Offering your web app in multiple languages can increase your audience and the app’s overall impact. This article shows two examples of how to configure apps to support a bilingual audience.

Example 1
Configuring Two Apps
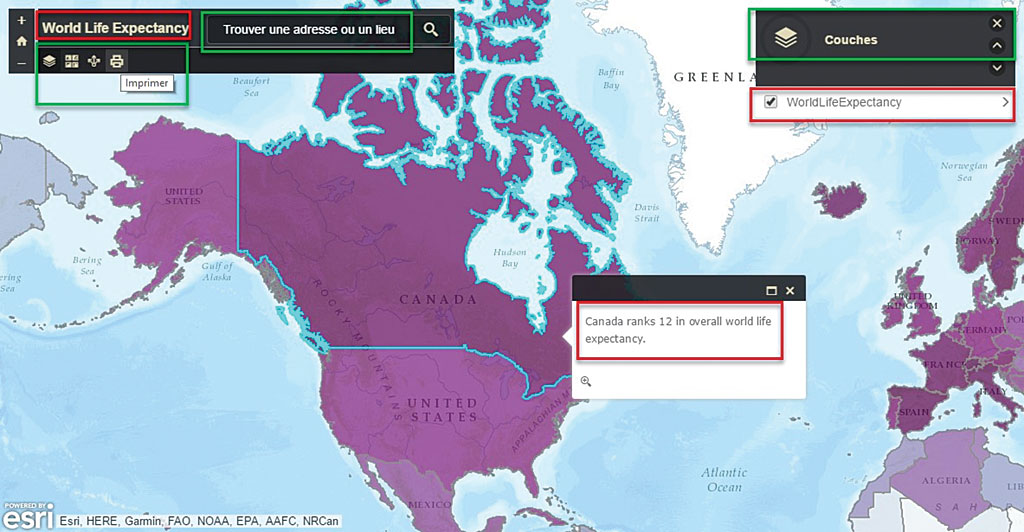
The first example uses the Basic Viewer template to showcase a map. For this project, the target audience has both French and English speakers. After the initial map and app were created, the map’s pop-up is configured with custom attributes that explain the data.

Step 1: Identify the Data to Translate
Start by identifying what Esri translates as part of the localization process and what you will need to handle. Esri handles all application elements, such as search, element labels, and tooltips based on the browser locale or the ArcGIS organization locale. You must translate the web map content. In the example, the web map and data are in English and the browser locale was set to French.
Step 2: Translate Data and Create the Second Map

The pop-up, app title, and layer titles need to be updated in the French version. Create a second map and update all required data to fully translate your map and app into the language you need.
Step 3: Configure the Second App
While configuring your second app, you will be able to change the title, subtitles, and additional information to your language of choice. When finished, publish it.

Optional Tips
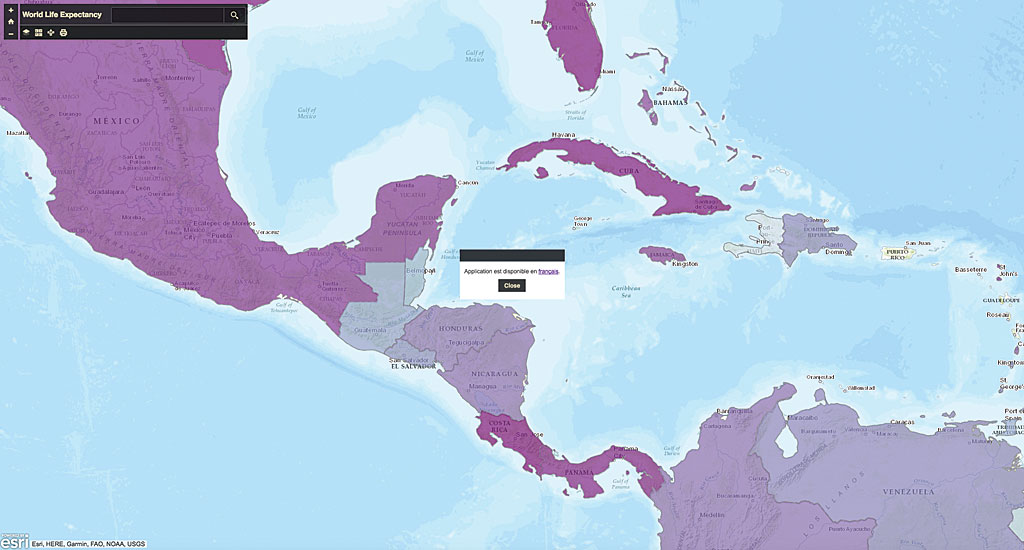
To enable users to easily choose the appropriate language, I have added a splash screen to both apps. The splash screen linked to the version of the app that is in the other language.
In addition to the splash screen, a URL parameter can be set to force the locale to be in French. In the splash screen hyperlink, a URL parameter can be added to the application URL to force the locale to be set. In this example, “&locale=fr” was added to the end of the French application. For more information, visit the “Use URL parameters to modify maps” topic in the ArcGIS Online help.

Step 4: Share Your App
Review and test your app in both languages. Verify everything is correctly translated. Translations for this example were generated from Google Translate. You may want to have a fluent speaker verify your translations. Make any configuration or data adjustment and then share your app with your audience.
Example 2
Configuring One App to Support Two Languages
This example illustrates how to configure one app to support two languages. This project collects data from a community of both English and Spanish speakers but uses one application to collect all the information. This example uses the GeoForm, a configurable app template for form-based data editing of a feature service, available from Esri.
Step 1: Configure Data to Support Two Languages
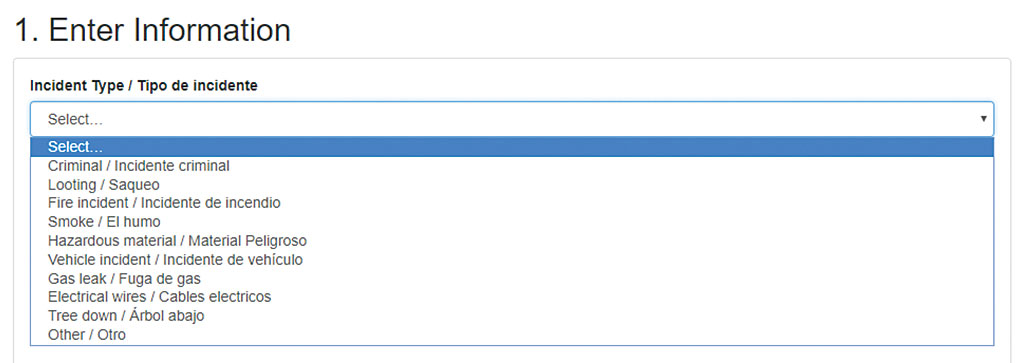
In this example, four fields in the GeoForm app will be used to collect data. One field contains a domain to drive the drop-down options. The domain values appear in both Spanish and English. Having value choices in both Spanish and English will require a bit of planning or updating your data. These domains were created and published from ArcGIS Pro.
Step 2: Configure the application
During the configuration process, you can assign a title and short instructions in both languages. In most cases, you should adjust the layer names in the web map, but GeoForm allows you to change the field name labels in the builder. This is a simple way to add a second language to the field name.
Step 3: Share Your App
Test your app in both languages to ensure everything that needs to be supplied in two languages by you has been and the rest is localized. An easy way to test the app is to use the URL parameter discussed in the first example. Make any further refinements as needed and then share your app. If you are going to provide links to this app from a website, using the locale parameter to ensure that the app UI is in the correct language for your target audience is a good idea.