Accessibility support is an important goal at Esri. Creating accessible web content, including accessible apps, can benefit people with disabilities, and also provide a better user experience for everyone.
Web AppBuilder and accessibility
Web AppBuilder is used to convey information with maps and map data. Accessibility support specific to map interactions and visualizations of map data, however, is limited for now.
Keyboard navigation
Navigate between sections
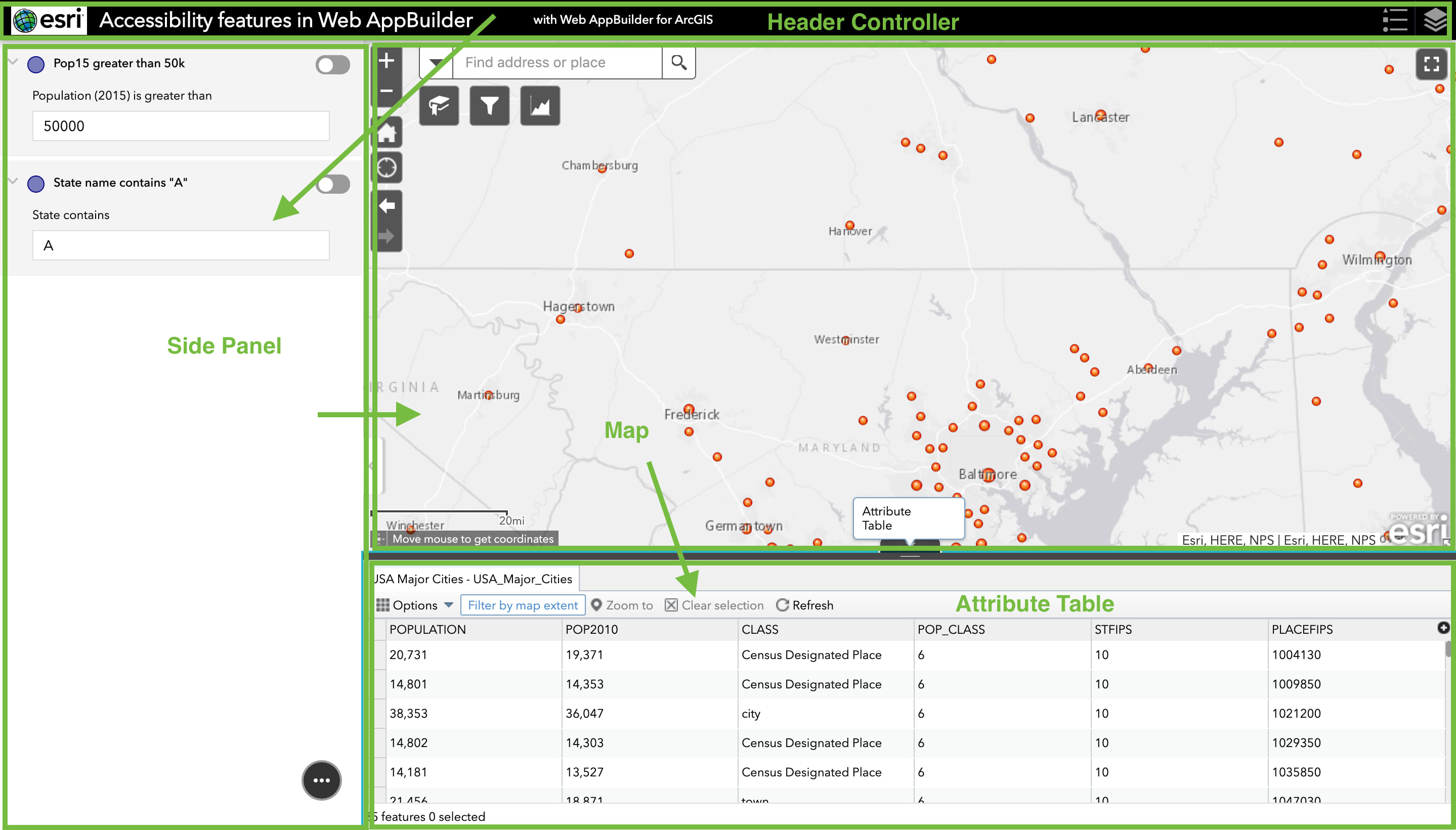
In different themes, there may be some divided sections in addition to the map. Examples include the header controller in the foldable theme, side panels in the jewelry box and tab themes, and the hidden skip links at the top left of the app.
