This blog post is a companion to History and the City: Old maps and new views show Manhattan through space and time.
One of the things I like about ArcGIS StoryMaps is how well it accommodates web scenes. We’re all used to seeing story maps that use planimetric (2D) web maps and express maps, but stories featuring 3D web scenes are still something of a novelty. Readers love 3D. We all navigate 3D environments all day, every day—so it’s understandable that people would find 3D storytelling appealing and fun. Why not take advantage the allure of that third dimension?
National Geographic’s Mapping Everest story contains a memorable example of an effective web scene. We had the pleasure of collaborating with Nat Geo, and its geographer, Alex Tait, on this story. Seeing Everest in 3D is almost as vivid as being there—but without the oxygen deprivation.
I set out to experiment further with 3D storytelling, but wanted to work with an urban environment rather than a natural one. Happily, Esri’s 3D team has created and shared a fabulous web scene featuring every building in New York City. The scene’s item page invites anyone to “use these layers in conjunction with your own layers to create new scenes focused on a specific topic or area of interest to you.” That’s an offer I couldn’t refuse.

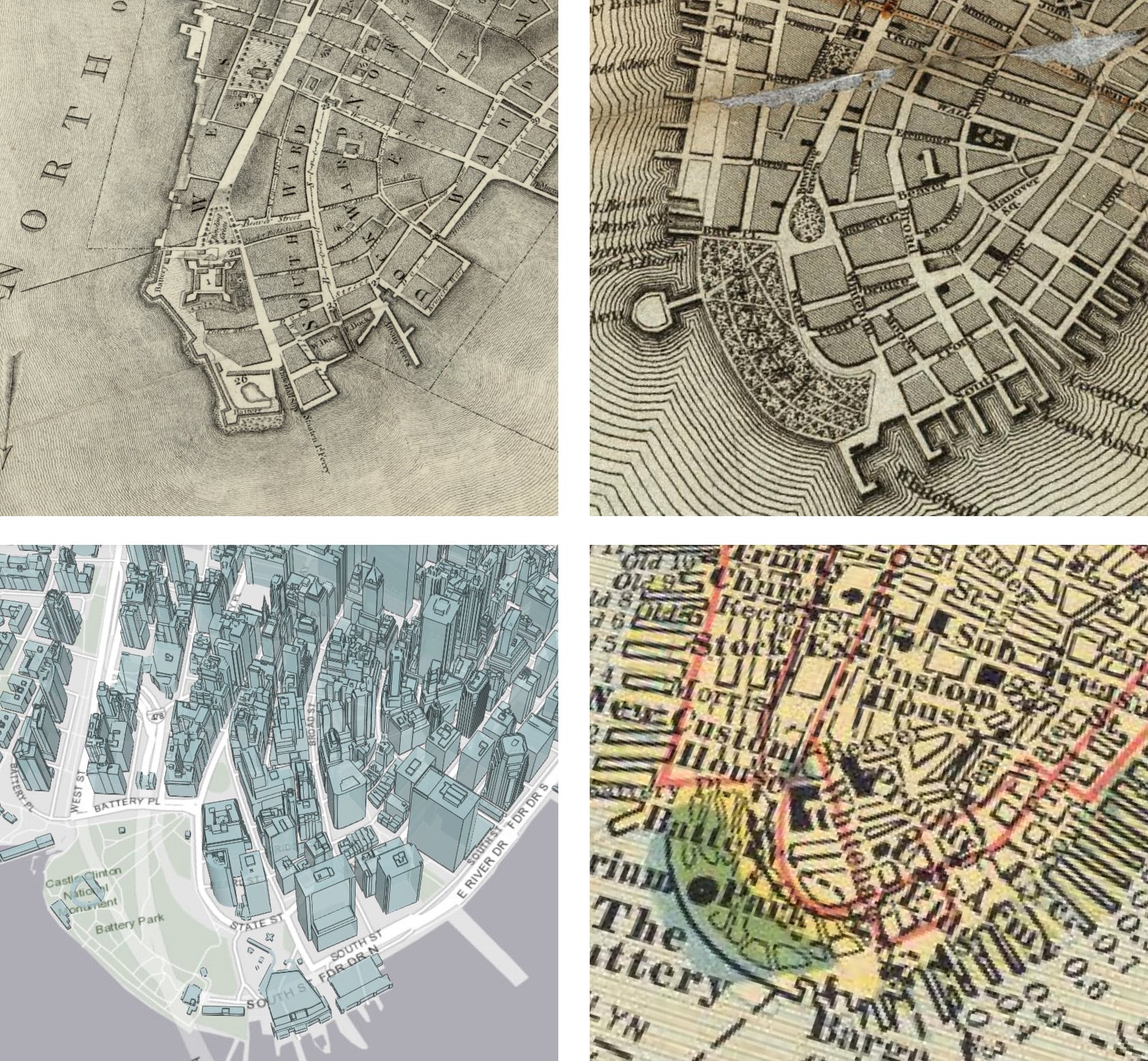
My next challenge was to come up with a story to tell. I nearly always start with a story idea and build from there; that’s was I recommend you do. But in this case I started with a web scene and cobbled together a story around it. I searched the rich ecosystem of ArcGIS Online and found a few georeferenced historical maps of the city, most of them from the fabulous collection of David Rumsey (he’s donated most of his cartographic treasures to Stanford University). I added the historical maps to the scene, and saved it as “New York, USA Scene by esri_3D with Historical Maps.”

