The April 2018 release for Story Maps provides fans of Story Map Tour a new layout option: side panel.

Expanding on the existing Map Tour layout options—three-panel and integrated—side panel is an elegant addition that places short text and a small locator map in a narrow side bar, while shining the spotlight on large resolution images or videos.
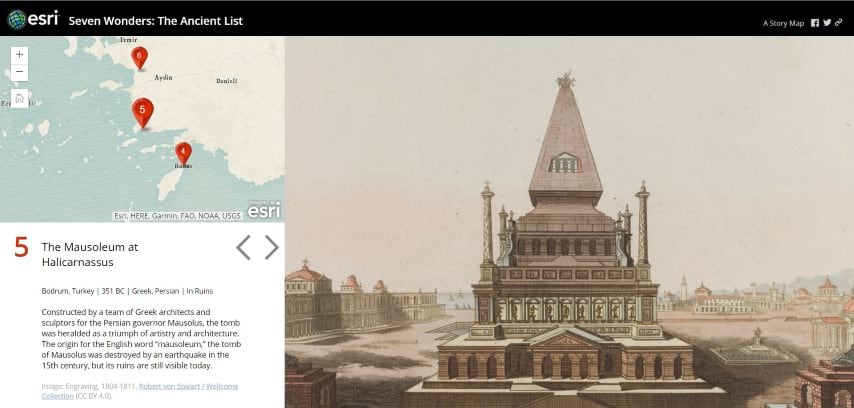
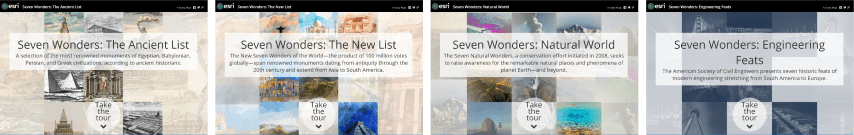
The Seven Wonders companion series—each styled following an individualized theme—comprises global wonders, formations, and phenomena. Together, these four Map Tours demonstrate some ideas for the side-panel layout:

The Seven Wonders tours demonstrate basic text styling using HTML and Map Tour’s text editor. Leveraging individualized graphical themes, the stories illustrate the utility of creating narratives with an integrated look and feel. These visual styles use or are modeled after:
- Historical plates
- Watercolor
- Illustration
- Schematics

Don’t miss the Seven Wonders series, and then check out other great Map Tour Side Panel stories from the Esri Story Maps team.
Exploring New Orleans on foot and bike
Interested to take your Map Tour to the next level? Be sure to check out how to style text with HTML; or create your own images modeled on watercolors, illustrations, or schematics.
Styling Map Tour text with HTML and CSS
Apply image filters to create a unified visual theme (coming soon)




Commenting is not enabled for this article.