You can navigate between these sections by using the Esc key, without the need to tab through all the elements within them.

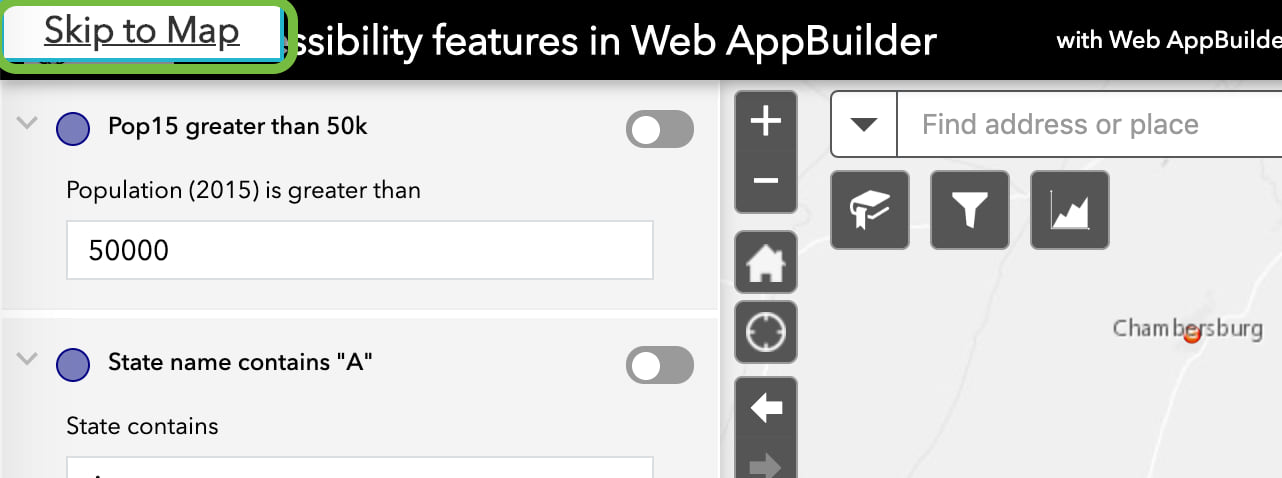
You can also use the Skip links to quickly direct keyboard focus to other sections.

Navigate widgets
Widgets are key components in Web AppBuilder apps. Depending on the functionality, there are three ways to interact with the widgets:
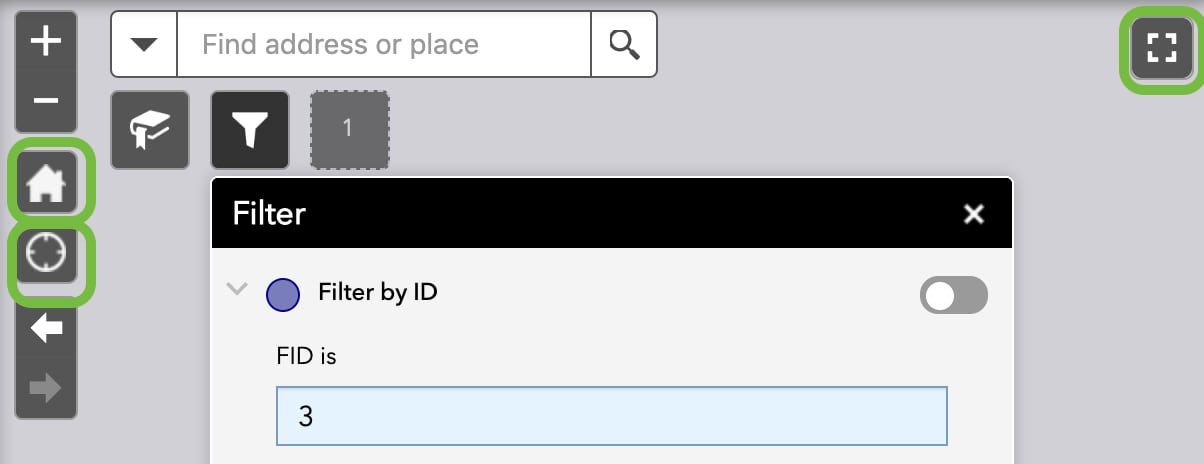
1. Single off-panel widgets on screen (such as Default Extent, Full Screen, My Location)
These widgets are treated as a button and can be activated with the Enter key.