After some head-scratching about what my story line might be, I realized that country roads, drainage patterns, and street alignments depicted in the historical maps have left very visible remnants in 21st-century New York. Bingo: I had an interesting phenomenon to explore. After a lot of virtual flying around, I settled on lower Manhattan, Central Park, and Broadway as focal points for the story.
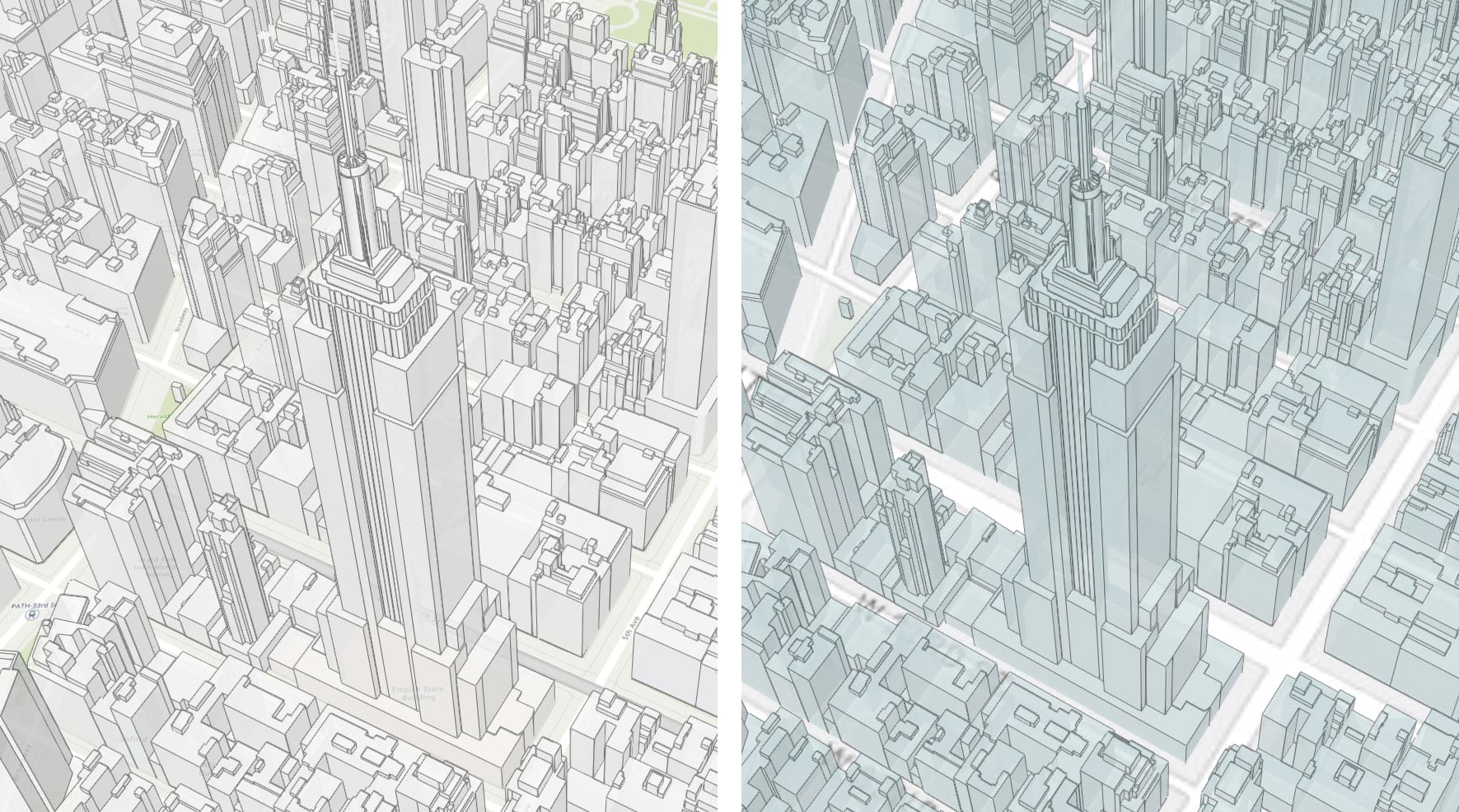
Meanwhile, I love the outline style of the building models, but I decided to tweak the visualization a bit. Above is a before-and-after view of the Empire State Building, showing how I added a little color and a hint of transparency—all in the web scene viewer—for no particular reason other than I thought it looked cool.
