Note: This blog article covers the classic Esri Story Maps which are in mature support and scheduled to be retired in late 2025. Story authors are strongly encouraged to use the new ArcGIS StoryMaps to create stories.
For more information about transitioning to the new StoryMaps, see ArcGIS StoryMaps resources. For more information about the transition from classic Esri Story Maps to the new ArcGIS StoryMaps, see Esri Story Maps: Now in mature support.

Every map tells a story, and you can deliver an enhanced and richer experience by telling your ArcGIS Online web map story using one of the many story map templates. These templates continue to evolve, with new templates coming online regularly. Here’s how to find those templates for your own story maps.
Map Viewer: Storytelling App Templates
The ArcGIS Online map viewer includes a selection of configurable story map templates that you can use with any web map you author, or that has been publicly shared. These templates can be configured and published as hosted applications directly via your ArcGIS Online account, or can be downloaded for further customization and published from your own servers.
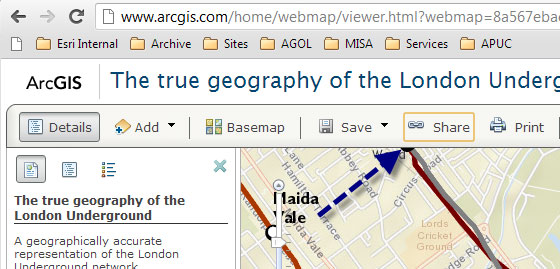
Start with a map you’ve authored, or an existing map, and click share

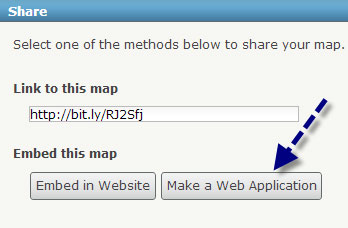
Then choose Make a Web Application to view the template gallery.
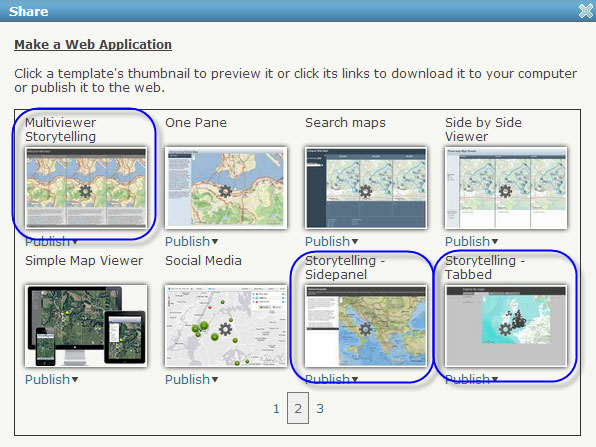
 The template gallery includes many useful templates, including several story map template choices. For example, here on the second gallery page there’s several story map templates to choose from:
The template gallery includes many useful templates, including several story map template choices. For example, here on the second gallery page there’s several story map templates to choose from:
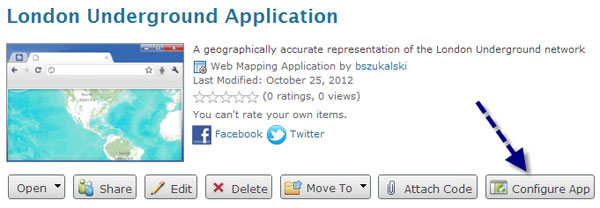
 You can preview, download, or publish your map in the template. When you choose publish, a new item is created which couples your map to the template. The templates are easy to configure – just look for the Configure button in the details page of your new item:
You can preview, download, or publish your map in the template. When you choose publish, a new item is created which couples your map to the template. The templates are easy to configure – just look for the Configure button in the details page of your new item:

The configuration page enables you to customize your story map template without programming by changing the available options. The options will vary depending on the template you’ve chosen.
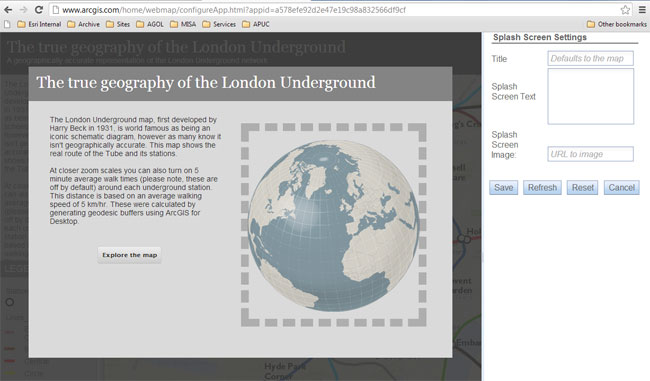
Below we see the configuration panel on the right, and the preview of our application on the left. This particular story map template includes a splash screen. The title and splash screen text have automatically been added from our map item title and description, but we can change those in the configuration panel. We can also add an image to further enhance the splash screen.

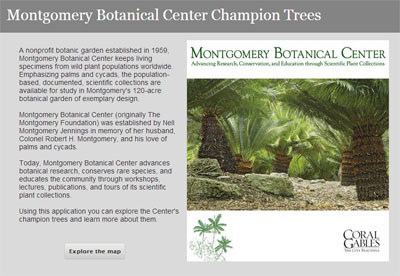
Here’s an example of a completed application that uses the story map template shown above. It’s a story about champion trees in the Montgomery Botanical Center.
These simple, but effective, story templates can provide a quick and easy way for you to to tell your map’s story.
Storytelling With Maps Website
The storytelling with maps website offers a gallery of featured story maps by Esri and also by the Esri community. You’ll find many interesting stories that will provide inspiration for your own.
Some of the Esri stories you find here have been created using more customized apps that require the use of the ArcGIS API for JavaScript. As a result, some of the examples don’t have a corresponding downloadable template, but as these become available you’ll find them via the Download story templates link under Resources & links on the right side of the page.
The template download includes all source code for the applications, but you don’t need to be a JavaScript programmer to use these. Simple edits to the index.html file will get you on your way (we’ll cover this in more detail in future posts). Once your edits have been completed, you can deploy the story application from your own servers.
Search for more on ArcGIS Online
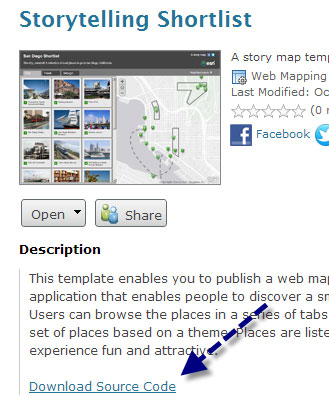
You can find a variety of other templates by searching ArcGIS Online items or groups. Many of the shared story map items includes links to download the application template:
Use these storytelling templates to unlock the hidden story in your maps! For more information visit:




Commenting is not enabled for this article.