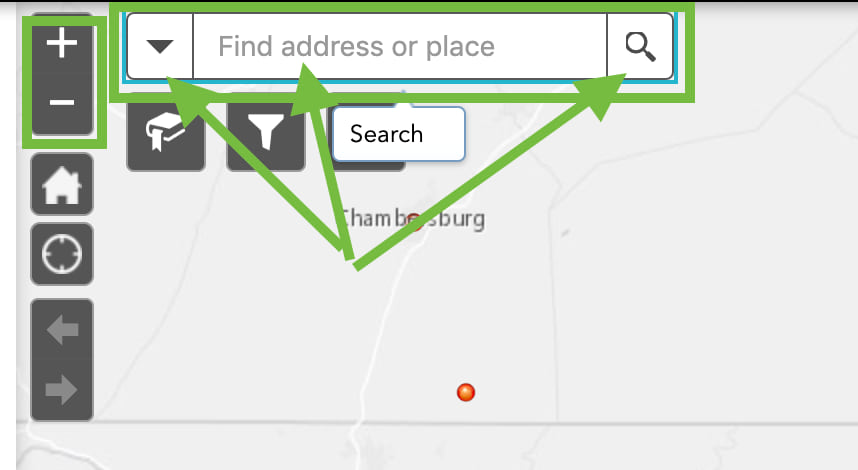
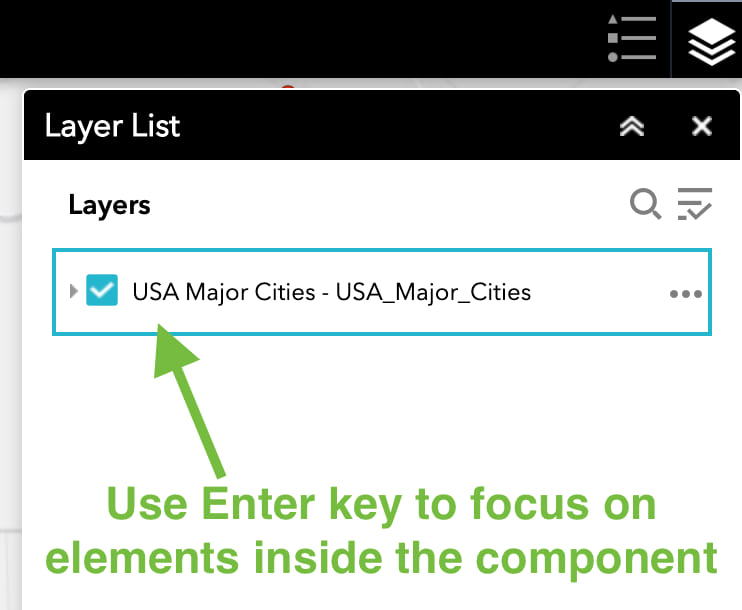
2. Off-panel widgets with more than one element (such as Zoom Slider, Extent Navigate, Search)
These widgets are treated as a container. Use the Enter key to focus on the elements inside and the Esc key to return focus to the container itself.
If a widget panel has a container as a component inside it, you can also use the Enter key to focus inside and the Esc key to focus backwards.