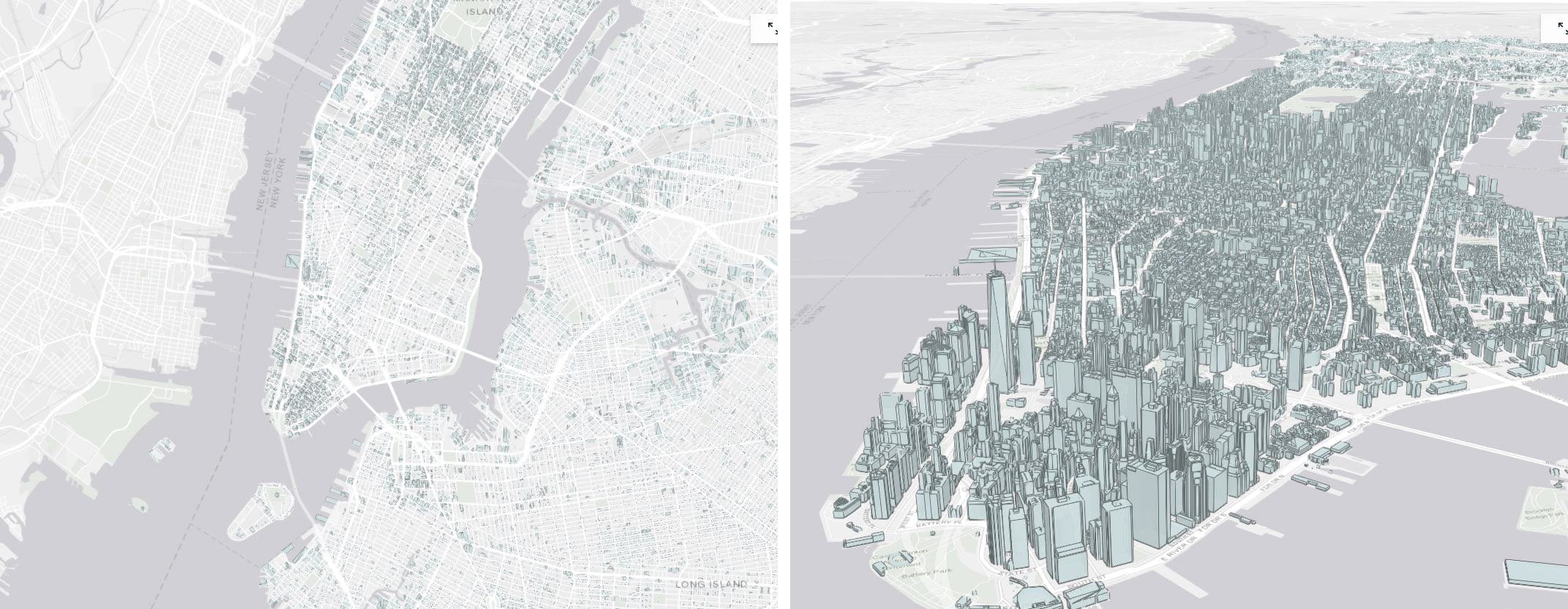
Next I decided to introduce the historical maps in 2D, and then jump suddenly into the 3D web scene. I thought it would be fun to introduce an element of surprise by springing the third dimension onto my unsuspecting readers. I created a 2D web map with a layer each for the historical maps. I created a set of duplicate slides in a sidecar, turning on the historical map layers one by one through the sequence. I had also created a web scene with the same set of maps plus the 3D buildings. I added the web scene to the sidecar sequence but first showed only the basemap in a straight-down view. Then I duplicated the slide, changed the viewpoint, and added the buildings layer. The result: viewers zip from a 30,000-foot, straight-down view to an oblique, helicopter shot of lower Manhattan.

The remainder of the story focuses on the three case studies, again using the sidecar block. Sometimes I transitioned from one layer, or georeferenced map, to another without changing the viewpoint. But in other cases I changed both viewpoint and layer visibility. For instance, late in the Broadway sequence I show Midtown as depicted in the 1836 map, then switch to the modern, 3D visualization while also changing the viewpoint as if I’m getting up on tiptoes to peer over the tops of the skyscrapers. Both methods work well, but I think the combination of changing both layer visibility and viewpoint to be surprisingly effective.
I urge you to experiment with 3D scenes within the ArcGIS StoryMaps’ sidecar block. It’s easy, and fun, to create some exciting effects.



Article Discussion: