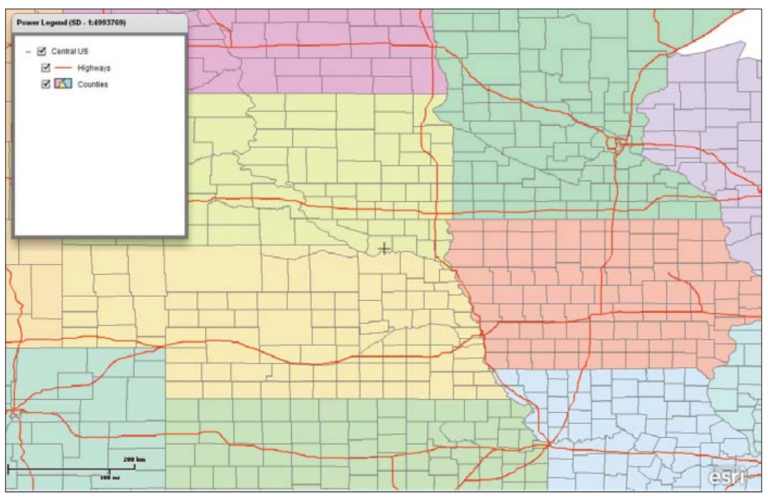
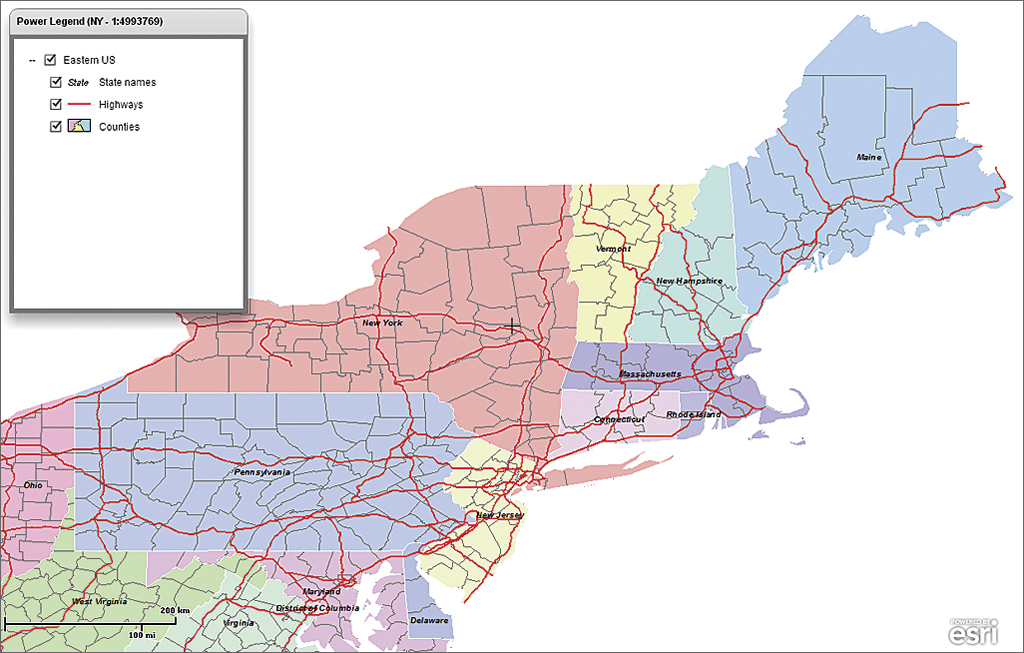
Better yet, all <group> and <layer> tag entries are spatially aware. The code uses a graphics layer to further control visibility. In this example, the graphics layer includes polygons that represent individual US states. The screen center location determines the currently active state and its FIPS code.
A group or layer only becomes visible if the FIPS code is within the range of values listed in the tag’s states attribute. If it is, the legend dynamically changes. Each <layer> tag also has an id attribute that has a value that corresponds to the layer ID value used by the map service. These values are used to set the visibleLayers array of the map service. Tiny PNG files (measuring only 28 by 16 pixels) are used to represent the symbol for each layer.
Making the Code Work
Follow these five steps to make the example in Listing 2 work:
- Type the sample legend.mxml code into your Flash Builder code window.
- Create the four PNG files and save them in the Flash Builder SRC directory.
- Create the legend.xml listing as an ASCII text file and save it in the BIN-DEBUG directory.
- Run the code. All spatial data referenced is available from ArcGIS Online.
- Run the application, zoom in and out, and pan around in the web page.

This sample was compiled using Flash Builder 4.6 and the ArcGIS API 3.0 for Flex.
Further Information
For more information, contact Gido Langen, geomatics applications specialist for the Surveyor General Branch, at 780-495-2399 or gido.langen@NRCan.gc.ca.
About the Author
Gido Langen has more than 20 years of work experience with Esri products. He loves making the software accessible to users and helping them exploit their data.
On June 1, 2016 the ArcGIS API for Flex entered the retired phase of its product life cycle. There will be no further updates to the product or its documentation. We recommend you explore Web based solutions based on the ArcGIS API for JavaScript.