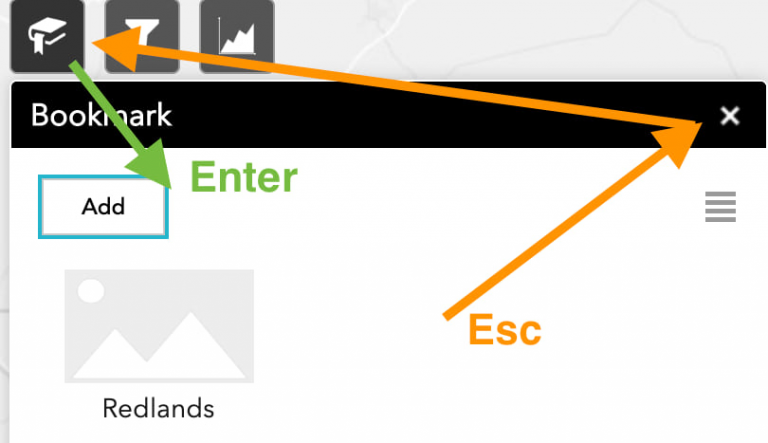
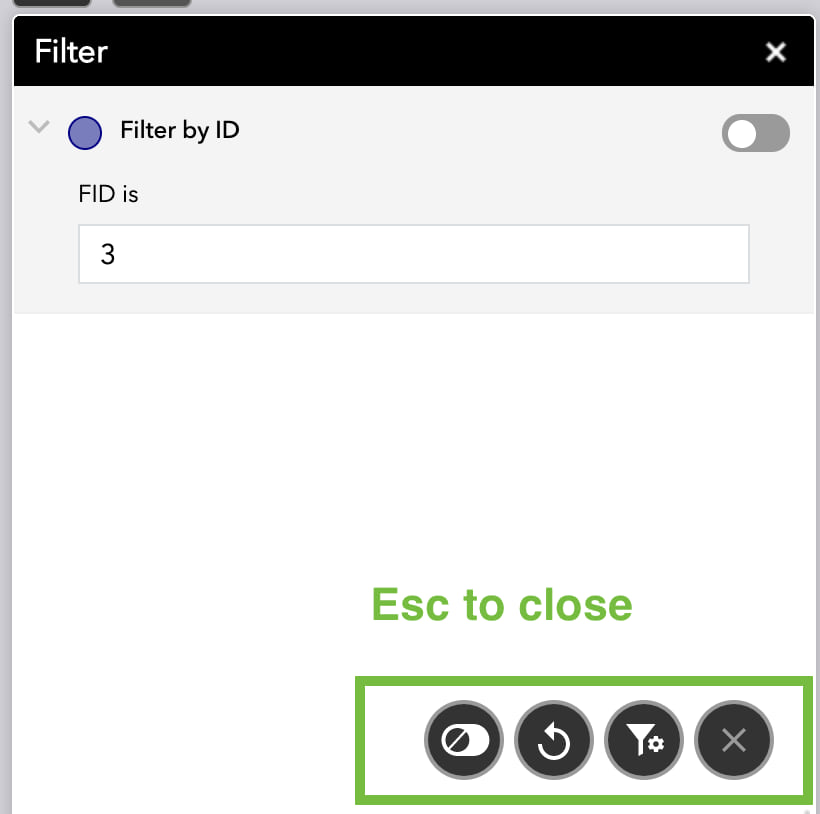
3. In-panel widgets set in the controller or placeholder (such as Filter, Bookmark)
These widgets are similar to a button. Use the Enter key to open the widget panel, which focuses on elements inside the widget. Then, press Tab or Shift+Tab to navigate through the elements and press the Esc key to focus on the close button or back button.
When the keyboard focus is on the close button or back button, use one of the following keys:
- Esc—Returns focus to the widget icon so you can continue to navigate to the next one without closing the widget panel.
- Enter—Closes the widget panel and returns focus to the widget icon.

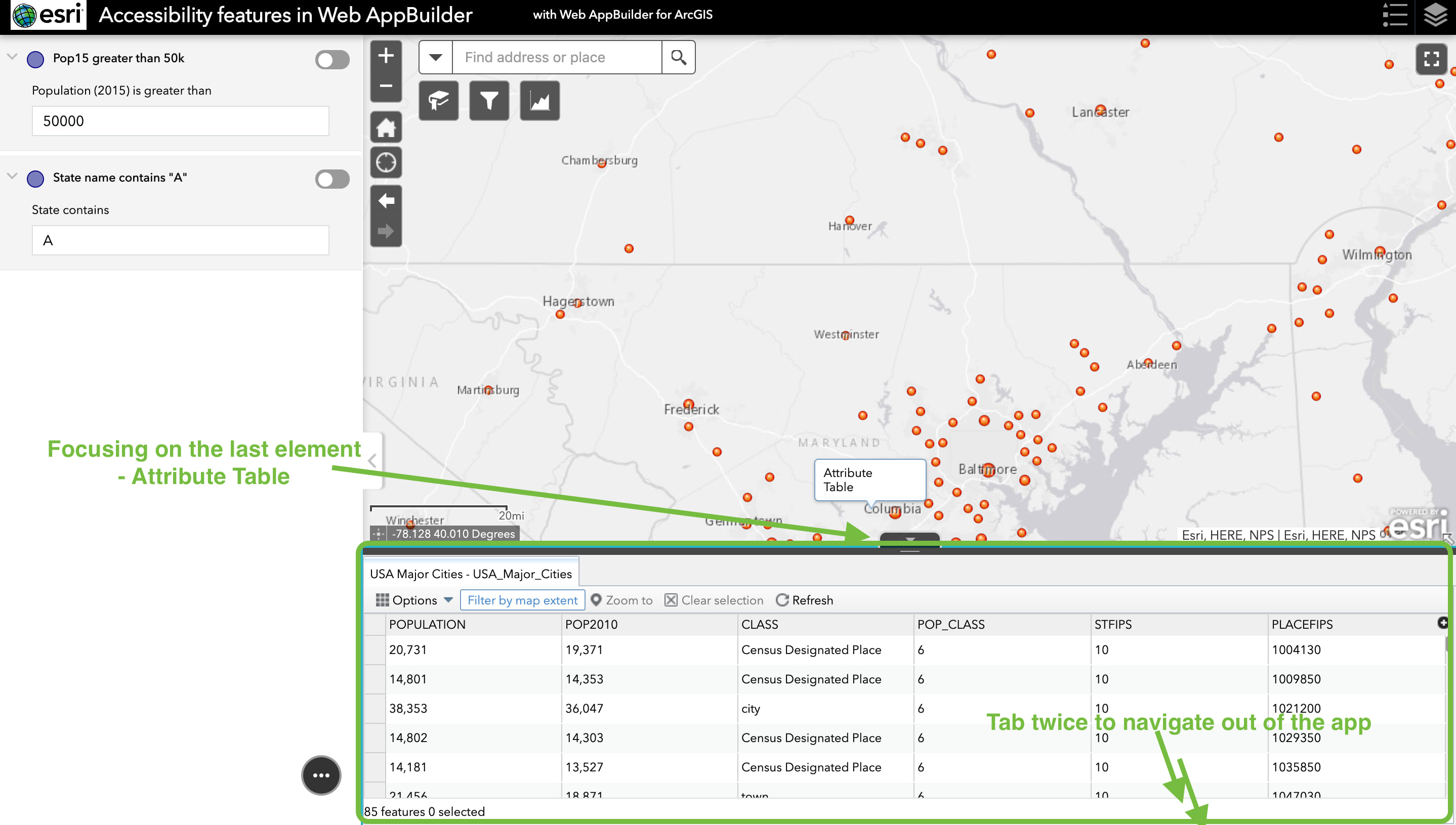
Navigate out of the web app
To move the keyboard focus out of the app, navigate to the last focusable element in the app (such as the Attribute Table widget in the image below), and use one of the following methods:
- For users without a screen reader, press Tab twice to navigate out of the web app.
- For screen reader users, press the Tab key once (or Option + Tab for Mac users) to hear a notification that says, “Press Tab to continue and move out of the app, press Shift and Tab to go back to Skip Links within the app.” Then, press the Tab key again to navigate out of the web app.

Use the Esc key
To summarize, use the Esc key when you need to:
- Go back to the focusable container of the current focused element.
- Move focus to a close button or back button in a panel (if applicable).
- Quickly cycle through the focusable sections in accessible themes (if applicable).
- Cancel a modal window (if further actions aren’t needed, such as a Splash window without user confirmation) or a pop-up list.

Alt text
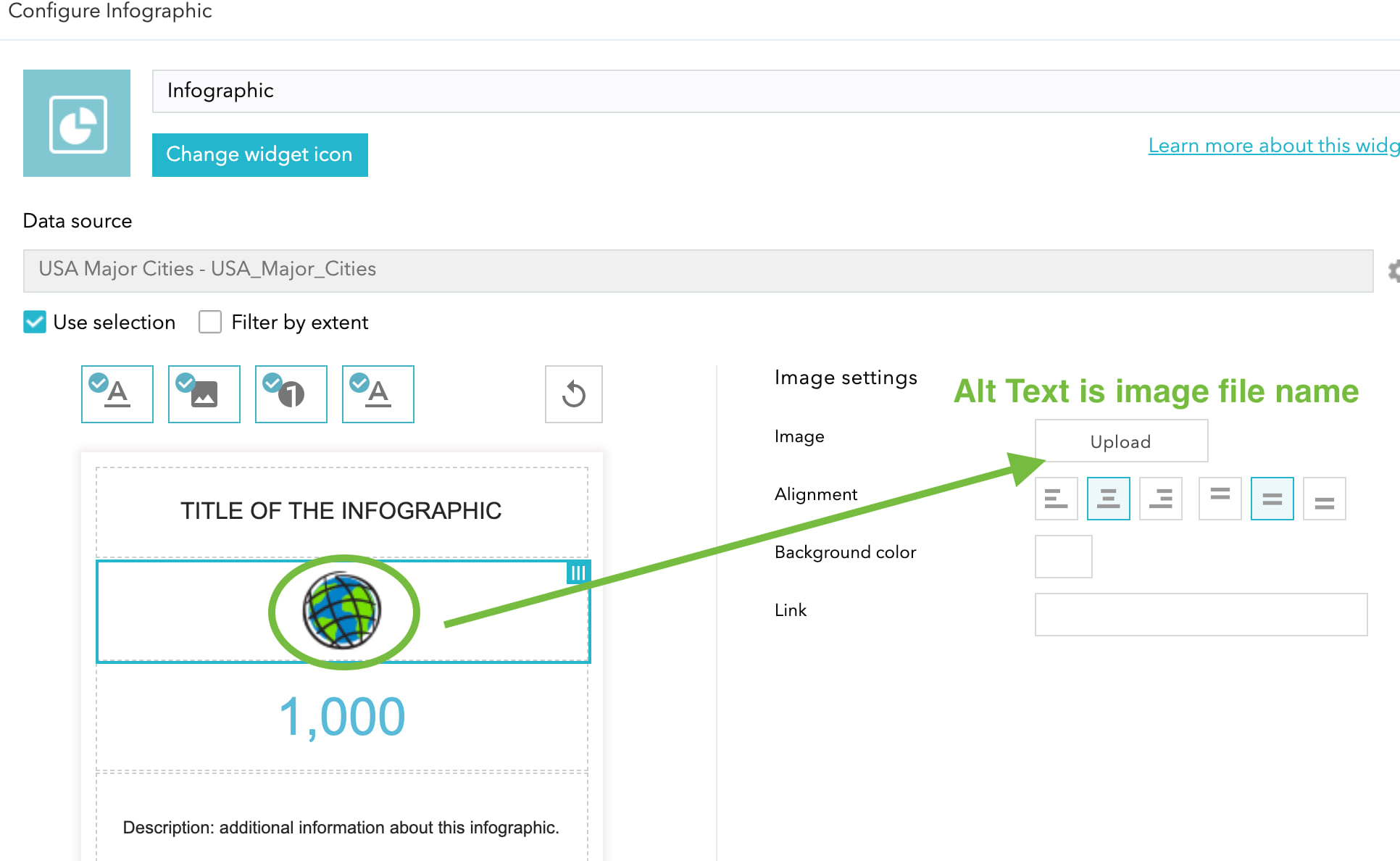
Web AppBuilder provides the options to add alt text for images, maps, charts, and so on.
For uploaded images, the alt text comes from the image file name.

More information
- Esri’s Commitment to Accessibility
- Accessibility support for Web AppBuilder themes and widgets
- WCAG 2.0
- Web Accessibility Initiative – Accessible Rich Internet Applications (WAI-ARIA) 1.1
Look for more blogs about accessibility of Web AppBuilder apps to be posted in the near future.

Commenting is not enabled for this article.